
Cet article présente principalement deux façons de faire apparaître des boîtes modales dans Angular. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
Avant de démarrer notre blog, nous devons d'abord installer ngx-bootstrap-modal
npm install ngx-bootstrap-modal --save
Sinon l'effet de notre modal box sera moche et vous donnera envie de vomir
1. Méthode pop-up 1 (cette méthode vient de https://github.com/cipchk/ngx-bootstrap-modal)
1.boîte pop-up d'alerte
(1 )répertoire de démonstration
--------app.component.ts
--------app.component.html
--- -----app .module.ts
--------detail(dossier)
------------detail.component. ts
------------detail.component.html
(2) code de démonstration
app.module.ts importe le BootstrapModalModule nécessaire et ModalModule, puis s'enregistrent. Ils
//app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
//这种模态框只需要导入下面这两个
import { BootstrapModalModule } from 'ngx-bootstrap-modal';
import { ModalModule } from 'ngx-bootstrap/modal';
import { AppComponent } from './app.component';
import { DetailComponent } from './detail/detail.component';
@NgModule({
declarations: [
AppComponent,
DetailComponent
],
imports: [
BrowserModule,
BootstrapModalModule
],
providers: [],
entryComponents: [
DetailComponent
],
bootstrap: [AppComponent]
})
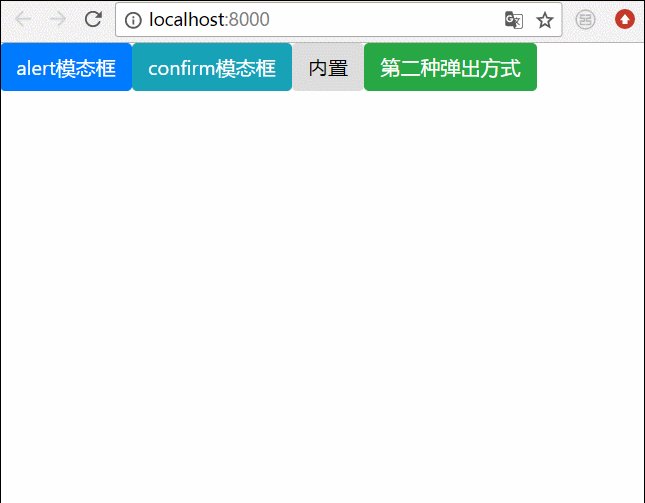
export class AppModule { }app.component.html crée un bouton qui peut faire apparaître une boîte modale
<p class="container"> <p class="row"> <button type="button" class="btn btn-primary" (click)="showAlert()">alert模态框</button> </p> </p>
app.component.ts écrit l'action showAlert( ) de ce bouton
import { Component } from '@angular/core';
import { DialogService } from "ngx-bootstrap-modal";
import { DetailComponent } from './detail/detail.component'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
constructor(public dialogService: DialogService) {
}
showAlert() {
this.dialogService.addDialog(DetailComponent, { title: 'Alert title!', message: 'Alert message!!!' });
}
}detail.component.html Écrivez la disposition de la boîte contextuelle d'alerte
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" (click)="close()" >×</button>
<h4 class="modal-title">{{title}}</h4>
</p>
<p class="modal-body">
这是alert弹框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary" (click)="close()">取消</button>
<button type="button" class="btn btn-default">确定</button>
</p>
</p>
</p>detail.component.ts Créez un composant de boîte modale dont nous avons besoin. pour créer un composant, puis laisser ngx-bootstrap-model aider au démarrage
Pour ce composant, vous devez hériter de la classe DialogComponent
T Le type de paramètres externes transmis à la boîte modale.
Type de valeur de retour de la boîte modale T1.
