 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
L'applet WeChat implémente le réglage dynamique du partage de la méthode de titre de page
Cet article présente principalement la méthode de définition dynamique des titres de page dans les mini-programmes WeChat, impliquant des techniques de mise en œuvre liées à la liaison d'événements des composants des boutons du mini-programme WeChat et à la définition dynamique des attributs des éléments de page. Il est également livré avec un code source complet pour les lecteurs. télécharger pour référence. Les amis qui en ont besoin peuvent Pour référence, j'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la méthode de définition dynamique du titre de la page dans l'applet WeChat. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
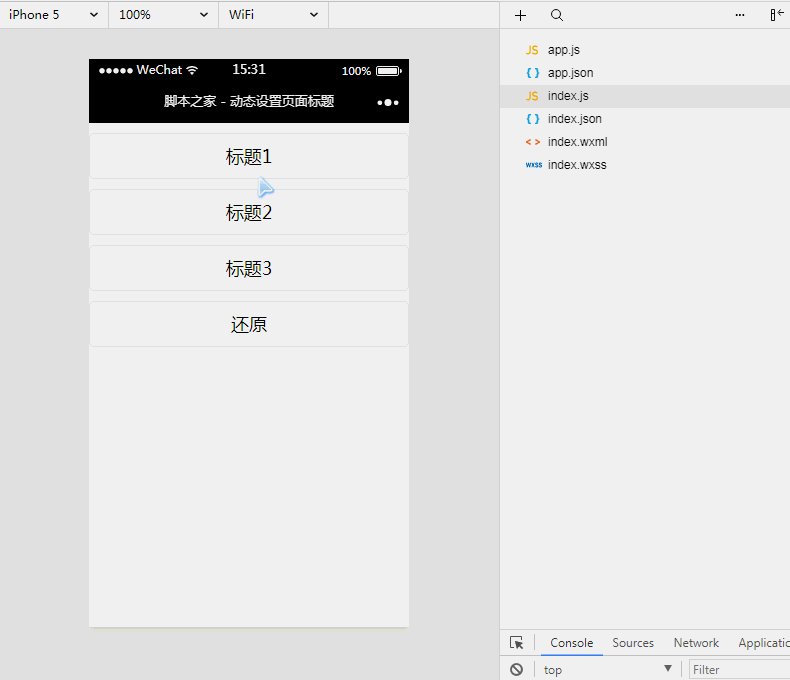
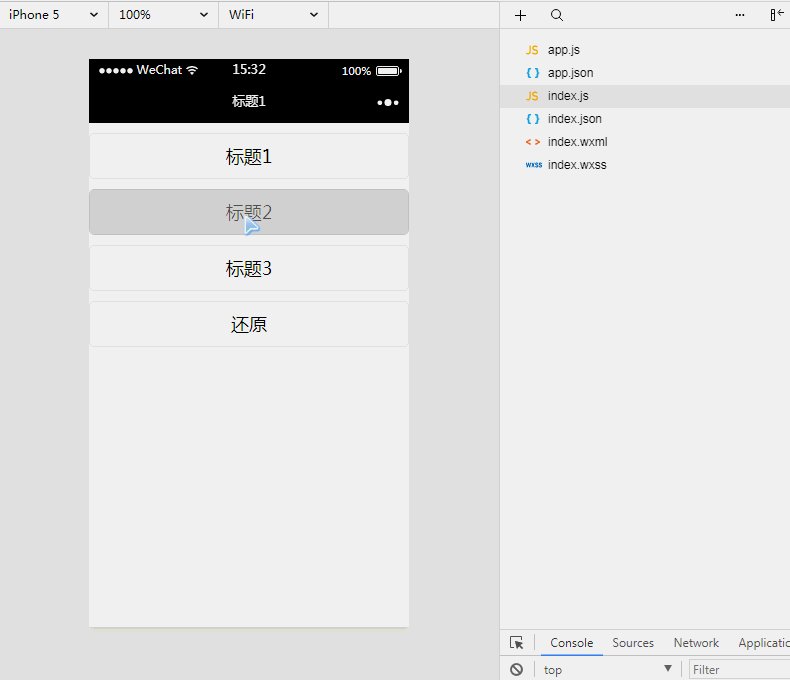
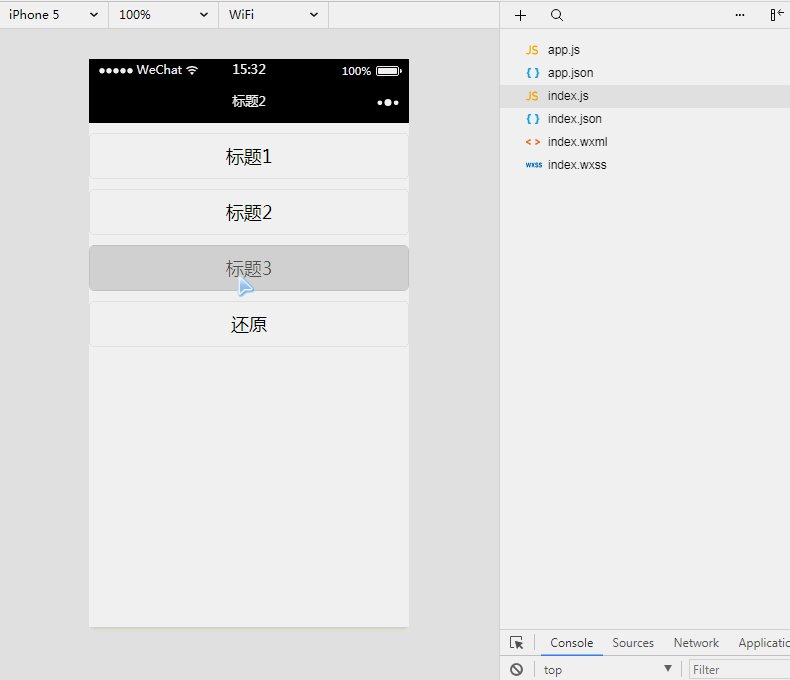
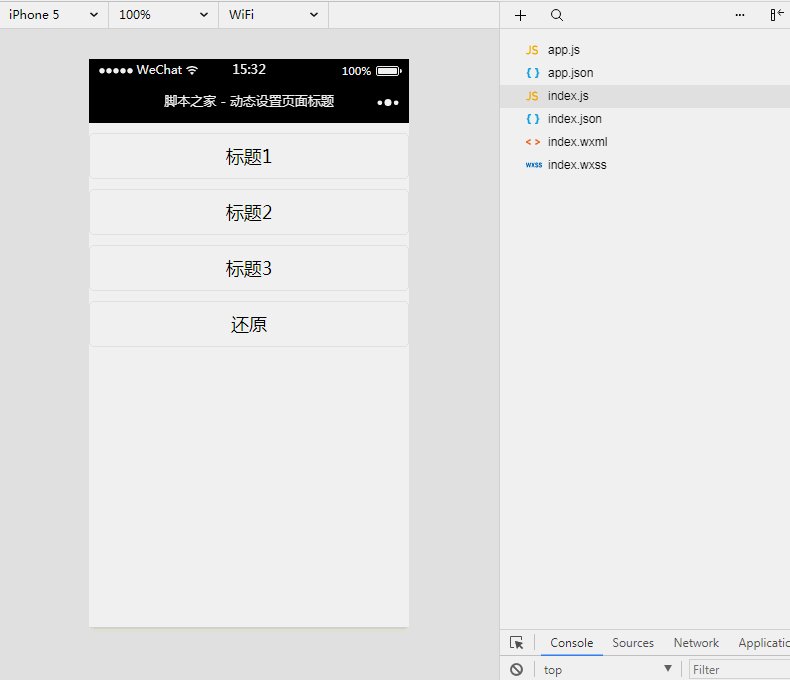
1. Affichage de l'effet

2. Fichier WXML
②Fichier JS<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})button{
margin-top:10px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment fixer l'heure prévue de publication des ouvrages sur Douyin ? Comment définit-il la durée de la vidéo ?
Mar 27, 2024 pm 06:11 PM
Comment fixer l'heure prévue de publication des ouvrages sur Douyin ? Comment définit-il la durée de la vidéo ?
