 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du plug-in de validation de formulaire jQuery Validate
Explication détaillée du plug-in de validation de formulaire jQuery Validate
Explication détaillée du plug-in de validation de formulaire jQuery Validate
Cet article présente principalement le code d'implémentation du plug-in de vérification du formulaire jQuery Validate. J'espère que cela pourra aider tout le monde.
1 Préparation à la vérification du formulaire
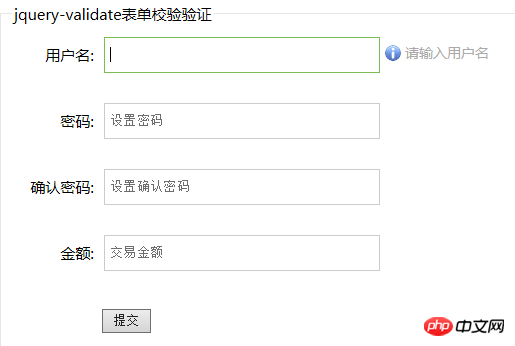
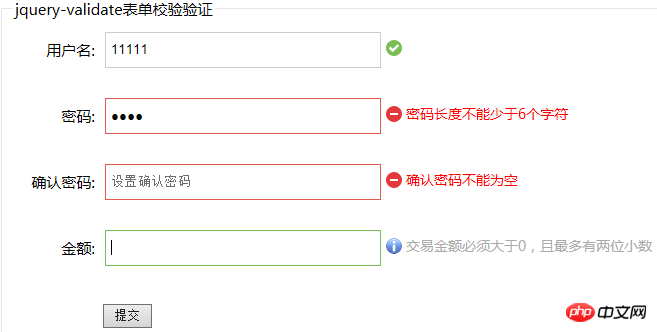
Avant de commencer une longue discussion, permettez-moi d'abord de vous montrer l'effet de la vérification du formulaire.



1. Cliquez sur l'élément de formulaire pour afficher l'invite d'aide 2. Lorsque la souris quitte l'élément de formulaire, commencez à vérifier les éléments 3. Après la souris s'en va, les invites d'erreur correctes et les rappels d'aide lorsque la souris est déplacée
Pour les débutants, la validation du formulaire HTML est une affaire extrêmement triviale. Pour faire un bon travail de vérification de formulaire, vous devez préparer les éléments de base suivants :
1.structure du formulaire html : contient les éléments du formulaire qui doivent être vérifiés
2.js logique ; contrôle : sous la forme qui doit être vérifiée Lier les événements à des éléments, tels que les clics, l'acquisition du focus, la perte de focus, etc., et définir les fonctions d'exécution correspondant à ces événements
3. Paramètres de style CSS : Pour Pour les éléments de formulaire qui doivent être vérifiés, vous devez définir le style initial par défaut et le style modifié après le déclenchement de l'événement de liaison d'élément.
Parmi ces trois éléments de base, la création de structure de formulaire html est relativement simple. L'objectif et la difficulté de la vérification de formulaire sont de savoir comment utiliser js pour rappeler rapidement et efficacement aux utilisateurs des informations sur les opérations de formulaire. Ici, je fais référence aux pages d'enregistrement de sociétés Internet bien connues telles que Baidu, 163 Mailbox, JD.com, et je résume les principales informations d'invite requises pour la vérification du formulaire comme suit :
1. Informations d'aide après le formulaire l'élément obtient le focus (correspondant au nom de classe du plug-in "tip");
2. Informations de réussite lorsque l'élément de formulaire est vérifié (correspondant au nom de classe "valid" dans le plug-in
3. Message d'erreur lorsque la vérification de l'élément du formulaire échoue (Nom de classe correspondant "erreur" dans le plug-in). Sans l'aide d'aucun plug-in, nous devons passer beaucoup de temps à rédiger différents types d'invites d'informations, à envisager de basculer entre différents styles et à rédiger quelques règles de validation de base. Le célèbre dicton dit : « La raison pour laquelle je peux voir plus loin, c'est parce que je me tiens sur les épaules de géants. » Pourquoi ne pas simplement utiliser certains plug-ins matures existants pour nous aider à écrire rapidement une fonction de validation de formulaire, ce qui peut non seulement améliorer l'efficacité, mais nous permettre également de prendre le temps de nous concentrer sur notre propre logique. Parmi les nombreux plug-ins de validation de formulaire, le plug-in jQuery validate est l'un des plus anciens plug-ins jQuery et a été vérifié par différents projets à travers le monde. Ses fonctionnalités sont les suivantes : 1. Règles de vérification