Le résumé d'apprentissage JavaScript le plus complet
Cet article partage principalement avec vous un résumé de l'apprentissage de JavaScript (1) ECMAScript, BOM, DOM (core, modèle objet de navigateur et modèle objet de document). JavaScript est un langage de script qui est interprété et exécuté. et type faible. , un langage basé sur un prototype avec prise en charge intégrée des types, qui suit la norme ECMAScript. Son interpréteur s'appelle le moteur JavaScript, qui fait partie du navigateur et est largement utilisé dans les langages de script côté client. Il est principalement utilisé pour ajouter des fonctions dynamiques au HTML.
1. Introduction à JavaScript
JavaScript est un langage de script qui est interprété et exécuté. Il s'agit d'un langage basé sur un prototype à typage dynamique, avec prise en charge intégrée des types. suit la norme ECMAScript. Son interpréteur s'appelle le moteur JavaScript, qui fait partie du navigateur et est largement utilisé dans les langages de script côté client. Il est principalement utilisé pour ajouter des fonctions dynamiques au HTML.
Presque tous les langages courantspeuvent être compilés en JavaScript et peuvent ensuite être exécutés dans les navigateurs sur toutes les plateformes. Cela reflète également la puissance de JavaScript et son importance dans le développement Web. Tels que Blade : une extension Visual Studio qui peut convertir le code C# en JavaScript, et Ceylon : un langage JVM modulaire à typage statique qui peut être compilé en JavaScript.
JavaScript est un langage qui peut s'exécuter à la fois sur le front-end et sur le backend. Par exemple, Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8 (similaire à Java ou .NET). Node.js utilise un modèle d'E/S non bloquant et piloté par les événements, ce qui le rend léger et efficace.

1.1. Composition JavaScript
ECMAScript décrit la syntaxe et les objets de base du langage, tels que les types, les opérations, le contrôle de flux et les objets. -orienté, exceptions, etc.
Document Object Model (DOM) décrit les méthodes et les interfaces de traitement du contenu Web.
Browser Object Model (BOM), décrit les méthodes et interfaces pour interagir avec le navigateur.
JavaScript est composé d'objets, et tout est un objet.
1.2. Caractéristiques du langage de script JavaScript
a), langage de script interprété. JavaScript est un langage de script interprété. Les langages tels que C et C++ sont d'abord compilés puis exécutés, tandis que JavaScript est interprété ligne par ligne lors de l'exécution du programme.
Basé sur des objets. JavaScript est un langage de script basé sur les objets qui peut non seulement créer des objets mais également utiliser des objets existants.
b), simple. Le langage JavaScript utilise des types de variables faiblement typés et n'impose pas d'exigences strictes sur les types de données utilisés. Il s'agit d'un langage de script basé sur les instructions et contrôles de base de Java, et sa conception est simple et compacte.
c), dynamique. JavaScript est un langage de script basé sur des événements qui peut répondre aux entrées de l'utilisateur sans passer par un serveur Web. Lors de la visite d'une page Web, JavaScript peut répondre directement à ces événements lorsque la souris est cliquée, déplacée vers le haut ou vers le bas ou déplacée dans la fenêtre.
d), multiplateforme. Le langage de script JavaScript ne dépend pas du système d'exploitation et nécessite uniquement la prise en charge du navigateur. Par conséquent, après avoir écrit un script JavaScript, il peut être utilisé sur n'importe quelle machine, à condition que le navigateur de la machine prenne en charge le langage de script JavaScript. Actuellement, JavaScript est pris en charge par la plupart des navigateurs.
2. ECMAScript (noyau et syntaxe JavaScript)
2.1. Définition ECMAScript
1), ECMAScript est un standard (European Computer Manufacturers Association), JavaScript n'est que son seul. implémentation, d'autres implémentations incluent ActionScript (Flash Script)
2), ECMAScript peut fournir des capacités de programmation de script de base pour différents types d'environnements hôtes, c'est-à-dire qu'ECMAScript n'est pas lié à un environnement hôte spécifique, tel que JavaScript. L'environnement hôte est le navigateur et l'environnement hôte d'AS est Flash. ,
3), ECMAScript décrit les éléments suivants : syntaxe, types, instructions, mots-clés, mots réservés, opérateurs, objets, etc.
2.2, types de données
utilisés le mot-clé var dans JS pour déclarer des variables, et le type de la variable sera déterminé en fonction de la valeur qui lui est attribuée (type dynamique). Les types de données dans JS sont divisés en types de données primitifs (5 types) et types de données de référence (type d'objet).
1) 5 types de données primitifs : Indéfini, Null, Booléen, Nombre et Chaîne. Il convient de noter que les chaînes en JS sont des types de données primitifs.
2) opérateur typeof : affichez le type de variable. L'appel de l'opérateur typeof sur une variable ou une valeur renverra l'une des valeurs suivantes :
indéfini – si la variable est de type Indéfini
booléen – si la variable est de type Booléen
numéro – si la variable est de type Nombre
string – si la variable est de type String
object – si la variable est de type référence ou Null
3) Résolvez le problème de jugement de type de référence via l'opérateur instanceof
4) Null est considéré comme un espace réservé pour l'objet, et l'opérateur typeof renvoie "object" pour la valeur nulle.
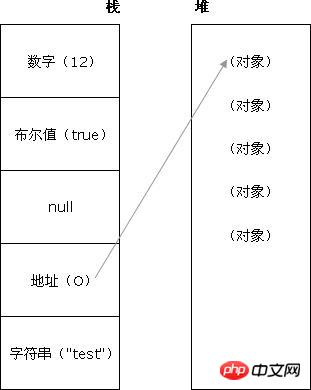
5) Les variables de type de données primitif et de type de données de référence sont stockées en mémoire comme suit :

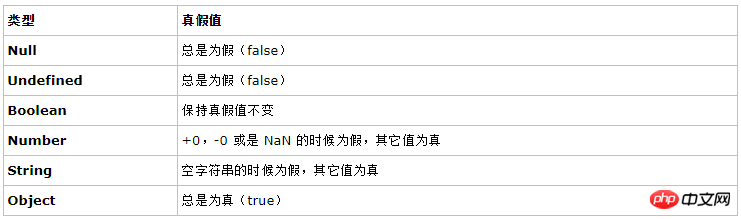
6) Définition du type en JS : un ensemble de valeurs. Par exemple, il existe deux valeurs de type booléen : vrai et faux. Les types Indéfini et Null n’ont qu’une seule valeur, qui est respectivement indéfinie et nulle.
Le type Null n'a qu'une seule valeur, qui est nulle ; le type Indéfini n'a également qu'une seule valeur, qui est indéfinie. Les valeurs null et indéfini peuvent être utilisées directement dans le code JavaScript en tant que littéraux.
null est lié à la référence d'objet et représente une référence d'objet vide ou inexistante. Lorsqu'une variable est déclarée mais qu'aucune valeur ne lui est attribuée, sa valeur est undefined . La valeur de
indéfini apparaîtra dans les situations suivantes :
obtient un certain attribut d'un objet. Si ni l'objet ni les objets de la chaîne de prototypes n'ont l'attribut, la valeur de l'attribut. est indéfini.
Si une fonction ne renvoie pas explicitement une valeur à son appelant via return, sa valeur de retour n'est pas définie. Il existe un cas particulier lors de l'utilisation de new.
Une fonction en JavaScript peut déclarer n'importe quel nombre de paramètres formels. Lorsque la fonction est réellement appelée, si le nombre de paramètres transmis est inférieur aux paramètres formels déclarés, la valeur des paramètres extra-formels sera indéfinie. .
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
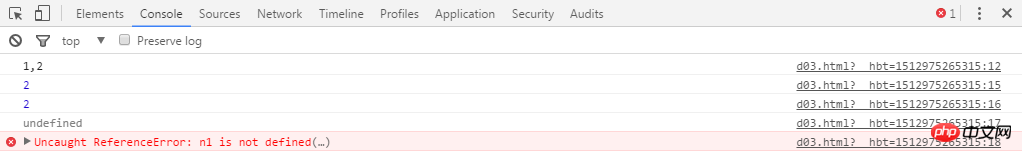
console.log(user.age); //访问对象中的属性,未定义
var i;
console.log(i); //变量未赋值
function f(n1){
console.log(n1);
}
var result=f(); //参数未赋值
console.log(result); //当函数没有返回值时为undefined
</script>
</body>
</html>Résultat :

