
Lorsque l'utilisateur remplit le compte et passe à la zone de mot de passe, utilisez ajax pour vérifier la disponibilité du compte. Cet article présente principalement en détail la fonction de vérification asynchrone du nom d'utilisateur d'Ajax. Les amis intéressés par ajax peuvent s'y référer
Jetons d'abord un coup d'œil à la disposition simple. Le rendu est le suivant
<.>
Fonction ajax :
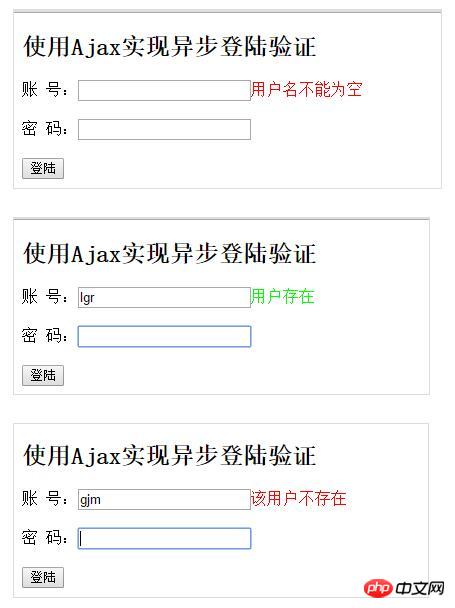
Lorsque l'utilisateur remplit le compte et passe à la zone du mot de passe, utilisez ajax pour vérifier la disponibilité du compte. La méthode de vérification est la suivante : créez d'abord un objet XMLHTTPRequest, puis envoyez les informations à vérifier (nom d'utilisateur) au serveur pour vérification, et enfin déterminez si le nom d'utilisateur est disponible en fonction de l'état renvoyé par le serveur.function checkAccount(){
var xmlhttp;
var name = document.getElementById("account").value;
if (window.XMLHttpRequest)
xmlhttp=new XMLHttpRequest();
else
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","login.php?account="+name,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200)
document.getElementById("accountStatus").innerHTML=xmlhttp.responseText;
}
Implémentation du code
index .htmlAjax登陆验证
使用Ajax实现异步登陆验证
<?php
$con = mysqli_connect("localhost","root","GDHL007","sysu");
if(!empty($_GET['account'])){
$sql1 = 'select * from login where account = "'.$_GET['account'].'"';
//数据库操作
$result1 = mysqli_query($con,$sql1);
if(mysqli_num_rows($result1)>0)
echo '<font style="color:#00FF00;">该用户存在</font>';
else
echo '<font style="color:#FF0000;">该用户不存在</font>';
mysqli_close($con);
}else
echo '<font style="color:#FF0000;">用户名不能为空</font>';
?>À propos de l'exemple d'encapsulation de la requête réseau ajax
Solution au problème de restauration et d'actualisation d'Ajax
Explication détaillée de la demande Ajax et du cas de coopération Filter
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quels serveurs y a-t-il sur le Web ?
Quels serveurs y a-t-il sur le Web ?
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 Utilisation de la fonction fclose
Utilisation de la fonction fclose
 utilisation de la fonction math.random
utilisation de la fonction math.random
 Introduction à la différence entre javascript et java
Introduction à la différence entre javascript et java