
Vue lui-même ne prend pas en charge l'interaction. Si vous souhaitez interagir, vous devez introduire le module ajax. L'équipe vue fournit un nouveau fichier de bibliothèque appelé vue-resource.js. Cet article présente principalement l'exemple d'imitation de la liste déroulante Baidu dans Vue 1. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Classification de l'utilisation
l'interaction ajax est généralement divisée en 3 catégories, get, post, jsonp
partie html Code : Les données du tableau myData sont affichées via la liste ul, à l'aide de la commande "v-for"
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get request
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2) demande de publication
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
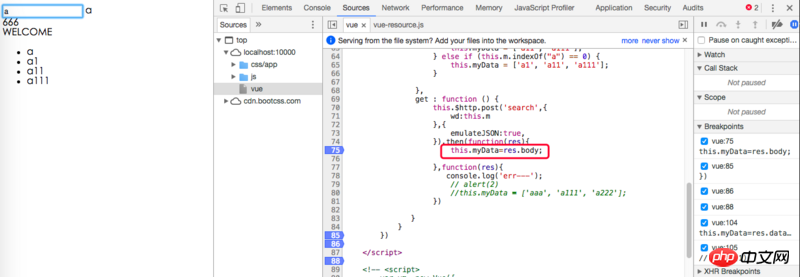
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
}}Dans le projet en arrière-plan, les résultats du débogage sont les suivants :

Après avoir entré le mot-clé "a", entrez le point d'arrêt et obtenez les données :

3) jsonp peut envoyer des cross- requêtes de domaine et n'est pas beaucoup utilisé Je n'entrerai pas dans les détails ici
2. Résumé :
Cet article nécessite de maîtriser la méthode d'écriture de get. et postez des requêtes, des données de liaison bidirectionnelles v-model, dans la liste Utilisez v-for pour afficher les données du tableau, v-show suivi de conditions pour contrôler si les données sont affichées
Recommandations associées :
Bootrap et Vue pour imiter Baidu Exemple de fonction de recherche
Partagez un exemple de code JavaScript imitant la fonction de pagination Baidu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Quel est le format du nom de compte de Steam
Quel est le format du nom de compte de Steam
 Les derniers prix des dix principales monnaies virtuelles
Les derniers prix des dix principales monnaies virtuelles
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 Introduction à la monnaie numérique du concept Dex
Introduction à la monnaie numérique du concept Dex
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein