
Avant d'apprendre, demandez-vous pourquoi vous souhaitez écrire un plug-in vue. Cet article utilise un exemple simple pour vous apprendre comment écrire un plug-in vue et à quoi il faut prêter attention. Les lecteurs qui en ont besoin peuvent suivre et apprendre.
Dans un projet, en particulier un grand projet, de nombreuses parties doivent être réutilisées, comme le chargement des animations et des boîtes contextuelles. Il est un peu difficile de référencer un par un, et s'il y a trop de composants référencés dans un fichier vue, le code apparaîtra gonflé, il est donc nécessaire d'encapsuler le plug-in vue.
Après avoir parlé des exigences, examinons la mise en œuvre spécifique. Actuellement, j'ai essayé deux méthodes d'écriture de plug-ins différentes, et je vais les présenter une par une.

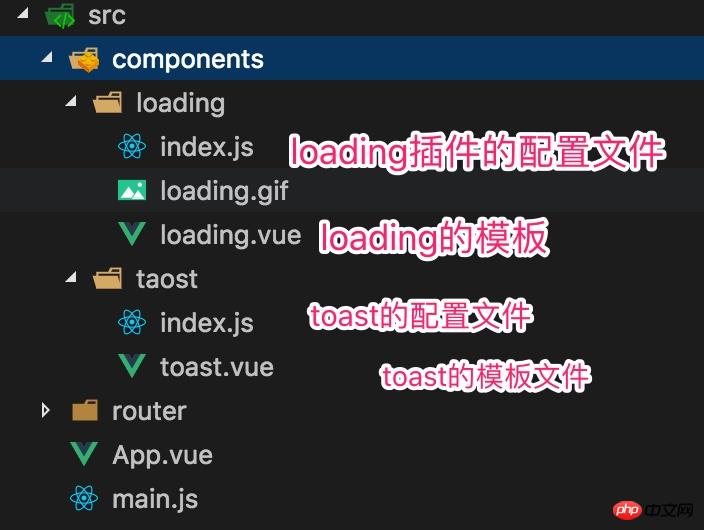
Voici mon répertoire de projet. La structure générale est expliquée ainsi, la plus simple possible et facile à comprendre.
L'un est le plug-in de chargement et l'autre est le plug-in toast. La différence est que le plug-in de chargement est introduit en tant que composant, tandis que le plug-in toast est directement ajouté au support. point et appelé en changeant le statut de la méthode.
Actuellement utilisé est violet :

plug-in toast
Il y a deux fichiers sous le fichier toast, le fichier avec le suffixe vue est le squelette de ce plug-in et le fichier js doivent placer ce squelette dans Vue global et écrire la logique de fonctionnement.
Vous pouvez jeter un œil au contenu de toast.vue :
<template>
<transition name="fade">
<p v-show="show">
{{message}}
</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false,
message: ""
};
}
};
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
}
.fade-enter-active,
.fade-leave-active {
transition: 0.3s ease-out;
}
.fade-enter {
opacity: 0;
transform: scale(1.2);
}
.fade-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>
Il n'y a que deux contenus principaux ici , décidez si show afficher et message afficher quel contenu.
En jetant un coup d'oeil rapide ici, trouvez-vous des problèmes ?
Il n'y a pas d'attribut props dans ce fichier, c'est-à-dire qu'il s'agisse d'un spectacle ou d'un message, il n'y a aucun moyen de le modifier via la communication entre les composants parent-enfant. Alors, comment le gèrent-ils correctement ? Ne vous inquiétez pas, jetons un œil à son fichier de configuration.
index.js :
import ToastComponent from './toast.vue'
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的p上
// 并将此p加入全局挂载点内部
instance.$mount(document.createElement('p'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$toast = (msg, duration = 2000) => {
instance.message = msg;
instance.show = true;
setTimeout(() => {
instance.show = false;
}, duration);
}
}
export default Toast
La logique ici peut être grossièrement divisée en les étapes suivantes :
Créez un objet vide. Cet objet est le nom du plug-in qui sera utilisé dans le futur. De plus, il doit y avoir une fonction d'installation dans cet objet. Utilisez la méthode extend de vue pour créer un constructeur de plug-in (qui peut être considéré comme créant une sous-classe de vue), instancier la sous-classe et toutes les opérations ultérieures peuvent être effectuées via cette sous-classe. Ajoutez ensuite une méthode partagée au prototype Vue.
