 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'applet WeChat implémente simplement le formulaire pour obtenir le partage d'exemples de données d'entrée
L'applet WeChat implémente simplement le formulaire pour obtenir le partage d'exemples de données d'entrée
L'applet WeChat implémente simplement le formulaire pour obtenir le partage d'exemples de données d'entrée
Cet article présente principalement l'applet WeChat pour implémenter simplement le formulaire pour obtenir des données d'entrée, et implique la liaison d'événements de l'applet WeChat et l'acquisition de données pour le formulaire et d'autres techniques d'exploitation associées. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
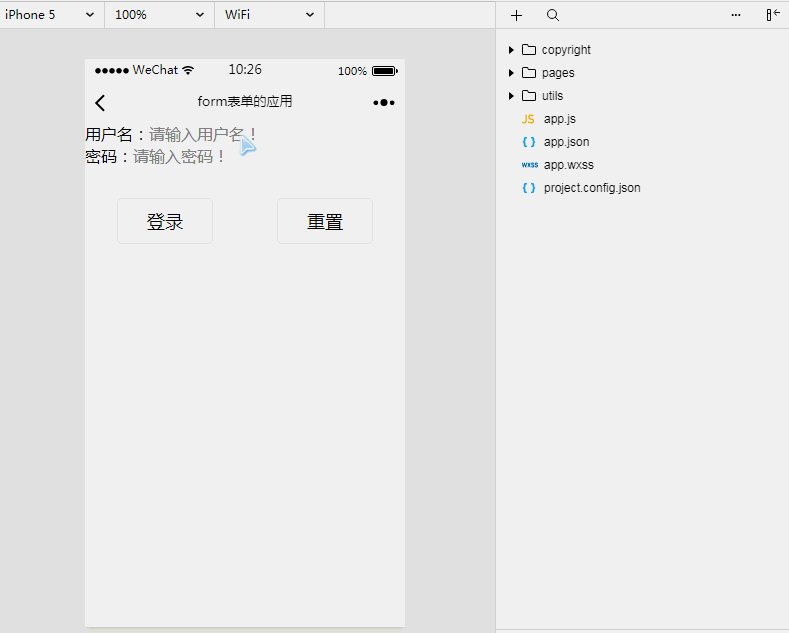
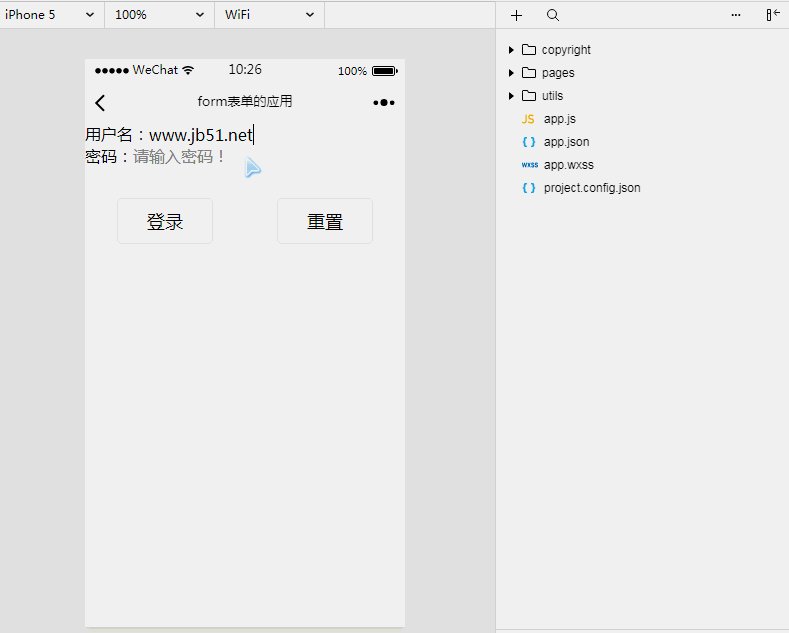
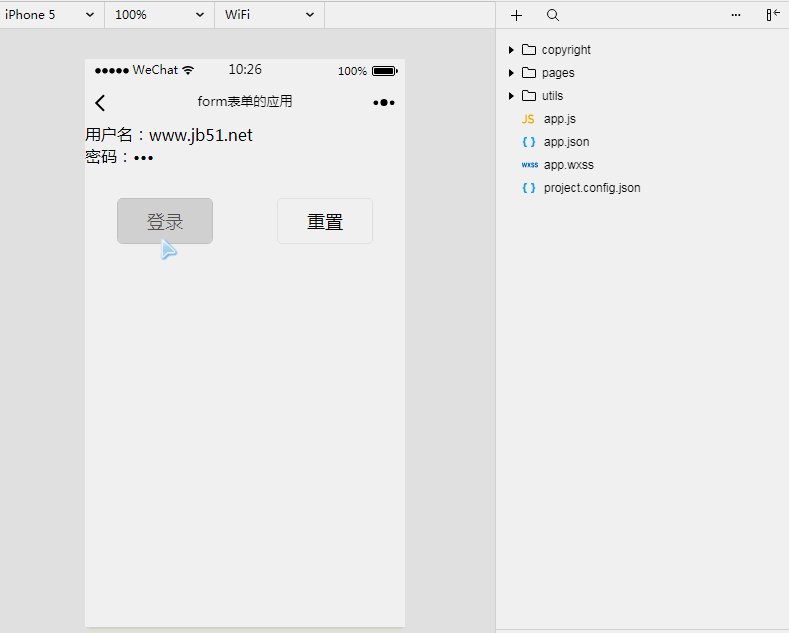
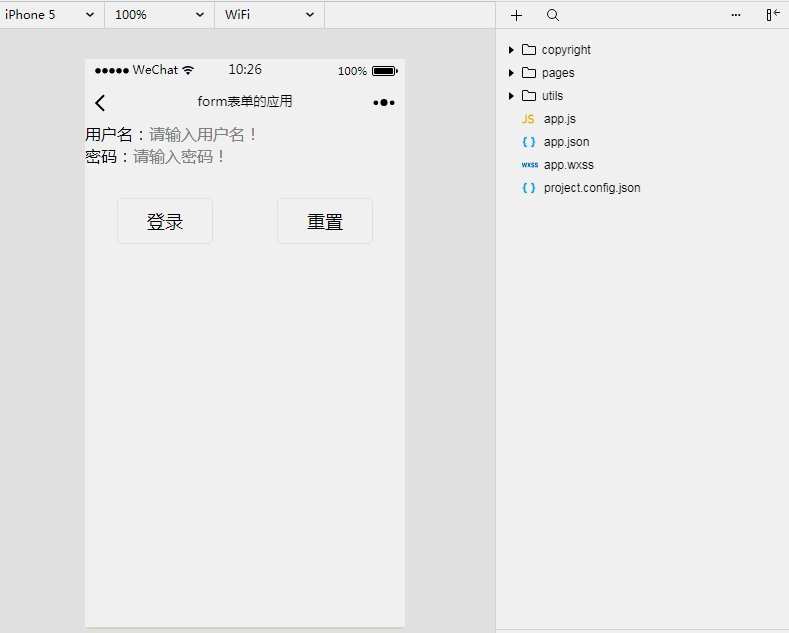
1. Affichage de l'effet

2. Code clé
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})Recommandations associées :
Notes sur la sérialisation des formulaires jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter le saut de page après la soumission du formulaire PHP
Aug 12, 2023 am 11:30 AM
Comment implémenter le saut de page après la soumission du formulaire PHP
Aug 12, 2023 am 11:30 AM
Comment implémenter le saut de page après la soumission d'un formulaire PHP [Introduction] Dans le développement Web, la soumission de formulaire est une exigence fonctionnelle courante. Une fois que l'utilisateur a rempli le formulaire et cliqué sur le bouton d'envoi, les données du formulaire doivent généralement être envoyées au serveur pour traitement et l'utilisateur est redirigé vers une autre page après le traitement. Cet article explique comment utiliser PHP pour implémenter le saut de page après la soumission du formulaire. [Étape 1 : Formulaire HTML] Tout d'abord, nous devons écrire une page contenant un formulaire dans une page HTML afin que les utilisateurs puissent remplir les données qui doivent être soumises.
