
Cet article présente principalement AJAX + SpringMVC pour implémenter la fonction de requête de pagination de la boîte modale bootstrap, ainsi que l'exemple de partage de code de pagination ajax de la boîte modale. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. . J'espère que cela pourra aider tout le monde.
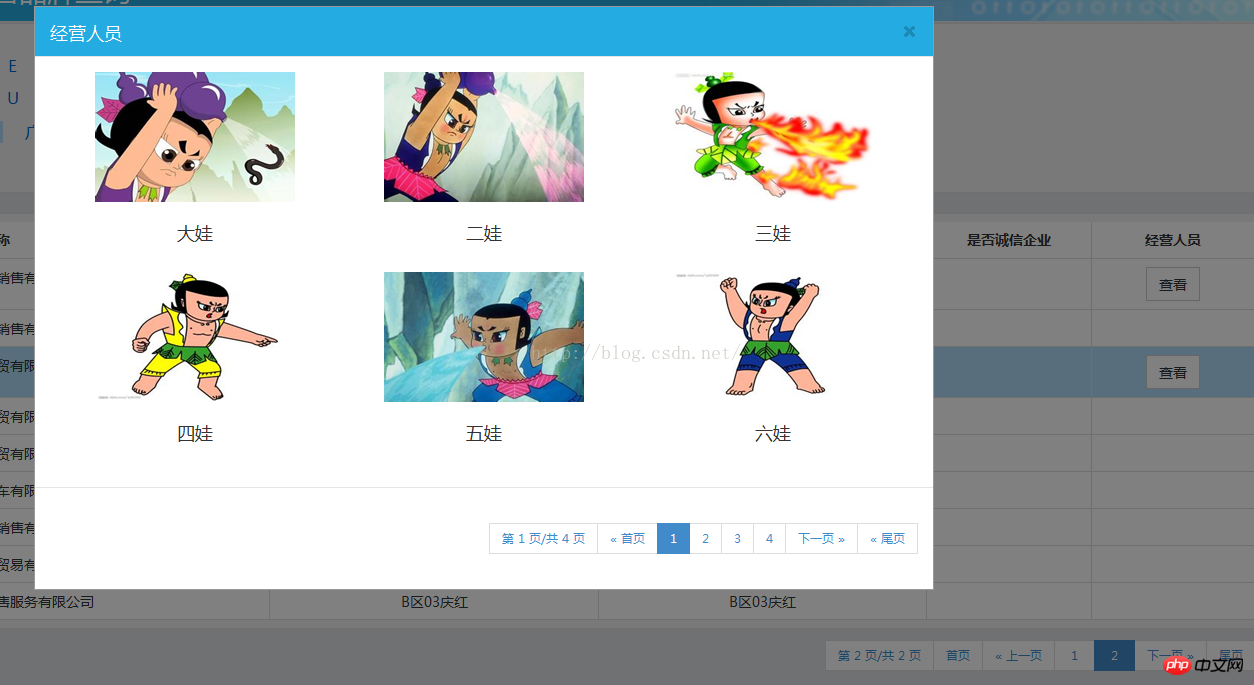
1. Rendu

2.JS
function getManagerList(dealerId,page2){
macAddress = document.getElementById("activeXDemo").getMac();
$.get("${ctxPath}/common/dealer/manager?"+Math.random(), {
page2: page2,
pageSize2: 9,
dealerId: dealerId,
macAddress:macAddress
},
function(data){
if(data){
var managerList=data.managerList;
var uploadDir=data.uploadDir;
var rs = "";
for (var i=0;i<managerList.length;i++)
{
var name=managerList[i].personName;
var picPath=managerList[i].picPath;
if(picPath==null){
var path="${ctxPath}/resources/assets/imgs/no_pic.png";
}else{
var path="${ctxPath}"+uploadDir+picPath;
}
rs+="<p class='col-xs-4 demo1_box'>";
rs+="<img width='200px' height='130px' src='";
rs+=path;
rs+="'>";
rs=rs+"<p>"+name+"</p></p> ";
}
$('#managerList').empty();
$('#managerList').append(rs);
var page2=data.page2;
var stor_no2=data.stor_no2;
var pageCount2=data.pageCount2;
var pagination = "";
pagination+="<ul class='pagination pager_cus'>";
pagination=pagination+"<li><a>第 "+(page2 + 1);
pagination=pagination+" 页/共 "+pageCount2+" 页</a></li>";
pagination += "<li><a href='javascript:getManagerList(\"";
pagination += dealerId;
pagination += "\",";
pagination += 0 + ");'>« 首页</a></li>";
if(page2>0){
pagination += "<li><a href='javascript:getManagerList(\"";
pagination += dealerId;
pagination += "\",";
pagination += (page2 - 1) + ");'>« 上一页</a></li>";
}
var start=page2-3;
var end=page2+3;
if(start<0){
end=end-start;
}
if(end >(pageCount2-1)){
end = pageCount2-1;
start=end -7;
}
for(var j=start;j<=end;j++){
if(j>-1 && j<pageCount2){
if(page2==j){
pagination += "<li class='active'><a href='javascript:getManagerList(\"";
pagination += dealerId;
pagination += "\",";
pagination += j + ");'>"+(j+1)+"</a></li>";
}else{
pagination += "<li><a href='javascript:getManagerList(\"";
pagination += dealerId;
pagination += "\",";
pagination += j + ");'>"+(j+1)+"</a></li>";
}
}
}
if(page2<pageCount2-1){
pagination += "<li><a href='javascript:getManagerList(\"";
pagination += dealerId;
pagination += "\",";
pagination += (page2 + 1) + ");'>下一页 »</a></li>";
}
pagination += "<li><a href='javascript:getManagerList(\"";
pagination += dealerId;
pagination += "\",";
pagination += (pageCount2 - 1) + ");'>« 尾页</a></li>";
$('#pagination').empty();
$('#pagination').append(pagination);
$('#personAddModel').modal('show');
}
}
);
}
</script>3. . Controller