Ce qui doit être mentionné ici, c'est Vue.extend(). Par exemple, notre utilisation quotidienne de vue pour écrire des composants ressemble à ceci :
Vue.component('MyComponent',{
template:'<p>这是组件</p>'
})
C'est la méthode d'enregistrement des composants globaux, mais dans En fait, c'est un sucre de syntaxe. Le véritable processus en cours est le suivant :
let component = Vue.extend({
template:'<p>这是组件</p>'
})
Vue.component('MyComponent',component)
Vue.extend renverra un objet, selon la plupart des informations Comme mentionné, on peut également dire qu'il renvoie une sous-classe de Vue. Puisqu'il s'agit d'une sous-classe, il n'y a aucun moyen d'utiliser directement les méthodes du prototype Vue à travers elle, une nouvelle instance est donc nécessaire pour l'utiliser.
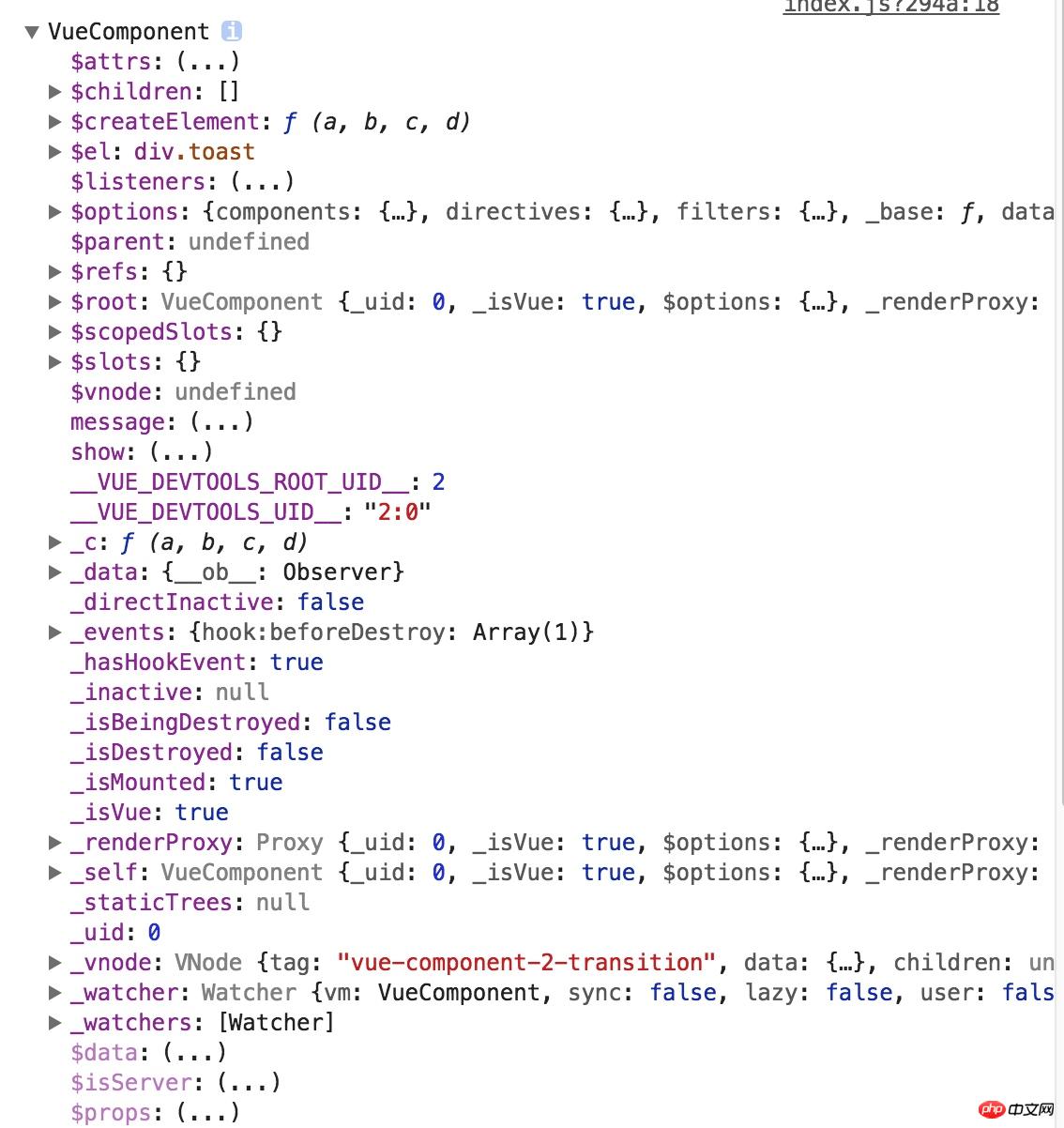
Dans le code, console.log(instance)
donne les résultats suivants :

Vous pouvez voir $el : p.toast
est le nœud racine du modèle de composant toast.