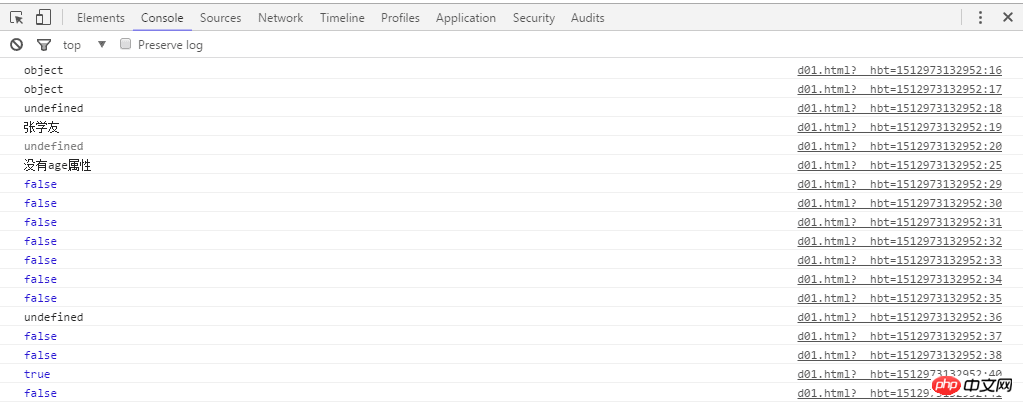
À propos de null et non défini Il y a quelques fonctionnalités intéressantes :
Si vous utilisez l'opérateur typeof sur une variable avec une valeur nulle, le résultat est un objet
Si vous utilisez typeof sur une valeur non définie, vous get Le résultat n'est pas défini.
Par exemple, typeof null === "object" //true; typeof undefined === "undefined" //true null == non défini //true, mais null !== non défini //true
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js对象
var user = {
name: "张学友",
address: "中国香港"
};
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log(user.name);
console.log(user.age);
if(user.age){
console.log(user.age);
}else{
console.log("没有age属性");
}
//为false的情况
var i;
console.log(!!"");
console.log(!!0);
console.log(!!+0);
console.log(!!-0);
console.log(!!NaN);
console.log(!!null);
console.log(!!undefined);
console.log(typeof(i));
console.log(!!i);
console.log(false);
//是否不为数字,is Not a Number
console.log(isNaN("Five"));
console.log(isNaN("5"));
</script>
</body>
</html>Résultat :

7), Spécialités de type booléen

8), == et ===
Il existe deux opérateurs en JavaScript qui déterminent si les valeurs sont égales, == et === . Par rapport aux deux, == effectuera certaines conversions de type ; tandis que === n'effectuera pas de conversion de type et les conditions d'égalité acceptées sont plus strictes.
=== comparera les types lors de la comparaison
Bien sûr, ceux qui correspondent sont != et !==
Essayez d'utiliser === au lieu de ==
console.log("5"==5); //true
console.log("5"===5); //false
console.log("5"!=5); //false
console.log("5"!==5); //true2.3. Variables locales et variables globales
Les variables déclarées dans une fonction ne peuvent être utilisées que dans la fonction. Si elle sera publiée, ce type de variable est appelé variable locale. Étant donné que chaque variable locale n'est valide que dans sa propre fonction, vous pouvez utiliser des variables portant le même nom dans différentes fonctions.
Si vous déclarez une variable en dehors d'une fonction, toutes les fonctions de la page peuvent l'utiliser. Une fois les variables globales déclarées, elles deviennent effectives. La variable n'expirera pas tant que la page Web ne sera pas fermée.
Remarque : En langage JS, les variables déclarées dans les blocs de code sont des variables globales.
JavaScript est un langage qui a des exigences moins strictes sur les variables de type de données, il n'est donc pas nécessaire de déclarer le type de chaque variable. Bien que la déclaration de variable ne soit pas nécessaire, il est bon de la déclarer avant d'utiliser la variable. . Habitude. Les déclarations de variables peuvent être effectuées à l'aide de l'instruction var. Par exemple : var men = true; // La valeur stockée dans men est de type booléen.
Nom des variables
JavaScript est un langage sensible à la casse, donc nommer une variable Best n'est pas la même chose que la nommer Best.
De plus, la longueur du nom de la variable est arbitraire, mais doit suivre les règles suivantes :
1. Le premier caractère doit être une lettre (majuscule et minuscule) , ou un Un trait de soulignement (_) ou un signe dollar ($).
2. Les caractères suivants peuvent être des lettres, des chiffres, des traits de soulignement ou des signes dollar.
3. Les noms de variables ne peuvent pas être des mots réservés.
Vous pouvez définir des variables sans utiliser var, mais les variables définies de cette manière sont des variables globales.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function a(){
var n1=1;
n2=2; //声明n2时未使用var,所以n2是全局变量,尽量避免
console.log(n1+","+n2);
}
a();
console.log(n2);
console.log(window.n2);
console.log(window.n1);
console.log(n1);
</script>
</body>
</html>Résultat :

2.4, Array
①Dans js, les types d'éléments de tableau peuvent être incohérents.
②En js, la longueur du tableau peut être modifiée dynamiquement.
③ En suivant le code ci-dessus, typeof arr et arr instanceof Array output object et true respectivement.
console.log(typeof(names)); //object
console.log(names instanceof Array); //true
console.log("" instanceof String); //false 不是对象类型
console.log(true instanceof Boolean); //falseObjets et méthodes de tableau
Array 对数组的内部支持
Array.concat( ) 连接数组
Array.join( ) 将数组元素连接起来以构建一个字符串
Array.length 数组的大小
Array.pop( ) 删除并返回数组的最后一个元素
Array.push( ) 给数组添加元素
Array.reverse( ) 颠倒数组中元素的顺序
Array.shift( ) 将元素移出数组
Array.slice( ) 返回数组的一部分
Array.sort( ) 对数组元素进行排序
Array.splice( ) 插入、删除或替换数组的元素
Array.toLocaleString( ) 把数组转换成局部字符串
Array.toString( ) 将数组转换成一个字符串
Array.unshift( ) 在数组头部插入一个元素
2.4.1、创建
var arrayObj = new Array(); var arrayObj = new Array([size]); var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
示例:
var array11 = new Array(); //空数组
var array12 = new Array(5); //指定长度,可越界
var array13 = new Array("a","b","c",1,2,3,true,false); //定义并赋值
var array14=[]; //空数组,语法糖
var array15=[1,2,3,"x","y"]; //定义并赋值2.4.2、访问与修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
array12[8]="hello array12"; //赋值或修改
console.log(array12[8]); //取值
//遍历
for (var i = 0; i < array13.length; i++) {
console.log("arrayl3["+i+"]="+array13[i]);
}
//枚举
for(var i in array15){
console.log(i+"="+array15[i]); //此处的i是下标
}结果:

2.4.3、添加元素
将一个或多个新元素添加到数组未尾,并返回数组新长度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回被删除元素数组,deleteCount要删除的元素个数
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
示例代码:
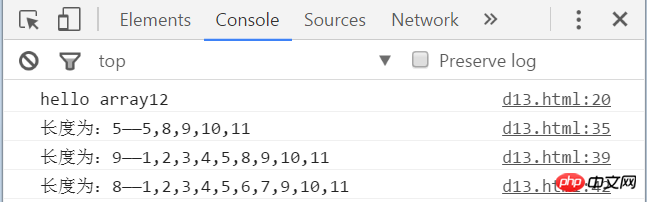
//4.3、添加元素
var array31=[5,8];
//添加到末尾
array31.push(9);
var len=array31.push(10,11);
console.log("长度为:"+len+"——"+array31);
//添加到开始
array31.unshift(4);
var len=array31.unshift(1,2,3);
console.log("长度为:"+len+"——"+array31);
//添加到中间
var len=array31.splice(5,1,6,7); //从第5位开始插入,删除第5位后的1个元素,返回被删除元素
console.log("被删除:"+len+"——"+array31);运行结果:

