 interface Web
interface Web
 js tutoriel
js tutoriel
 jquery implémente une sélection déroulante de liens secondaires basée sur layui
jquery implémente une sélection déroulante de liens secondaires basée sur layui
jquery implémente une sélection déroulante de liens secondaires basée sur layui
La fonction de sélection déroulante nous est très courante.Cet article présente principalement jquery pour réaliser la sélection déroulante de liaison de deuxième niveau (sélection de la province et de la ville) basée sur layui. Elle a une certaine valeur pratique. il peut s'y référer. J'espère que cela pourra aider tout le monde.
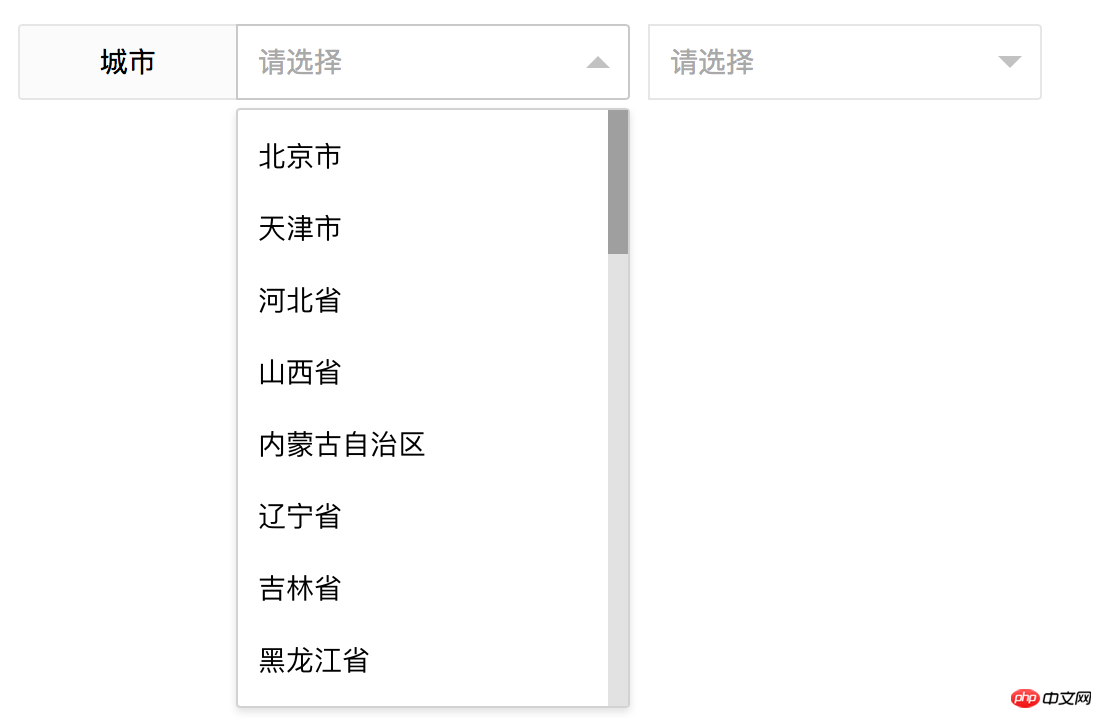
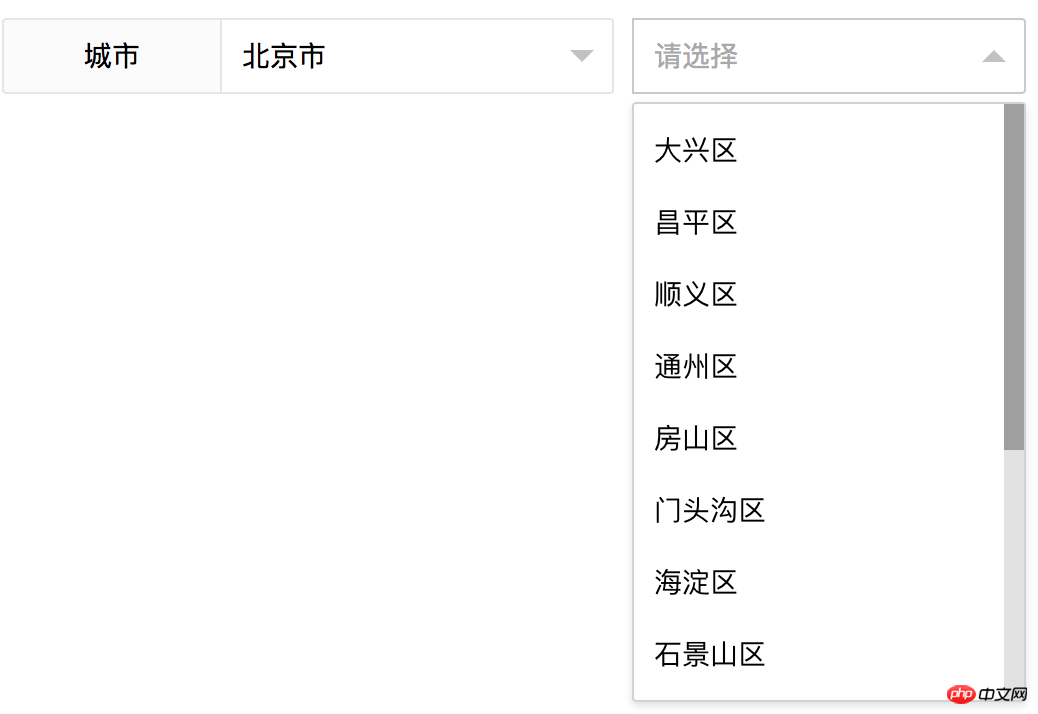
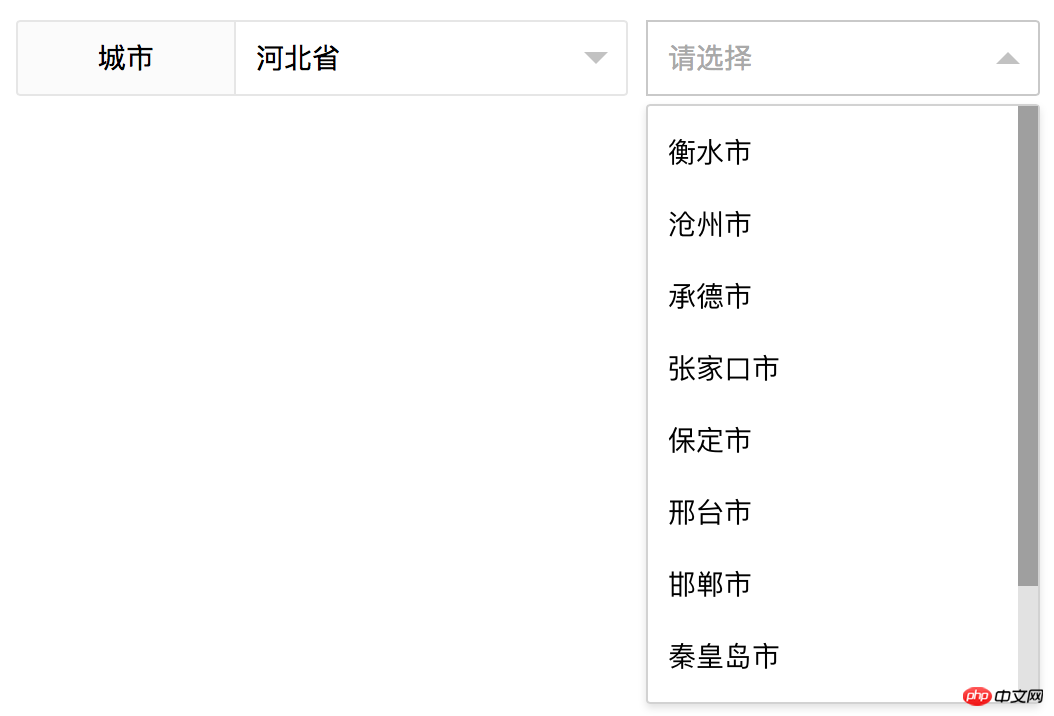
Jetons d'abord un coup d'oeil à l'effet simple



Allez directement à la partie code
html (j'ai pris la valeur de la valeur dans la liste déroulante de la base de données)
<p class="layui-form-item"> <label class="layui-form-label">城市</label> <p class="layui-input-inline"> <select name="city" lay-filter="province"> <option value=""></option> <option value="11">北京市</option> <option value="12">天津市</option> <option value="13">河北省</option> <option value="14">山西省</option> <option value="15">内蒙古自治区</option> <option value="21">辽宁省</option> <option value="22">吉林省</option> <option value="23">黑龙江省</option> <option value="31">上海市</option> <option value="32">江苏省</option> <option value="33">浙江省</option> <option value="34">安徽省</option> <option value="35">福建省</option> <option value="36">江西省</option> <option