 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples de modèles d'adaptateur JavaScript
Explication détaillée des exemples de modèles d'adaptateur JavaScript
Explication détaillée des exemples de modèles d'adaptateur JavaScript
Le mode d'adaptation peut être utilisé pour s'adapter entre des interfaces existantes et des classes incompatibles. Les objets utilisant ce mode sont également appelés wrappers car ils enveloppent un autre objet avec une nouvelle interface. Cet article présente principalement en détail les informations pertinentes sur le mode adaptateur JavaScript, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra vous aider.
Théorie de base
Mode adaptateur : convertir une interface en interface requise par le client sans modifier le code client, ce qui permet à un code incompatible de fonctionner ensemble.
L'adaptateur se compose principalement de trois rôles :
(1) Client : la classe qui appelle l'interface
(2) Adaptateur : utilisé pour connecter l'interface client et l'interface qui fournit services Classe
(3) Adaptateur : fournit des services, mais est incompatible avec les exigences de l'interface client.
Voici un exemple concernant l'addition de deux nombres.
1. Premièrement, il existe un service et un client qui peuvent mettre en œuvre l'addition de deux numéros.
(1) Présentez d'abord la classe de vérification d'interface - vérifiez si la classe qui implémente l'interface implémente les méthodes utilisées dans l'interface.
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) Utiliser la même interface que la classe d'interface
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) Ajout de deux numéros côté serveur
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) Le client appelle le code serveur
var first=new First(); alert(first.add(1,2)) ;//3
2. Il existe désormais une exigence selon laquelle une bibliothèque de classes doit être modifiée, mais le programme client ne souhaite pas subir de changements majeurs.
(1) Sur la base du fait qu'elle hérite toujours de la même interface, la bibliothèque de classes est
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}Si nous devons l'utiliser bibliothèque de classes pour le moment Si le client ne peut pas le faire, alors l'utilisation de la méthode d'appel précédente :
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
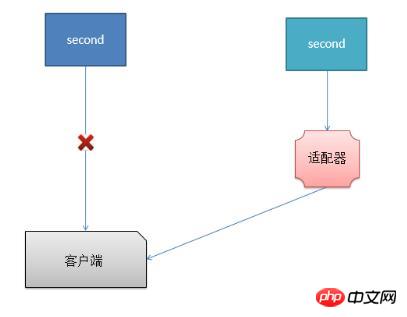
est complètement incompatible avec les exigences du client. Afin d'utiliser la nouvelle bibliothèque de classes tout en garantissant que le client reste inchangé, nous devons utiliser le modèle d'adaptateur. Maintenant que l'interface a changé, la compatibilité des adaptateurs est utilisée pour s'adapter aux modifications du client.
Rendre le client compatible avec la nouvelle interface.
(2) Adaptateur
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) Code client
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
Le diagramme ci-dessus après utilisation de la nouvelle bibliothèque de classes est :

Résumé
On la surface, le motif de l'adaptateur ressemble beaucoup au motif d'apparence. Ils enveloppent tous d’autres objets et modifient l’interface qu’ils présentent. La différence entre les deux réside dans la manière dont ils modifient l’interface. Les éléments de façade présentent une interface simplifiée qui n'offre aucune option supplémentaire et fait parfois des hypothèses afin de faciliter la réalisation de tâches courantes. L'adaptateur convertit une interface en une autre interface. Il ne filtre pas certaines fonctionnalités et ne simplifie pas l'interface.
Recommandations associées :
Explication détaillée du modèle d'adaptateur du modèle de conception PHP
Introduction détaillée de l'adaptateur PyMySQL MySQL
Mode singleton NodeJS, mode adaptateur, mode décoration, résumé du mode observateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'adaptateur USB vers HDMI ne fonctionne pas correctement sous Windows 11/10
Feb 19, 2024 pm 12:00 PM
L'adaptateur USB vers HDMI ne fonctionne pas correctement sous Windows 11/10
Feb 19, 2024 pm 12:00 PM
Si vous rencontrez des problèmes avec votre adaptateur USB vers HDMI qui ne fonctionne pas correctement sous Windows, cela peut être dû à un pilote de carte graphique obsolète ou à un problème avec l'adaptateur lui-même. Le contenu suivant vous aidera à résoudre ce dilemme. Réparer l'adaptateur USB vers HDMI qui ne fonctionne pas sous Windows 11/10 Utilisez les solutions suivantes pour réparer l'adaptateur USB vers HDMI qui ne fonctionne pas sous Windows 10/11 : Mettre à jour le pilote de l'adaptateur d'affichage, restaurer le pilote graphique, débrancher et brancher l'adaptateur USB vers HDMI, BIOS mis à jour Commençons. 1] Mettre à jour le pilote de la carte graphique Les problèmes peuvent être causés par des pilotes de carte graphique obsolètes ou corrompus. Vous pouvez essayer de télécharger depuis le site officiel du fabricant
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 L'adaptateur réseau sans fil Win7 est manquant
Dec 23, 2023 pm 05:57 PM
L'adaptateur réseau sans fil Win7 est manquant
Dec 23, 2023 pm 05:57 PM
De nombreux utilisateurs ont signalé que l'adaptateur réseau sans fil Win7 a disparu. Dans ce cas, il est probable qu'il y ait un problème avec la carte réseau ou le pilote de la carte réseau. Il suffit de réparer le pilote de la carte réseau ou de remplacer une bonne carte réseau. résoudre le problème. L'adaptateur réseau sans fil a disparu dans Win7 1. Tout d'abord, cliquez avec le bouton droit sur le bouton Démarrer et sélectionnez "Gestionnaire de périphériques" 2. Ensuite, nous trouvons "l'adaptateur réseau", cliquez avec le bouton droit et choisissez de mettre d'abord à jour le pilote ou de désactiver d'abord le périphérique. puis activez-le. Vous pouvez également cliquer ici "Propriétés" 3. Après avoir cliqué sur Propriétés, cliquez sur "Pilote" ci-dessus, cliquez sur "Mettre à jour le pilote" ici 4. Cliquez ici et sélectionnez "Rechercher et mettre à jour automatiquement les fichiers du pilote" 5. Une fois terminé, vous pouvez également modifier le réseau de l'ordinateur. Réinitialisez-le. Tout d'abord, appuyez sur gagner
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous





