
Cet article présente principalement comment résoudre le problème des tableaux dans les requêtes AJAX. L'article fournit des exemples de codes détaillés. Je pense que cela sera utile à la compréhension et à l'apprentissage de tous. Les amis dans le besoin suivront l'éditeur. J'espère que cela aide tout le monde.
Tout le monde aurait dû découvrir que lorsque nous envoyons une requête AJAX avec un tableau dans les données, elle ne peut pas être directement placée dans les données et envoyée en arrière-plan comme des données JSON ordinaires
Par exemple, une donnée doit être envoyée en arrière-plan :
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}Le champ resourceJson est un tableau si vous envoyez directement ce JSON. données en arrière-plan
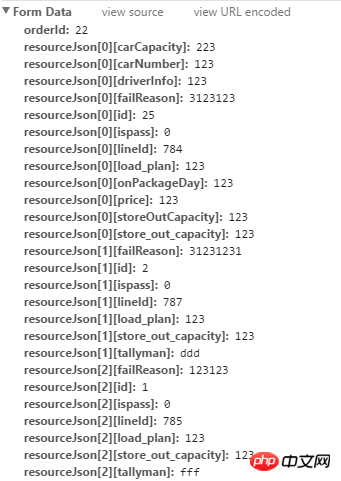
Les données obtenues en arrière-plan sont comme ceci :

Le navigateur décomposera automatiquement le tableau en variables , et l'arrière-plan obtiendra directement ces données. Quel imbécile.
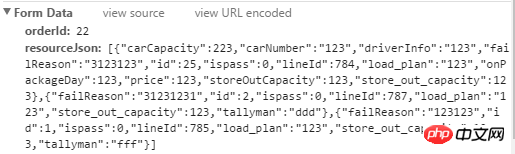
Donc, le meilleur moyen est de programmer le tableau dans une chaîne. C'est très simple. Stockez le tableau dans une variable séparée, puis JSON.stringify(tableau), placez la chaîne obtenue dans les données JSON. . De cette façon, le navigateur ne déconstruira pas automatiquement le tableau pour vous, et ce que vous obtenez en arrière-plan est un véritable tableau.

Recommandations associées :
Demande Ajax et détails du cas de coopération de filtrage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!