value="37">山东省</option> <option value="41">河南省</option> <option value="42">湖北省</option> <option value="43">湖南省</option> <option value="44">广东省</option> <option value="45">广西壮族自治区</option> <option value="46">海南省</option> <option value="50">重庆市</option> <option value="51">四川省</option> <option value="52">贵州省</option> <option value="53">云南省</option> <option value="54">西藏自治区</option> <option value="61">陕西省</option> <option value="62">甘肃省</option> <option value="63">青海省</option> <option value="64">宁夏回族自治区</option> <option value="65">新疆维吾尔自治区</option> <option value="71">台湾省</option> <option value="81">香港特别行政区</option> <option value="82">澳门特别行政区</option> </select> </p> <p class="layui-input-inline"> <select name="city" id="city"> <option value=""></option> </select> </p> </p>
js opération partie
form.on('select(province)', function(data){
$.getJSON("/api/getCity?pid="+data.value, function(data){
var optionstring = "";
$.each(data.data, function(i,item){
optionstring += "<option value=\"" + item.code + "\" >" + item.name + "</option>";
});
$("#city").html('<option value=""></option>' + optionstring);
form.render('select'); //这个很重要
});
});Le format de données renvoyé par l'arrière-plan est json
{
"status": 200,
"message": "result",
"data": [
{
"code": "3418",
"name": "宣城市",
"province": "34"
},
{
"code": "3417",
"name": "池州市",
"province": "34"
},
{
"code": "3416",
"name": "亳州市",
"province": "34"
},
{
"code": "3415",
"name": "六安市",
"province": "34"
},
{
"code": "3413",
"name": "宿州市",
"province": "34"
},
{
"code": "3412",
"name": "阜阳市",
"province": "34"
},
{