2.4.4、删除
移除最后一个元素并返回该元素值
arrayObj.pop();
移除最前一个元素并返回该元素值,数组中元素自动前移
arrayObj.shift();
删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
//4.4、删除
var array41=[1,2,3,4,5,6,7,8];
console.log("array41:"+array41);
//删除最后一个元素,并返回
var e=array41.pop();
console.log("被删除:"+e+"——"+array41);
//删除首部元素,并返回
var e=array41.shift();
console.log("被删除:"+e+"——"+array41);
//删除指定位置与个数
var e=array41.splice(1,4); //从索引1开始删除4个
console.log("被删除:"+e+"——"+array41);结果:

2.4.5、截取和合并
以数组的形式返回数组的一部分,注意不包括 end 对应的元素,如果省略 end 将复制 start 之后的所有元素
arrayObj.slice(start, [end]);
将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
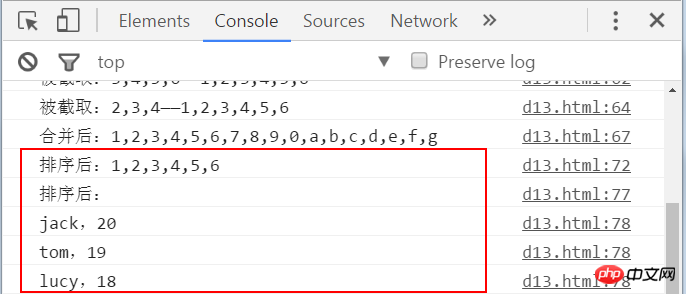
//4.5、截取和合并
var array51=[1,2,3,4,5,6];
var array52=[7,8,9,0,"a","b","c"];
//截取,切片
var array53=array51.slice(2); //从第3个元素开始截取到最后
console.log("被截取:"+array53+"——"+array51);
var array54=array51.slice(1,4); //从第3个元素开始截取到索引号为3的元素
console.log("被截取:"+array54+"——"+array51);
//合并
var array55=array51.concat(array52,["d","e"],"f","g");
console.log("合并后:"+array55);结果:

2.4.6、拷贝
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.slice(0);
返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat();
因为数组是引用数据类型,直接赋值并没有达到真正实现拷贝,地址引用,我们需要的是深拷贝。
2.4.7、排序
反转元素(最前的排到最后、最后的排到最前),返回数组地址
arrayObj.reverse();
对数组元素排序,返回数组地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
示例:
var array71=[4,5,6,1,2,3];
array71.sort();
console.log("排序后:"+array71);
var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}];
array72.sort(function(user1,user2){
return user1.age<user2.age;
});
console.log("排序后:");
for(var i in array72) console.log(array72[i].name+","+array72[i].age);结果:

2.4.8、合并成字符
返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
arrayObj.join(separator);
示例代码:
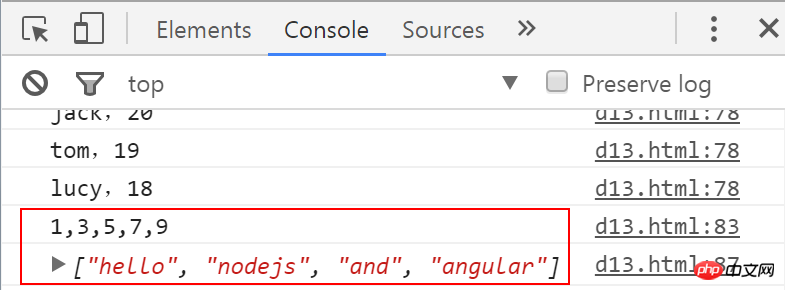
//4.8、合并成字符与将字符拆分成数组
var array81=[1,3,5,7,9];
var ids=array81.join(",");
console.log(ids);
//拆分成数组
var text="hello nodejs and angular";
var array82=text.split(" ");
console.log(array82);运行结果:

所有代码:
数组操作
2.5、正则表达式RegExp
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
RegExp对象:该对象代表正则表达式,用于字符串匹配
① 两种RegExp对象创建方式:
方式一,new 一个RegExp对象:var regExp = new RegExp(“[a-zA-Z0-9]{3,8}”);
方式二,通过字面量赋值:var regExp = /^[a-zA-Z0-9]{3,8}$/;
② 正则表达式的具体写法使用时查询文档。
③ 常用方法:test(string),返回true或false。
直接量语法
/pattern/attributes
创建 RegExp 对象的语法:
new RegExp(pattern, attributes);
参数
Le modèle de paramètre est une chaîne qui spécifie un modèle d'expression régulière ou une autre expression régulière.
Le paramètre attributs est une chaîne facultative contenant les attributs "g", "i" et "m", qui sont utilisés pour spécifier respectivement la correspondance globale, la correspondance sensible à la casse et la correspondance multiligne. Avant la normalisation d'ECMAScript, l'attribut m n'était pas pris en charge. Si pattern est une expression régulière plutôt qu'une chaîne, ce paramètre doit être omis.
Valeur de retour
Un nouvel objet RegExp avec le mode et les indicateurs spécifiés. Si le modèle d'argument est une expression régulière plutôt qu'une chaîne, le constructeur RegExp() crée un nouvel objet RegExp avec le même modèle et les mêmes indicateurs que le RegExp spécifié.
Si vous n'utilisez pas l'opérateur new et appelez RegExp() en tant que fonction, il se comporte de la même manière que lorsque vous l'appelez avec l'opérateur new, sauf que lorsque pattern est une expression régulière, il renvoie uniquement pattern à la place. de Créer un nouvel objet RegExp.
Lance
SyntaxError - Cette exception est levée si le modèle n'est pas une expression régulière légale, ou si les attributs contiennent des caractères autres que "g", "i" et "m".
TypeError - Cette exception est levée si le motif est un objet RegExp mais que le paramètre d'attributs n'est pas omis.
Modificateurs
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
Crochets
Les crochets sont utilisés pour rechercher des caractères dans une plage :
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| [adgk] | 查找给定集合内的任何字符。 |
| [^adgk] | 查找给定集合外的任何字符。 |
| (red|blue|green) | 查找任何指定的选项。 |
Métacaractères
Les métacaractères sont des caractères ayant une signification particulière :
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| w | 查找单词字符。 |
| W | 查找非单词字符。 |
| d | 查找数字。 |
| D | 查找非数字字符。 |
| s | 查找空白字符。 |
| S | 查找非空白字符。 |
| b | 匹配单词边界。 |
| B | 匹配非单词边界。 |
| � | 查找 NUL 字符。 |
| n | 查找换行符。 |
| f | 查找换页符。 |
| r | 查找回车符。 |
| t | 查找制表符。 |
| v | 查找垂直制表符。 |
| xxx | 查找以八进制数 xxx 规定的字符。 |
| xdd | 查找以十六进制数 dd 规定的字符。 |
| uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
Quantificateur
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
| n{X} | 匹配包含 X 个 n 的序列的字符串。 |
| n{X,Y} | 匹配包含 X 至 Y 个 n 的序列的字符串。 |
| n{X,} | 匹配包含至少 X 个 n 的序列的字符串。 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
RegExp 对象属性
| 属性 | 描述 | FF | IE |
|---|---|---|---|
| global | RegExp 对象是否具有标志 g。 | 1 | 4 |
| ignoreCase | RegExp 对象是否具有标志 i。 | 1 | 4 |
| lastIndex | 一个整数,标示开始下一次匹配的字符位置。 | 1 | 4 |
| multiline | RegExp 对象是否具有标志 m。 | 1 | 4 |
| source | 正则表达式的源文本。 | 1 | 4 |
RegExp 对象方法
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| compile | 编译正则表达式。 | 1 | 4 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 | 1 | 4 |
| test | 检索字符串中指定的值。返回 true 或 false。 | 1 | 4 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
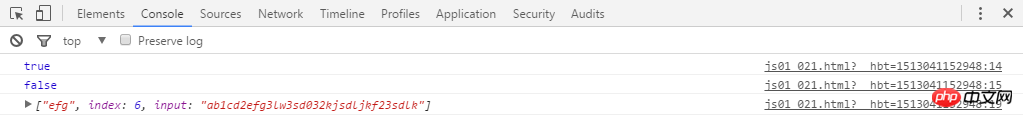
var reg1=/\d{2}/igm; //定义正则
var reg2=new RegExp("\D{2}","igm"); //定义正则
//验证邮政编码
var reg3=/^\d{6}$/igm;
console.log(reg3.test("519000")); //true
console.log(reg3.test("abc123")); //false
//查找同时出现3个字母的索引
var reg4=new RegExp("[A-Za-z]{3}","igm");
console.log(reg4.exec("ab1cd2efg3lw3sd032kjsdljkf23sdlk"));
//["efg", index: 6, input: "ab1cd2efg3lw3sd032kjsdljkf23sdlk"]
//身份证
//411081199004235955 41108119900423595x 41108119900423595X
//邮箱
//zhangguo123@qq.com zhangguo@sina.com.cn
</script>
</body>
</html>结果:

