Utilisation spécifique de javascript require.js
Cet article présente principalement l'utilisation spécifique de JavaScript Advanced Modular require.js. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Require.js :
RequireJS est un très petit framework de chargement de module javascript, qui est le meilleur des spécifications AMD (Asynchronous Module Definition, mécanisme de chargement de module asynchrone). des réalisations. La dernière version de requireJS n'est compressée qu'en 14 Ko, ce qui est très léger. Il peut également fonctionner en coordination avec d'autres frameworks. L'utilisation de requireJS améliorera certainement la qualité de notre code front-end.
Tout d'abord, jetons un coup d'œil au chargement d'une page js commune
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Résultats en cours d'exécution :

À ce stade, si nous n'utilisons pas la boîte pop-up, la page ne se chargera pas et il n'y aura pas de contenu de page. Ce n'est pas le résultat que nous souhaitons obtenir.
Ci-dessous, nous utilisons require.js pour fonctionner :
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});Tout d'abord, test02.js n'est plus importé sur la page, seul requireJS est importé. Deuxièmement, en javascript, nous utilisons la méthode require() et passons. un paramètre de tableau dedans, le paramètre réel est le [chemin + nom du fichier js que nous voulons importer.
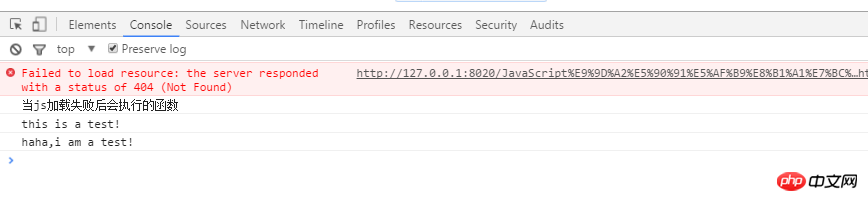
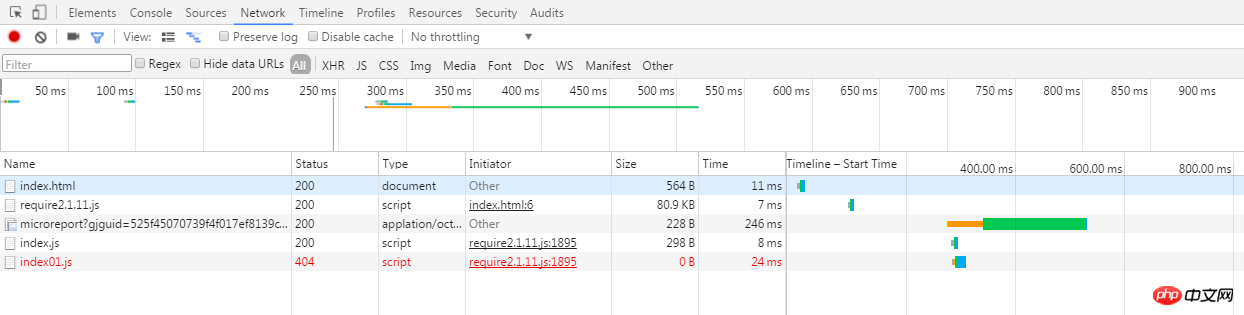
Les résultats en cours à cette heure :



Vous peut voir, le contenu de la page a été affiché. Au lieu d'attendre que la page se charge une fois le js terminé, comme nous le faisions auparavant, le code js n'est exécuté qu'après le chargement de la page, ce qui améliore considérablement l'efficacité opérationnelle.
