
Cet article présente principalement l'effet de parallaxe de l'affiche APPLE TV basé sur jQuery et CSS3. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde à utiliser jQuery et CSS3 pour créer un effet de parallaxe de l'affiche APPLE TV.
Utilisez CSS et jQuery pour l'implémenter, essayez de ressembler à l'effet original.

Dans ce tutoriel, j'utiliserai CSS, HTML et jQuery pour créer un effet de parallaxe Apple TV approximatif. Si vous lisez ceci, je suppose que vous connaissez ce qui précède. trois techniques. Avoir une compréhension de base.
Sans plus attendre, commençons la première partie.
Page HTML
La structure de notre page est la suivante :
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
Tout d'abord, nous avons besoin d'un p avec la classe de style .poster, qui contient 5 autres styles de calque p. Au-dessus de ces cinq couches p, il y a un brillant p pour ajouter un peu d'éclat.
Partie CSS
Tout d'abord, ajoutez le code suivant pour vous assurer que la hauteur de la partie corps de la page Web correspond à la hauteur totale de la page :
body, html { height: 100%; min-height: 100%; }Donnez le partie du corps une couleur de dégradé d'arrière-plan :
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }Pour que .poster ait un effet de rotation 3D, le conteneur parent doit définir des effets de perspective et de transformation. Comme nous pouvons le voir, le conteneur parent de p est le corps lui-même, ajoutez donc le code CSS suivant :
body {
background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);
transform-style: preserve-3d;
transform: perspective(800px);
}Maintenant, stylisez et dimensionnez la carte, centrez-la sur la page, ajoutez quelques coins arrondis et effets d'ombre :
.poster {
width: 320px;
height: 500px;
position: absolute;
top: 50%; left: 50%;
margin: -250px 0 0 -160px;
border-radius: 5px;
box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);
overflow:hidden;
}Afin de centrer l'affiche, vous devez définir la valeur de position sur absolue, haut : 50 %, "gauche : 50 %", la valeur de la marge supérieure est un nombre négatif qui est la moitié de la hauteur p et la valeur de la marge gauche est un nombre négatif moitié de la largeur de p. Il ne faut pas oublier que le centre du .poster est également le centre de la page entière.
Effet d'ombre
Nous pouvons utiliser le sélecteur CSS suivant pour sélectionner tous les calques :
p[class *= 'layer-']
.poster a été conçu, jetons un œil à l'effet.
Ainsi, CSS sélectionne tous les p contenant "layer-" dans le nom de la classe.
Maintenant, définissez la valeur de position de tous les calques sur absolue, la valeur de répétition d'arrière-plan sur non-répétition, la position d'arrière-plan en haut à gauche et la taille de l'arrière-plan du calque sur 100 % de largeur et de hauteur automatique. .
p[class*="layer-"] {
position: absolute;
top: -10px; left: -10px;
right: -10px; bottom: -10px;
background-size: 100% auto;
background-repeat: no-repeat;
background-position: 0 0;
transition:0.1s;
}Notez que les valeursde haut, gauche, droite et bas sont toutes de -10 px. Le but est de rendre la taille du calque 20 px plus grande que l'affiche, afin que vous puissiez le faire. ne verra pas l’effet lors de l’inspection de chaque couche jusqu’au bord de la couche.
Voici comment ajouter un arrière-plan à chaque calque :
.layer-1 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}
.layer-2 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}
.layer-3 {
top: 0; bottom: 0;
left: 0; right: 0;
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}
.layer-4 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}
.layer-5 {
background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}Dans la partie calque-3, le calque ne bougera pas, il n'est donc pas nécessaire que la taille soit trop grande.
Complétez l'effet statique
Partie JavaScript
Avant de commencer, assurez-vous d'avoir introduit la bibliothèque jQuery, sinon une erreur sera signalée.
La logique de l'effet de parallaxe est la suivante. Chaque fois que la souris bouge, les propriétés de transformation : translationY, rotate, rotateY de .poster changeront en fonction de la position du curseur. Plus le curseur est éloigné du coin supérieur gauche de la page, plus l'effet d'animation sera évident.
La formule est similaire à celle-ci : offsetX=0,5-la position/largeur du curseur à partir du haut de la page.
Afin d'avoir une valeur différente pour chaque élément, multipliez la valeur renvoyée par chaque formule de curseur par une valeur personnalisée, renvoyez le code HTML et ajoutez un décalage de données à chaque élément de calque qui aura une animation = Propriétés. de chiffres.
<p data-offset="15" class="poster"> <p class="shine"></p> <p data-offset="-2" class="layer-1"></p> <p class="layer-2"></p> <p data-offset="1" class="layer-3"></p> <p data-offset="3" class="layer-4"></p> <p data-offset="10" class="layer-5"></p> </p>
Les règles pour chaque .layers sont les mêmes, mais nous les appliquons aux propriétés TranslateY et TranslateX.
Plus la valeur de l'attribut data-offset est grande, plus l'effet d'animation sera évident. Vous pouvez modifier ces valeurs pour en faire l'expérience.
Pour la lisibilité du code, nous attribuons .poster à la variable $poster en JavaScript, .shine à la variable $shine, la variable $layer représente tous les calques, et w et h représentent la largeur et la hauteur de la page. .
var $poster = $('.poster'),
$shine = $('.shine'),
$layer = $('p[class*="layer-"]');Maintenant, nous devons considérer le problème de l'obtention de la position du curseur lorsque le curseur se déplace. Nous pouvons utiliser l'événement mousemove de $(window) pour y parvenir. Cet événement renverra un objet JavaScript contenant les informations de position dont nous avons besoin et quelques autres variables dont nous n'avons pas encore besoin.
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});L'étape suivante consiste à utiliser les formules expliquées ci-dessus pour calculer les valeurs offsetY et offsetX, puis à appliquer l'effet de parallaxe au .posert et à chaque calque d'affiche.
Très cool, nous avons maintenant un widget avec effet parallaxe.