<p style="display:none;" class="modal fade bs-example-modal-lg in" id="personAddModel" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="false"> <p class="modal-dialog modal-lg"> <p class="modal-content" id="personAddModelContent"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <span class="modal-header-title" id="myModalLabel">经营人员</span> </p> <p class="modal-body"> <p class="row"> <p class="col-xs-12" id="managerList"> </p> </p> </p> <p class="modal-footer" id="pagination"> </p> </p> </p>
D'accord, laissez-moi vous présenter l'exemple de code de pagination ajax de la boîte modale bootstrap. Tout d'abord, je vais vous montrer le rendu :
@RequestMapping(value = "manager", method =RequestMethod.GET)
public @ResponseBody ModelAndView queryManager(Model model
, @RequestParam(defaultValue = "0")int page2
, @RequestParam(defaultValue = "9")int pageSize2
, @RequestParam(required = false, defaultValue = "")String dealerId
, String macAddress){
FastJsonJsonView view = new FastJsonJsonView();
if(macAddService.checkMacAddress(macAddress, "E")==true){
String uploadDir = this.localUploadTools.getPreviewDir() + "/dealerUpload";
PaginationSupport<ManagePersonForTouchScreenVO> managerVOPS = dealerService.queryManager(dealerId, page2, pageSize2);
view.addStaticAttribute("page2", page2);
view.addStaticAttribute("uploadDir", uploadDir);
view.addStaticAttribute("managerList", managerVOPS.getObject());
view.addStaticAttribute("stor_no2", managerVOPS.getTotalCount());
view.addStaticAttribute("pageCount2", managerVOPS.getPageCount());
}
return new ModelAndView(view);
}.
Voici les informations pratiques : 
L'avez-vous appris ? Dépêchez-vous et essayez-le.
/**
* ajax分页
*/
$(function(){
$(".modal-body").find(".pagination").on("click","li",function(){
var totalPage=$(".modal-body").find(".pagination").find(".lilength").length;
var pageNo=$(this).find("a").text();
var beforePage="";
//获取之前选中的值
$(".modal-body").find(".pagination").find("li").each(function(){
if($(this).hasClass("active")){
beforePage=$(this).find("a").text();
}
});
//alert(beforePage);
if($(this).find("a").text()=="首页"){
removeClass();
$(".modal-body").find(".pagination").find("li").each(function(){
if($(this).find("a").text()=="1"){
$(this).addClass("active");
}
getPlanFy("1");
});
}else if($(this).find("a").text()=="上页"){
if(beforePage==1){
showMessage("已经是第一页了!")
}else{
var dqy=parseInt(beforePage)-1;
$(".modal-body").find(".pagination").find("li").each(function(){
if($(this).find("a").text()==dqy.toString()){
$(this).addClass("active");
}else{
$(this).removeClass("active");
}
});
getPlanFy(dqy);
}
}else if($(this).find("a").text()=="下页"){
if(beforePage==totalPage){
showMessage("已经是最后一页了!")
