
Cet article présente principalement en détail l'effet de changement de peau de js Dom. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
L'exemple de cet article partage le code spécifique pour l'affichage d'images à neuf carrés Android pour votre référence. Le contenu spécifique est le suivant
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>换肤</title> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="spring.css"> <script src="change.js"></script> </head> <body> <header> <span>季节</span> <button>换肤</button> </header> <p class="main"> </p> </body> </html>
. Fichier de style de base
header{
position: absolute;
top:0px;
width:1366px;
height: 60px;
text-align: center;
}
header>span{
line-height: 60px;
}
header>button{
width:60px;
height:45px;
position: absolute;
right:30px;
margin-top:8px;
}
.main{
margin-top: 60px;
width:1366px;
height:600px;
}fichier spring.css
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #C0FF3E;
}
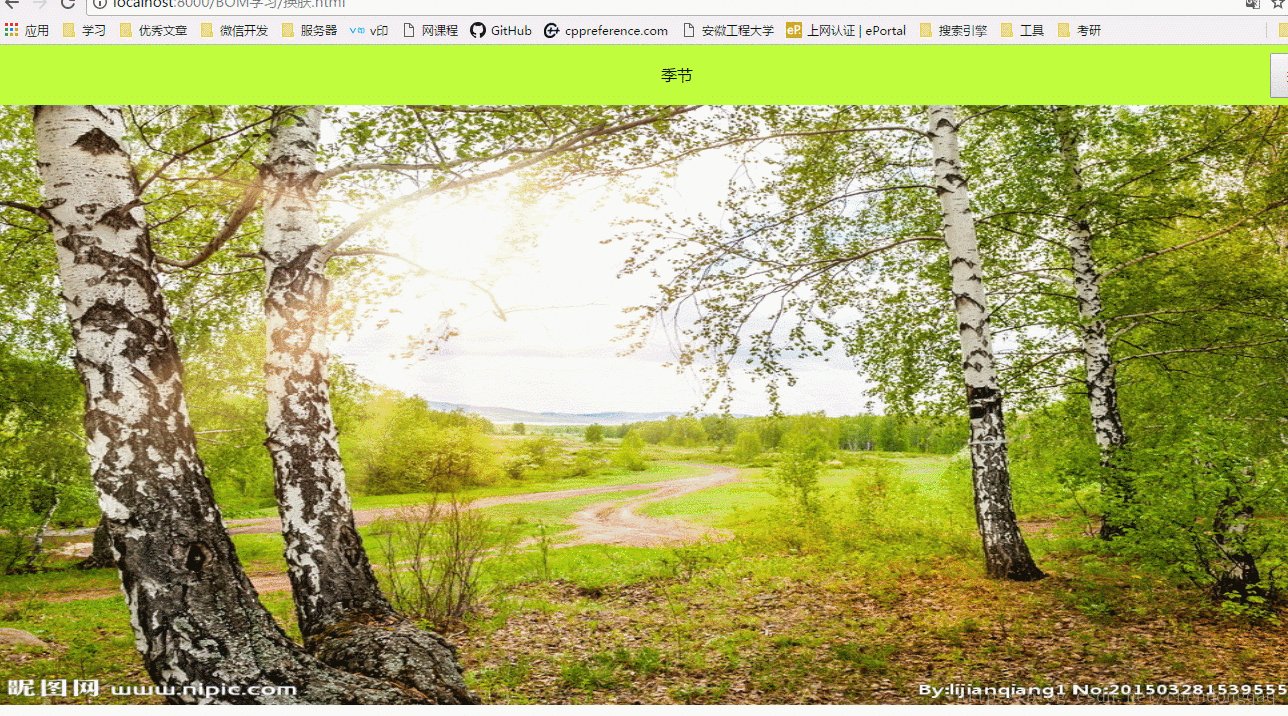
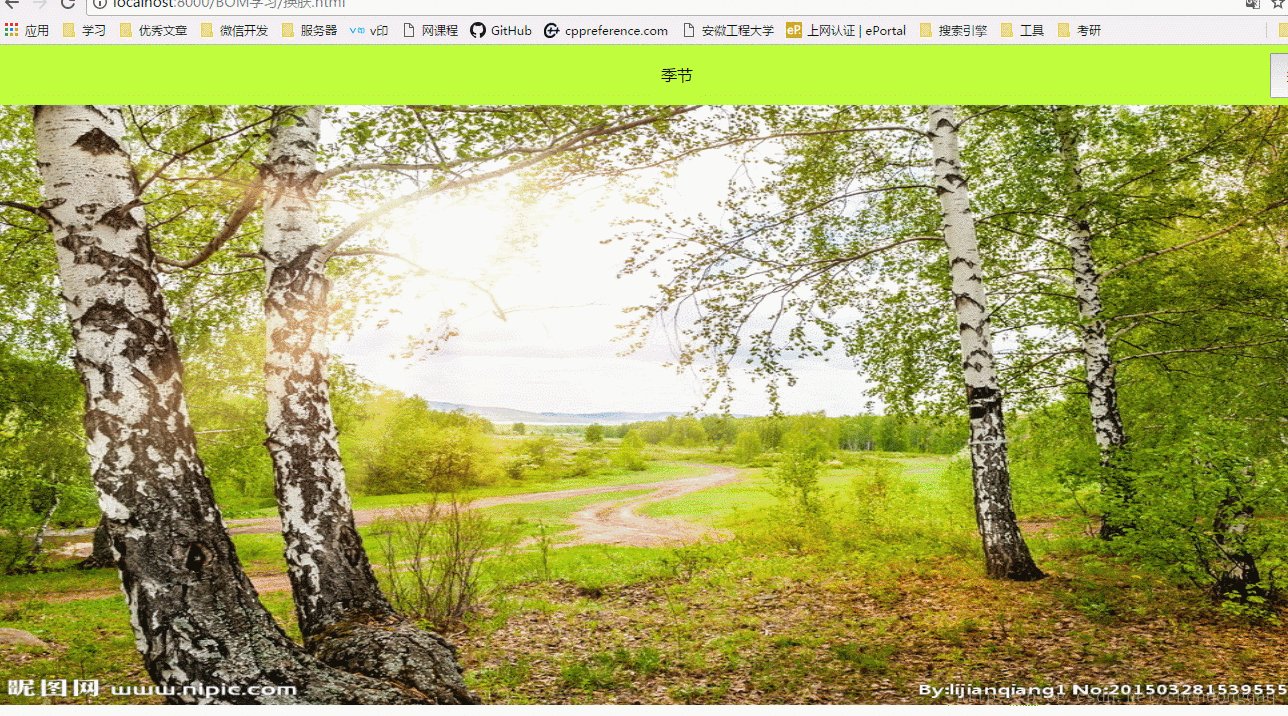
.main{
background: url(img/spring.jpg) no-repeat;
background-size: 1366px 600px;
}fichier summer.css
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #76EE00;
}
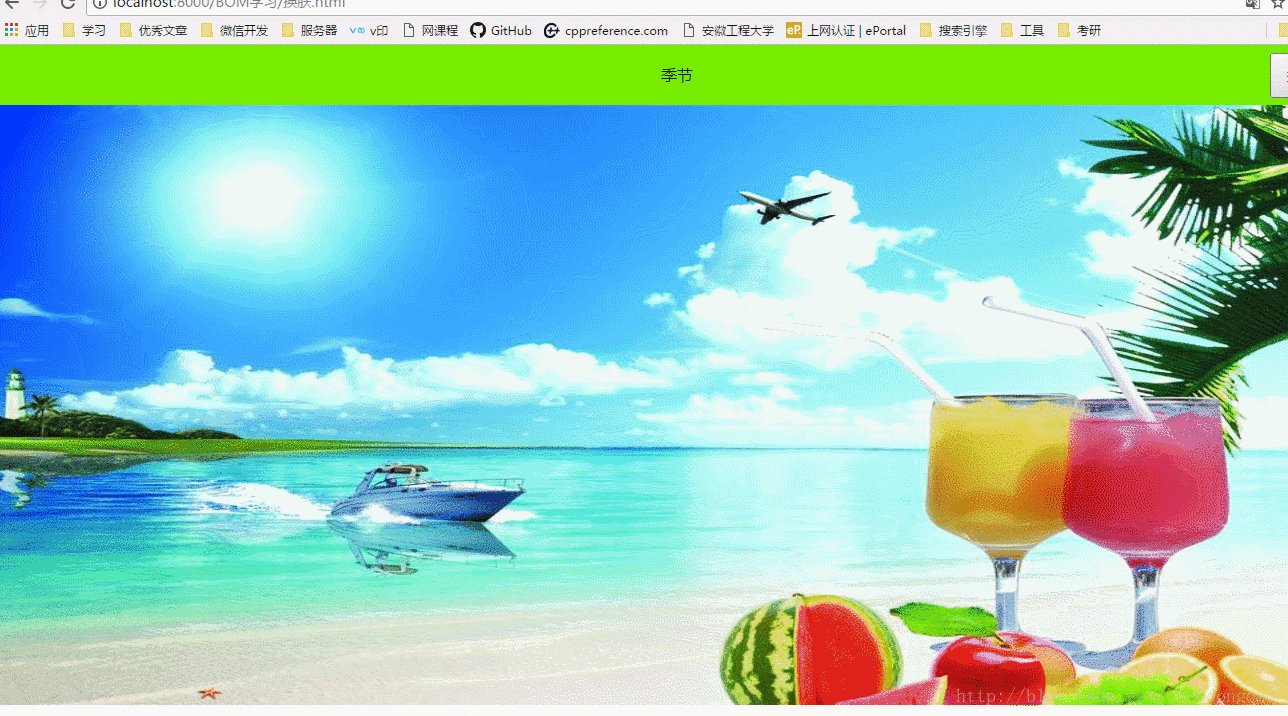
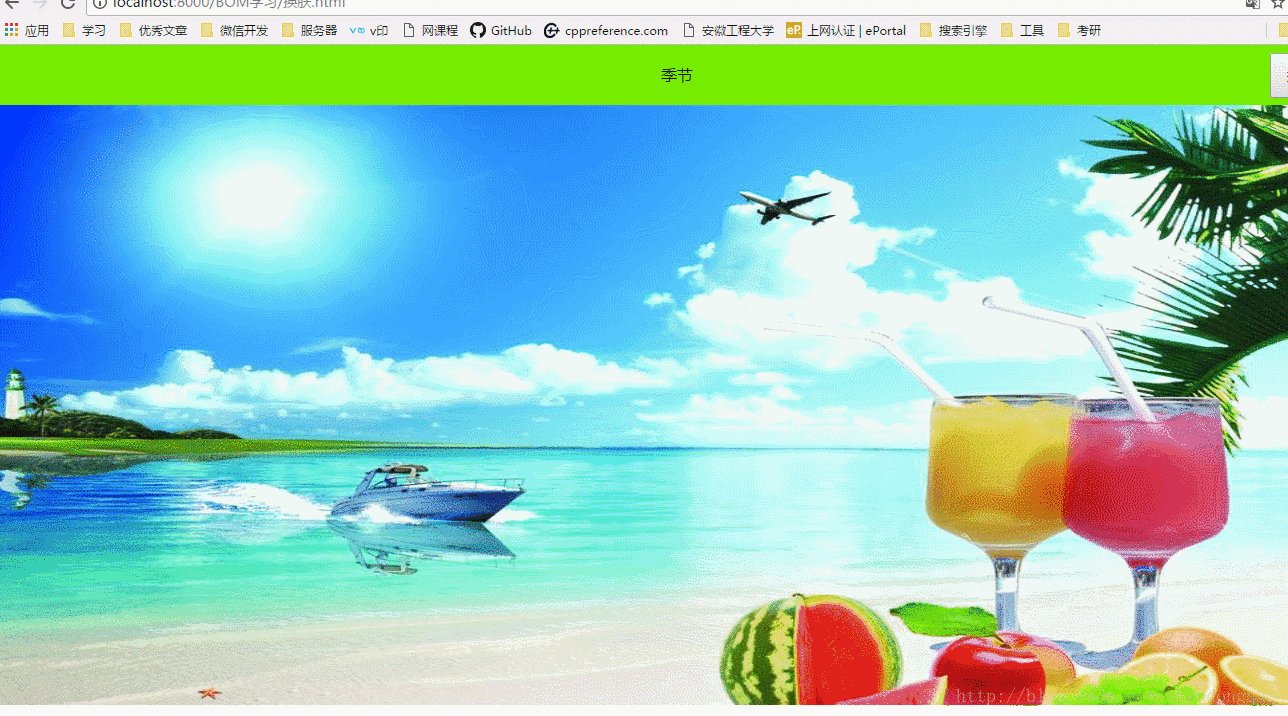
.main{
background: url(img/summer.jpg) no-repeat;
background-size: 1366px 600px;
}change, fichier js
function change(){
var link=document.getElementsByTagName("link")[1];
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function(){
if(link.href=="http://localhost:8000/BOM%E5%AD%A6%E4%B9%A0/spring.css"){
link.href="summer.css";
}else{
link.href="spring.css";
}
};
}
window.onload=function(){
change();
};obtient principalement l'objet de balise de lien et remplace l'attribut href dans le lien

Recommandations associées :
Exemple détaillé de jQuery implémentant la fonction de changement de peau basée sur les cookies
Comment obtenir un effet de changement de skin de page Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!