optimisation des performances du webpack
Il existe de nombreuses façons d'optimiser les performances de Webpack. La raison pour laquelle cet article explique les dll séparément est que les dll sont la méthode d'optimisation la plus simple, la plus grossière et la plus efficace. Cet article présente principalement l'explication détaillée de la DLL d'optimisation des performances du webpack. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Dans le processus normal d'empaquetage, de nombreuses bibliothèques que vous référencez telles que : jquery, bootstrap, réagir, réagir-router, redux, antd, vue, vue-router, vuex, etc. seront également empaquetées dans le bundle dans le dossier. Étant donné que le contenu de ces bibliothèques ne changera pratiquement jamais, les ajouter à chaque package constitue sans aucun doute un énorme gaspillage de performances.
La technologie Dll consiste à regrouper toutes les bibliothèques introduites dans un fichier dll.js pour la première fois et à regrouper le contenu écrit par vous-même dans un fichier bundle.js, de sorte que le packaging ultérieur n'ait besoin que de traiter la partie du bundle. .
Prenons un projet Vue comme exemple. Créez d'abord un fichier nommé webpack.dll.config.js
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};La fonction de ce fichier est Fusionnez et regroupez vue, vue-router et vuex dans un package de ressources statiques nommé Dll.js, et générez un fichier manifest.json pour faciliter la référence aux modules dans Dll.js.
Il est à noter que l'exécution de la commande webpack exécutera par défaut le fichier nommé webpack.config.js ou webpackfile.js dans le répertoire. Par conséquent, vous devez spécifier manuellement le fichier via la commande --config, et enfin ajouter la commande -p pour compresser Dll.js.
$ webpack --config webpack.dll.config.js -p
De cette façon, un dossier dist supplémentaire sera ajouté au répertoire racine du projet, qui contient les fichiers compressés Dll.js et manifest.json.
Le contenu du fichier manifest.json est le suivant. Donnez à chaque module un identifiant pour référence.
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......Enfin, ajoutez la référence dans webpack.config.js. Ajoutez le plugin DllReferencePlugin dans l'attribut plugins et spécifiez le chemin de référence vers le fichier manifest.json.
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
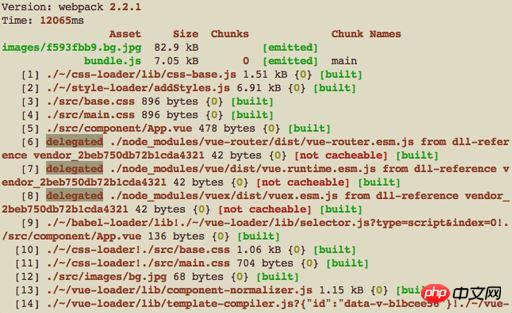
]Après avoir assuré la réussite de l'exécution du fichier webpack.dll.config.js, exécutez webpack -p pour empaqueter le projet.

Vous pouvez voir que les fichiers emballés dans le fichier Dll sont délégués (délégués) au lieu d'être directement placés dans le fichier bundle.
De cette façon, nous regrouperons toutes les ressources, et le répertoire dist généré est le suivant :

Cependant, le dossier dist n'est pas suffisant pour être utilisé comme un projet complet. Pour un fichier html, j'ai créé un fichier nommé pack.js et utilisé le système de fichiers de nodejs pour modifier et copier le fichier html.
pack.js
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});Nous devons ajouter le caractère d'espace réservé de , la fonction de pack.js est de copier le fichier html dans le répertoire dist, de remplacer par la balise de script faisant référence à Dll.js et d'ajouter un horodatage après avoir référencé le fichier.
<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
Après avoir exécuté l'empaquetage webpack -p, entrez la commande suivante pour exécuter pack.js, et un fichier html sera généré dans le répertoire dist.
$ node pack.js