intégrées : Il dispose de règles de vérification intégrées telles que les champs obligatoires, les numéros, les e-mails, les URL et les numéros de carte de crédit 2. Règles de vérification personnalisées : cela peut être très pratique Règles de vérification personnalisées localement (mises en œuvre via $.validator.addMethod(name, method, message)) ; 3. Invite d'informations de vérification simple et puissante : l'invite d'informations de vérification est par défaut et les informations par défaut de remplacement personnalisées sont fournies Fonction d'invite (obtenue en définissant le paramètre de message dans le plug-in 4. Vérification en temps réel : la vérification peut être déclenchée via des événements de saisie ou de flou, pas seulement) ; lorsque le formulaire est soumis. Ensuite, nous choisissons ce plug-in pour implémenter un exemple de validation de formulaire simple et esthétique. 2 Un petit exemple de plug-in jquery validate implémentant la validation de formulaire Avant d'introduire le plug-in jquery validate, vous devez introduire le fichier jquery.js dont il dépend (la version de jquery dans l'exemple est 1.9); Pendant le processus d'implémentation, afin d'obtenir de meilleurs résultats, j'ai étendu les fonctions originales de jquery validate dans le fichier jquery.validate.extend.js et modifié les options par défaut pertinentes, par conséquent, les fichiers ont besoin ; à introduire en tête du document Il y en a trois :<script src="jquery.js"></script> <script src="lib/jquery.validate.min.js"></script> <script src="lib/jquery.validate.extend.js"></script>
<form action="#" method="post" id="regForm"> <fieldset> <legend>jquery-validate表单校验验证</legend> <p class="item"> <label for="username" class="item-label">用户名:</label> <input type="text" id="username" name="username" class="item-text" placeholder="设置用户名" autocomplete="off" tip="请输入用户名"> </p> <p class="item"> <label for="password" class="item-label">密码:</label> <input type="password" id="password" name="password" class="item-text" placeholder="设置密码" tip="长度为6-16个字符"> </p> <p class="item"> <label for="password" class="item-label">确认密码:</label> <input type="password" name="repassword" class="item-text" placeholder="设置确认密码"> </p> <p class="item"> <label for="amt" class="item-label">金额:</label> <input type="text" id="amt" name="amt" class="item-text" placeholder="交易金额" tip="交易金额必须大于0,且最多有两位小数"> </p> <p class="item"> <input type="submit" value="提交" class="item-submit"> </p> </fieldset> </form>
接着我们通过js来实现对表单元素的校验。在校验之前,我对jquery validate插件进行了功能扩展,对默认的选项进行了重写覆盖。jquery validate插件默认只提供了校验正确及错误时的提示,缺少我们常见的帮助信息提示。为了解决这个问题,我仔细研究了插件的源码,发现插件本身提供了onfocusin(校验元素获得焦点时调用)和onfocusout(校验元素失去焦点时调用)这两个函数。通过修改默认参数的这两个接口,可以实现党用户鼠标点击或选择元素时(即元素获得焦点),提示帮助信息;在用户鼠标离开元素时(即元素失去焦点),移除帮助信息。
此外,jquery validate默认提供表单元素输入时的实时校验,因为我们要求在输入时只提示用户帮助信息,故需要关闭输入的实时校验,为此我们将默认参数中的onkeyup设置为null。
具体的扩展改进代码我放到了新增js脚本jquery.validate.extend.js中,代码如下:
/*******************************插件新功能-设置插件validator的默认参数*****************************************/
$.validator.setDefaults({
/*关闭键盘输入时的实时校验*/
onkeyup: null,
/*添加校验成功后的执行函数--修改提示内容,并为正确提示信息添加新的样式(默认是valid)*/
success: function(label){
/*label的默认正确样式为valid,需要通过validClass来重置,否则这里添加的其他样式不能被清除*/
label.text('').addClass('valid');
},
/*重写校验元素获得焦点后的执行函数--增加[1.光标移入元素时的帮助提示,2.校验元素的高亮显示]两个功能点*/
onfocusin: function( element ) {
this.lastActive = element;
/*1.帮助提示功能*/
this.addWrapper(this.errorsFor(element)).hide();
var tip = $(element).attr('tip');
if(tip && $(element).parent().children(".tip").length === 0){