 Comment utiliser JavaScript pour réaliser la fonction d'invite automatique du contenu de la zone de saisie du formulaire ?
Oct 20, 2023 pm 04:01 PM
Comment utiliser JavaScript pour réaliser la fonction d'invite automatique du contenu de la zone de saisie du formulaire ?
Oct 20, 2023 pm 04:01 PM
Comment utiliser JavaScript pour réaliser la fonction d'invite automatique du contenu de la zone de saisie du formulaire ? Introduction : La fonction d'invite automatique du contenu de la zone de saisie du formulaire est très courante dans les applications Web. Elle peut aider les utilisateurs à saisir rapidement le contenu correct. Cet article explique comment utiliser JavaScript pour réaliser cette fonction et fournit des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer une structure HTML contenant la zone de saisie et la liste de suggestions automatiques. Vous pouvez utiliser le code suivant : <!DOCTYP
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Comment gérer la gestion des droits des utilisateurs dans les formulaires PHP
Aug 10, 2023 pm 01:06 PM
Comment gérer la gestion des droits des utilisateurs dans les formulaires PHP
Aug 10, 2023 pm 01:06 PM
Comment gérer la gestion des droits des utilisateurs dans les formulaires PHP Avec le développement continu des applications Web, la gestion des droits des utilisateurs est l'une des fonctions importantes. La gestion des droits des utilisateurs peut contrôler les droits d'exploitation des utilisateurs dans les applications et garantir la sécurité et la légalité des données. Dans les formulaires PHP, la gestion des droits des utilisateurs peut être implémentée via un code simple. Cet article présentera comment gérer la gestion des droits des utilisateurs dans les formulaires PHP et donnera des exemples de code correspondants. 1. Définition et gestion des rôles utilisateurs Tout d'abord, la définition et la gestion des rôles utilisateurs sont une question de droits d'utilisateur.
 Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ?
Oct 18, 2023 am 08:47 AM
Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ?
Oct 18, 2023 am 08:47 AM
Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ? Dans de nombreuses applications Web, les formulaires constituent le moyen d'interaction le plus courant entre les utilisateurs et le système. Cependant, le contenu saisi par l'utilisateur doit souvent être validé pour garantir l'exactitude et l'exhaustivité des données. Dans cet article, nous apprendrons comment utiliser JavaScript pour mettre en œuvre une vérification en temps réel du contenu de la zone de saisie du formulaire et fournirons des exemples de code spécifiques. Création du formulaire Nous devons d'abord créer un tableau simple en HTML
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment utiliser HTML, CSS et jQuery pour réaliser la fonction avancée de sauvegarde automatique des formulaires
Oct 28, 2023 am 08:20 AM
Comment utiliser HTML, CSS et jQuery pour réaliser la fonction avancée de sauvegarde automatique des formulaires
Oct 28, 2023 am 08:20 AM
Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée d'enregistrement automatique des formulaires. Les formulaires sont l'un des éléments les plus courants dans les applications Web modernes. Lorsque les utilisateurs saisissent des données de formulaire, la manière de mettre en œuvre la fonction d'enregistrement automatique peut non seulement améliorer l'expérience utilisateur, mais également garantir la sécurité des données. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction de sauvegarde automatique du formulaire et joindra des exemples de code spécifiques. 1. Structure du formulaire HTML Créons d’abord un formulaire HTML simple.
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia





