 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée des techniques de recadrage d'images Dreamweaver
Explication détaillée des techniques de recadrage d'images Dreamweaver
Explication détaillée des techniques de recadrage d'images Dreamweaver
L'image insérée dans Dreamweaver est trop grande. Je souhaite recadrer l'image. Comment recadrer l'image dans Dreamweaver ? , et définissez les propriétés de l'image. Comment la définir ? Jetons un coup d'œil aux compétences d'édition d'images avec DW. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
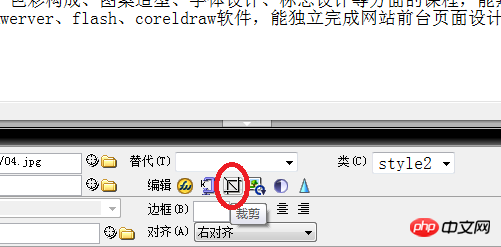
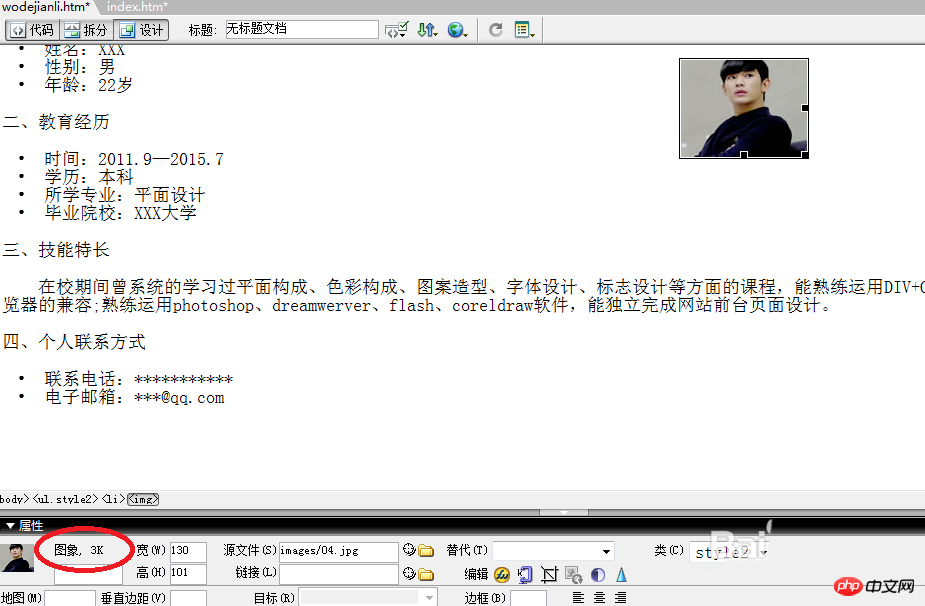
1. Sélectionnez l'image et utilisez la largeur et la hauteur directement dans les propriétés de l'image pour modifier la taille de l'image, ou utilisez l'outil de recadrage pour recadrer l'image. image .

