 interface Web
interface Web
 js tutoriel
js tutoriel
 Un exemple de la façon de supprimer les lignes de tête et de queue de la timeline à l'aide de jquery
Un exemple de la façon de supprimer les lignes de tête et de queue de la timeline à l'aide de jquery
Un exemple de la façon de supprimer les lignes de tête et de queue de la timeline à l'aide de jquery
Cet article vous présente principalement la méthode d'utilisation de jquery pour supprimer les lignes de tête et de queue de l'axe du temps. L'article donne des exemples de codes détaillés pour votre référence et votre étude. Il a une certaine valeur de référence et d'apprentissage pour tous les amis. si vous en avez besoin, vous pouvez nous rejoindre ci-dessous. J'espère que cela aide tout le monde.
Avant-propos
Dans le passé, lorsque je faisais une structure similaire à un axe du temps, c'était presque toujours une ligne grise qui descendait sans fin. La ligne d'aujourd'hui va du premier point au dernier point. La question est donc : la hauteur du contenu n'est pas fixe. Comment déterminer la longueur de la ligne ? Comment peut-il être connecté bout à bout du premier point au dernier point ? C'est ce qui se passe ensuite.
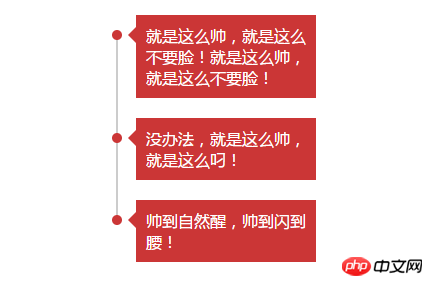
Regardez d'abord l'effet, comme indiqué ci-dessous :

Idées :
1. Écrivez un p pour envelopper tout le contenu, et vous saurez tout La hauteur totale de la liste ;
2. Écrivez une ligne fine et positionnez-la à droite, oui, la hauteur est de 100%. La ligne fine sera aussi haute que le contenu ;
3. La petite distance du point de départ Quelle est la hauteur du sommet, quelle est la hauteur de la ligne fine par rapport au sommet
4. Utilisez js pour définir la hauteur de la ligne fine = hauteur totale ; - la hauteur de la dernière liste
! ! ! Quoi? ? tu ne sais pas lire ? ? Peu importe, laissez-moi le résumer en une phrase : la hauteur de la ligne fine moins la hauteur du dernier contenu est parfaite.
Méthode de mise en œuvre
Étape 1 : Écrire la structure
<p class="line_box"> <p class="line"></p> <ul> <li><i></i>就是这么帅,就是这么不要脸!写多长都没关系,反正右边线条会自适应!<span></span></li> <li><i></i>没办法,就是这么帅,就是这么叼!<span></span></li> <li><i></i>帅到自然醒,帅到闪到腰!<span></span></li> </ul> </p>
(1) Définir une fine ligne grise.ligne
(2) Chaque Le le contenu est un li
(3) i est le triangle (quoi ?? Tu ne peux pas dessiner un triangle avec CSS ? Baidu, tu le sauras)
(4) span est le petit rouge Cliquez
Étape 2 : Style d'écriture
<style type="text/css">
.line_box {width: 200px;margin: 0 auto;position: relative;}
.line {width: 2px;height: 100%;background-color: #ccc;position: absolute;left: 0;top: 20px;}
ul {padding-left: 20px;}
li { padding: 10px;background-color: #cb3636;color: #fff;position: relative;margin-bottom: 20px;}
li i {border: 10px solid;border-color:transparent #cb3636 transparent transparent;position: absolute;left: -18px;top: 10px;}
li span {width:10px;height: 10px;background-color:#cb3636; position: absolute;left: -24px;top: 15px;border-radius: 50%;}
</style>(1) On dirait qu'il n'y a rien à dire. . .
(2) Haha, j'y ai pensé. Le principe du dessin d'un triangle est de définir une bordure en rouge et les trois autres côtés en transparent, comme ceci :
border-color:transparent red transparent transparent Les directions sont haut, droite, bas, gauche
Étape 3 : Écrire le code js
(function hei(){
var li = $("li"),
len = li.length,
he = $(".line_box").outerHeight(),
old = li.eq(len - 1).outerHeight();
$(".line").height( Number(he) - Number(old) );
}());(1) Obtenez la hauteur de la couche la plus externe qu'il
(2) Obtenez la hauteur du dernier contenu ancien
(3) La hauteur totale est (1) - (2)
(4) La raison pour laquelle externalHeight() est utilisée ici est d'inclure la hauteur du rembourrage et de la bordure
Résumé :
Cette fois, nous utilisons la hauteur totale moins la hauteur du dernier contenu pour calculer la hauteur de la ligne fine. Bien sûr, il existe d'autres méthodes, mais il est préférable d'ajouter un redimensionnement pour surveiller le navigateur. change et réinitialise-la. La hauteur de la ligne fine est plus parfaite.
Baidu CDN est utilisé ici :
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
Le code complet est :
- 就是这么帅,就是这么不要脸!就是这么帅,就是这么不要脸!
- 没办法,就是这么帅,就是这么叼!
- 帅到自然醒,帅到闪到腰!
Recommandations associées :
Angularjs Partage des effets de timeline
Plusieurs magnifiques tutoriels de timeline implémentés dans Jquery
Analyse des effets de timeline
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment supprimer efficacement le contenu à la fin d'un fichier sous Linux
Mar 01, 2024 pm 12:48 PM
Comment supprimer efficacement le contenu à la fin d'un fichier sous Linux
Mar 01, 2024 pm 12:48 PM
Linux est un système d'exploitation open source largement utilisé dans les environnements serveur et les travaux de développement. Dans l'utilisation quotidienne de Linux, nous rencontrons souvent des situations où nous devons supprimer le contenu à la fin d'un fichier, comme effacer les fichiers journaux, supprimer les données redondantes, etc. Cet article explique comment supprimer efficacement le contenu à la fin d'un fichier sous Linux et fournit des exemples de code spécifiques. Sous Linux, nous pouvons utiliser certaines commandes et techniques pour supprimer le contenu à la fin du fichier. Deux méthodes courantes seront présentées ci-dessous. première méthode