}else{
var dqy=parseInt(beforePage)+1;
$(".modal-body").find(".pagination").find("li").each(function(){
if($(this).find("a").text()==dqy.toString()){
$(this).addClass("active");
}else{
$(this).removeClass("active");
}
});
getPlanFy(dqy);
}
}else if($(this).find("a").text()=="末页"){
removeClass();
$(".modal-body").find(".pagination").find("li").each(function(){
if($(this).find("a").text()==totalPage){
$(this).addClass("active");
}
});
getPlanFy(totalPage);
}else{
removeClass();
$(this).addClass("active");
getPlanFy(pageNo);
}
});
// $(".table").find("tbody").on("click",".showMsgDetail",function(){
// var msg=$(this).find("a").attr("name");
// showMagDetail(msg);
// });
$(".addbutton").click(function(){
$("#savePlanmodal").removeAttr("name");
$("#planIdsUpdate").val("");
});
});
/**
* 弹窗
*/
function showMessage(content){
$.alert({
title: '提示',
content: content,//支持html
icon: 'fa fa-rocket',
animation: 'zoom',
closeAnimation: 'zoom',
buttons: {
okay: {
text: '确定',
btnClass: 'btn-primary'
}
}
});
}
/**
* 移除css
*/
function removeClass(){
$(".modal-body").find(".pagination").find("li").each(function(){
$(this).removeClass("active");
});
}
function getPlanFy(pageNo){
var pageSize=10;
$.post(""+otherPath+"/fault-studio/getInpectPlanList.action",
{"pageNo":pageNo,"pageSize":pageSize},function(data){
$("#inspectionPlan").find(".modal-body").find("table").find("tbody").html("");
$("#inspectionPlan").find(".modal-body").find(".pagination").html("");
var appendHtml="";
if(data.items!=null && data.items.length>0){
$.each(data.items,function(i,item){
var number=parseInt(i)+1;
appendHtml+="<tr>" +
"<td align='center'>"+number+"</td>" +
"<td><a>"+item[1]+"</a></td>" +
"<td>"+item[2]+"</td>"+
"<td>"+item[3]+"</td>"+
"<td><a name='"+item[0]+"' onclick='updatePlan(this)'>修改</a> <a lang='"+item[0]+"' onclick='delPlan(this)'>删除</a></td>"
"</tr>"
});
$("#inspectionPlan").find(".modal-body").find("table").find("tbody").append(appendHtml);
var paginHtml="";
if(isNotTirmpagin(data.totalPage) && data.totalPage>0){
paginHtml+="<li><a>首页</a></li>" +
"<li><a>上页</a></li>";
for(var j=0;j<data.totalPage;j++){
var page=parseInt(j)+1;
if(page==pageNo){
paginHtml+="<li class='lilength active'><a>"+page+"</a></li>";
}else{
paginHtml+="<li class='lilength'><a>"+page+"</a></li>";
}
}
paginHtml+="<li><a>下页</a></li>" +
"<li><a>末页</a></li>";
$("#inspectionPlan").find(".modal-body").find(".pagination").append(paginHtml);
}
}
});
}
function updatePlan(obj){
var planId=obj.name;
$.post(""+otherPath+"/fault-studio/getPlanById.action",{"id":planId},function(data){
if(data.result=="success"){
$(".addbutton").click();
var item=data.items;
$("#planName").val(item.name);
$("#planTitle").val(item.inspectTitle);
$("#showTime").val(item.inspectTime);
var module_name=item.module_name;
var nameArray=module_name.split("&");
var moudleIdArray=item.inspectContent.split("&");
var nameHtml="";
if(nameArray!=null && nameArray.length>0){
for(var i=0;i<nameArray.length;i++){
if(isNotTirmpagin(nameArray[i])){
nameHtml+="<li id='"+moudleIdArray[i]+"'>"+nameArray[i]+"</li>";
}
}
}
$(".inspectContent").append(nameHtml);
var inspectTimeArray=item.inspectTime.split("&");
var timeHtml="";
if(inspectTimeArray!=null && inspectTimeArray.length>0){
for(var j=0;j<inspectTimeArray.length;j++){
if(isNotTirmpagin(inspectTimeArray[j])){
timeHtml+="<li>"+inspectTimeArray[j]+"</li>";
}
}
}
$(".inspectionChooseTime").append(timeHtml);
$("#savePlanmodal").attr("name","update");
$("#planIdsUpdate").val(planId);
}
});
}
function delPlan(obj){
var planId=obj.lang;
sureConfirm("提示","确定删除吗?",planId);
}
function showMagDetail(msg){
$.alert({
title: '提示',
content: msg,//支持html
icon: 'fa fa-rocket',
animation: 'zoom',
closeAnimation: 'zoom',
buttons: {
okay: {
text: '确定',
btnClass: 'btn-primary'
}
}
});
}
function sureConfirm(tip,msg,planId){
$.confirm({
title: tip,
content: msg,
icon: 'fa fa-rocket',
animation: 'zoom',
closeAnimation: 'zoom',
buttons: {
confirm: {
text: '确定',
btnClass: 'btn-primary',
action:function(){
$.post(""+otherPath+"/fault-studio/delInspectPlan.action",{"id":planId},function(data){
if(data.items=="success"){
showMagDetail("删除成功");
getPlanFy("1");
}else{
showMagDetail(data.msg);
}
});
}
},
cancle: {
text: '取消',
action:function(){
return false;
}
}
},
});
}
function isNotTirmpagin(obj){
if(obj!=null && obj!='' && obj!=undefined){
return true;
}else{
return false;
}
}Explication détaillée de la requête de pagination ajax
Exemple d'explication détaillée de l'implémentation ajax de la fonction de requête de pagination
Exemple détaillé de la façon dont kkpager implémente la fonction de requête de pagination ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Masquer le logiciel d'icône de la barre des tâches
Masquer le logiciel d'icône de la barre des tâches
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Que signifie pycharm lors d'une exécution en parallèle ?
Que signifie pycharm lors d'une exécution en parallèle ?
 Quel format est le pdf
Quel format est le pdf