vue implémente le code vidéo d'ouverture de page Web
Cet article présente principalement l'exemple de code de Vue pour créer une vidéo d'ouverture de page Web. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.

L'arrière-plan de cette démo est une vidéo, le texte est un effet d'imprimante, le bouton ne s'affichera pas tant que le texte n'est pas tapé, cliquez sur le bouton, l'arrière-plan sera s'effondrer vers le haut, et le composant de la page d'accueil par défaut sera affiché en même temps (si c'est le cas, la liste des projets vue nouvellement construits est le contenu du composant de helloWorld.vue)
Désolé de votre compréhension si l'ordinateur de l'entreprise ne le fait pas avoir des animations gif
L'adresse de la démo sera jointe à la fin de l'article Si vous voulez voir l'effet, vous pouvez aller télécharger
J'aime toujours avoir une vidéo ou une animation. au début d'une page Web. Je pense personnellement que l'animation d'ouverture d'une page Web joue un rôle dans le guidage de la navigation, ce qui équivaut au début d'une page Web. Pour les utilisateurs, un bon début représente souvent la moitié de la bataille. cela a attiré une grande attention.
Ce qui précède n'a aucun sens. Les animations d'ouverture de pages Web sont largement utilisées sur les terminaux mobiles. L'opération spécifique sera mise à jour dans le petit livre. Aujourd'hui, nous parlons principalement de la façon dont Vue réalise l'animation d'ouverture des pages Web côté PC.
Il y a un index.html au même niveau que src dans la liste des projets vue. Nous faisons principalement des articles ici.
1. Tout d'abord, nous devons comprendre que les composants de rendu de vue sont basés sur cet index de page d'accueil. Utilisez vue pour créer un nouveau projet. Lorsque vous ouvrez la page Web, il y a un composant qui est ouvert par. par défaut. Ceci n’est pas expliqué en détail. Ce que nous devons faire est de masquer ce composant, sinon son contenu apparaîtra au-dessus de cette vidéo.
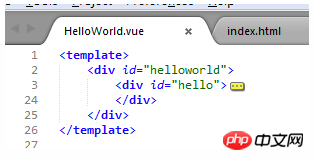
Composant helloWorld.vue :

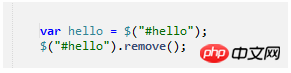
Dans index.html, supprimez hello
pour le stocker dans un autre conteneur pour un stockage temporaire, ou le cloner (le code de clonage ne sera pas démontré, mais vous pouvez commenter ou envoyer un message privé si vous avez des questions). Le but du stockage temporaire est de restaurer ce nœud sur la page ultérieurement.

2. Présentez directement la vidéo sur la page d'index. Dans cette démo, je trouve directement un plug-in vidéo et je l'insère. Cette étape est très. simple. Tous les fichiers qui doivent être importés sont placés dans le dossier statique.
Il est à noter que le style de la page d'accueil affecte directement le style des balises dans le composant, donc lors de l'introduction de plug-ins, faites attention à l'ajustement du style et évitez d'écrire des styles directement avec des balises
3. Si l'arrière-plan est déjà une vidéo, d'un point de vue esthétique, ajouter quelques mots à la page Web suffit. Trop de styles seront compliqués et exagérés. Cette démo utilise également un plug-in appelé typewrite.js. L'effet de taper des mots un par un.

4. Définissez une minuterie pour le bouton, calculez le temps après la saisie, le bouton sera affiché et lorsque vous cliquerez sur le bouton, tout le conteneur d'arrière-plan de l'index. sera plié (votre page d'accueil mettra tout le contenu HTML dans un conteneur) et restaurera le contenu du composant hello. bonjour, écris juste quelque chose.


