
J'ai récemment travaillé sur un projet Web et suis entré en contact avec jquery et d'autres frameworks. Bien qu'il soit facile à utiliser, je souhaite toujours apprendre Javascript. Aujourd'hui, je partagerai ma récente compréhension de l'héritage prototypique js. toute lacune. Cet article présente principalement des informations pertinentes sur le système d'héritage JavaScript. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Attributs du prototype et objets prototypes des constructeurs
Lorsque j'entre en contact avec js pour la première fois, je suis généralement le même exemple et j'utilise la fonction new pour créer une instance. connaître la raison. Je n'ai entendu parler que des fonctions en js. C'est l'objet. Il s'avère que js n'utilise pas le système d'héritage de classe dans des langages tels que Java, mais utilise des objets prototypes (prototypes) pour implémenter le système d'héritage. Plus précisément, il utilise des « constructeurs » pour implémenter les fonctions de classe.
Expliquez d'abord les deux concepts importants dans l'héritage prototypique : les attributs du prototype et les objets prototypes (instances).
En ce qui concerne le système d'objets js, chaque fonction (constructeur) créée possède un attribut prototype prototype. En même temps, chaque instance d'objet créée via le constructeur contient également un attribut _proto_, un prototype et le _proto_. L'attribut est un pointeur vers l'objet prototype. La seule différence entre une fonction ordinaire et un constructeur est de savoir si son attribut prototype est une valeur significative.
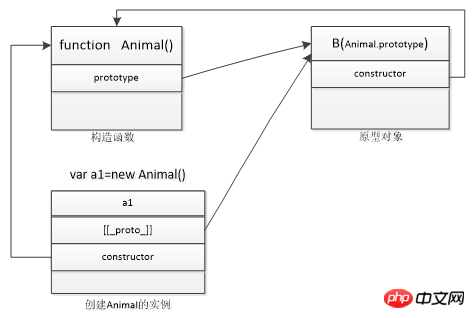
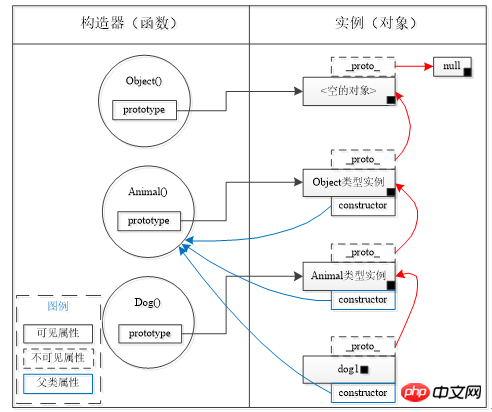
Le prototype pointé par l'attribut prototype prototype est une instance d'objet. Plus précisément, comme le montre la figure ci-dessous, si le constructeur Animal() possède un objet prototype B, toutes les instances créées par le constructeur doivent être copiées dans B. Autrement dit : l'attribut _proto_ de l'instance a1 de Animal() pointera également vers l'objet prototype B. Par conséquent, l’instance a1 peut hériter de toutes les propriétés, méthodes et autres propriétés de B.

Figure 1 Implémentation de l'instanciation d'objet js
2. Objet vide
En javascript, « objet vide » est l'ensemble du fondement de le système d’héritage prototypique est le fondement de tous les objets. Avant d'introduire les "objets vides", il faut d'abord introduire les "objets vides (null)".
Objet vide null
Null n'est pas un "objet vide". En tant que mot réservé en JavaScript, sa signification est :
(1) Il appartient au type d'objet.
(2) L'objet est une valeur nulle
En tant que type d'objet, vous pouvez utiliser for...in pour l'énumérer, mais en tant que valeur nulle, null n'a aucune méthode et les attributs (y compris le constructeur, _proto_ et d'autres attributs), donc rien ne peut être répertorié. Comme le montre l'exemple suivant :
var num=0;
for(var propertyName in null)
{
num++;
}Alert(num);//La valeur affichée est 0
Le point le plus important est que null n'a pas de prototype, il n'est pas auto- construit à partir du constructeur Object() (ou de sa sous-classe), l'exécution de l'opération instanceof sur celui-ci renverra false.
2. "Objet vide"
"Objet vide" fait référence à une instance d'objet standard construite via Object(). Par exemple :
obj=new Object();或 obj={};Un "objet vide" possède toutes les caractéristiques d'un "objet", il peut donc accéder à des propriétés et méthodes prédéfinies telles que toString() et valueof.
3. La relation entre "objet vide" et null
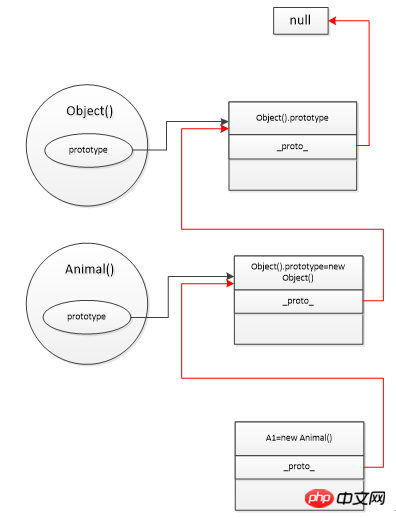
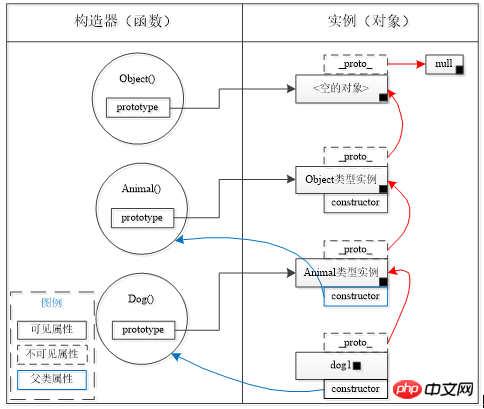
Comme le montre le chemin indiqué par la ligne rouge dans la figure 2 ci-dessous, lorsque l'attribut -proto- de l'objet prototype Object est obtenu via "Object.prototype._proto_" Quand, vous obtiendrez "null", car l'objet nul n'a aucun attribut, c'est-à-dire "Object {}"
L'objet prototype est la fin de la chaîne prototype.