支持正则表达式的 String 对象的方法
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 |
| match | 找到一个或多个正则表达式的匹配。 | 1 | 4 |
| replace | 替换与正则表达式匹配的子串。 | 1 | 4 |
| split | 把字符串分割为字符串数组。 | 1 | 4 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
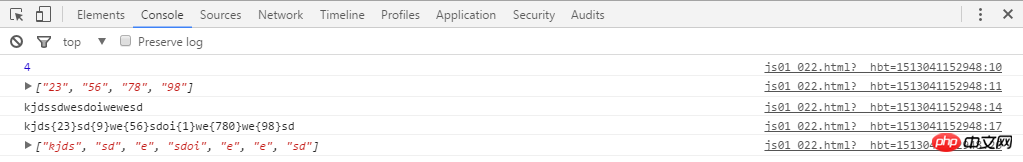
var reg1=/\d{2}/igm;
console.log("kjds23sd9we23sdoi1we230we12sd".search(reg1)); //4 第一次匹配成功的索引
console.log("kjds23sd9we56sdoi1we780we98sd".match(reg1)); //["23", "56", "78", "98"]
//删除所有数字
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/\d/igm,"")); //kjdssdwesdoiwewesd
//所有数字增加大括号,反向引用 $组号 括号用于分组
console.log("kjds23sd9we56sdoi1we780we98sd".replace(/(\d+)/igm,"\{$1\}")); //kjds{23}sd{9}we{56}sdoi{1}we{780}we{98}sd
//拆分
console.log("kjds23sd9we56sdoi1we780we98sd".split(/[w\d]+/)); //["kjds", "sd", "e", "sdoi", "e", "e", "sd"]
//ID (虚拟的)
//411081197104235955 411081198600423595x 41108119880423595X
//^\d{17}[xX0-9]{1}$
//Email
//zhangguo123@qq.com zhangguo@sina.com.cn
//\w+@\w+\.\w{2,5}(\.\w{2,5})?
</script>
</body>
</html>结果:

