
Cet article présente principalement les informations pertinentes sur l'exemple de code CSS pur pour implémenter la structure arborescente. En utilisant CSS et HTML, vous pouvez afficher les nœuds d'une liste non ordonnée à plusieurs niveaux dans une structure arborescente, je pense que c'est plutôt bien. , et je vais le partager maintenant pour tout le monde, et comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Css pur pour implémenter la structure d'attributs
L'idée du CSS pour implémenter la structure d'attributs est d'utiliser des pseudo-classes pour implémenter des lignes de connexion de structure arborescente If. vous souhaitez implémenter l'expansion, la contraction et la sélection par clic. L'effet de cadre doit être obtenu avec js. En fait, l'expansion et la contraction sont un basculement entre le masquage et l'affichage des éléments enfants d'un élément cliqué.
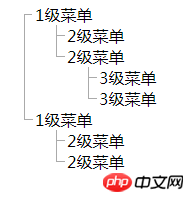
Rendu

Structure HTML
<ul class="domtree">
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>
2级菜单
<ul>
<li>3级菜单</li>
<li>3级菜单</li>
</ul>
</li>
</ul>
</li>
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>2级菜单</li>
</ul>
</li>
</ul>css
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}Recommandations associées :
php tree Analyse du processus de développement d'exemples d'accès aux données de structure façonnée
Explication détaillée du code d'implémentation de la structure arborescente jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!