Par conséquent, DialogService doit être un paramètre constructeur de DialogComponent.
import { Component } from '@angular/core';
import { DialogComponent, DialogService } from 'ngx-bootstrap-modal';
export interface AlertModel {
title: string;
message: string;
}
@Component({
selector: 'alert',
templateUrl: './detail.component.html',
styleUrls: ['./detail.component.css']
})
export class DetailComponent extends DialogComponent<AlertModel, null> implements AlertModel {
title: string;
message: string;
constructor(dialogService: DialogService) {
super(dialogService);
}
}2.boîte contextuelle de confirmation
(1)répertoire de démonstration
--------app.component.ts
- -----app.component.html
--------app.module.ts
-------------confirm(folder)
---- - -------confirm.component.ts
------------confirm.component.html
(2)code démo
app .module.ts importe les modules BootstrapModalModule et ModalModule nécessaires, puis les enregistre. Ce sont les mêmes que la boîte de dialogue d'alerte, car ce sont les méthodes contextuelles de la première méthode
//app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
//这种模态框只需要导入下面这两个
import { BootstrapModalModule } from 'ngx-bootstrap-modal';
import { ModalModule } from 'ngx-bootstrap/modal';
import { AppComponent } from './app.component';
import { DetailComponent } from './detail/detail.component';
@NgModule({
declarations: [
AppComponent,
DetailComponent
],
imports: [
BrowserModule,
BootstrapModalModule
],
providers: [],
entryComponents: [
DetailComponent
],
bootstrap: [AppComponent]
})
export class AppModule { }app. .component.html Créer un pop-up Le bouton de la boite modale
<p class="container"> <p class="row"> <button type="button" class="btn btn-primary" (click)="showConfirm()">modal模态框</button> </p> </p>
app.component.ts écrit l'action de ce bouton showConfirm()
import { Component } from '@angular/core';
import { DialogService } from "ngx-bootstrap-modal";
import { ConfirmComponent } from './confirm/confirm.component'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
constructor(public dialogService: DialogService,private modalService: BsModalService) {
}
showConfirm() {
this.dialogService.addDialog(ConfirmComponent, {
title: 'Confirmation',
message: 'bla bla'
})
.subscribe((isConfirmed) => {
});
}
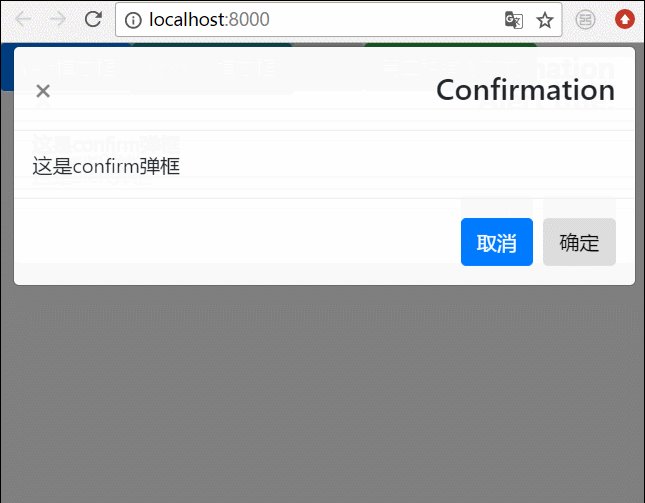
}confirm.component .html écrit la disposition de la boîte contextuelle de confirmation
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" (click)="close()" >×</button>
<h4 class="modal-title">{{title}}</h4>
</p>
<p class="modal-body">
这是confirm弹框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary" (click)="close()">取消</button>
<button type="button" class="btn btn-default">确定</button>
</p>
</p>
</p>confirm.component.ts crée un composant de boîte modale
import { Component } from '@angular/core';
import { DialogComponent, DialogService } from 'ngx-bootstrap-modal';
export interface ConfirmModel {
title:string;
message:any;
}
@Component({
selector: 'confirm',
templateUrl: './confirm.component.html',
styleUrls: ['./confirm.component.css']
})
export class ConfirmComponent extends DialogComponent<ConfirmModel, boolean> implements ConfirmModel {
title: string;