"code": "3411",
"name": "滁州市",
"province": "34"
},
{
"code": "3408",
"name": "安庆市",
"province": "34"
},
{
"code": "3407",
"name": "铜陵市",
"province": "34"
},
{
"code": "3406",
"name": "淮北市",
"province": "34"
},
{
"code": "3405",
"name": "马鞍山市",
"province": "34"
},
{
"code": "3404",
"name": "淮南市",
"province": "34"
},
{
"code": "3403",
"name": "蚌埠市",
"province": "34"
},
{
"code": "3402",
"name": "芜湖市",
"province": "34"
},
{
"code": "3401",
"name": "合肥市",
"province": "34"
}
]
}Recommandations associées :
AngularJS Exemples de fonctions de liaison secondaire provinciales et municipales mises en œuvre
Méthode de mise en œuvre ajax de jquery pour obtenir des effets de liaison secondaire
Réalisation du lien secondaire jq sur la page d'inscription
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
layui et vue sont des frameworks frontaux. layui est une bibliothèque légère qui fournit des composants et des outils d'interface utilisateur ; vue est un framework complet qui fournit des composants d'interface utilisateur, la gestion de l'état, la liaison de données, le routage et d'autres fonctions. Layui est basé sur une architecture modulaire et Vue est basée sur une architecture à composants. layui a un écosystème plus petit, vue a un écosystème vaste et actif. La courbe d'apprentissage de layui est faible et la courbe d'apprentissage de vue est raide. layui convient aux petits projets et au développement rapide de composants d'interface utilisateur, tandis que vue convient aux grands projets et scénarios nécessitant des fonctions riches.