D'après le code ci-dessus, nous pouvons analyser l'API de base de requirejs :
requireJS définira trois variables : définir, require, requirejs
require==requirejs, l'utilisation de require est généralement plus courte.
define est utilisé pour définir un module
require pour charger les modules dépendants (référençant les modules définis) et exécuter la fonction de rappel après le chargement
require a trois paramètres :
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Charger les fichiers réseau
Avant , nous avons chargé des fichiers js locaux, mais parfois nous devons charger des fichiers sur le réseau, alors comment les charger ? Présentons comment charger des fichiers js sur Internet
Prenons le chargement d'un fichier jquery.js comme exemple :
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Lors de la récupération de fichiers. sur le réseau, veuillez noter :
1. Le paramètre de la méthode config est un objet
2 La valeur des chemins est également un objet
3. , N'importe lequel, mais il est recommandé de choisir un nom significatif. Les autres peuvent savoir quelle est votre ressource réseau grâce au nom
4. La valeur de la bibliothèque est un tableau, ce qui signifie que plusieurs écritures peuvent être écrites en même temps. empêcher l'accès aux anomalies du réseau
5. Attention particulière : le chemin de la ressource réseau ne peut pas avoir de nom de suffixe, sinon il ne sera pas disponible
6. Nous pouvons également l'obtenir d'abord du réseau s'il ne peut pas être obtenu. , puis obtenez-le localement pour réduire la pression sur les services locaux (appartient à l'optimisation du projet).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});De même, nous pouvons également configurer la configuration locale en chemins :
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Ci-dessus Le require. config configuration apparaît à plusieurs reprises dans l'exemple. Si la configuration est ajoutée à chaque page, elle aura certainement l'air très inélégante. requirejs fournit une fonction appelée "master data". Nous créons d'abord un main.js :
<🎜. >
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script><script data-main="js/main" src="js/require2.1.11.js" ></script>
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});//index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" ></script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>Partage de la façon d'utiliser Require.js
Explication détaillée de la configuration du chemin de require.js et la méthode d'introduction du css
Comment utiliser require.js ? Rendre le chargement de JS plus rapide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
Comment utiliser l'outil de réparation DirectX ? Utilisation détaillée de l'outil de réparation DirectX
Mar 15, 2024 am 08:31 AM
L'outil de réparation DirectX est un outil système professionnel. Sa fonction principale est de détecter l'état DirectX du système actuel. Si une anomalie est détectée, elle peut être réparée directement. De nombreux utilisateurs ne savent peut-être pas comment utiliser l'outil de réparation DirectX. Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Utilisez le logiciel de l'outil de réparation pour effectuer la détection des réparations. 2. S'il y a un problème anormal dans le composant C++ une fois la réparation terminée, cliquez sur le bouton Annuler, puis sur la barre de menu Outils. 3. Cliquez sur le bouton Options, sélectionnez l'extension, puis cliquez sur le bouton Démarrer l'extension. 4. Une fois l'extension terminée, détectez-la à nouveau et réparez-la. 5. Si le problème n'est toujours pas résolu une fois l'opération de l'outil de réparation terminée, vous pouvez essayer de désinstaller et de réinstaller le programme qui a signalé l'erreur.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Comment utiliser Baidu Netdisk-Comment utiliser Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
De nombreux amis ne savent toujours pas comment utiliser Baidu Netdisk, c'est pourquoi l'éditeur vous expliquera ci-dessous comment utiliser Baidu Netdisk. Si vous en avez besoin, dépêchez-vous et jetez un œil. Étape 1 : Connectez-vous directement après avoir installé Baidu Netdisk (comme indiqué sur l'image) ; Étape 2 : Sélectionnez ensuite « Mon partage » et « Liste de transfert » selon les invites de la page (comme indiqué sur l'image) ; Partage entre amis", vous pouvez partager des images et des fichiers directement avec des amis (comme indiqué sur l'image) ; Étape 4 : Sélectionnez ensuite "Partager", puis sélectionnez les fichiers de l'ordinateur ou les fichiers du disque réseau (comme indiqué sur l'image) ; Cinquième étape 1 : Ensuite, vous pouvez trouver des amis (comme indiqué sur l'image) ; Étape 6 : Vous pouvez également trouver les fonctions dont vous avez besoin dans la « Boîte au trésor des fonctions » (comme indiqué sur l'image). Ce qui précède est l’opinion de l’éditeur
 Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Apprenez à copier et coller rapidement
Feb 18, 2024 pm 03:25 PM
Comment utiliser les touches de raccourci copier-coller Le copier-coller est une opération que l'on rencontre souvent lors de l'utilisation quotidienne d'un ordinateur. Afin d'améliorer l'efficacité du travail, il est très important de maîtriser les touches de raccourci copier-coller. Cet article présentera certaines touches de raccourci copier-coller couramment utilisées pour aider les lecteurs à effectuer plus facilement les opérations de copier-coller. Touche de raccourci de copie : Ctrl+CCtrl+C est la touche de raccourci pour la copie. En maintenant la touche Ctrl enfoncée puis en appuyant sur la touche C, vous pouvez copier le texte, les fichiers, les images, etc. sélectionnés dans le presse-papiers. Pour utiliser cette touche de raccourci,
 Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
Qu'est-ce que l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ? Comment utiliser l'outil d'activation KMS ?
