 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery Jsonp partage d'exemples de moteur de recherche de simulation inter-domaines
jQuery Jsonp partage d'exemples de moteur de recherche de simulation inter-domaines
jQuery Jsonp partage d'exemples de moteur de recherche de simulation inter-domaines
Cet article présente principalement les informations pertinentes du moteur de recherche de simulation inter-domaines jQuery Jsonp. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
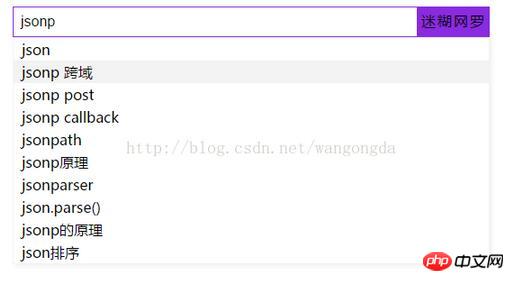
L'effet n'est pas mauvais sauf l'ajout du contrôle du clavier...

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>迷糊网罗</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
form {
position: absolute;
left: 50%;
top: 40%;
}
form input:nth-child(1) {
width: 450px;
height: 34px;
float: left;
font-size: 16px;
text-indent: 0.5em;
outline: none;
box-sizing: border-box;
}
form input:nth-child(1):focus {
border: 1px solid blueviolet;
}
form input:nth-child(2) {
height: 34px;
float: left;
background: blueviolet;
cursor: pointer;
width: 80px;
letter-spacing: 2px;
border: 0;
font-size: 14px;
line-height: 34px;
}
#oul {
position: absolute;
left: 0;
top: 34px;
background: white;
width: 530px;
box-shadow: 3px 3px 5px #F3F3F3;
border: 1px solid #F3F3F3;
box-sizing: border-box;
display: none;
}
#oul li:hover {
background: #F3F3F3;
cursor: pointer;
}
</style>
</head>
<body>
<form action="" method="" name="ss">
<input type="" name="ss" id="txt" value="" />
<input type="button" name="ss" id="btn" value="迷糊网罗" />
<ul id="oul">
</ul>
</form>
<script type="text/javascript">
//https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=&cb=&_=1497256697565
//位置调整 习惯就好..
var fm = document.getElementsByTagName('form')[0];
var x = fm.offsetWidth;
var y = fm.offsetHeight;
fm.style.marginLeft = -x / 2 + 'px';
fm.style.marginTop = -y / 2 + 'px';
//获取操作元素
var txt = document.getElementById("txt");
var oul = document.getElementById("oul");
//动态创建js脚本
txt.onkeyup = function(ev) {
var value = this.value;
var newscript = document.createElement("script");
newscript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=' + value + '&cb=walk&_=' + Math.random();
newscript.type = 'text/javascript';
document.body.appendChild(newscript);
}
//设置回调函数
function walk(walkJson) {
if(txt.value == 0) {
oul.style.display = 'none';
} else {
oul.style.display = 'block';
oul.innerHTML = '';
if(walkJson.s.length <= 10) {
for(var i = 0; i < walkJson.s.length; i++) {
var oli = document.createElement('li');
oli.style.height = 25 + 'px';
oli.style.width = 100 + '%';
oli.style.lineHeight = 25 + 'px';
oli.style.textIndent = 9 + 'px';
oli.style.listStyle = 'none';
oli.innerHTML = walkJson.s[i];
oul.appendChild(oli);
}
} else {
for(var i = 0; i < 10; i++) {
var oli = document.createElement('li');
oli.style.height = 25 + 'px';
oli.style.width = 100 + '%';
oli.style.lineHeight = 25 + 'px';
oli.style.textIndent = 9 + 'px';
oli.style.listStyle = 'none';
oli.innerHTML = walkJson.s[i];
oul.appendChild(oli);
}
}
}
}
</script>
</body>
</html>Recommandations associées :
Tutoriel d'exemple d'implémentation Python d'un moteur de recherche (Pylucene)
Explication détaillée des appels php vers des applications existantes moteurs de recherche
Bases de la technologie de base des moteurs de recherche_php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





