
Les cookies ont été inventés pour la première fois par Lou Montulli, un employé de Netscape, en mars 1993, et ont ensuite été adoptés par le W3C. Actuellement, les cookies sont devenus un standard et sont pris en charge par tous les navigateurs grand public tels que IE, Chrome, Firefox, Opera. , etc.
Les cookies HTTP, souvent appelés « cookies », existent depuis longtemps, mais ne sont pas encore entièrement compris. Le principal problème est qu'il existe de nombreux malentendus, pensant que les cookies sont des portes dérobées ou des virus, ou tout simplement ne sachant pas comment ils fonctionnent. Le deuxième problème est le manque d'interface cohérente pour les cookies. Malgré ces problèmes, les cookies jouent toujours un rôle si important dans le développement Web que si les cookies disparaissaient sans être remplacés, bon nombre de nos applications Web préférées deviendraient inutiles.
1. Origine du cookie
Le cookie a été inventé pour la première fois par Lou Montulli, un employé de Netscape, en mars 1993. Il a ensuite été adopté par le W3C. Actuellement, les cookies sont devenus un standard et sont pris en charge par tous les navigateurs grand public tels que IE, Chrome, Firefox, Opera, etc.
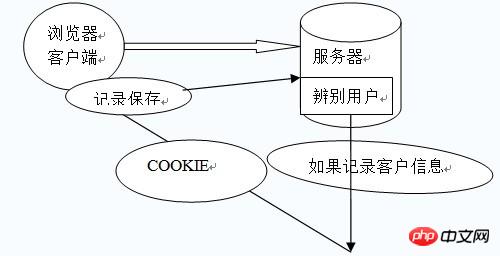
La naissance des cookies est due aux défauts inhérents au protocole HTTP. HTTP est un protocole sans état Une fois que la simple requête et réponse complète la requête/réponse, la connexion entre le client et le serveur. sera fermé. L'échange de données nécessite à nouveau l'établissement d'une nouvelle connexion. Cela signifie que le serveur ne peut pas suivre la session à partir de la connexion, c'est-à-dire que le serveur ne sait pas de quel client il s'agit.
Certaines applications typiques telles que la connexion/le panier d'achat ne peuvent pas être mises en œuvre. Par exemple, les produits achetés par l'utilisateur A dans le centre commercial doivent être placés dans le panier de l'utilisateur A. Peu importe le moment où l'utilisateur A les achète, ils appartiennent à la même session et ne peuvent pas être placés dans le panier de l'utilisateur B ou de l'utilisateur C. qui n'appartient pas à la même session.
Le principe de base est tel qu'illustré sur la figure

Fonctionnement des cookies
Les opérations sur les cookies incluent les éléments suivants
1 Nom(Nom)
Valeur(Valeur)
3. Path(Path)
5.Expires
6.Secure
7.HttpOnly (serveur uniquement)
.
/*
* JS 写cookie和读cookie操作
*
* **取cookie**
* cookie(name)
*
* **写cookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};3. Types de cookies
1. Les cookies ordinaires peuvent être créés à la fois par le serveur et par JS, et JS ne peut y accéder2. être créé par le serveur, et JS est illisible, principalement pour des raisons de sécurité
3. Des cookies sécurisés (uniquement https) peuvent être créés côté serveur et JS n'est accessible que sous HTTPS
<. 🎜>Par exemple, sur la page de test, j'ai planté 3 cookies, à savoir c1, c2, c3
$d1 = mktime(1,1,1,1,1,2018);
// 普通cookie
setcookie("c1", "Jack", $d1);
// 安全的cookie,仅https,第6个参数
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7个参数
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE);
Je les ai plantés. Tous les trois sont disponibles, saeut vient de Sina Cloud.
Entrez document.cookie

dans la console Firebug. Vous pouvez voir que c2 et c3 sont inaccessibles. c2 est un cookie sécurisé et doit être accessible via le protocole https. C3 est httpOnly et n'est pas accessible par JS. Cela doit être noté.
Changez le protocole d'accès en https :, passez Firebug à la console et entrez document.cookie, vous pouvez voir c2 et vous pouvez y accéder

 1. Lorsque les cookies sont trop gros ou qu'il y en a trop, une erreur sera signalée. lors de l'accès à la page. Par exemple, l'invite suivante apparaîtra
1. Lorsque les cookies sont trop gros ou qu'il y en a trop, une erreur sera signalée. lors de l'accès à la page. Par exemple, l'invite suivante apparaîtra
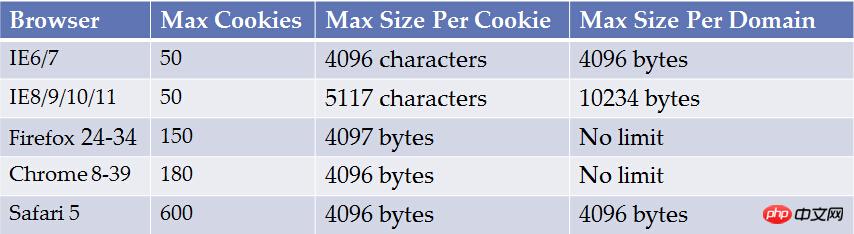
Par conséquent, les cookies du site doivent être gérés et les cookies ne peuvent pas être installés à volonté. De plus, essayez de spécifier le chemin pour limiter le cookie à la plage spécifiée.
Le site Web browsercookielimits.squawky.net enregistre la taille des cookies de chaque navigateur

2. Obligatoire lors de l'enregistrement du chinois Encodage Unicode (encodeURIComponent), sinon le code stocké sera tronqué
Partager une simple classe de cache PHP Résumé des méthodes de chargement automatique et d'espace de noms PHP Explication détaillée de la classe d'opération Mysql encapsulée PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 biscuit
biscuit
 Solution http500
Solution http500
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503