2.6、字符串对象String
字符串是 JavaScript 的一种基本的数据类型。
String 对象的 length 属性声明了该字符串中的字符数。
String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串。
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容。像 String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串。
String 对象属性
| 属性 | 描述 |
|---|---|
| constructor | 对创建该对象的函数的引用 |
| length | 字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
Méthode objet chaîne
| Méthode | Description |
|---|---|
| anchor() | Crée une ancre HTML. |
| big() | Affiche la chaîne en gros caractères. |
| blink() | Affiche une chaîne clignotante. |
| bold() | Utilisez le gras pour afficher la chaîne. |
| charAt() | Renvoie le caractère à la position spécifiée. |
| charCodeAt() | Renvoie l'encodage Unicode du caractère à la position spécifiée. |
| concat() | Chaîne de connexion. |
| fixed() | Affiche une chaîne dans le texte de la machine à écrire. |
| fontcolor() | Utilisez la couleur spécifiée pour afficher la chaîne. |
| fontsize() | Utilisez la taille spécifiée pour afficher la chaîne. |
| fromCharCode() | Crée une chaîne à partir d'un encodage de caractères. |
| indexOf() | Récupérer la chaîne. |
| italique() | Utilisez l'italique pour afficher les chaînes. |
| lastIndexOf() | Recherchez la chaîne de l'arrière vers l'avant. |
| link() | Affiche une chaîne sous forme de lien. |
| localeCompare() | Compare deux chaînes dans un ordre spécifique aux paramètres régionaux. |
| match() | Trouve une correspondance pour une ou plusieurs expressions régulières. |
| replace() | Remplacez la sous-chaîne correspondant à l'expression régulière. |
| search() | Récupère les valeurs qui correspondent à une expression régulière. |
| slice() | Extrait un fragment d'une chaîne et renvoie la partie extraite dans une nouvelle chaîne. |
| small() | Utilisez une petite taille de police pour afficher les chaînes. |
| split() | Divisez la chaîne en un tableau de chaînes. |
| strike() | Utilisez le barré pour afficher une chaîne. |
| sub() | Affiche la chaîne en indice. |
| substr() | Extrait le nombre spécifié de caractères de la chaîne à partir du numéro d'index de départ. |
| substring() | Extrait les caractères entre deux numéros d'index spécifiés dans la chaîne. |
| sup() | Affichez la chaîne en exposant. |
| toLocaleLowerCase() | Convertissez la chaîne en minuscules. |
| toLocaleUpperCase() | Convertissez la chaîne en majuscule. |
| toLowerCase() | Convertissez la chaîne en minuscules. |
| toUpperCase() | Convertissez la chaîne en majuscule. |
| toSource() | représente le code source de l'objet. |
| toString() | Renvoie une chaîne. |
| valueOf() | Renvoie la valeur d'origine d'un objet chaîne. |
2.7. Objet heure et date Date
L'objet Date est utilisé pour traiter la date et l'heure.
Syntaxe de création d'objets Date :
var myDate=new Date();
Remarque : les objets Date enregistreront automatiquement la date et l'heure actuelles comme valeurs initiales.
Propriétés de l'objet Date
| Propriété | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Date 函数的引用。 |
| prototype | 使您有能力向对象添加属性和方法。 |
Méthode objet Date
| 方法 | 描述 |
|---|---|
| Date() | 返回当日的日期和时间。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getYear() | 请使用 getFullYear() 方法代替。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setYear() | 请使用 setFullYear() 方法代替。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setTime() | 以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCSeconds() | 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| toSource() | 返回该对象的源代码。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 请使用 toUTCString() 方法代替。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
2.8、数学对象Math
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
var pi_value=Math.PI; var sqrt_value=Math.sqrt(15);
Math 对象属性
| 属性 | 描述 |
|---|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718)。 |
| LN2 | 返回 2 的自然对数(约等于0.693)。 |
| LN10 | 返回 10 的自然对数(约等于2.302)。 |
| LOG2E | 返回以 2 为底的 e 的对数(约等于 1.414)。 |
| LOG10E | 返回以 10 为底的 e 的对数(约等于0.434)。 |
| PI | 返回圆周率(约等于3.14159)。 |
| SQRT1_2 | 返回返回 2 的平方根的倒数(约等于 0.707)。 |
| SQRT2 | 返回 2 的平方根(约等于 1.414)。 |
Math 对象方法
| 方法 | 描述 |
|---|---|
| abs(x) | 返回数的绝对值。 |
| acos(x) | 返回数的反余弦值。 |
| asin(x) | 返回数的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 e 的指数。 |
| floor(x) | 对数进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y) | 返回 x 和 y 中的最高值。 |
| min(x,y) | 返回 x 和 y 中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 把数四舍五入为最接近的整数。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| toSource() | 返回该对象的源代码。 |
| valueOf() | 返回 Math 对象的原始值。 |
2.9, objets globaux JavaScript
Les propriétés et fonctions globales peuvent être utilisées pour tous les objets JavaScript intégrés.
Les objets globaux sont des objets prédéfinis qui servent d'espaces réservés pour les fonctions globales et les propriétés globales de JavaScript. En utilisant l'objet global, vous pouvez accéder à tous les autres objets, fonctions et propriétés prédéfinis. L’objet global n’est une propriété d’aucun objet, il n’a donc pas de nom.
Dans le code JavaScript de niveau supérieur, les objets globaux peuvent être référencés à l'aide du mot-clé this. Mais vous n'avez généralement pas besoin de référencer l'objet global de cette manière, car l'objet global est la tête de la chaîne de portées, ce qui signifie que tous les noms de variables et de fonctions non qualifiés seront interrogés en tant que propriétés de l'objet. Par exemple, lorsque le code JavaScript fait référence à la fonction parseInt(), il fait référence à la propriété parseInt de l'objet global. L'objet global est la tête de la chaîne de portées, ce qui signifie également que toutes les variables déclarées dans le code JavaScript de niveau supérieur deviendront des propriétés de l'objet global.
L'objet global est juste un objet, pas une classe. Il n'y a ni constructeur ni possibilité d'instancier un nouvel objet global.
Lorsque le code JavaScript est intégré dans un environnement spécial, l'objet global possède généralement des propriétés spécifiques à l'environnement. En fait, la norme ECMAScript ne spécifie pas le type d'objets globaux. Les implémentations JavaScript ou JavaScript intégré peuvent traiter tout type d'objet comme un objet global, à condition que l'objet définisse les propriétés et fonctions de base répertoriées ici. Par exemple, dans une implémentation JavaScript qui permet de créer des scripts Java via LiveConnect ou des technologies associées, l'objet global reçoit les propriétés Java et Package répertoriées ici ainsi que la méthode getClass(). Dans JavaScript côté client, l'objet global est l'objet Window, qui représente la fenêtre du navigateur Web qui autorise le code JavaScript.
Fonction de niveau supérieur (fonction globale)
| 函数 | 描述 |
|---|---|
| decodeURI() | 解码某个编码的 URI。 |
| decodeURIComponent() | 解码一个编码的 URI 组件。 |
| encodeURI() | 把字符串编码为 URI。 |
| encodeURIComponent() | 把字符串编码为 URI 组件。 |
| escape() | 对字符串进行编码。 |
| eval() | 计算 JavaScript 字符串,并把它作为脚本代码来执行。 |
| getClass() | 返回一个 JavaObject 的 JavaClass。 |
| isFinite() | 检查某个值是否为有穷大的数。 |
| isNaN() | 检查某个值是否是数字。 |
| Number() | 把对象的值转换为数字。 |
| parseFloat() | 解析一个字符串并返回一个浮点数。 |
| parseInt() | 解析一个字符串并返回一个整数。 |
| String() | 把对象的值转换为字符串。 |
| unescape() | 对由 escape() 编码的字符串进行解码。 |
Attribut de niveau supérieur (attribut global)
| 方法 | 描述 |
|---|---|
| Infinity | 代表正的无穷大的数值。 |
| java | 代表 java.* 包层级的一个 JavaPackage。 |
| NaN | 指示某个值是不是数字值。 |
| Packages | 根 JavaPackage 对象。 |
| undefined | 指示未定义的值。 |
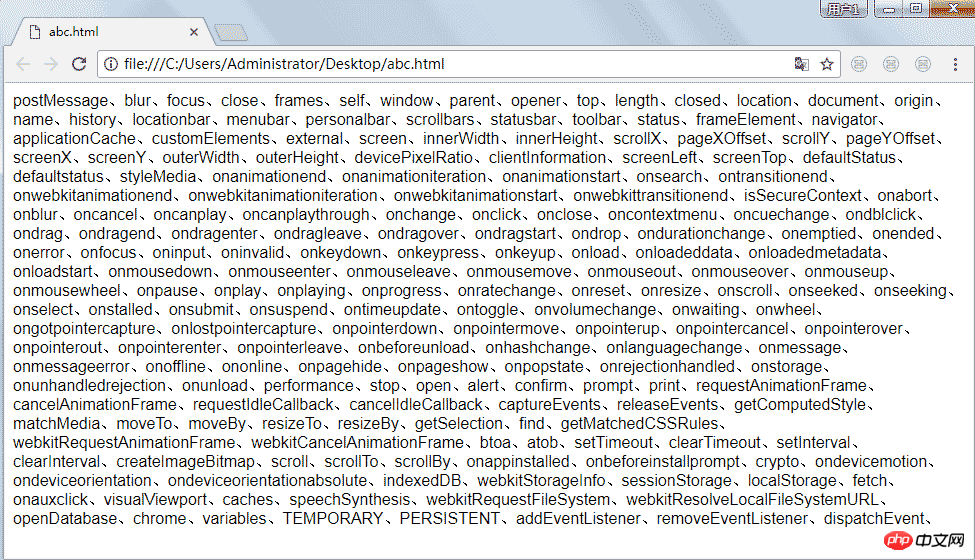
在 JavaScript 核心语言中,全局对象的预定义属性都是不可枚举的,所有可以用 for/in 循环列出所有隐式或显式声明的全局变量,如下所示:
var variables = "";
for (var name in this)
{
variables += name + "、";
}
document.write(variables);结果:

2.10、JavaScript避免使用的语法
1)、 ==
Javascript有两组相等运算符,一组是==和!=,另一组是===和!==。前者只比较值的相等,后者除了值以外,还比较类型是否相同。
请尽量不要使用前一组,永远只使用===和!==。因为==默认会进行类型转换,规则十分难记。如果你不相信的话,请回答下面五个判断式的值是true还是false:
false == 'false' false == undefined false == null null == undefined null == ''
2)、with
with的本意是减少键盘输入。比如
obj.a = obj.b; obj.c = obj.d;
可以简写成
with(obj) {
a = b;
c = d;
}但是,在实际运行时,解释器会首先判断obj.b和obj.d是否存在,如果不存在的话,再判断全局变量b和d是否存在。这样就导致了低效率,而且可能会导致意外,因此最好不要使用with语句。
3)、eval
eval用来直接执行一个字符串。这条语句也是不应该使用的,因为它有性能和安全性的问题,并且使得代码更难阅读。
eval能够做到的事情,不用它也能做到。比如
eval("myValue = myObject." + myKey + ";");可以直接写成
myValue = myObject[myKey];
至于ajax操作返回的json字符串,可以使用官方网站提供的解析器json_parse.js运行。
4)、 continue
这条命令的作用是返回到循环的头部,但是循环本来就会返回到头部。所以通过适当的构造,完全可以避免使用这条命令,使得效率得到改善。
5)、switch 贯穿
switch结构中的case语句,默认是顺序执行,除非遇到break,return和throw。有的程序员喜欢利用这个特点,比如
switch(n) {
case 1:
case 2:
break;
}这样写容易出错,而且难以发现。因此建议避免switch贯穿,凡是有case的地方,一律加上break。
switch(n) {
case 1:
break;
case 2:
break;
}6)、单行的块结构
if、while、do和for,都是块结构语句,但是也可以接受单行命令。比如
if (ok) t = true;
甚至写成
if (ok)
t = true;
这样不利于阅读代码,而且将来添加语句时非常容易出错。建议不管是否只有一行命令,都一律加上大括号。
if (ok){
t = true;
}
7)、 ++和--
递增运算符++和递减运算符--,直接来自C语言,表面上可以让代码变得很紧凑,但是实际上会让代码看上去更复杂和更晦涩。因此为了代码的整洁性和易读性,不用为好。
8)、位运算符
Javascript完全套用了Java的位运算符,包括按位与&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。
这套运算符针对的是整数,所以对Javascript完全无用,因为Javascript内部,所有数字都保存为双精度浮点数。如果使用它们的话,Javascript不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。
9)、function语句
在Javascript中定义一个函数,有两种写法:
function foo() { }
和
var foo = function () { }
两种写法完全等价。但是在解析的时候,前一种写法会被解析器自动提升到代码的头部,因此违背了函数应该先定义后使用的要求,所以建议定义函数时,全部采用后一种写法。
10)、基本数据类型的包装对象
Javascript的基本数据类型包括字符串、数字、布尔值,它们都有对应的包装对象String、Number和Boolean。所以,有人会这样定义相关值:
new String("Hello World");
new Number(2000);
new Boolean(false);这样写完全没有必要,而且非常费解,因此建议不要使用。
另外,new Object和new Array也不建议使用,可以用{}和[]代替。
11)、new语句
Javascript是世界上第一个被大量使用的支持Lambda函数的语言,本质上属于与Lisp同类的函数式编程语言。但是当前世界,90%以上的程序员都是使用面向对象编程。为了靠近主流,Javascript做出了妥协,采纳了类的概念,允许根据类生成对象。
类是这样定义的:
var Cat = function (name) {
this.name = name;
this.saying = 'meow' ;
}然后,再生成一个对象
var myCat = new Cat('mimi');
这种利用函数生成类、利用new生成对象的语法,其实非常奇怪,一点都不符合直觉。而且,使用的时候,很容易忘记加上new,就会变成执行函数,然后莫名其妙多出几个全局变量。所以,建议不要这样创建对象,而采用一种变通方法。
Douglas Crockford给出了一个函数:
Object.beget = function (o) {
var F = function (o) {};
F.prototype = o ;
return new F;
};创建对象时就利用这个函数,对原型对象进行操作:
var Cat = {
name:'',
saying:'meow'
};
var myCat = Object.beget(Cat);对象生成后,可以自行对相关属性进行赋值:
myCat.name = 'mimi';
12)、void
在大多数语言中,void都是一种类型,表示没有值。但是在Javascript中,void是一个运算符,接受一个运算数,并返回undefined。
void 0; // undefined
这个命令没什么用,而且很令人困惑,建议避免使用。
三、BOM
3.1、BOM概要
BOM(Browser Object Model) 即浏览器对象模型,主要是指一些浏览器内置对象如:window、location、navigator、screen、history等对象,用于完成一些操作浏览器的特定API。
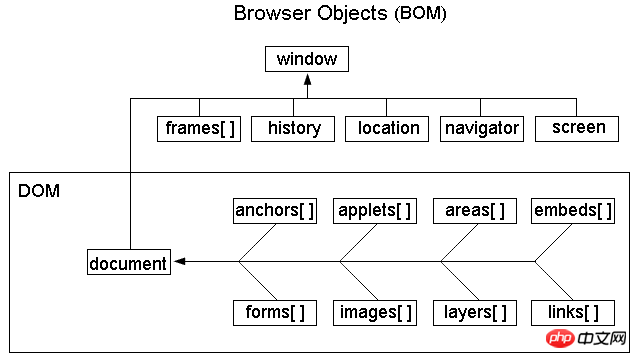
用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
BOM是browser object model的缩写,简称浏览器对象模型
BOM提供了独立于内容而与浏览器窗口进行交互的对象
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C
BOM最初是Netscape浏览器标准的一部分
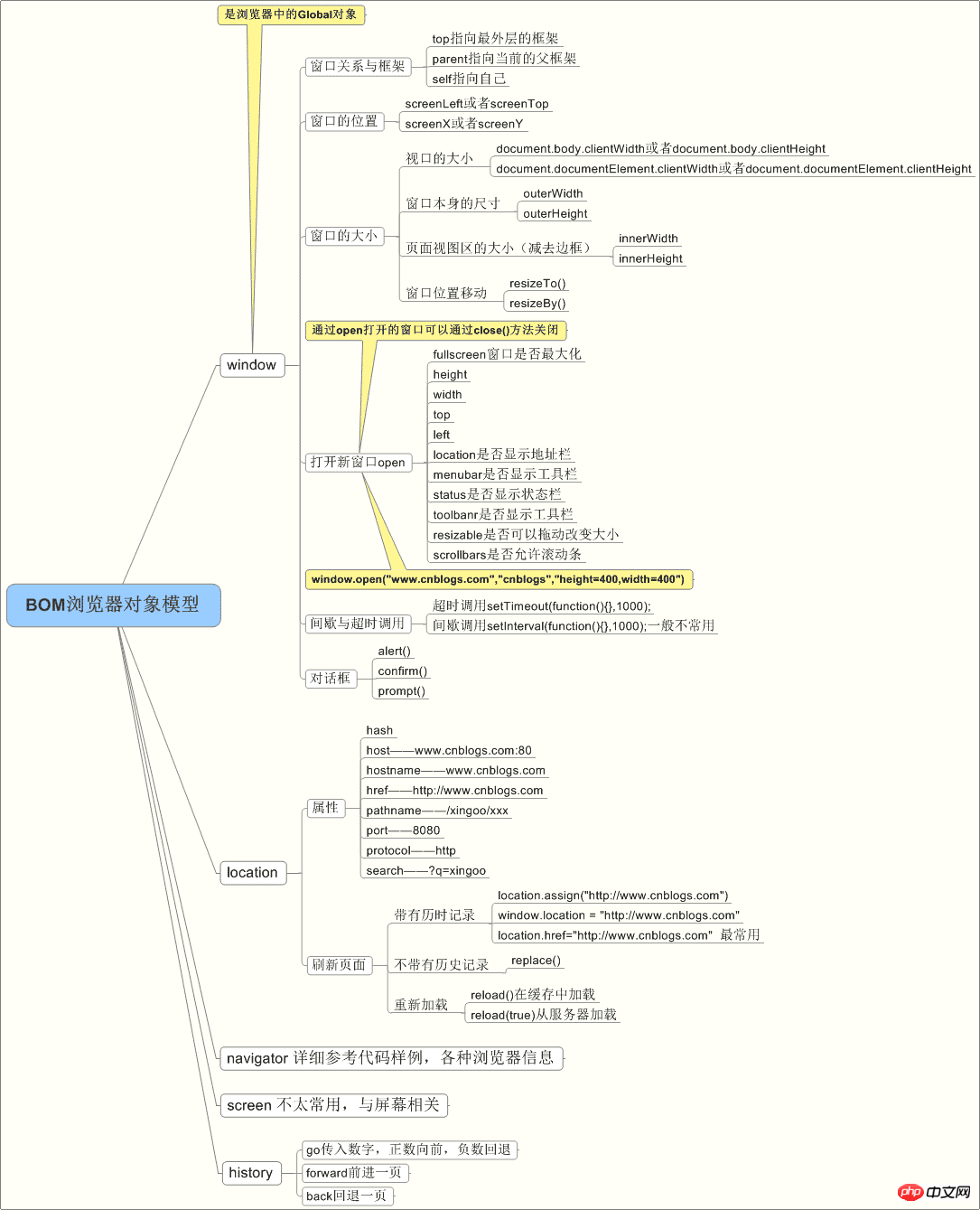
BOM结构

从上图可以看出:DOM是属于BOM的一个属性。
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象。
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象。
以下两种写法均可:
document.write("www.jb51.net");
window.document.write(www.jb51.net);3.2、BOM导图
BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location
window是全局对象很多关于浏览器的脚本设置都是通过它。
location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。
navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。
screen常常用来判断屏幕的高度宽度等。
history访问浏览器的历史记录,如前进、后台、跳转到指定位置。