Mar 27, 2024 pm 06:11 PM
Publier des œuvres sur Douyin peut attirer plus d'attention et de likes, mais il peut parfois nous être difficile de publier des œuvres en temps réel. Dans ce cas, nous pouvons utiliser la fonction de publication programmée de Douyin. La fonction de publication planifiée de Douyin permet aux utilisateurs de publier automatiquement des œuvres à des heures planifiées, ce qui permet de mieux planifier le plan de publication et d'augmenter l'exposition et l'influence des œuvres. 1. Comment fixer l'heure prévue de publication des ouvrages sur Douyin ? Pour définir une heure de sortie programmée, accédez d'abord à la page d'accueil personnelle de Douyin, recherchez le bouton « + » dans le coin supérieur droit et cliquez pour accéder à la page de sortie. Il y a une icône d'horloge dans le coin inférieur droit de la page de publication. Cliquez pour accéder à l'interface de publication planifiée. Dans l'interface, vous pouvez choisir le type d'œuvre que vous souhaitez publier, notamment des vidéos courtes, des vidéos longues et des diffusions en direct. Ensuite, vous devez définir quand votre travail sera publié. TikTok fournit
 Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configuration de VSCode en chinois : un guide complet Dans le développement de logiciels, Visual Studio Code (VSCode en abrégé) est un environnement de développement intégré couramment utilisé. Pour les développeurs qui utilisent le chinois, la configuration de VSCode sur l'interface chinoise peut améliorer l'efficacité du travail. Cet article vous fournira un guide complet, détaillant comment définir VSCode sur une interface chinoise et fournissant des exemples de code spécifiques. Étape 1 : Téléchargez et installez le pack de langue. Après avoir ouvert VSCode, cliquez sur la gauche.
 Où est définie la balise Douyin ? Comment peut-on l'étiqueter pour pouvoir le pousser avec précision ?
Mar 27, 2024 am 11:01 AM
Où est définie la balise Douyin ? Comment peut-on l'étiqueter pour pouvoir le pousser avec précision ?
Mar 27, 2024 am 11:01 AM
En tant que l'une des plateformes de vidéos courtes les plus populaires au monde, Douyin permet à chacun de devenir créateur et de partager chaque instant de la vie. Pour les utilisateurs de Douyin, les balises sont une fonction très importante. Elles peuvent aider les utilisateurs à mieux classer et récupérer le contenu, et permettent également à la plate-forme de transmettre plus précisément le contenu approprié aux utilisateurs. Alors, où sont définies les balises Douyin ? Cet article expliquera en détail comment configurer et utiliser les balises sur Douyin. 1. Où est définie la balise Douyin ? L'utilisation de balises sur Douyin peut aider les utilisateurs à mieux classer et étiqueter leurs œuvres, permettant ainsi aux autres utilisateurs de les trouver et de les suivre plus facilement. La méthode pour définir l'étiquette est la suivante : 1. Ouvrez l'application Douyin et connectez-vous à votre compte. 2. Cliquez sur le signe "+" en bas de l'écran et sélectionnez le bouton "Publier". 3.
 Comment configurer la publication programmée sur Weibo_Tutoriel sur la configuration de la publication programmée sur Weibo
Mar 29, 2024 pm 03:51 PM
Comment configurer la publication programmée sur Weibo_Tutoriel sur la configuration de la publication programmée sur Weibo
Mar 29, 2024 pm 03:51 PM
1. Ouvrez le client Weibo, cliquez sur les trois petits points sur la page d'édition, puis cliquez sur Publication programmée. 2. Après avoir cliqué sur la publication programmée, il y aura une option d'heure sur le côté droit de l'heure de publication, modifiez l'article et cliquez sur les mots jaunes dans le coin inférieur droit pour publier régulièrement. 3. La version mobile de Weibo ne prend actuellement pas en charge la publication programmée. Cette fonction ne peut être utilisée que sur le client PC !
 Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Le mode Ne pas déranger ne fonctionne pas sur iPhone : correctif
Apr 24, 2024 pm 04:50 PM
Même répondre à des appels en mode Ne pas déranger peut être une expérience très ennuyeuse. Comme son nom l'indique, le mode Ne pas déranger désactive toutes les notifications d'appels entrants et les alertes provenant d'e-mails, de messages, etc. Vous pouvez suivre ces ensembles de solutions pour résoudre ce problème. Correctif 1 – Activer le mode de mise au point Activez le mode de mise au point sur votre téléphone. Étape 1 – Faites glisser votre doigt depuis le haut pour accéder au Centre de contrôle. Étape 2 – Ensuite, activez le « Mode Focus » sur votre téléphone. Le mode Focus active le mode Ne pas déranger sur votre téléphone. Aucune alerte d’appel entrant n’apparaîtra sur votre téléphone. Correctif 2 – Modifier les paramètres du mode de mise au point S'il y a des problèmes dans les paramètres du mode de mise au point, vous devez les résoudre. Étape 1 – Ouvrez la fenêtre des paramètres de votre iPhone. Étape 2 – Ensuite, activez les paramètres du mode Focus
 Comment définir la touche Entrée pour envoyer des messages dans QQ
Mar 25, 2024 pm 07:10 PM
Comment définir la touche Entrée pour envoyer des messages dans QQ
Mar 25, 2024 pm 07:10 PM
1. Tout d’abord, cliquez sur le bureau du téléphone mobile pour accéder à QQ, puis cliquez sur l’avatar dans le coin supérieur gauche. 2. Cliquez sur [Paramètres] dans le coin inférieur gauche. 3. Cliquez pour ouvrir [Accessibilité]. 4. Ensuite, il suffit de cliquer sur le commutateur [Touche Entrée pour envoyer un message].
 Comment régler le compte à rebours pour récupérer des billets à Damai
Apr 01, 2024 pm 07:01 PM
Comment régler le compte à rebours pour récupérer des billets à Damai
Apr 01, 2024 pm 07:01 PM
Lors de l'achat de billets sur Damai.com, afin de garantir que l'heure d'achat du billet peut être comprise avec précision, les utilisateurs peuvent définir une horloge flottante pour récupérer les billets. La méthode de réglage détaillée est ci-dessous, apprenons ensemble. Comment lier l'horloge flottante à Damai 1. Cliquez pour ouvrir l'application d'horloge flottante sur votre téléphone pour accéder à l'interface, puis cliquez sur l'emplacement où le contrôle de vente flash est défini, comme indiqué dans la figure ci-dessous : 2. Après être arrivé à la page d'ajout de nouveaux enregistrements, cliquez sur Damai.com Copiez la page du lien d'achat de billet copiée. 3. Ensuite, définissez l'heure de la vente flash et l'heure de notification ci-dessous, activez le bouton de commutation derrière [Enregistrer dans le calendrier] et cliquez sur [Enregistrer] ci-dessous. 4. Cliquez pour activer [Compte à rebours], comme indiqué dans la figure ci-dessous : 5. Lorsque l'heure du rappel arrive, cliquez sur le bouton [Démarrer l'image dans l'image] ci-dessous. 6. Quand vient le moment d’acheter le billet
 Où définir les recommandations et les sélections Douyin
Mar 27, 2024 pm 05:06 PM
Où définir les recommandations et les sélections Douyin
Mar 27, 2024 pm 05:06 PM
Où sont les recommandations et les sélections sur Douyin ? Dans les courtes vidéos Douyin, il existe deux catégories : sélection et recommandation. La plupart des utilisateurs ne savent pas comment configurer les recommandations et les sélections. Vient ensuite le didacticiel Douyin que l'éditeur propose aux utilisateurs. recommandations et tutoriels sur les méthodes de réglage sélectionnées, les utilisateurs intéressés viennent y jeter un œil ! Tutoriel d'utilisation de Douyin Où configurer les recommandations et les sélections de Douyin 1. Ouvrez d'abord l'application vidéo courte Douyin et entrez dans la page principale, cliquez sur la zone [Moi] dans le coin inférieur droit et sélectionnez [trois lignes horizontales] dans le coin supérieur droit ; 2. Puis à droite La barre de fonctions s'agrandit, faites glisser la page pour sélectionner [Paramètres] en bas ; 3. Ensuite, sur la page de fonction des paramètres, recherchez le service [Gestion des informations personnelles] 4. Enfin, passez au personnel ; page de gestion des informations, diapositive [Recommandations de contenu personnalisées] 】Le bouton au dos peut être défini.





