 interface Web
interface Web
 js tutoriel
js tutoriel
 Partage des composants communs et de la structure du cadre des projets Vue
Partage des composants communs et de la structure du cadre des projets Vue
Partage des composants communs et de la structure du cadre des projets Vue
Pour un projet vue, je pense que le plus petit sous-ensemble est en fait {vue, vue-router, composant} En tant que bibliothèque de base, vue nous fournit une liaison bidirectionnelle et d'autres fonctions. vue-router connecte différentes "pages" et le composant est affiché sous forme de style ou de comportement. Vous pouvez utiliser ces trois éléments pour implémenter le site Web SPA statique le plus basique. Bien entendu, je ne parlerai pas ici du concept large de vue family bucket, je listerai un par un les principaux points techniques.
1.vue-cli : Construire le squelette de base du projet Vue, les outils d'échafaudage
2.sass-loader&node-sass : J'utilise sass comme outil de pré-compilation de style. Les deux sont indispensables. Vous pouvez également choisir vous-même, soit moins, soit avec un stylet
. 3. postcss : la clé pour réaliser une mise en page réactive, px=>rem. Dado a proposé un plan d'aménagement basé sur vw et vh, mais je suis pour l'instant attentiste.
4.vuex : Gérer des flux de données complexes, machines-outils d'état, Flux spécialisés
5.vuex-persistedstate : Outil pour conserver l'état dans vuex
6.vue-router : Implémenter le saut entre les "pages" entre SPA
7.vue-lazyload : Implémenter le chargement paresseux des images et optimiser les performances de transmission http
8.vue-awesome-swiper : Implémentation de la fonction carrousel et réalisation de certains effets de commutation spéciaux
9.better-scroll : Implémenter des problèmes de défilement de liste et de défilement entre les composants parent et enfant
10.axios : outil http pour demander des données à l'API et implémenter l'intercepteur
11.fastclick : Bibliothèque pour résoudre le délai de 300 ms
Je pense que tout ce qui précède est ce qu'un projet Vue de taille moyenne à grande doit utiliser. Il y en a aussi, comme la syntaxe jsx que j'ai utilisée pour implémenter le téléchargement d'images, qui nécessite quelque chose comme babel-jsx. ça ne marchera pas.
Décrivons brièvement les choses mentionnées ci-dessus. Certaines choses seront discutées en détail séparément :
1.vue-cli:
https://github.com/vuejs/vue-cli
Outils d'échafaudage, lorsque nous choisissons vue comme pile technologique de développement, nous devons commencer à créer un répertoire et un environnement de développement pour notre projet. Après avoir installé le nœud, installez-le via les commandes suivantes
npm install -g vue-cli Installer vue-cli dans l'environnement global
vue init webpack my-vue-demo crée un projet vue nommé nom de fichier my-vue-demo basé sur le modèle webpack
Il existe 6 modèles ici, mais celui que nous utilisons le plus couramment est webpack.
Pendant cette période, vous verrez certains outils de tests unitaires tels que les outils de test de qualité de code e2e et ESLint. Je pense qu'il n'est pas nécessaire de les installer.
