
Cet article présente principalement des informations pertinentes sur l'explication détaillée du cycle de vie des mini-programmes WeChat. J'espère que cet article pourra aider tout le monde. Les amis dans le besoin pourront s'y référer.
Aujourd'hui, j'enregistrerai le cycle de vie de l'applet WeChat et le cycle de vie de chaque page.
(1) Cycle de vie du mini programme
Moniteur dans app.json, trois méthodes
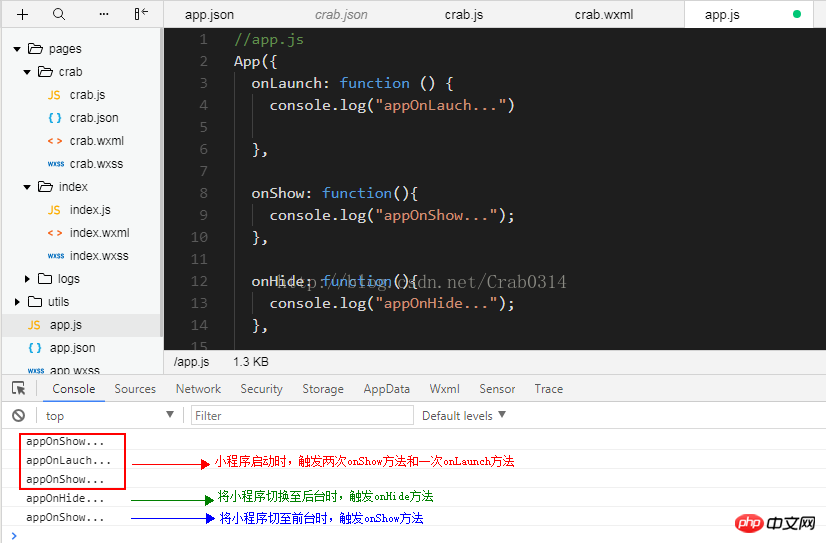
①La méthode onLauch ne démarre que lorsque le mini programme est commencé Déclenché une fois.
La méthode ②onShow est déclenchée lorsque le mini programme démarre et lorsqu'il passe de l'affichage d'arrière-plan à l'affichage de premier plan.
③Méthode onHide, déclenchée lorsque le mini programme passe de l'affichage du premier plan à l'arrière-plan.
Vous pouvez utiliser cette image ↓ pour ressentir les cycles de vie.

Le plus intéressant c'est que onShow se déclenche deux fois au démarrage du mini programme je ne sais pas pourquoi. J'espère que les étudiants qui comprennent pourront l'expliquer.
(2) Le cycle de vie de la page
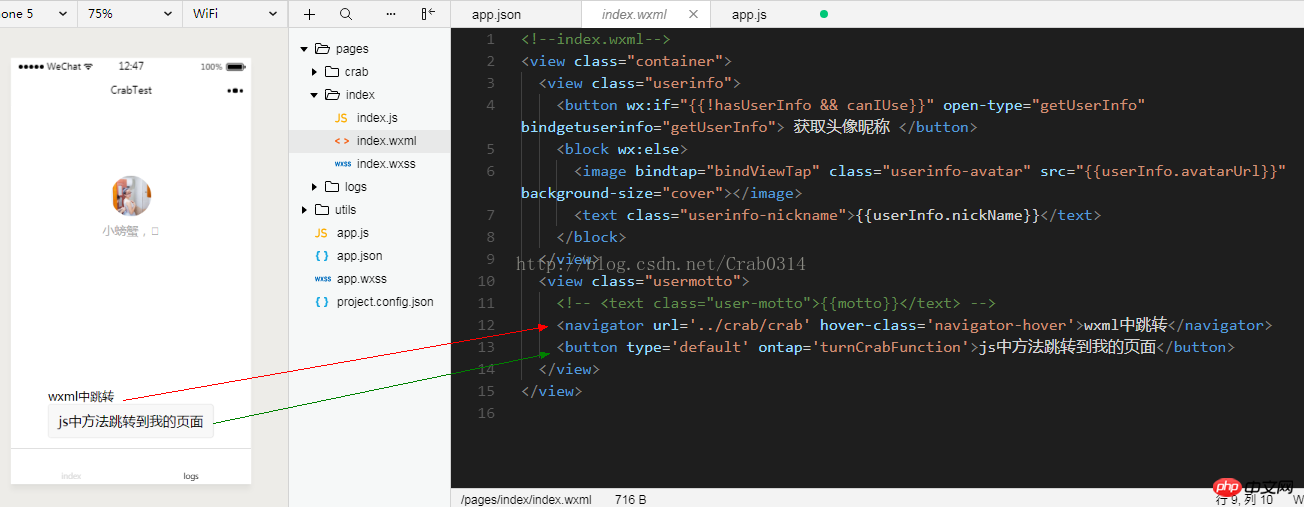
1 Dans l'index, j'ai ajouté deux façons d'accéder à la nouvelle page du crabe ↓ Voici une brève introduction
① Dans le fichier index.wxml, ajoutez l'url dans la balise
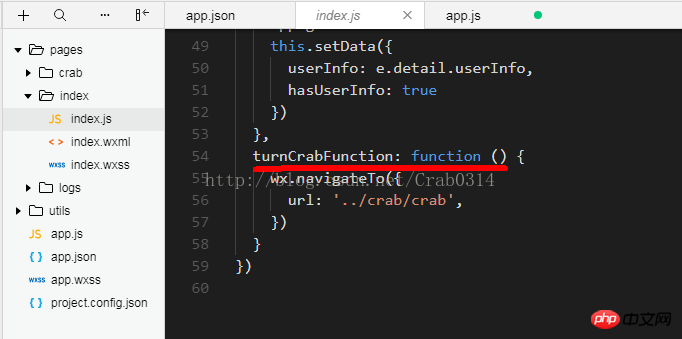
② Liez le bouton à la méthode dans index.js pour réaliser le saut Ici, j'ai nommé la méthode turnCrabFunction. , et implémentez cette méthode dans index.js.