3.3、window对象
window对象在浏览器中具有双重角色:它既是ECMAscript规定的全局global对象,又是javascript访问浏览器窗口的一个接口。
moveBy() 函数 moveTo() 函数 resizeBy() 函数 resizeTo() 函数 scrollTo() 函数 scrollBy() 函数 focus() 函数 blur() 函数 open() 函数 close() 函数 opener 属性 alert() 函数 confirm() 函数 prompt() 函数 defaultStatus 属性 status 属性 setTimeout() 函数 clearTimeout() 函数 setInterval() 函数 clearInterval() 函数
1、获取窗口相对于屏幕左上角的位置
window.onresize = function() {
var leftPos = (typeof window.screenLeft === 'number') ? window.screenLeft : window.screenX;
var topPos = (typeof window.screenLeft === 'number') ? window.screenTop : window. screenY;
document.write(leftPos+","+topPos);
console.log(leftPos+","+topPos);
}需要注意的一点是,在IE,opera中,screenTop保存的是页面可见区域距离屏幕左侧的距离,而chrome,firefox,safari中,screenTop/screenY保存的则是整个浏览器区域距离屏幕左侧的距离。也就是说,二者差了一个浏览器工具栏的像素高度。
2、移动窗口,调整窗口大小
window.moveTo(0,0) window.moveBy(20,10) window.resizeTo(100,100); window.resizeBy(100,100);
注意,这几个方法在浏览器中很可能会被禁用。
3、获得浏览器页面视口的大小
var pageWith=document.documentElement.clientWidth||document.body.clientWidth; var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
4、导航和打开窗口
window.open()既可以导航到特定的URL,也可以打开一个新的浏览器窗口,其接收四个参数,要加载的url,窗口目标(可以是关键字_self,_parent,_top,_blank),一个特性字符串,以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。通常只需要传递第一个参数。注意,在很多浏览器中,都是阻止弹出窗口的。
5、定时器
setTimeout(code,millisec)
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
code 必需,要调用的函数后要执行的 JavaScript 代码串。=
millisec 必需,在执行代码前需等待的毫秒数。
clearTimeout(对象) 清除已设置的setTimeout对象
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//5秒后禁用按钮
var timer1=setTimeout(function(){
btnClear.setAttribute("disabled","disabled");
},5000);
btnClear.onclick=function(){
clearTimeout(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
//递归,不推荐
function setTitle(){
document.title+="->";
setTimeout(setTitle,500);
}
setTimeout(setTitle,500);
</script>
</body>
</html>结果:

setInterval(code,millisec[,"lang"])
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
code 必需,要调用的函数或要执行的代码串。
millisec 必需,周期性执行或调用code之间的时间间隔,以毫秒计。
clearInterval(对象) 清除已设置的setInterval对象
6.系统对话框,这些对话框外观由操作系统/浏览器设置决定,css不起作用,所以很多时候可能需要自定义对话框
alert():带有一个确定按钮
confirm():带有一个确定和取消按钮
prompt():显示OK和Cancel按钮之外,还会显示一个文本输入域
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button type="button" id="btnClear" style="width: 100px;">清除</button>
<script>
var btnClear=document.getElementById("btnClear");
//每隔5秒后禁用按钮
var timer1=setInterval(function(){
btnClear.style.width=(parseInt(btnClear.style.width||0)+10)+"px";
},500);
btnClear.onclick=function(){
clearInterval(timer1); //清除定时器
alert("定时器已停止工作,已清除");
}
function setTitle(){
document.title+="->";
}
setInterval(setTitle,500);
</script>
</body>
</html>结果:

6、scroll系列方法
scrollHeight和scrollWidth 对象内部的实际内容的高度/宽度(不包括border)
scrollTop和scrollLeft 被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离
onscroll事件 滚动条滚动触发的事件
页面滚动坐标:
var scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
3.4、document 对象
请参考DOM一节的内容
write() 函数
writeln() 函数
document.open() 函数
document.close() 函数
3.5、location对象
location对象提供了当前窗口加载的文档的相关信息,还提供了一些导航功能。事实上,这是一个很特殊的对象,location既是window对象的属性,又是document对象的属性。
location.hash #contents 返回url中的hash,如果不包含#后面的内容,则返回空字符串
location.host best.cnblogs.com:80 返回服务器名称和端口号
location.port 80 返回端口号
location.hostname best.cnblogs.com 返回服务器名称
location.href http://best.cnblogs.com 返回当前加载页面的完整url
location.pathname /index.html 返回url中的目录和文件名
location.protocol http 返回页面使用的协议
location.search ?q=javascript 返回url中的查询字符串
改变浏览器的位置:location.href=http://www.baidu.com
如果使用location.replace('http://www.baidu.com'),不会在历史记录中生成新纪录,用户不能回到前一个页面。
location.reload():重置当前页面,可能从缓存,也可能从服务器;如果强制从服务器取得,传入true参数
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
console.log(location.href);
console.log(location.port);
console.log(location.search);
//location.href=location.href; //刷新
//location.reload(true); //强制加载,不加true则从缓存中刷新
</script>
</body>
</html>结果:

3.6、history对象
history对象保存着用户上网的历史记录,使用go()实现在用户的浏览记录中跳转:
history.go(-1) 等价于history.back() history.go(1) 等价于 history.forward() history.go(1) //前进两页 history.go('jb51.net')
3.7、navigator对象
这个对象代表浏览器实例,其属性很多,但常用的不太多。如下:
navigator.userAgent:用户代理字符串,用于浏览器监测中、
navigator.plugins:浏览器插件数组,用于插件监测
navigator.registerContentHandler 注册处理程序,如提供RSS阅读器等在线处理程序。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Title</title>
</head>
<body>
<SCRIPT>
document.write("<br/>浏览器名称");
document.write(navigator.appCodeName);
document.write("<br/>次版本信息");
document.write(navigator.appMinorVersion);
document.write("<br/>完整的浏览器名称");
document.write(navigator.appName);
document.write("<br/>浏览器版本");
document.write(navigator.appVersion);
document.write("<br/>浏览器编译版本");
document.write(navigator.buildID);
document.write("<br/>是否启用cookie");
document.write(navigator.cookieEnabled);
document.write("<br/>客户端计算机CPU类型");
document.write(navigator.cpuClass);
document.write("<br/>浏览器是否启用java");
document.write(navigator.javaEnabled());
document.write("<br/>浏览器主语言");
document.write(navigator.language);
document.write("<br/>浏览器中注册的MIME类型数组");
document.write(navigator.mimeTypes);
document.write("<br/>是否连接到网络");
document.write(navigator.onLine);
document.write("<br/>客户端计算机操作系统或者CPU");
document.write(navigator.oscpu);
document.write("<br/>浏览器所在的系统平台");
document.write(navigator.platform);
document.write("<br/>浏览器中插件信息数组");
document.write(navigator.plugins);
document.write("<br/>用户的首选项");
// document.write(navigator.preference());
document.write("<br/>产品名称");
document.write(navigator.product);
document.write("<br/>产品的次要信息");
document.write(navigator.productSub);
document.write("<br/>操作系统的语言");
document.write(navigator.systemLanguage);
document.write("<br/>浏览器的用户代理字符串");
document.write(navigator. userAgent);
document.write("<br/>操作系统默认语言");
document.write(navigator.userLanguage);
document.write("<br/>用户个人信息对象");
document.write(navigator.userProfile);
document.write("<br/>浏览器品牌");
document.write(navigator.vendor);
document.write("<br/>浏览器供应商次要信息");
document.write(navigator.vendorSub);
</SCRIPT>
</body>
</html>运行结果:
/* 浏览器名称Mozilla 次版本信息undefined 完整的浏览器名称Netscape 浏览器版本5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36 浏览器编译版本undefined 是否启用cookietrue 客户端计算机CPU类型undefined 浏览器是否启用javafalse 浏览器主语言zh-CN 浏览器中注册的MIME类型数组[object MimeTypeArray] 是否连接到网络true 客户端计算机操作系统或者CPUundefined 浏览器所在的系统平台Win32 浏览器中插件信息数组[object PluginArray] 用户的首选项 产品名称Gecko 产品的次要信息20030107 操作系统的语言undefined 浏览器的用户代理字符串Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.100 Safari/537.36 操作系统默认语言undefined 用户个人信息对象undefined 浏览器品牌Google Inc. 浏览器供应商次要信息 */
四、DOM
DOM(文档对象模型)是针对HTML和XML文档的一个API,通过DOM可以去改变文档。

DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,并用document对象表示该文档。
DOM规定文档中的每个成分都是一个节点(Node):
文档节点(Document):代表整个文档
元素节点(Element):文档中的一个标记
文本节点(Text):标记中的文本
属性节点(Attr):代表一个属性,元素才有属性
4.1、节点类型
12中节点类型都有NodeType属性来表明节点类型
| 节点类型 | 描述 | |
|---|---|---|
| 1 | Element | 代表元素 |
| 2 | Attr | 代表属性 |
| 3 | Text | 代表元素或属性中的文本内容。 |
| 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 |
| 5 | EntityReference | 代表实体引用。 |
| 6 | Entity | 代表实体。 |
| 7 | ProcessingInstruction | 代表处理指令。 |
| 8 | Comment | 代表注释。 |
| 9 | Document | 代表整个文档(DOM 树的根节点)。 |
| 10 | DocumentType | 向为文档定义的实体提供接口 |
| 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 |
| 12 | Notation | 代表 DTD 中声明的符号。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1"></p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.nodeType); //结点类型 1 Element 代表元素
console.log(p1.nodeName); //p 结点名称
var id = p1.getAttributeNode("id"); //获得p1的属性结点id
console.log(id.nodeType); //2 Attr 代表属性
console.log(id.nodeName); //id 结点名称
</script>
</body>
</html>结果:

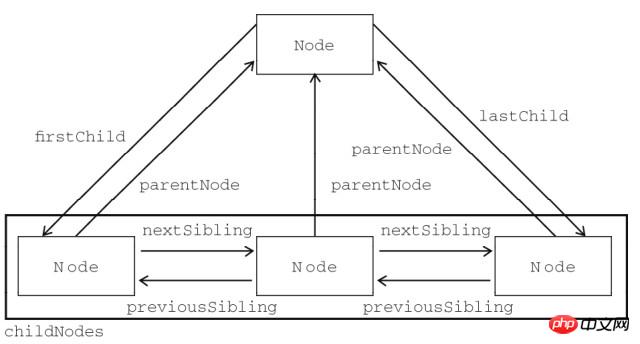
4.2、节点关系

| nodeType | 返回节点类型的数字值(1~12) |
| nodeName | 元素节点:标签名称(大写)、属性节点:属性名称、文本节点:#text、文档节点:#document |
| nodeValue | 文本节点:包含文本、属性节点:包含属性、元素节点和文档节点:null |
| parentNode | 父节点 |
| parentElement | 父节点标签元素 |
| childNodes | 所有子节点 |
| children | 第一层子节点 |
| firstChild | 第一个子节点,Node 对象形式 |
| firstElementChild | 第一个子标签元素 |
| lastChild | 最后一个子节点 |
| lastElementChild | 最后一个子标签元素 |
| previousSibling | 上一个兄弟节点 |
| previousElementSibling | 上一个兄弟标签元素 |
| nextSibling | 下一个兄弟节点 |
| nextElementSibling | 下一个兄弟标签元素 |
| childElementCount | 第一层子元素的个数(不包括文本节点和注释) |
| ownerDocument | 指向整个文档的文档节点 |
节点关系方法:
hasChildNodes() 包含一个或多个节点时返回true
contains() 如果是后代节点返回true
isSameNode()、isEqualNode() 传入节点与引用节点的引用为同一个对象返回true
compareDocumentPostion() 确定节点之间的各种关系
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<p id="p1">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1 = document.getElementById("p1");
console.log(p1.firstChild); //换行
console.log(p1.firstElementChild); //p1结点
var childs=p1.childNodes; //所有子节点
for(var i=0;i<childs.length;i++){
console.log(childs[i]);
}
console.log(p1.hasChildNodes());
</script>
</body>
</html>结果:

4.3、选择器
getElementById() | 一个参数:元素标签的ID |
| getElementsByTagName() | 一个参数:元素标签名 |
| getElementsByName() | 一个参数:name属性名 |
| getElementsByClassName() | 一个参数:包含一个或多个类名的字符串 |
classList | 返回所有类名的数组
|
| querySelector() | 接收CSS选择符,返回匹配到的第一个元素,没有则null |
| querySelectorAll() | 接收CSS选择符,返回一个数组,没有则返回[] |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var ps = document.getElementsByTagName("p");
console.log(ps);
var p1 = document.querySelector("#p1");
console.log(p1.classList);
p1.classList.add("blue"); //增加新式
p1.classList.toggle("green"); //有就删除,没有就加
p1.classList.toggle("red");
console.log(p1.classList);
</script>
</body>
</html>结果:

4.4、样式操作方法style
| style.cssText | 可对style中的代码进行读写 |
| style.item() | 返回给定位置的CSS属性的名称 |
| style.length | style代码块中参数个数 |
| style.getPropertyValue() | 返回给定属性的字符串值 |
| style.getPropertyPriority() | 检测给定属性是否设置了!important,设置了返回"important";否则返回空字符串 |
| style.removeProperty() | 删除指定属性 |
| style.setProperty() | 设置属性,可三个参数:设置属性名,设置属性值,是否设置为"important"(可不写或写"") |
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
<style type="text/css">
.#p1{
background-color: red;
}
</style>
</head>
<body>
<p id="p1" class="c1 c2 red">
<p id="p1">p1</p>
<p id="p2">p2</p>
<p id="p3">p3</p>
</p>
<script type="text/javascript">
var p1=document.getElementById("p1");
p1.style.backgroundColor="lightgreen"; //background-color 去-变Camel命令
</script>
</body>
</html>结果:

4.5、元素节点ELEMENT
| nodeName | 访问元素的标签名 |
| tagName | 访问元素的标签名 |
| createElement() | 创建节点 |
| appendChild() | 末尾添加节点,并返回新增节点 |
| insertBefore() | 参照节点之前插入节点,两个参数:要插入的节点和参照节点 |
| insertAfter() | 参照节点之后插入节点,两个参数:要插入的节点和参照节点 |
| replaceChild() | 替换节点,两个参数:要插入的节点和要替换的节点(被移除) |
| removeChild() | 移除节点 |
| cloneNode() | 克隆,一个布尔值参数,true为深拷贝,false为浅拷贝 |
| importNode() | 从文档中复制一个节点,两个参数:要复制的节点和布尔值(是否复制子节点) |
| insertAdjacentHTML() | 插入文本,两个参数:插入的位置和要插入文本
|
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<script type="text/javascript">
var data = [{
id: 1,
name: "tom"
}, {
id: 2,
name: "rose"
}, {
id: 3,
name: "mark"
}, {
id: 4,
name: "jack"
}, {
id: 5,
"name": "lucy"
}];
var ul = document.createElement("ul");
for(var i = 0; i < data.length; i++) {
var li = document.createElement("li");
li.innerHTML = data[i].name;
var span=document.createElement("span");
span.innerText=" 删除";
span.setAttribute("data-id",data[i].id);
li.appendChild(span);
span.onclick=function(){
var id=this.getAttribute("data-id");
for(var i=0;i<data.length;i++){
if(data[i].id==id){
data.splice(i,1); //从data数组的第i位置开始删除1个元素
}
}
this.parentNode.parentNode.removeChild(this.parentNode);
console.log("还有:"+data.length+"个对象"+JSON.stringify(data));
}
ul.appendChild(li);
}
document.body.appendChild(ul);
</script>
</body>
</html>结果:

4.6、属性节点attributes
attributes | 获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
var s = document.createAttribute("age") s.nodeValue = "18" | 创建age属性 设置属性值为18 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<input id="txtName" type="text" />
<script>
var txtName=document.getElementById("txtName");
txtName.setAttribute("title","这是txtName"); //设置属性
console.log(txtName.getAttribute("title")); //获得属性
//创建一个属性
var placeholder=document.createAttribute("placeholder");
placeholder.nodeValue="请输入姓名"; //设置属性值
txtName.setAttributeNode(placeholder); //添加属性
</script>
</body>
</html>结果:

4.7、文本节点TEXT
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
4.8、文档节点 Document
| document.documentElement | 代表页面中的元素 |
| document.body | 代表页面中的元素 |
| document.doctype | 代表标签 |
| document.head | 代表页面中的元素 |
| document.title | 代表 |