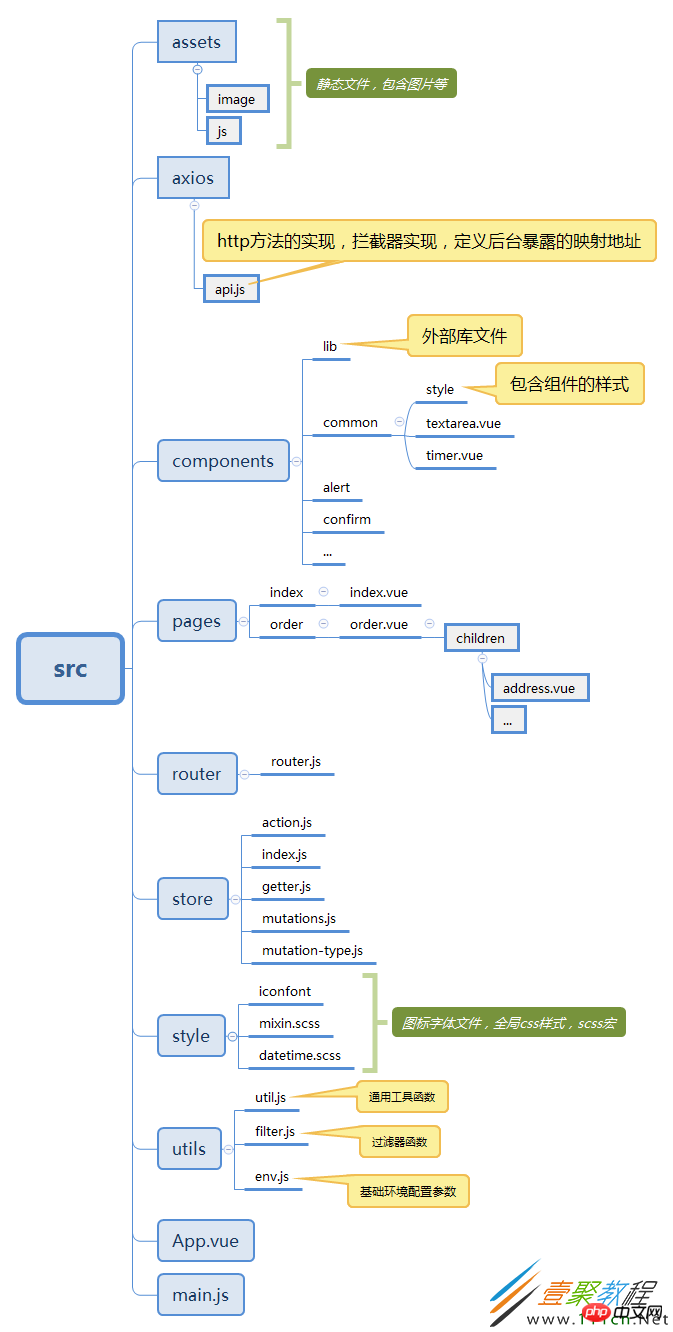
Donc, en fait, ce qui nous préoccupe le plus, c'est le contenu du dossier src. Vous pouvez voir l'image ci-dessous

L'image ci-dessus est un squelette Vue relativement mature en termes de projets, à l'exception de la structure de base de vue-cli.
2&3 :sass,postcss
L’ère de l’écriture directe de CSS est révolue. Les processeurs de style précompilés nous aident à libérer la productivité et à améliorer l’efficacité. Sass, Less et Stylus ont chacun leurs propres avantages et inconvénients, et chacun a ses adeptes.
Pour utiliser sass, vous devez installer sass-loader et node-sass. Cependant, node-sass n'est pas facile à installer et est bloqué. Il est recommandé d'utiliser l'image de Taobao. Si l'erreur ne peut toujours pas être analysée une fois l'installation terminée, vous devrez peut-être accéder à webpack.base.conf.js pour voir si le chargeur correspondant a été configuré.
Fonctions communes de postcss
px2rem => peut nous aider à convertir les px en unités rem. Il vous suffit de définir les normes de conversion correspondantes.
autoprefixer => Postcss peut également gérer la compatibilité pour nous.
//vue-loader.conf.js
module.exports = {
loaders: utils.cssLoaders({
sourceMap: isProduction
? config.build.productionSourceMap
: config.dev.cssSourceMap,
extract: isProduction
}),
postcss: [
require('autoprefixer')({
browsers: ['iOS >= 7', 'Android >= 4.1']
}),
require('postcss-px2rem')
({ remUnit: 64 })
]
}4,5 : vuex, état persistant vuex
https://github.com/robinvdvleuten/vuex-persistedstate
Un projet Vue de taille moyenne à grande aura certainement des états complexes qui devront être gérés. Le simple bus événementiel ne convient plus.
Architecture Flux spécialisée, vuex est au top. En bref : c'est notre outil de gestion d'état pour gérer plusieurs opérations telles que les opérations des utilisateurs, les retours d'API, les changements d'URL, etc. Je parlerai de vuex en détail à l'avenir.
Les personnes qui ont utilisé vuex constateront que l'état dans vuex est très pénible. Tant que nous l'actualisons, il sera publié. Certains statuts conviennent, mais si rien ne se passe, nous pouvons demander à l'utilisateur de recommencer. Mais pour des opérations telles que la connexion, vous ne pouvez pas permettre aux utilisateurs de se connecter simplement en glissant. Bien sûr, me direz-vous, on peut l’enregistrer localement ou dans un cookie. Oui! Mais dans ce cas, l'état forme une relation lâche avec les données locales, et l'état est très fragile, car vous ne pouvez pas prédire quand vous écrirez une méthode setStore de moins. vuex-persistedstate nous aide à résoudre ce problème. Cela nous aide à mapper directement l'état à l'environnement de cache local. Nous pouvons utiliser la fonction auxiliaire mapState fournie par vuex pour mettre à jour dynamiquement les données locales. Il n'est pas nécessaire d'avoir un état persistant, nous pouvons toujours le rafraîchir pour le publier.