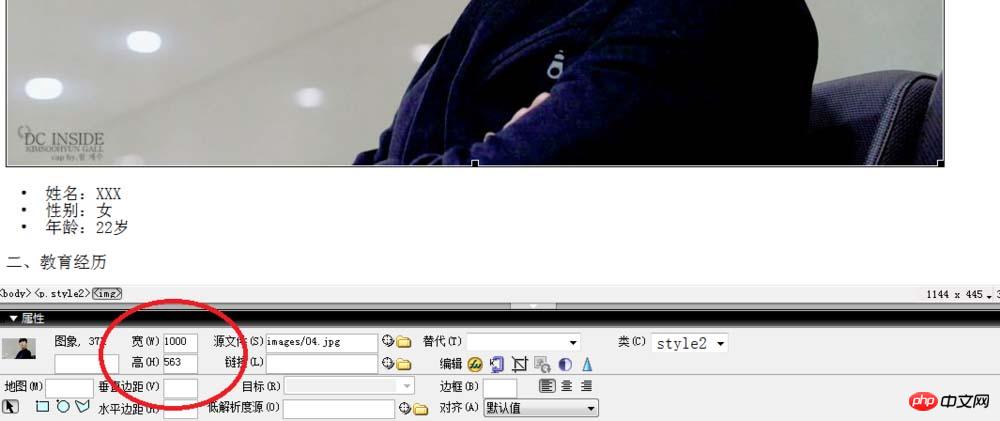
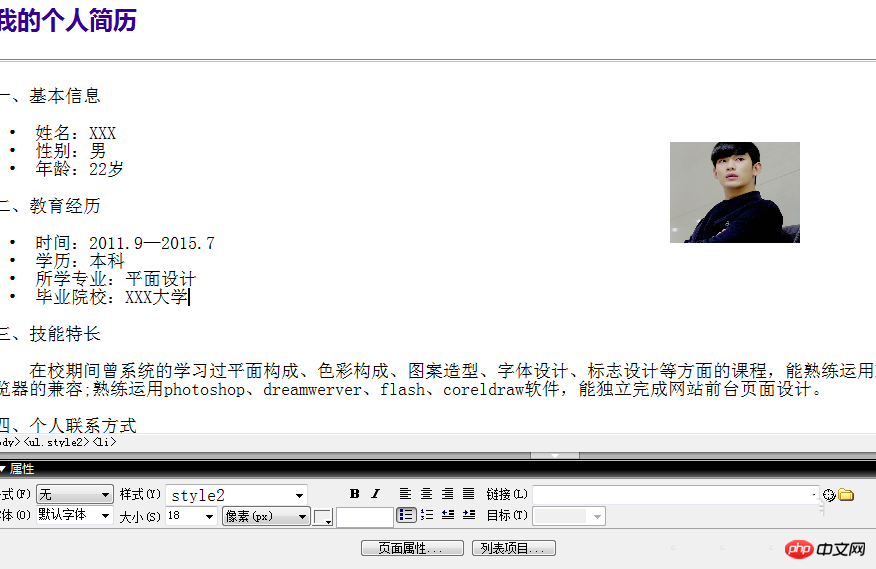
2. Sélectionnez l'image et modifiez la largeur et la hauteur de l'image dans les propriétés de l'image .


et les marges de l'image.

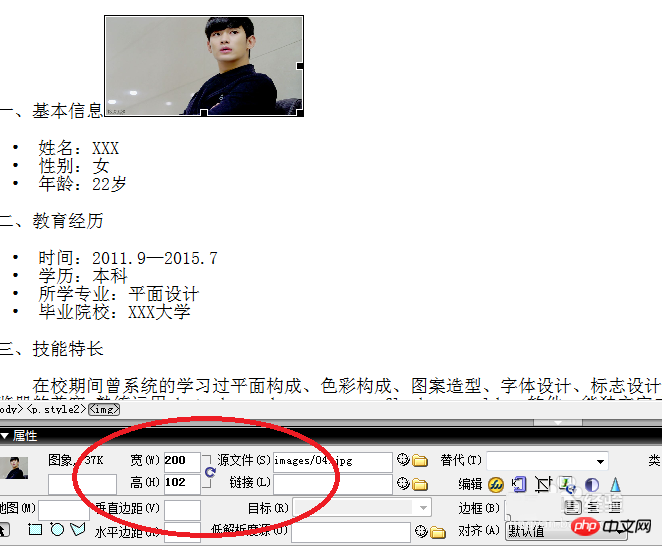
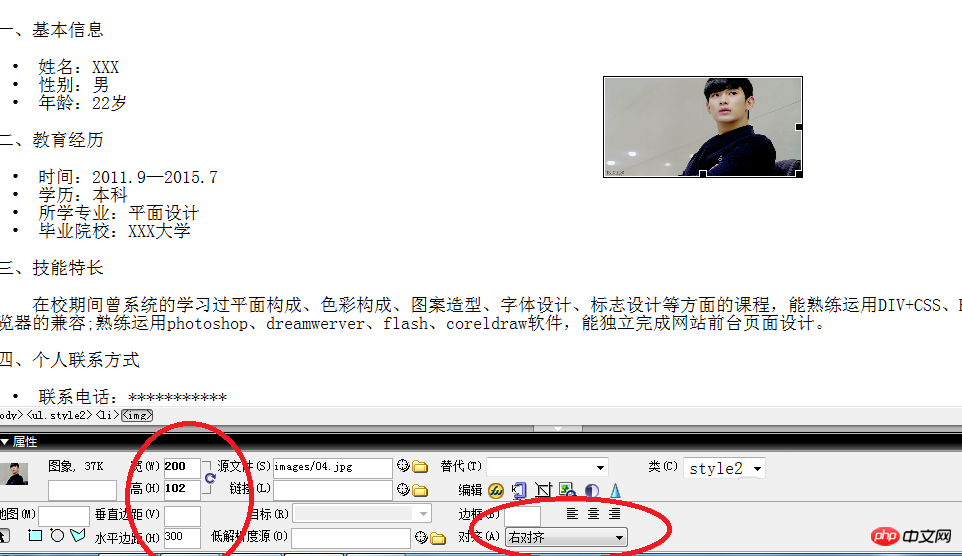
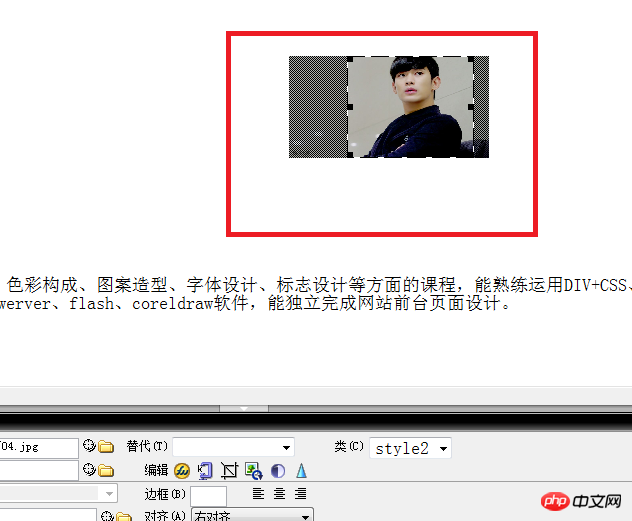
outil de recadrage dans les propriétés pour recadrer l'image. Vous pouvez également utiliser d'autres attributs comme la luminosité pour changer l'image , que je ne présenterai pas un par un ici.