message: any;
constructor(dialogService: DialogService) {
super(dialogService);
}
confirm() {
// on click on confirm button we set dialog result as true,
// ten we can get dialog result from caller code
this.close(true);
}
cancel() {
this.close(false);
}
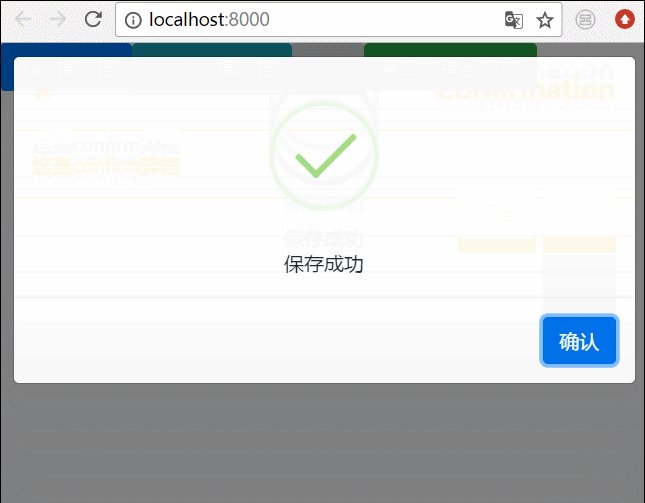
}Boîte contextuelle intégrée
(1)répertoire de démonstration--- -----app.component.ts--------app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BootstrapModalModule } from 'ngx-bootstrap-modal';
import { ModalModule } from 'ngx-bootstrap/modal';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BootstrapModalModule,
ModalModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }<p class="container"> <p class="row"> <button type="button" class="btn btn-default" (click)="show()">内置</button> </p> </p>
import { Component } from '@angular/core';
import { DialogService, BuiltInOptions } from "ngx-bootstrap-modal";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
constructor(public dialogService: DialogService) {
}
show(){
this.dialogService.show(<BuiltInOptions>{
content: '保存成功',
icon: 'success',
size: 'sm',
showCancelButton: false
})
}
}----- ---app.component.html
- -------app.module.ts
//app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ModalModule } from 'ngx-bootstrap/modal';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ModalModule.forRoot()
],
providers: [],
entryComponents: [
],
bootstrap: [AppComponent]
})
export class AppModule { }import { Component,TemplateRef } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { BsModalRef } from 'ngx-bootstrap/modal/modal-options.class';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
public modalRef: BsModalRef;
constructor(private modalService: BsModalService) {
}
showSecond(template: TemplateRef<any>){//传入的是一个组件
this.modalRef = this.modalService.show(template,{class: 'modal-lg'});//在这里通过BsModalService里面的show方法把它显示出来
};
}<p class="container"> <p class="row"> <button type="button" class="btn btn-success" (click)="showSecond(Template)">第二种弹出方式</button> </p> </p> <!--第二种弹出方法的组件--> <template #Template> <p class="modal-header tips-modal-header"> <h4 class="modal-title pull-left">第二种模态框</h4> <button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()"> <span aria-hidden="true">×</span> </button> </p> <p class="modal-body tips-modal-body"> <p class="tips-contain"><span>第二种模态框弹出方式</span></p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" (click)="modalRef.hide()">确定</button> <button type="button" class="btn btn-default" (click)="modalRef.hide()">取消</button> </p> </template>

La boîte modale BootStrap n'est pas centrée verticalement Comment résoudre
Imbrication de la boîte modale bootstrap, attribut tabindex et méthode de suppression des ombres
Explication détaillée de l'utilisation de la boîte modale bootstrap3-dialog-master
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Où est la lampe de poche du téléphone OnePlus ?
Où est la lampe de poche du téléphone OnePlus ?
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 utilisation du stockage local
utilisation du stockage local
 Tutoriel Laravel
Tutoriel Laravel
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500