
Cet article présente principalement le plug-in de configuration basé sur le prix du calendrier jquery, l'inventaire, etc. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Calendrier des produits, prix, inventaire et autres paramètres du plug-in jQuery
Prix du calendrier basé sur Jquery, inventaire et autres paramètres du plug-in. Les paramètres (champs) qui doivent être définis doivent être personnalisés, voir l'utilisation (démo) pour plus de détails...
Adresse du code source : https://github.com/capricorncd/calendar-price-jquery
Créer par capricorncd / 2017-06-11
Comment utiliser
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Capricorncd Calendar-Price-jQuery</title>
<!-- 引入日历样式文件 -->
<link rel="stylesheet" href="../build/calendar-price-jquery.css" rel="external nofollow" >
</head>
<body>
<!-- 日历显示的容器 -->
<p class="container"></p>
<!-- 引入jQuery.js文件 -->
<script src="jquery-1.12.4.min.js"></script>
<!-- 引入日历价格设置插件js文件 -->
<script src="../build/calendar-price-jquery.min.js"></script>
<script>
$(function () {
// 以下mockData是模拟JSON数据,一般情况是从后端(服务器端)获取
// 对象中'date'字段必须,且格式一定要为0000-00-00
// 除'date'以为的字段需自定义,然后必须在config:[]中配置
// 需要在日历中显示参数,需在show:[]中配置
var mockData = [
{
date: "2017-06-21",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "0.12",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
},{
date: "2017-07-12",
stock: "9000",
buyNumMax: "50",
buyNumMin: "1",
price: "12.00",
priceMarket: "100.00",
priceSettlement: "90.00",
priceRetail: "99.00"
}
];
// 插件使用
$.CalendarPrice({
// 显示日历的容器
el: '.container',
// 设置开始日期
startDate: '2017-08-02',
// 设置日历显示结束日期
endDate: '2017-09',
// 初始数据
data: mockData,
// 配置需要设置的字段名称,请与你传入的数据对象对应
config: [
{
key: 'buyNumMax',
name: '最多购买数'
},
{
key: 'buyNumMin',
name: '最少购买数'
},
{
key: 'price',
name: '分销售价'
},
{
key: 'priceMarket',
name: '景区挂牌价'
},
{
key: 'priceSettlement',
name: '分销结算价'
},
{
key: 'priceRetail',
name: '建议零售价'
},
{
key: 'cashback',
name: '返现'
},
{
key: 'stock',
name: '当天库存'
}
],
// 配置在日历中要显示的字段
show: [
{
key: 'price',
name: '分:¥'
},
{
key: 'priceSettlement',
name: '采:¥'
},
{
key: 'stock',
name: '库:'
}
],
// 点击'确定'按钮,返回设置完成的所有数据
callback: function (data) {
console.log('callback ....');
console.log(data);
},
// 点击'取消'按钮的回调函数
cancel: function () {
console.log('取消设置 ....');
// 取消设置
// 这里可以触发关闭设置窗口等操作
// ...
},
// 错误等提示信息回调函数
error: function (err) {
console.error(err.msg);
}
});
});
</script>
</body>
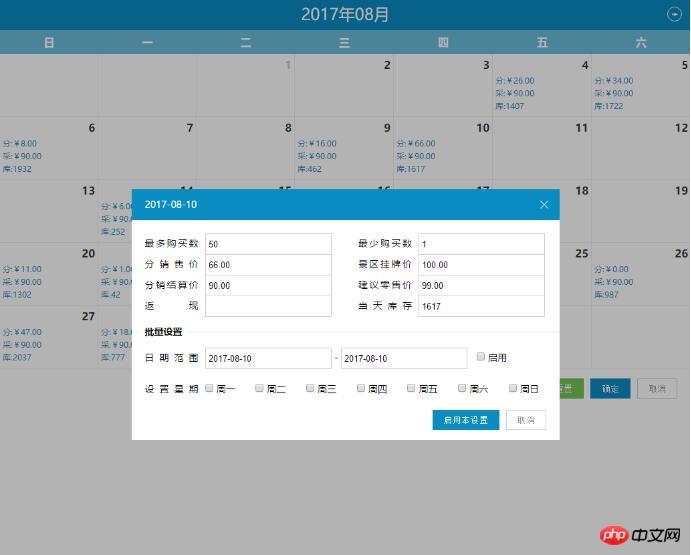
</html>Rendus d'utilisation

Paramètres des options
•el : .Container (obligatoire), le conteneur pour afficher le calendrier, n'importe quel sélecteur jquery peut être utilisé (#id, [attribut], .classes, etc.).
•startDate : 20/06/2017 (facultatif), date de début. La date de début des données peut être définie. Les mois avant cette date ne peuvent pas être définis ou utilisés. Il prend en charge un certain mois 2017-06 ou un certain jour. Date de début Si la date de début n'est pas configurée ou est inférieure à l'heure actuelle du système, la date de début sera aujourd'hui.
•endDate : 20/09/2017 (facultatif), date de fin. La date de fin des données peut être définie dans le calendrier. Les mois après cette date ne seront pas affichés ou exploités. Identique à startDate, il prend en charge un certain mois (le dernier jour du mois par défaut) ou un certain jour. Si cet élément n'est pas configuré, le système par défaut est aujourd'hui un an plus tard, c'est-à-dire que la plage de dates est d'un an.
•data : mockData (facultatif), les données affichées initialement sur le calendrier, voir utilisation pour plus de détails.
•config : tableau (obligatoire), correspondant aux paramètres de données (propriétés) dans data. Les éléments de configuration dans cette configuration sont les champs de paramètres qui peuvent être définis. La clé est le champ qui doit être défini. , et le nom est la zone de saisie Le nom affiché précédemment.
•show : tableau (facultatif), les paramètres (propriétés) qui doivent être affichés dans le calendrier, correspondant aux paramètres de données (propriétés) dans data. key est le nom du champ qui doit être défini et name est le nom (abréviation) affiché dans le calendrier.
•callback : fonction (obligatoire), cliquez sur le bouton OK pour renvoyer toutes les données qui ont été paramétrées.
•cancel : fonction (facultatif), la fonction de rappel pour cliquer sur le bouton annuler.
•erreur : fonction (facultatif), fonction de rappel pour les erreurs, les invites, etc. dans la configuration ou le fonctionnement.
Adresse du code source : https://github.com/capricorncd/calendar-price-jquery
Recommandations associées :
Préparé pour les développeurs 10 meilleurs plug-ins de calendrier jQuery_jquery
méthode de mise en œuvre du contrôle du calendrier jquery Sharing_jquery
utilisation du plug-in de calendrier jquery analyse_jquery d'utilisation du sélecteur de date
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java