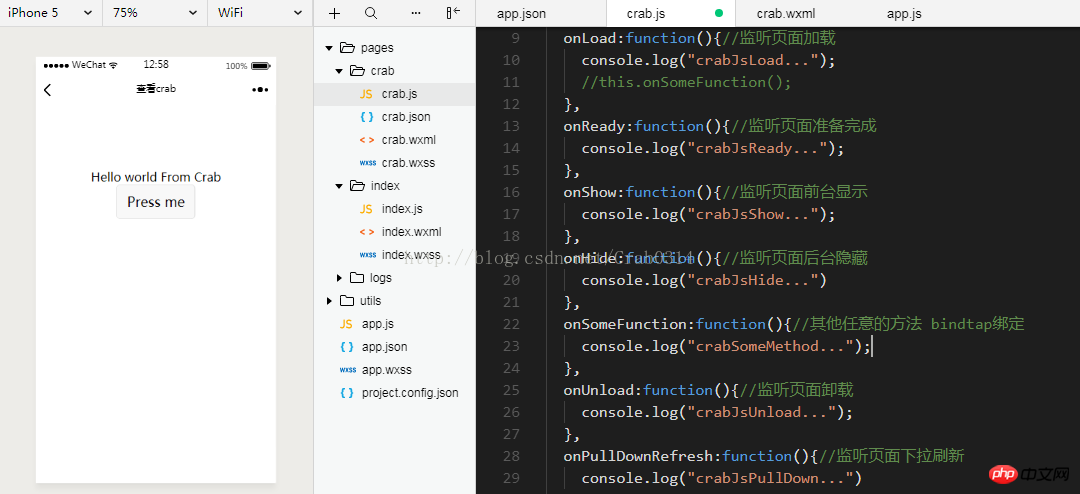
2. Le crabe est présenté ci-dessous Chaque cycle de vie en .js
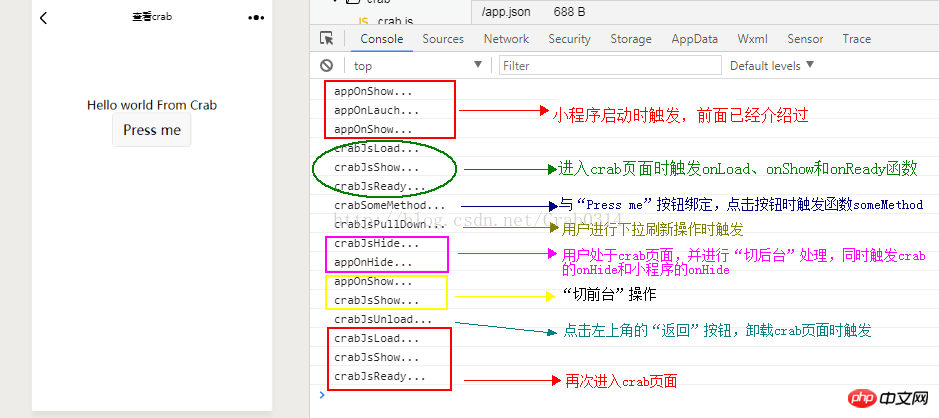
↓L'image montre une partie du code du fichier. Utilisez console.log pour l'imprimer, afin que nous puissions observer chaque cycle de vie. (Les commentaires après chaque fonction correspondent à la description de la fonction.)

Parmi eux, onSomeFunction est nommé arbitrairement par moi, et toutes les autres méthodes ont un nom et une signification fixes.
3. Dans l'interface d'index, nous choisissons n'importe quelle méthode pour entrer dans l'interface du crabe. ↓L'image explique en détail

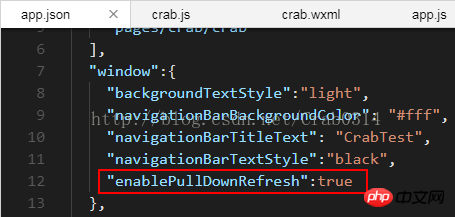
(Si l'actualisation déroulante ne peut pas être obtenue, veuillez vérifier le paramètre de la fenêtre dans l'application .json, ou vérifiez si le fichier crab.json de la page actuelle couvre ce paramètre est faux)

Recommandations associées :
Cycle de vie de l'application asp.net MVC (explication détaillée)_Conseils pratiques
Quel est le cycle de vie de Vue
Quelle est la fonction de cycle de vie du composant React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque
 La différence entre les disques en bardeaux et les disques verticaux
La différence entre les disques en bardeaux et les disques verticaux
 Installer et configurer VNC sur Ubuntu
Installer et configurer VNC sur Ubuntu
 ce qui n'est pas défini
ce qui n'est pas défini
 Vérifier la taille du dossier sous Linux
Vérifier la taille du dossier sous Linux
 Vérifier l'utilisation du processeur sous Linux
Vérifier l'utilisation du processeur sous Linux
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Vérifiez le statut en ligne de vos amis sur TikTok
Vérifiez le statut en ligne de vos amis sur TikTok