Le contenu est le suivant :
<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
Ce dist Le dossier agit comme un projet complet, compressé et obscurci qui ne nécessite aucune opération manuelle et peut être déployé directement en ligne.
L'adresse de référence réelle du modèle de projet est la suivante. Étant donné que l'auteur est un développeur à double usage de React et Vue, j'ai créé deux modèles pour des outils d'échafaudage ultérieurs via yomen(yo) et autres.
Recommandations associées :
Utilisez mockjs pour simuler les données back-end dans vue, vuecli et webpack
Analyse du chargeur de webpack3
Explication détaillée de la configuration du webpack et du rendu back-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ? Avec le développement et les progrès continus de la technologie, les systèmes d’exploitation sont constamment mis à jour et mis à niveau. En tant que l'un des plus grands développeurs de systèmes d'exploitation au monde, la série de systèmes d'exploitation Windows de Microsoft a toujours attiré beaucoup d'attention de la part des utilisateurs. En 2021, Microsoft a lancé le système d’exploitation Windows 11, ce qui a suscité de nombreuses discussions et attentions. Alors, quelle est la différence de performances entre Windows 10 et Windows 11 ?
 En comparant les performances des systèmes Win11 et Win10, lequel est le meilleur ?
Mar 27, 2024 pm 05:09 PM
En comparant les performances des systèmes Win11 et Win10, lequel est le meilleur ?
Mar 27, 2024 pm 05:09 PM
Le système d'exploitation Windows a toujours été l'un des systèmes d'exploitation les plus utilisés sur les ordinateurs personnels, et Windows 10 a longtemps été le système d'exploitation phare de Microsoft jusqu'à récemment, lorsque Microsoft a lancé le nouveau système Windows 11. Avec le lancement du système Windows 11, les gens se sont intéressés aux différences de performances entre les systèmes Windows 10 et Windows 11. Lequel est le meilleur entre les deux ? Jetons d’abord un coup d’œil à W
 Le processeur Kirin 8000 rivalise avec la série Snapdragon : qui peut être roi ?
Mar 25, 2024 am 09:03 AM
Le processeur Kirin 8000 rivalise avec la série Snapdragon : qui peut être roi ?
Mar 25, 2024 am 09:03 AM
À l’ère de l’Internet mobile, les smartphones sont devenus un élément indispensable de la vie quotidienne des gens. Les performances des smartphones déterminent souvent directement la qualité de l’expérience utilisateur. En tant que « cerveau » d’un smartphone, les performances du processeur sont particulièrement importantes. Sur le marché, la série Qualcomm Snapdragon a toujours été représentative de performances, de stabilité et de fiabilité élevées, et récemment Huawei a également lancé son propre processeur Kirin 8000, qui aurait d'excellentes performances. Pour les utilisateurs ordinaires, comment choisir un téléphone mobile doté de performances élevées est devenu une question clé. Aujourd'hui, nous allons
 Comparaison des langages PHP et Go : grosse différence de performances
Mar 26, 2024 am 10:48 AM
Comparaison des langages PHP et Go : grosse différence de performances
Mar 26, 2024 am 10:48 AM
PHP et Go sont deux langages de programmation couramment utilisés et présentent des caractéristiques et des avantages différents. Parmi eux, la différence de performances est un problème qui préoccupe généralement tout le monde. Cet article comparera les langages PHP et Go du point de vue des performances et démontrera leurs différences de performances à travers des exemples de code spécifiques. Tout d’abord, présentons brièvement les fonctionnalités de base du langage PHP et Go. PHP est un langage de script initialement conçu pour le développement Web. Il est facile à apprendre et à utiliser et est largement utilisé dans le domaine du développement Web. Le langage Go est un langage compilé développé par Google.
 Les performances d'exécution locale du service Embedding dépassent celles d'OpenAI Text-Embedding-Ada-002, ce qui est très pratique !
Apr 15, 2024 am 09:01 AM
Les performances d'exécution locale du service Embedding dépassent celles d'OpenAI Text-Embedding-Ada-002, ce qui est très pratique !
Apr 15, 2024 am 09:01 AM
Ollama est un outil super pratique qui vous permet d'exécuter facilement des modèles open source tels que Llama2, Mistral et Gemma localement. Dans cet article, je vais vous présenter comment utiliser Ollama pour vectoriser du texte. Si vous n'avez pas installé Ollama localement, vous pouvez lire cet article. Dans cet article, nous utiliserons le modèle nomic-embed-text[2]. Il s'agit d'un encodeur de texte qui surpasse OpenAI text-embedding-ada-002 et text-embedding-3-small sur les tâches à contexte court et à contexte long. Démarrez le service nomic-embed-text lorsque vous avez installé avec succès o
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 Comparaison des performances de différents frameworks Java
Jun 05, 2024 pm 07:14 PM
Comparaison des performances de différents frameworks Java
Jun 05, 2024 pm 07:14 PM
Comparaison des performances de différents frameworks Java : Traitement des requêtes API REST : Vert.x est le meilleur, avec un taux de requêtes de 2 fois SpringBoot et 3 fois Dropwizard. Requête de base de données : HibernateORM de SpringBoot est meilleur que l'ORM de Vert.x et Dropwizard. Opérations de mise en cache : le client Hazelcast de Vert.x est supérieur aux mécanismes de mise en cache de SpringBoot et Dropwizard. Cadre approprié : choisissez en fonction des exigences de l'application. Vert.x convient aux services Web hautes performances, SpringBoot convient aux applications gourmandes en données et Dropwizard convient à l'architecture de microservices.
 Comment optimiser les performances des programmes multi-thread en C++ ?
Jun 05, 2024 pm 02:04 PM
Comment optimiser les performances des programmes multi-thread en C++ ?
Jun 05, 2024 pm 02:04 PM
Les techniques efficaces pour optimiser les performances multithread C++ incluent la limitation du nombre de threads pour éviter les conflits de ressources. Utilisez des verrous mutex légers pour réduire les conflits. Optimisez la portée du verrou et minimisez le temps d’attente. Utilisez des structures de données sans verrouillage pour améliorer la simultanéité. Évitez les attentes occupées et informez les threads de la disponibilité des ressources via des événements.






