 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple détaillé d'utilisation de vue pour encapsuler le plug-in et le publier sur npm
Exemple détaillé d'utilisation de vue pour encapsuler le plug-in et le publier sur npm
Exemple détaillé d'utilisation de vue pour encapsuler le plug-in et le publier sur npm
Cet article présente principalement la méthode et les étapes d'utilisation de vue pour encapsuler des plug-ins et les publier sur npm. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Liste des indicatifs régionaux des pays basée sur Vue
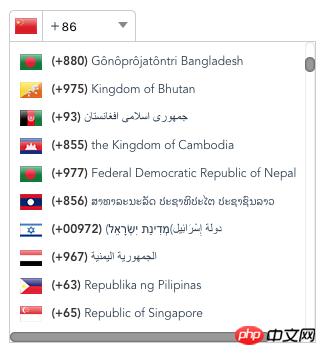
vue-flag-list contient les indicatifs régionaux de la plupart des pays. Cliquez sur le triangle à droite pour développer la liste et sélectionner l'indicatif régional du pays. S'il n'y a pas d'indicatif régional dans la liste, vous pouvez également saisir l'indicatif régional vous-même.

Liste globale des indicatifs régionaux
1.1 Composant d'initialisation
Utilisez vue-cli pour initialiser le composant, bien qu'il en existe de nombreux choses Non, parce que je connais cela, je vais simplement suivre cette étape.
vue init webpack vue-flag-list cd vue-flag-list cnpm install npm run dev
1.2 Implémenter des fonctions spécifiques selon vos propres besoins Mes principales fonctions sont écrites dans le composant vue-flag-list.vue.
<template>
<p id="flag">
...
</p>
</template>
<script>
export default {
name: 'vue-flag-list',
...
}
</script>
<style scoped>
...
</style>Une fois la fonction écrite, modifiez le package.json et les autres fichiers de configuration pour préparer l'empaquetage et la publication
1.3 Ajouter index.js
import flagComponent from './Vue-Flag-List.vue'
const VueFlagList = {
install: function (Vue) {
if (typeof window !== 'undefined' && window.Vue) {
Vue = window.Vue
}
Vue.component('VueFlagList', flagComponent)
}
}
export default VueFlagList1.4 Modifier le fichier de configuration
1.4.1 package.json
{
"name": "vue-flag-list",
"version": "1.0.0",
"description": "A vue plugin for entering and selecting area code",
"author": "guimin",
// 因为组件包是公用的,所以private为false
"private": false,
// 配置main结点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径
"main": "dist/vue-flag-list.min.js",
"scripts": {
"dev": "node build/dev-server.js",
"start": "node build/dev-server.js",
"build": "node build/build.js"
},
// 指定代码所在的仓库地址
"repository": {
"type": "git",
"url": "git+https://github.com/linmoer/vue-flag-list.git"
},
// 指定打包之后,包中存在的文件夹
"files": [
"dist",
"src"
],
// 指定关键字
"keywords": [
"vue",
"flag",
"code",
"flag code"
],
"license": "MIT", //开源协议
// 项目官网的url
"homepage": "https://github.com/linmoer/vue-flag-list#readme",
"dependencies": {
"vue": "^2.3.3"
},
"devDependencies": {
...
},
"engines": {...},
"browserslist": [...]
}1.4.2 fichier .gitignore
Parce que vous devez utiliser le dossier dist, mettez dist/ dans le fichier .gitignore Supprimer.
Fichier 1.4.3 webpack.prod.conf.js
Afin de prendre en charge plusieurs scénarios d'utilisation, nous devons choisir un format d'emballage approprié. Les formats de packaging courants incluent CMD, AMD et UMD qui ne peuvent être exécutés que dans l'environnement Node, AMD ne peut être exécuté que dans le navigateur et UMD prend en charge les deux environnements d'exécution. Évidemment, nous devrions choisir le format UMD. L'élément de paramètre qui spécifie le format de sortie dans Webpack est output.libraryTarget. Les formats pris en charge sont :
"var" - sortie sous la forme d'une variable : var Library = xxx (par défaut). );
"this" - sortie comme attribut de this : this["Library"] = xxx;
"commonjs" - sortie comme attribut des exportations Une sortie d'attribut : exports["Bibliothèque"] = xxx;
"commonjs2" - sortie sous la forme de module.exports : module.exports = xxx;
"amd" - Sortie au format AMD
"umd" - Sortie en AMD, CommonJS2 et propriétés globales simultanément.
Ce qui suit est un exemple de paramètres de sortie dans webpack.prod.conf.js :
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '',
filename: 'vue-flag-list.min.js',
library: 'VueFlagList',
libraryTarget: 'umd',
umdNamedDefine: true
},Vue est une dépendance externe de la bibliothèque de composants. Les utilisateurs de la bibliothèque de composants importeront Vue par eux-mêmes. Lors de l'empaquetage, Vue ne doit pas être empaquetée dans la bibliothèque de composants. Cependant, si vous importez la bibliothèque de composants packagés directement sous la forme d'une balise

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Mar 22, 2024 pm 09:21 PM
Mar 22, 2024 pm 09:21 PM
Vous pouvez consulter divers contenus sur Xiaohongshu, qui peuvent vous fournir diverses aides et vous aider à découvrir une vie meilleure. Si vous avez quelque chose que vous souhaitez partager, vous pouvez le publier ici afin que tout le monde puisse y jeter un œil. du temps, cela peut vous rapporter des bénéfices. C'est très rentable. Si vous ne savez pas comment publier vos œuvres ici, vous pouvez consulter le tutoriel. Vous pouvez utiliser ce logiciel tous les jours et publier divers contenus pour aider tout le monde à l'utiliser. c'est mieux. Ne le manquez pas si vous en avez besoin ! 1. Ouvrez Xiaohongshu et cliquez sur l'icône plus ci-dessous. 2. Il y a ici les options [Vidéo] [Image] [Image en direct] ; sélectionnez le contenu que vous souhaitez publier et cliquez pour vérifier. 3. Sélectionnez [Suivant] sur la page d'édition de contenu. 4. Saisissez le contenu textuel que vous souhaitez publier et cliquez sur [Publier le stylo]
 Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d'œuvres ? Comment publie-t-elle ses travaux ?
Mar 21, 2024 pm 06:36 PM
Avec le développement rapide des médias sociaux, les plateformes de vidéos courtes sont devenues le principal canal permettant à de nombreux utilisateurs de s'exprimer et de partager leur vie. De nombreux utilisateurs peuvent rencontrer divers problèmes lors de la publication de vidéos de leurs œuvres sur Xiaohongshu. Cet article abordera les raisons qui peuvent entraîner l'échec de la diffusion vidéo des œuvres de Xiaohongshu et fournira la méthode de diffusion correcte. 1. Pourquoi Xiaohongshu ne peut-il pas publier de vidéos d’œuvres ? La plate-forme Xiaohongshu peut occasionnellement rencontrer des pannes du système, qui peuvent être causées par la maintenance ou les mises à niveau du système. Dans ce cas, les utilisateurs peuvent rencontrer le problème de ne pas pouvoir publier de vidéos de leurs œuvres. Les utilisateurs doivent attendre patiemment que la plateforme revienne à la normale avant d'essayer de publier. Une connexion réseau instable ou lente peut empêcher les utilisateurs de publier des vidéos de leur travail sur Xiaohongshu. Les utilisateurs doivent confirmer leur environnement réseau pour s'assurer que la connexion est stable et
 Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
Pourquoi Xiaohongshu ne peut-il pas être libéré ? Que dois-je faire si le contenu publié par Xiaohongshu ne peut pas être affiché ?
Mar 21, 2024 pm 07:47 PM
En tant que plateforme de partage de style de vie, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et développer des produits. De nombreux utilisateurs ont signalé que leur contenu publié ne pouvait pas être affiché. Que se passe-t-il ? Cet article analysera les raisons possibles pour lesquelles Xiaohongshu ne peut pas être libéré et proposera des solutions. 1. Pourquoi Xiaohongshu ne peut-il pas être libéré ? Xiaohongshu applique des directives communautaires strictes et a une tolérance zéro pour la publication de publicités, de spam, de contenu vulgaire, etc. Si le contenu de l'utilisateur enfreint la réglementation, le système le bloquera et le contenu ne pourra pas être affiché. Xiaohongshu exige que les utilisateurs publient un contenu précieux et de haute qualité, et le contenu doit être unique et innovant. Si le contenu est trop générique et manque d’innovation, il risque de ne pas passer l’examen et donc de ne pas être affiché sur la plateforme. 3. Anomalie du compte
 Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
Guide du débutant PyCharm : compréhension complète de l'installation du plug-in !
Feb 25, 2024 pm 11:57 PM
PyCharm est un environnement de développement intégré (IDE) Python puissant et populaire qui fournit une multitude de fonctions et d'outils afin que les développeurs puissent écrire du code plus efficacement. Le mécanisme de plug-in de PyCharm est un outil puissant pour étendre ses fonctions. En installant différents plug-ins, diverses fonctions et fonctionnalités personnalisées peuvent être ajoutées à PyCharm. Par conséquent, il est crucial pour les débutants de PyCharm de comprendre et de maîtriser l’installation de plug-ins. Cet article vous donnera une introduction détaillée à l'installation complète du plug-in PyCharm.
 Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
Quel est le meilleur moment pour publier Xiaohongshu ? D'où publie-t-il le plus de recommandations de trafic ?