Mar 18, 2024 am 11:07 AM
L'outil d'activation KMS est un outil logiciel utilisé pour activer les produits Microsoft Windows et Office. KMS est l'abréviation de KeyManagementService, qui est un service de gestion de clés. L'outil d'activation KMS simule les fonctions du serveur KMS afin que l'ordinateur puisse se connecter au serveur KMS virtuel pour activer les produits Windows et Office. L'outil d'activation KMS est de petite taille et puissant en fonction. Il peut être activé en permanence en un seul clic. Il peut activer n'importe quelle version du système Windows et n'importe quelle version du logiciel Office sans être connecté à Internet. et outil d'activation Windows fréquemment mis à jour. Aujourd'hui, je vais le présenter. Permettez-moi de vous présenter le travail d'activation de kms.
 Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment fusionner des cellules à l'aide des touches de raccourci
Feb 26, 2024 am 10:27 AM
Comment utiliser les touches de raccourci pour fusionner des cellules Dans le travail quotidien, nous devons souvent éditer et formater des tableaux. La fusion de cellules est une opération courante qui permet de fusionner plusieurs cellules adjacentes en une seule cellule pour améliorer la beauté du tableau et l'effet d'affichage des informations. Dans les tableurs grand public tels que Microsoft Excel et Google Sheets, l'opération de fusion de cellules est très simple et peut être réalisée via des touches de raccourci. Ce qui suit présentera l'utilisation des touches de raccourci pour fusionner des cellules dans ces deux logiciels. exister
 Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Comment utiliser Potplayer-Comment utiliser Potplayer
Mar 04, 2024 pm 06:10 PM
Potplayer est un lecteur multimédia très puissant, mais de nombreux amis ne savent toujours pas comment utiliser potplayer. Aujourd'hui, je vais vous présenter en détail comment utiliser potplayer, dans l'espoir d'aider tout le monde. 1. Touches de raccourci PotPlayer. Les touches de raccourci communes par défaut pour le lecteur PotPlayer sont les suivantes : (1) Lecture/pause : espace (2) Volume : molette de la souris, touches fléchées haut et bas (3) avant/arrière : flèches gauche et droite. touches (4) signet : P- Ajouter des signets, H-View signets (5) Plein écran/restauration : Entrée (6) Vitesse : C-accélération, 7) Image précédente/suivante : D/
 Qu'est-ce que PyCharm ? Introduction aux fonctions et explication détaillée de l'utilisation
Feb 20, 2024 am 09:21 AM
Qu'est-ce que PyCharm ? Introduction aux fonctions et explication détaillée de l'utilisation
Feb 20, 2024 am 09:21 AM
PyCharm est un environnement de développement intégré (IDE) Python professionnel développé par JetBrains. Il fournit aux développeurs Python des fonctions et des outils puissants, rendant l'écriture de code Python plus efficace et plus pratique. PyCharm prend en charge plusieurs systèmes d'exploitation, notamment Windows, macOS et Linux, ainsi que plusieurs versions de Python et fournit une multitude de plug-ins et de fonctions d'extension pour permettre aux développeurs de personnaliser l'environnement IDE en fonction de leurs propres besoins. P.