Essentiellement terminé
Mais ce n'est pas encore fini, la partie brillante de l'affiche n'a pas encore été posée
Retournez maintenant à la partie CSS et donnez à .shine p un positionnement absolu, ajoutez un effet de dégradé de couleur, définissez la valeur de l'attribut z-index sur 100, afin qu'il soit au-dessus de tous les calques.
.shine {
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);
z-index: 100;
}Il y a déjà une jolie couche de paillettes sur l'affiche, mais pour obtenir un effet plus réaliste, l'éclairage doit changer à mesure que le curseur se déplace.

Plus réaliste
Comment fait-on ? Peut-être vous souvenez-vous encore du cours ennuyeux de mathématiques en troisième année du collège. Lorsque vous pensez que vous apprenez des formules que vous n'utiliserez jamais, nous les utilisons maintenant.
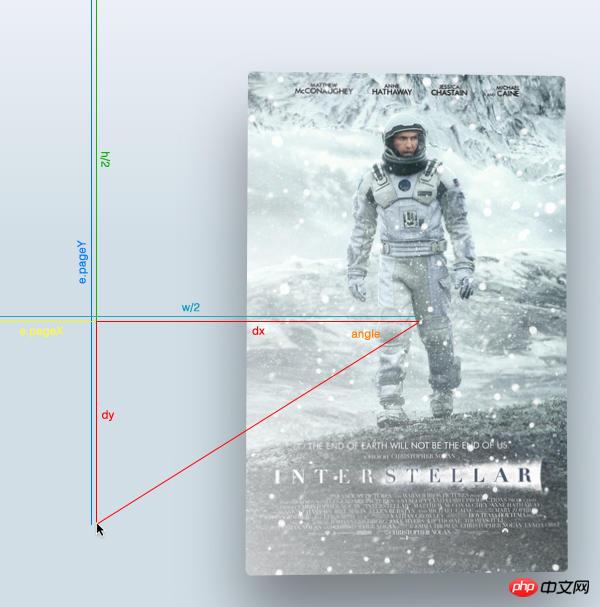
Ainsi, l'angle d'inclinaison doit être égal à l'opposé de l'angle entre le curseur et le centre de l'affiche formant un triangle. (N'oubliez pas que le centre de l'affiche est le centre de la page entière, soit la moitié de la largeur et de la hauteur de la page)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');
var $shine = $('.shine');
var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) {
var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;
var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */
/* apply transform to $poster */
$poster.css('transform', transformPoster);
/* parallax foreach layer */
/* loop thought each layer */
/* get custom parallax value */
/* apply transform */
$layer.each(function() {
var $this = $(this);
var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */
var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {
angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');大家学会了吗?赶紧动手尝试一下吧。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery