
Cet article présente principalement l'explication détaillée de l'optimisation de la vitesse de chargement de la page d'accueil du projet vue. L'éditeur pense que c'est assez bon, je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Pour tout projet SPA, notamment les projets SAP côté mobile, la vitesse de chargement du premier écran doit être un sujet incontournable. Ensuite, je résumerai certaines des pratiques de notre projet. J'espère que cela inspirera d'autres personnes. Si vous avez un meilleur plan, n'hésitez pas à m'éclairer.
1 : Optimisation pour les bibliothèques js tierces
Les principales bibliothèques js tierces utilisées dans notre projet sont : vue, vue-router, vuex, axio, Nous avons également utilisé qiniu. Comme nous le savons tous, les fichiers js de ces bibliothèques dépendantes seront regroupés dans le fichier vender js. Si vous disposez de nombreuses bibliothèques dépendantes tierces et que celles-ci sont très volumineuses, le fichier vender sera très volumineux et la vitesse de chargement sera grande. du premier écran sera certainement ralenti.
Notre solution à ce problème consiste à utiliser le fichier cdn du document au lieu de l'emballer dans le fournisseur. La méthode spécifique est la suivante :
1 : Introduire le fichier js de la bibliothèque dépendante dans index.html
// index.html <script src="https://cdn.bootcss.com/vue/2.3.3/vue.min.js"></script> <script src="https://cdn.bootcss.com/axios/0.16.2/axios.min.js"></script>
2 : Supprimer l'importation de fichiers tiers js, car il a été référencé via la balise script lors de la première étape.
3 : Supprimez les fichiers js de la bibliothèque tierce du fichier du package
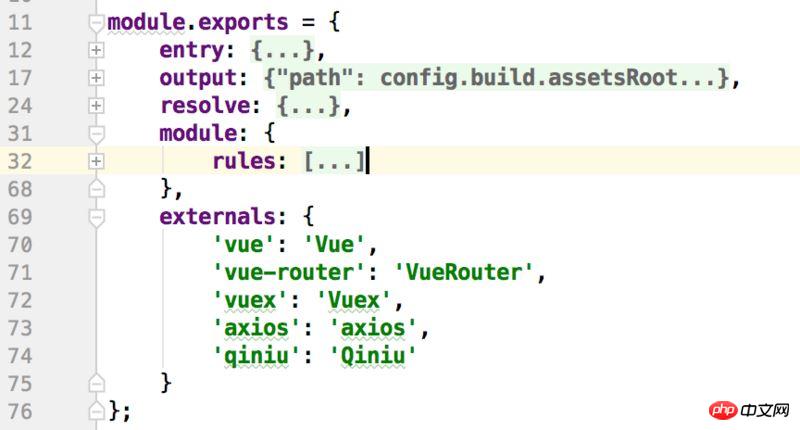
Cette étape consiste à utiliser les externes de webpack. La méthode spécifique consiste à ajouter des externes au même niveau que les règles dans le module du fichier build/webpack.base.conf.js :

Recommandations associées :
Introduction à l'accélération du chargement des pages HTML
Optimisation du code HTML pour accélérer chargement de la page Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que l'optimisation
qu'est-ce que l'optimisation
 Logiciel d'optimisation de mots clés Baidu
Logiciel d'optimisation de mots clés Baidu
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?
 Comment supprimer la bordure de la zone de texte
Comment supprimer la bordure de la zone de texte