...
La démo implique des éléments et d'autres problèmes de configuration. Il est possible d'utiliser directement les deux. codes de page pour y parvenir. Si vous ne parvenez pas à obtenir l'effet que j'ai montré,
Recommandations associées :
Connaissance des spécifications de la zone d'en-tête de page HTML
[CSS] La page du site Web devient grise
JS et CSS réalisent le partage d'effets d'animation lors du chargement de la page Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Est-ce une infraction de publier des vidéos d'autres personnes sur Douyin ? Comment éditer des vidéos sans infraction ?
Mar 21, 2024 pm 05:57 PM
Est-ce une infraction de publier des vidéos d'autres personnes sur Douyin ? Comment éditer des vidéos sans infraction ?
Mar 21, 2024 pm 05:57 PM
Avec l'essor des plateformes de vidéos courtes, Douyin est devenu un élément indispensable de la vie quotidienne de chacun. Sur TikTok, nous pouvons voir des vidéos intéressantes du monde entier. Certaines personnes aiment publier les vidéos d’autres personnes, ce qui soulève une question : Douyin enfreint-il la publication de vidéos d’autres personnes ? Cet article abordera ce problème et vous expliquera comment éditer des vidéos sans infraction et comment éviter les problèmes d'infraction. 1. Cela porte-t-il atteinte à la publication par Douyin de vidéos d'autres personnes ? Selon les dispositions de la loi sur le droit d'auteur de mon pays, l'utilisation non autorisée des œuvres du titulaire du droit d'auteur sans l'autorisation du titulaire du droit d'auteur constitue une infraction. Par conséquent, publier des vidéos d’autres personnes sur Douyin sans l’autorisation de l’auteur original ou du titulaire des droits d’auteur constitue une infraction. 2. Comment monter une vidéo sans contrefaçon ? 1. Utilisation de contenu du domaine public ou sous licence : Public
 Comment gagner de l'argent en publiant des vidéos sur Douyin ? Comment un débutant peut-il gagner de l'argent sur Douyin ?
Mar 21, 2024 pm 08:17 PM
Comment gagner de l'argent en publiant des vidéos sur Douyin ? Comment un débutant peut-il gagner de l'argent sur Douyin ?
Mar 21, 2024 pm 08:17 PM
Douyin, la plateforme nationale de courtes vidéos, nous permet non seulement de profiter d'une variété de courtes vidéos intéressantes et originales pendant notre temps libre, mais nous donne également une scène pour nous montrer et réaliser nos valeurs. Alors, comment gagner de l’argent en postant des vidéos sur Douyin ? Cet article répondra à cette question en détail et vous aidera à gagner plus d’argent sur TikTok. 1. Comment gagner de l’argent en publiant des vidéos sur Douyin ? Après avoir posté une vidéo et obtenu un certain nombre de vues sur Douyin, vous aurez la possibilité de participer au plan de partage publicitaire. Cette méthode de revenus est l’une des plus connues des utilisateurs de Douyin et constitue également la principale source de revenus pour de nombreux créateurs. Douyin décide d'offrir ou non des opportunités de partage de publicités en fonction de divers facteurs tels que le poids du compte, le contenu vidéo et les commentaires du public. La plateforme TikTok permet aux téléspectateurs de soutenir leurs créateurs préférés en envoyant des cadeaux,
 Comment publier des vidéos sur Weibo sans compresser la qualité de l'image_Comment publier des vidéos sur Weibo sans compresser la qualité de l'image
Mar 30, 2024 pm 12:26 PM
Comment publier des vidéos sur Weibo sans compresser la qualité de l'image_Comment publier des vidéos sur Weibo sans compresser la qualité de l'image
Mar 30, 2024 pm 12:26 PM
1. Ouvrez d'abord Weibo sur votre téléphone mobile et cliquez sur [Moi] dans le coin inférieur droit (comme indiqué sur l'image). 2. Cliquez ensuite sur [Gear] dans le coin supérieur droit pour ouvrir les paramètres (comme indiqué sur l'image). 3. Ensuite, recherchez et ouvrez [Paramètres généraux] (comme indiqué sur l'image). 4. Entrez ensuite l'option [Video Follow] (comme indiqué sur l'image). 5. Ensuite, ouvrez le paramètre [Résolution de téléchargement vidéo] (comme indiqué sur l'image). 6. Enfin, sélectionnez [Qualité d'image originale] pour éviter la compression (comme indiqué sur l'image).
 2 façons de supprimer le ralenti des vidéos sur iPhone
Mar 04, 2024 am 10:46 AM
2 façons de supprimer le ralenti des vidéos sur iPhone