Mar 21, 2024 pm 08:11 PM
À l'ère actuelle des réseaux sociaux, Xiaohongshu est devenu une plateforme importante permettant aux jeunes de partager leur vie et d'obtenir des informations. De nombreux utilisateurs espèrent attirer plus d'attention et de trafic en publiant du contenu sur Xiaohongshu. Alors, quel est le meilleur moment pour publier du contenu ? Cet article explorera en détail la sélection de l'heure de publication de Xiaohongshu et le lieu de publication avec le plus de recommandations de trafic. 1. Quel est le meilleur moment pour publier Xiaohongshu ? Le meilleur moment pour publier du contenu sur Xiaohongshu est généralement pendant les périodes de forte activité des utilisateurs. Selon les caractéristiques et les habitudes comportementales des utilisateurs de Xiaohongshu, plusieurs périodes sont plus appropriées. Entre 19 heures et 21 heures, la plupart des utilisateurs sont rentrés chez eux après avoir quitté le travail et ont commencé à parcourir du contenu sur leur téléphone mobile à la recherche de détente et de divertissement. Par conséquent, le contenu publié pendant cette période est plus susceptible d’attirer les utilisateurs.
 Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
En tant que plate-forme sociale de commerce électronique populaire, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et leurs expériences d'achat. Parfois, nous pouvons publier par inadvertance du contenu inapproprié, qui doit être supprimé à temps pour mieux préserver notre image personnelle ou respecter les réglementations de la plateforme. 1. Comment supprimer les versions de Xiaohongshu ? 1. Connectez-vous à votre compte Xiaohongshu et accédez à votre page d'accueil personnelle. 2. Au bas de la page d'accueil personnelle, recherchez l'option « Mes créations » et cliquez pour entrer. 3. Sur la page « Mes créations », vous pouvez voir tout le contenu publié, y compris les notes, vidéos, etc. 4. Recherchez le contenu qui doit être supprimé et cliquez sur le bouton "..." à droite. 5. Dans le menu contextuel, sélectionnez l'option "Supprimer". 6. Après avoir confirmé la suppression, le contenu disparaîtra de votre page d'accueil personnelle et de votre page publique.
 Comment publier des œuvres sur l'application Xiaohongshu ? Tutoriel sur la publication d'œuvres sur l'application Xiaohongshu en cinq minutes ?
Mar 12, 2024 pm 05:10 PM
Comment publier des œuvres sur l'application Xiaohongshu ? Tutoriel sur la publication d'œuvres sur l'application Xiaohongshu en cinq minutes ?
Mar 12, 2024 pm 05:10 PM
Comment fonctionne la publication de l'application Xiaohongshu ? De nombreux amis savent qu'il existe un grand nombre d'œuvres créatives et un solide cercle de rencontres dans ce logiciel. Pour les utilisateurs qui découvrent ce logiciel, ils ne savent probablement pas comment publier leurs œuvres, afin que davantage de personnes puissent regarder l’autre côté de vous. Si vous ne savez toujours pas comment y publier les œuvres, référez-vous rapidement au tutoriel de cinq minutes sur la publication des œuvres sur l'application Xiaohongshu recommandé par l'éditeur de ce site. Tutoriel sur la publication d'œuvres dans l'application Xiaohongshu en cinq minutes 1. Cliquez sur [Trois] Comme le montre l'image, cliquez sur [Trois] pointé par la flèche rouge dans le coin supérieur gauche. 2. Cliquez sur [Creation Center] Comme indiqué sur l'image, cliquez sur [Creation Center] pointé par la flèche rouge. 3. Cliquez sur [Aller à publier] comme indiqué dans l'image,
 Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Comment publier les œuvres vidéo de Xiaohongshu ? À quoi dois-je faire attention lorsque je publie des vidéos ?
Mar 23, 2024 pm 08:50 PM
Avec l'essor des plateformes de vidéos courtes, Xiaohongshu est devenue une plateforme permettant à de nombreuses personnes de partager leur vie, de s'exprimer et de gagner du trafic. Sur cette plateforme, la publication d’œuvres vidéo est un moyen d’interaction très prisé. Alors, comment publier les œuvres vidéo de Xiaohongshu ? 1. Comment publier les œuvres vidéo de Xiaohongshu ? Tout d’abord, assurez-vous d’avoir un contenu vidéo prêt à partager. Vous pouvez utiliser votre téléphone portable ou un autre équipement photo pour prendre des photos, mais vous devez faire attention à la qualité de l'image et à la clarté du son. 2. Editer la vidéo : Afin de rendre le travail plus attrayant, vous pouvez éditer la vidéo. Vous pouvez utiliser un logiciel de montage vidéo professionnel, tel que Douyin, Kuaishou, etc., pour ajouter des filtres, de la musique, des sous-titres et d'autres éléments. 3. Choisissez une couverture : La couverture est la clé pour inciter les utilisateurs à cliquer. Choisissez une image claire et intéressante comme couverture pour inciter les utilisateurs à cliquer dessus.