Figure 2 système d'héritage de classe js
3 Implémentation de l'héritage Javascript et maintenance de la chaîne de prototypes
(1) Implémentation de l'héritage
🎜>
La première section indiquait que l'héritage de classe en JavaScript est implémenté en modifiant l'attribut prototype du constructeur. Comme le montre le code suivant :function Animal() {
this.name = 'Animal';
};
function Dog() {
};
Dog.prototype = new Animal();
var d = new Dog();
console.log(d.name);//'Animal'
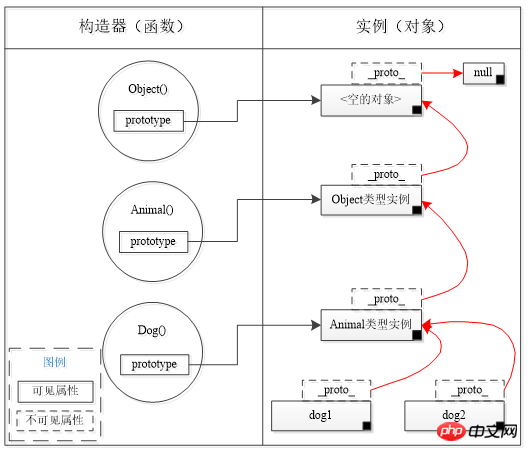
其实,JavaScript已经为构造器维护了原型属性,根据如下测试代码,当我们自定义一个构造器时,其原型对象是一个Object()类型的实例,但是其原型对象的constructor属性默认总是指向构造器自身,而非指向其父类Object。如图4中构造器实例中蓝色框中的constructor属性,该constructor属性继承自原型对象,因此可以得出一个自定义的构造器产生的实例,其constructor属性默认总是指向该构造器。
function Animal() {
};
var a = new Animal();
console.log(Animal.prototype);//Object(){}
console.log(Animal.prototype.constructor === Animal);//true//true 
图4
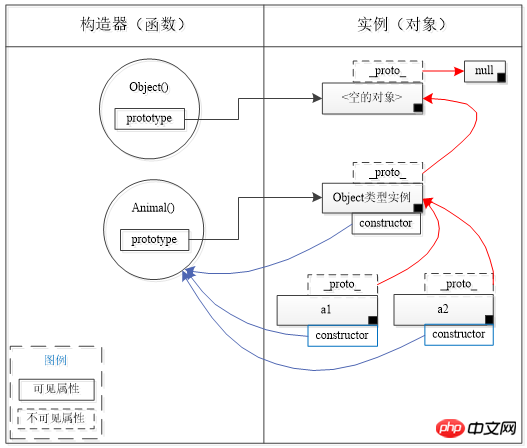
因此,在_proto_属性不可访问时,可通过a1.constructor.prototype获取实例a1的原型对象。然而,当我们自定义一个构造函数Dog(),并且手动指定其prototype属性值为Animal,即指定Dog的父类为Animal。此时访问d1.constructor值为Animal,而不是Dog;由图5可以看出,Dog的原型对象和dog分别由Animal()和Dog()两个不同的构造器产生,然而他们的constructor属性指向了相同的构造器(Animal),这样就与使用constructor属性串联两种原型链的设想冲突了。

图5
是构造器出问题还是原型出了问题?图5可以看出,原型继承要求的“复制行为”已经正确实现,能够从子类实例中访问原型对象属性,问题是在给子类构造器Dog()赋予一个原型对象时应该“修正”该原型对象的构造属性值(constructor)。ECMAScript 3标准提供的方法是:保持原型的构造器属性,在子类构造器中初始化其实例对象的构造属性。代码如下:
function Dog () {
//初始化constructor属性
this.constructor=Dog; //或 this.constructor=arguments.callee;
};
Dog.prototype = new Animal();//赋予原型对象,实现继承
图6
对constructor属性“修正”后效果如图6所示,在子类构造器Dog中初始化其实例对象的constructor属性后,Dog的实例对象的constructor都指向Dog,而Dog的原型对象的constructor仍然指向父类型构造器Animal。这样就可以实现利用constructor属性串联起原型链,可以从子类实例开始回溯整个原型链。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!