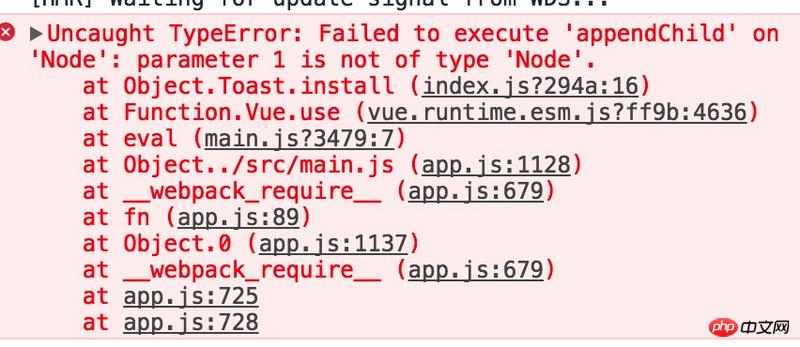
Ce qui est déroutant, c'est que je ne sais pas pourquoi je dois créer un nœud p vide et monter cette instance dessus. J'ai essayé de commenter ce code, mais lorsque je l'exécute, j'obtiens une erreur.

En cherchant la raison de cette erreur, cela semble être dû à
document.body.appendChild(instance.$el)
voici le problème de instance.$el, d'accord, consolons ça et jetons un oeil. WTF ! ! ! ! Le résultat s'est avéré être undefined.
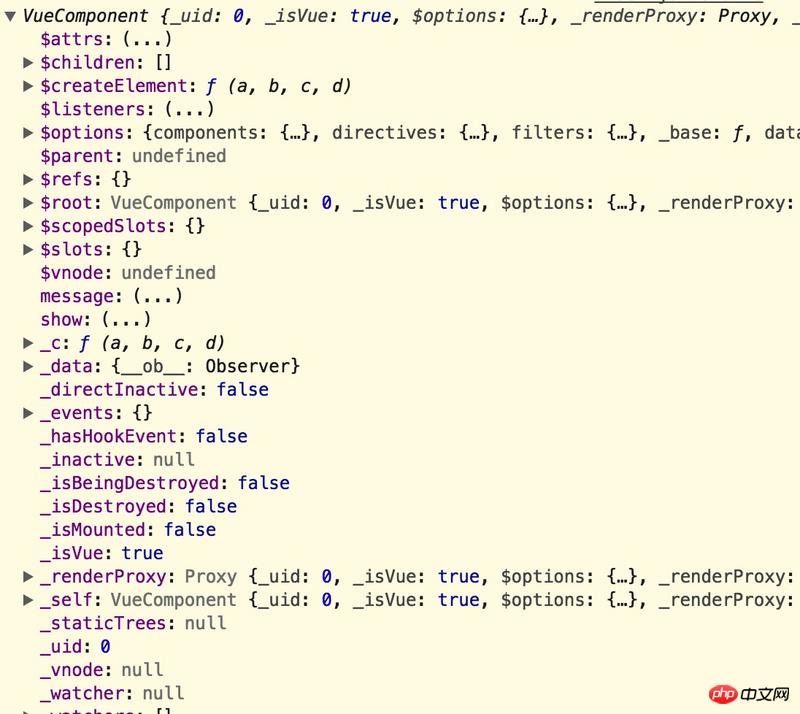
Ensuite
console.log(instance)

Comparez-le avec la photo précédente. ? Oui, $el a disparu. En d'autres termes, après avoir commenté la phrase
instance.$mount(document.createElement('p'))
, le point de montage n'existait plus. Ensuite j'ai essayé de changer cette phrase :
instance.$mount(instance.$el)
$el est revenu comme par magie…………
Aucun problème ont été trouvés avec ce changement pour le moment, et il peut être exécuté comme ci-dessus. Mais dans tous les cas, cela signifie que l’instance doit être montée sur un nœud pour les opérations ultérieures. Le code après
est simple. Il ne s'agit rien de plus que d'ajouter une méthode pour changer l'état du plug-in sur le prototype Vue. Exportez ensuite cet objet.
La prochaine étape consiste à savoir comment l'utiliser. Jetons un coup d'oeil à la façon dont main.js est écrit :
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
Vue.use(Toast)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
