
Cet article présente principalement le principe de la liaison de données Vue. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Principe
En fait, le principe est très simple, qui est d'intercepter la méthode get/set d'Object et de la reproduire lors de la définition des données (obj.aget =18) Il existe deux façons d'implémenter la vue de rendu
Méthode 1
Définir get/set avec le même name équivaut à définir Age
var test = {
_age: 18,
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return this._age;
},
set age(age) {
console.log('触发set');
this._age = age;
}
};Afin d'éviter que le test n'affiche des variables redondantes, _age peut être défini en externe
var _age = 18;
var test = {
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return _age;
},
set age(age) {
console.log('触发set');
_age = age;
}
};Méthode 2
L'utilisation de cette méthode résout parfaitement le problème des objets contenant des variables redondantes
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('触发get');
return _age;
},
set: function (value) {
console.log('触发set')
_age = value;
}
});
}
var t = new test();
t.age=18;Implémenter la liaison des données à la vue
Le rendu ici n'est qu'un simple remplacement régulier
Pour réaliser les fonctions puissantes de Vue, vous devez implémenter un moteur de modèles vous-même

<p id="test"> <p>name:</p> <p>age:</p> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
function bind(variable, obj) {
Object.defineProperty(self, variable, {
set: function (value) {
//使用_data里的数据,避免死递归
_data[variable] = value;
//每次被设置新值的时候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化时候手动渲染一次
render();
}
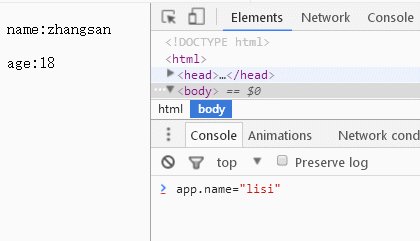
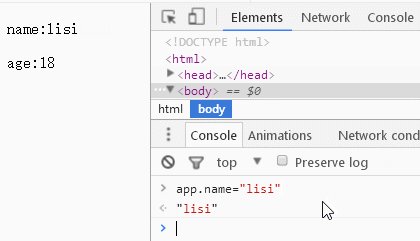
var app = new Element('test', {
name: 'zhangsan',
age: 18
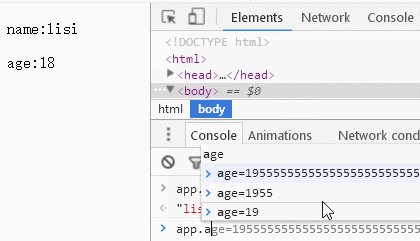
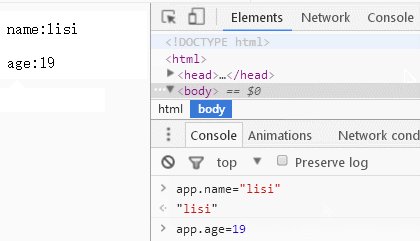
})Implémentation de la liaison des vues à data
Voici un simple écouteur d'événement pour les modifications d'entrée
L'événement doit être réajouté après chaque rendu. Cela peut être réalisé en utilisant la délégation de temps, mais la position de focus du. l'entrée ne peut pas être conservée
On peut voir que le rendu et la liaison d'événements dans Vue ne sont certainement pas aussi simples que ce qui est écrit dans la démo ici. Voici juste le principe général (ce n'est peut-être pas le cas.. .)

<p id="test"> <input type="text" value=""> <br> <span></span> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var input = el.getElementsByTagName('input')[0];
var _data = initData;
Object.defineProperty(self, 'data', {
set: function (value) {
_data = value;
render();
},
get: function () {
return _data;
},
});
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) {
return _data;
});
el.innerHTML = temp;
//重新添加事件,其实应该用事件委托的
input = el.getElementsByTagName('input')[0];
inputchange();
input.focus();
}
function inputchange() {
if (window.attachEvent) {
input.attachEvent("oninput", temp);
} else if (window.addEventListener) {
input.addEventListener("input", temp, false);
}
function temp() {
self.data = input.value;
}
}
//初始化时候手动渲染一次
render();
}
var app = new Element('test', '');Recommandations associées :
Liaison de données bidirectionnelle JS sur le front-end
Méthode JS pour implémenter la liaison de données bidirectionnelle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel est le principe et le mécanisme du dubbo
Quel est le principe et le mécanisme du dubbo
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Win10 suspend les mises à jour
Win10 suspend les mises à jour
 Causes et solutions des erreurs d'exécution
Causes et solutions des erreurs d'exécution
 Caractéristiques de l'outil de téléchargement raysource
Caractéristiques de l'outil de téléchargement raysource
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?