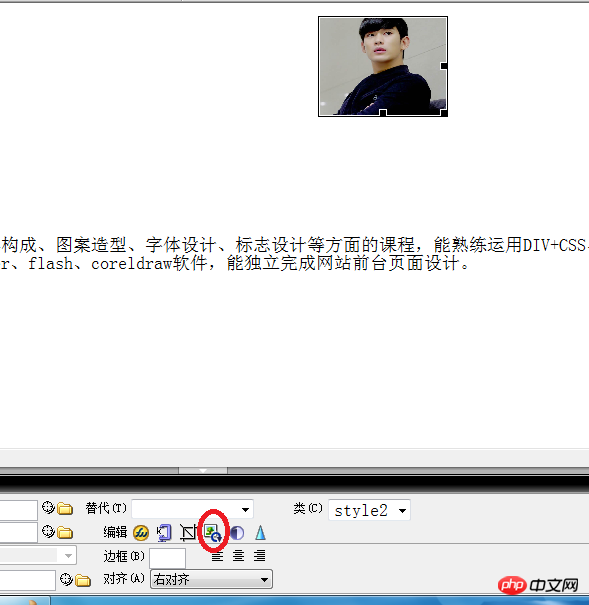
Bouton Rééchantillonner dans les propriétés pour changer l'image. À ce stade, vous constaterez que l’image originale est devenue très petite, ce qui permet d’ouvrir rapidement la page Web.


f12 pour naviguer sur le Web.

php Méthode de Codeigniter pour recadrer intelligemment les images
PHP Exemple de recadrage et de mise à l'échelle d'une image (image de recadrage sans perte)
Exemple de recadrage et de mise à l'échelle d'une image de développement Web PHP (image de recadrage sans perte)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Pour définir la taille du texte dans Dreamweaver, il suffit de : Sélectionnez le texte Allez dans le menu Texte Sélectionnez la taille de la police Choisissez la taille souhaitée Appuyez sur Entrée pour enregistrer
 Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Comment ajouter une zone de texte dans Dreamweaver
Apr 09, 2024 am 01:15 AM
Ajouter une zone de texte dans Dreamweaver : ouvrez un nouveau document et insérez un champ de texte de tableau. Définissez les propriétés de la zone de texte, notamment le nom, la hauteur, la largeur et l'habillage, via le panneau Propriétés. Double-cliquez sur la zone de texte pour saisir du texte et utilisez la fonction d'édition de texte pour définir le style du texte. Personnalisez l'apparence et le comportement des zones de texte avec CSS. Utilisez l'onglet HTML du panneau Propriétés pour afficher et modifier le code de la zone de texte.