De cette façon, vous pouvez l'utiliser directement dans d'autres fichiers vue, comme celui-ci :
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>En ajoutant une méthode dans les méthodes pour contrôler le $toast écrit sur le prototype Vue pour faire fonctionner le composant toast.
这样toast组件的编写过程就结束了,可以看到一开始gif图里的效果。
loading插件
经过上一个插件的讲解,这一部分就不会那么细致了,毕竟大多数都没有什么不同,我只指出不一样的地方。
<template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>这个就只是一个模板,传入两个父组件的数据控制显示效果。
那再来看一下该插件的配置文件:
import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;这个和taoat的插件相比,简单了很多,依然是一个空对象,里面有一个install方法,然后在全局注册了一个组件。
比较
那介绍了这两种不同的插件编写方法,貌似没有什么不一样啊,真的是这样么?
来看一下完整的main.js和app.vue这两个文件:
// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>可以看出来,loading是显示的写在app.vue模板里的,而toast并没有作为一个组件写入,仅仅是通过一个方法控制显示。
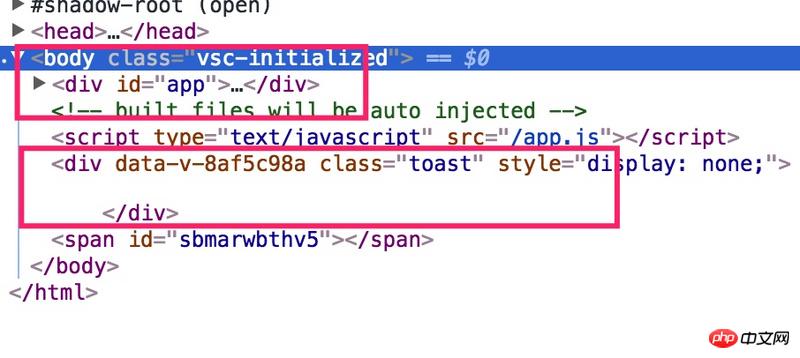
来看一下html结构和vue工具给出的结构:


看出来了么,toast插件没有在挂载点里面,而是独立存在的,也就是说当执行
vue.use(toast)
之后,该插件就是生成好的了,之后的所有操作无非就是显示或者隐藏的问题了。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
 A quoi sert le dossier itinérant ?
A quoi sert le dossier itinérant ?
 Comment ouvrir les fichiers ESP
Comment ouvrir les fichiers ESP
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Comment entrer le bios sur un ordinateur HP
Comment entrer le bios sur un ordinateur HP
 Comment résoudre une erreur dans le script de la page actuelle
Comment résoudre une erreur dans le script de la page actuelle