Mar 04, 2024 am 10:46 AM
Sur les appareils iOS, l'application Appareil photo vous permet de filmer des vidéos au ralenti, voire à 240 images par seconde si vous possédez le dernier iPhone. Cette capacité vous permet de capturer une action à grande vitesse avec des détails riches. Mais parfois, vous souhaiterez peut-être lire des vidéos au ralenti à vitesse normale afin de mieux apprécier les détails et l'action de la vidéo. Dans cet article, nous expliquerons toutes les méthodes pour supprimer le ralenti des vidéos existantes sur iPhone. Comment supprimer le ralenti des vidéos sur iPhone [2 méthodes] Vous pouvez utiliser l'application Photos ou l'application iMovie pour supprimer le ralenti des vidéos sur votre appareil. Méthode 1 : ouvrir sur iPhone à l’aide de l’application Photos
 Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Avec l'essor des plateformes de vidéos courtes, Xiaohongshu est devenue une plateforme permettant à de nombreuses personnes de partager leur vie, de s'exprimer et de gagner du trafic. Sur cette plateforme, la publication d’œuvres vidéo est un moyen d’interaction très prisé. Alors, comment publier les œuvres vidéo de Xiaohongshu ? 1. Comment publier les œuvres vidéo de Xiaohongshu ? Tout d’abord, assurez-vous d’avoir un contenu vidéo prêt à partager. Vous pouvez utiliser votre téléphone portable ou un autre équipement photo pour prendre des photos, mais vous devez faire attention à la qualité de l'image et à la clarté du son. 2. Editer la vidéo : Afin de rendre le travail plus attrayant, vous pouvez éditer la vidéo. Vous pouvez utiliser un logiciel de montage vidéo professionnel, tel que Douyin, Kuaishou, etc., pour ajouter des filtres, de la musique, des sous-titres et d'autres éléments. 3. Choisissez une couverture : La couverture est la clé pour inciter les utilisateurs à cliquer. Choisissez une image claire et intéressante comme couverture pour inciter les utilisateurs à cliquer dessus.
 Comment convertir des vidéos téléchargées par le navigateur UC en vidéos locales
Feb 29, 2024 pm 10:19 PM
Comment convertir des vidéos téléchargées par le navigateur UC en vidéos locales
Feb 29, 2024 pm 10:19 PM
Comment transformer les vidéos téléchargées par le navigateur UC en vidéos locales ? De nombreux utilisateurs de téléphones mobiles aiment utiliser UC Browser. Ils peuvent non seulement naviguer sur le Web, mais également regarder diverses vidéos et programmes télévisés en ligne et télécharger leurs vidéos préférées sur leurs téléphones mobiles. En fait, nous pouvons convertir des vidéos téléchargées en vidéos locales, mais beaucoup de gens ne savent pas comment le faire. Par conséquent, l'éditeur vous propose spécialement une méthode pour convertir les vidéos mises en cache par le navigateur UC en vidéos locales. J'espère que cela pourra vous aider. Méthode pour convertir les vidéos mises en cache du navigateur uc en vidéos locales 1. Ouvrez le navigateur uc et cliquez sur l'option "Menu". 2. Cliquez sur « Télécharger/Vidéo ». 3. Cliquez sur « Vidéo mise en cache ». 4. Appuyez longuement sur n'importe quelle vidéo, lorsque les options apparaissent, cliquez sur « Ouvrir le répertoire ». 5. Cochez ceux que vous souhaitez télécharger
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Deux solutions pour partager des vidéos Web sur navigateur Edge sans son
Mar 14, 2024 pm 02:22 PM
Deux solutions pour partager des vidéos Web sur navigateur Edge sans son
Mar 14, 2024 pm 02:22 PM
De nombreux utilisateurs aiment regarder des vidéos sur le navigateur. S'il n'y a pas de son lorsqu'ils regardent des vidéos Web sur le navigateur Edge, comment résoudre le problème ? Ce problème n'est pas difficile. Ensuite, laissez-moi vous expliquer comment résoudre le problème de l'absence de son dans les vidéos Web du navigateur Edge. Il n'y a pas de son dans les vidéos Web du navigateur Edge ? Méthode 1 : 1. Tout d’abord, vérifiez l’onglet supérieur du navigateur Edge. 2. Il y a un « bouton son » sur le côté gauche de l'onglet, assurez-vous qu'il n'est pas coupé. Méthode 2 : 1. S'il est confirmé que le son n'est pas coupé, il peut s'agir d'un problème de réglage du son. 2. Vous pouvez cliquer avec le bouton droit sur le périphérique audio dans le coin inférieur droit et sélectionner "Ouvrir le synthétiseur de volume". 3. Ouvrir