6.vue-routeur
当我们使用vue来构建SPA的应用时,就等于说我们完全的分离了前后端。或者通俗点的说:这就是一个纯前端的项目。后端仅仅提供数据,任何的逻辑都在前端实现。既然"脱离"了后端,那么肯定就没有request Mapping这样的同步映射url了。那么,前端就需要router来实现我们前端"页面"的跳转。vue-router就帮我们做了这样的事情,他提供给了路由守卫给我们,我们可以设置全局的,组件内的路由守卫,来实现特定的业务逻辑。 提供过渡动画,来更加生动的展示SPA应用应有的风采等等,这个以后也要具体的来说。
7.vue-lazyload
https://github.com/hilongjw/vue-lazyload
实现图片的懒加载。这是前端性能优化的一个必须面对的问题:图片。懒加载可以减少请求的数量,而且在很直观的视觉上,也有一个良好的过渡。当然,图片我们也是需要去做一些处理的,使用webp格式来减小图片的质量,或者通过oss来对图片作处理。
8.vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
通过它可以实现基本轮播,横轴的切换,横轴的列表滚动等。

例如我要去实现四个tab切换这样的功能,但是简单的display这样的效果我又觉得不是很满意。那么我们就可以通过swiper来实现,每次tab里面的content都会对应swiper的一个swiper-item。切换的tab,其实就是swiper里面的next page或者before page.
data(){
return{
swiperOption: {
slidesPerView :'auto',
direction: 'horizontal',
freeMode : true,
loop: false,
spaceBetween: 20,
},
}
}<swiper>
<swiper-slide>
<router-link>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/269/731/454/1515140771950235.png" class="lazy" alt="Partage des composants communs et de la structure du cadre des projets Vue" >
<span>¥{{item.price}}/日</span>
</router-link>
</swiper-slide>
</swiper>
<p></p>9.better-scroll
https://github.com/ustbhuangyi/better-scroll
实现纵轴列表的滚动,以及当有嵌套的路由的时候,通过better-scroll来实现的禁止父路由随着子路由的滚动的问题。
better-scroll其实也可以去实现横轴的滚动,但是为什么不使用better-scroll来处理呢?这是因为在better-scroll实现横轴滚动的时候,我们无法在better-scorll的content的内容区域里去下向拉动我们的页面。所以导致的一个Bug就是,在better-scroll横轴滚动的区域里,页面动不了了。

如上图:横轴滚动下面还有内容,但是在图片所示的区域里面,无法向下拉动。所以横轴的滚动其实也是通过vue-awesome-swiper来实现的。
10.axios
基本功能就是通过axios来请求后台接口的数据。并且axios可以配合router更好的实现类似后台的拦截器的功能,例如处理token过期这样问题。因为当token过期的时候,仅仅通过vue-router的router.beforeEach来处理就有点无能为力了。这时候就需要配合后台响应返回的code来进行url的处理。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Vue est actuellement l'un des frameworks frontaux les plus populaires, et VUE3 est la dernière version du framework Vue. Par rapport à VUE2, VUE3 a des performances plus élevées et une meilleure expérience de développement, et est devenu le premier choix de nombreux développeurs. Dans VUE3, utiliser extends pour hériter de composants est une méthode de développement très pratique. Cet article explique comment utiliser extends pour hériter de composants. Qu'est-ce qui s'étend ? Dans Vue, extends est un attribut très pratique, qui peut être utilisé pour que les composants enfants héritent de leurs parents.
 Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Vue est un framework front-end très populaire. Il fournit de nombreux outils et fonctions, tels que la création de composants, la liaison de données, la gestion d'événements, etc., qui peuvent aider les développeurs à créer des applications Web efficaces, flexibles et faciles à entretenir. Dans cet article, je vais vous présenter comment implémenter un composant de calendrier à l'aide de Vue. 1. Analyse des exigences Tout d'abord, nous devons analyser les exigences de ce composant de calendrier. Un calendrier de base doit avoir les fonctions suivantes : afficher la page du calendrier du mois en cours ; prendre en charge le passage au mois précédent ou au mois suivant en cliquant sur un certain jour ;
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir
 Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3
 Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.
 Comment gérer le chargement et la commutation dynamiques des composants dans Vue
Oct 15, 2023 pm 04:34 PM
Comment gérer le chargement et la commutation dynamiques des composants dans Vue
Oct 15, 2023 pm 04:34 PM
Gestion du chargement et du changement dynamiques de composants dans Vue Vue est un framework JavaScript populaire qui fournit une variété de fonctions flexibles pour gérer le chargement et le changement dynamiques de composants. Dans cet article, nous discuterons de certaines méthodes de gestion du chargement et de la commutation dynamiques des composants dans Vue et fournirons des exemples de code spécifiques. Le chargement dynamique de composants signifie le chargement dynamique de composants au moment de l'exécution, selon les besoins. Cela améliore les performances et la vitesse de chargement de votre application car les composants pertinents ne sont chargés qu'en cas de besoin. Vue fournit async et awa





