
Cet article présente principalement l'effet du dessin de couleurs dégradées radioactives sur un canevas HTML5. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
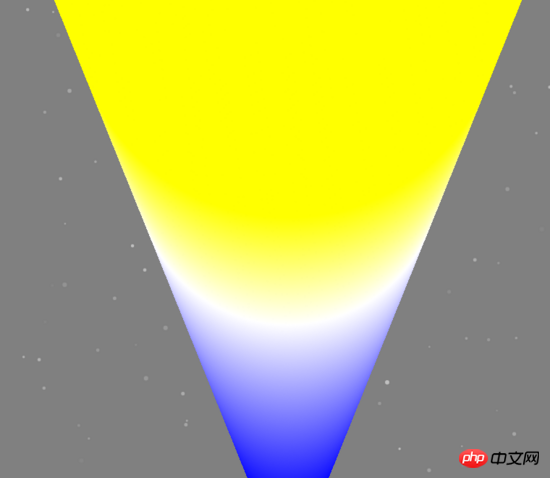
Affichage du rendu :

Il y a encore quelques pièges dans canvas Par exemple, fillRect est une méthode, pas un attribut s'il est écrit comme fillRect. =, cela n'aura aucun effet. Et aucune erreur n'est signalée....
L'API createRadialGradient est utilisée ici. Cette API reçoit 6 paramètres. Les trois premiers représentent le cercle du bas, et les trois derniers représentent le. cercle supérieur. L'instance renvoyée peut toujours être utilisée avec addColorStop
can2_context est le contexte de dessin de canevas de getContext
function Radia(bottom_x,bottom_y,bottom_r,top_x,top_y,top_r){
this.bottom_x=bottom_x;
this.bottom_y=bottom_y;
this.bottom_r=bottom_r;
this.top_x=top_x;
this.top_y=top_y;
this.top_r=top_r;
this.gradient=can2_context.createRadialGradient(this.bottom_x,this.bottom_y,this.bottom_r,this.top_x,this.top_y,this.top_r)
}
Radia.prototype.addColor=function(){
for(var i=0;i<arguments.length;i++){
this.gradient.addColorStop(arguments[i].num,arguments[i].color)
}
}
Radia.prototype.draw=function(x1,y1,x2,y2){
can2_context.fillStyle=this.gradient;
can2_context.fillRect(x1,y1,x2,y2)
}
var some1=new Radia(canvas_2.width/2, canvas_2.height-100, 0, canvas_2.width/2, 0, 300)
some1.addColor({num:0.2,color:"blue"},{num:1,color:"yellow"},{num:0.7,color:"white"})
some1.draw(0, 0, canvas_2.width, canvas_2.height)Recommandations associées :
en CSS3 Explication détaillée des valeurs de couleur RVBA et couleurs dégradées (image)
Exemple de code de couleur dégradé de fond div+ css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Utilisation de l'image d'arrière-plan
Utilisation de l'image d'arrière-plan
 Est-il difficile d'apprendre Java par soi-même ?
Est-il difficile d'apprendre Java par soi-même ?
 Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
 heure du système Linux
heure du système Linux
 Quelles versions du système Linux existe-t-il ?
Quelles versions du système Linux existe-t-il ?