$(element).parent().append("<label class='tip'>" + tip + "</label>");
}
/*2.校验元素的高亮显示*/
$(element).addClass('highlight');
// Hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.hideThese( this.errorsFor( element ) );
}
},
/*重写校验元素焦点离开时的执行函数--移除[1.添加的帮助提示,2.校验元素的高亮显示]*/
onfocusout: function( element ) {
/*1.帮助提示信息移除*/
$(element).parent().children(".tip").remove();
/*2.校验元素高亮样式移除*/
$(element).removeClass('highlight');
/*3.替换下面注释的原始代码,任何时候光标离开元素都触发校验功能*/
this.element( element );
/*if ( !this.checkable( element ) && ( element.name in this.submitted || !this.optional( element ) ) ) {
this.element( element );
}*/
}
});完善插件的功能后,现在就是重头戏——使用插件为表单元素绑定校验规则和校验信息。jquery validate插件提供validate方法实现form表单的元素校验,该方法的参数是一个包含键值对的对象。其中最常用的键有rules(为不同元素定义校验规则),messages(为不同元素定义错误提示信息),success(校验正确后的字符串或者是执行函数)。常见的校验规则有:required(是否必填),minlength(最小长度),maxlength(最大长度),email(email格式规则),url(url格式规则),date(date格式规则),rangelength(给定长度范围规则),equalTo(要求元素等于另一元素例如equalsTo:"#password")。下面的代码呈现了如何对表单中的用户名、密码等字段绑定校验规则:
<script>
$(document).ready(function(){
$("#regForm").validate({
rules: {
username:{
required: true,
minlength: 2
},
password:{
required: true,
minlength: 6,
maxlength: 16
},
repassword:{
required: true,
equalTo: "#password"
},
amt: {
required: true,
amtCheck: true
}
},
messages:{
username:{
required: "用户名不能为空",
minlength: "用户名的最小长度为2"
},
password:{
required: "密码不能为空",
minlength: "密码长度不能少于6个字符",
maxlength: "密码长度不能超过16个字符"
},
repassword:{
required: "确认密码不能为空",
equalTo: "确认密码和密码不一致"
},
amt: {
required: "金额不能为空"
}
}
});
});
</script>2.3 表单验证css样式
最后还要为页面元素添加css样式。插件中有一系列默认选项:其中默认错误显示标签为label,错误样式为label.error。上面在jquery.validate.extend.js文件中,有一个success函数需要说明一下。这个函数是在校验成功的时候执行的,我们在函数中为label提示标签添加了校验正确对应的样式label.valid。因此在css中如果要美化信息提示,需要对label相关样式如error,valid样式进行设计。此外我们在扩展插件功能中添加了一个class为tip的label标签,该标签仅在校验元素获得焦点时生成。为此,还需要设置label的tip样式。
完整的样式文件内容具体如下:
body{
font-family: Microsoft Yahei;
font-size: 15px;
}
fieldset{ width: 680px; }
legend{ margin-left: 8px; }
.item{
height: 56px;
line-height: 36px;
margin: 10px;
}
.item .item-label{
float: left;
width: 80px;
text-align: right;
}
.item-text{
float: left;
width: 244px;
height: 16px;
padding: 9px 25px 9px 5px;
margin-left: 10px;
border: 1px solid #ccc;
overflow: hidden;
}
.item-select{
float: left;
height: 34px;
border: 1px solid #ccc;
margin-left: 10px;
font-size: 14px;
padding: 6px 0px;
}
.item-submit{
margin-left: 88px;
}
input.error{
border: 1px solid #E6594E;
}
input.highlight{
border: 1px solid #7abd54;
}
label.error,label.tip{
float: left;
height: 32px;
line-height: 32px;
font-size: 14px;
text-align: left;
margin-left: 5px;
padding-left: 20px;
color: red;
background: url('error.png') no-repeat left center;
}
label.tip{
color: #aaa;
background: url('tip.png') no-repeat left center;
}
label.valid{
background: url('valid.png') no-repeat left center;
width: 32px;
}3 表单验证效果演示
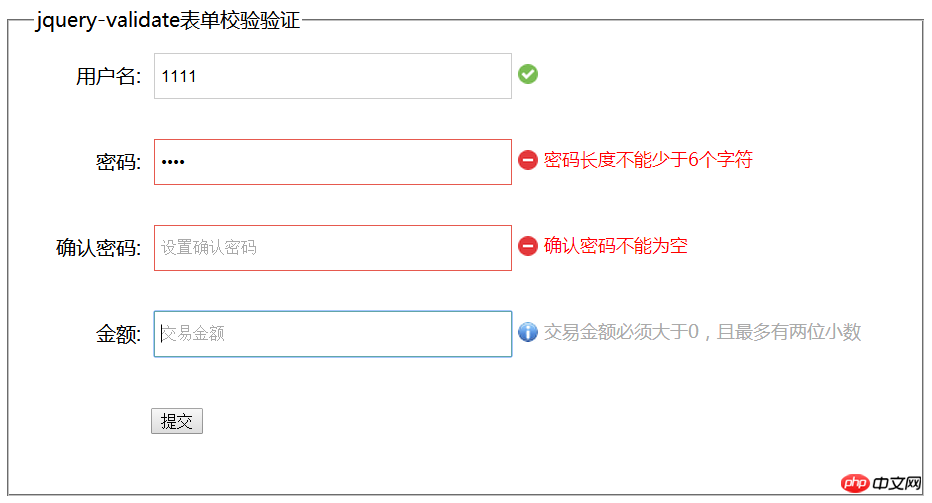
至此,表单校验的代码编写和插件的应用已经全部完成。在浏览器中运行代码,显示效果如下图:

基本上满足现在大多数网站表单验证的要求,如果需要增加验证规则,只需要在jquery.validate.extend.js中增加校验规则即可,例子如下:
/*******************************插件字段校验*****************************************/
$.validator.addMethod(
"amtCheck",
function(value, element){
/*var dotPos = value.indexOf('.');
return value > 0 && dotPos < 0 && (dotPos > 0 && value.substring(dotPos + 1) <= 2);*/
return value && /^\d*\.?\d{0,2}$/.test(value);
},
"金额必须大于0且小数位数不超过2位"
);相关推荐:
jquery.validate.js 多个相同name的处理方式详解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Partagez trois solutions expliquant pourquoi le navigateur Edge ne prend pas en charge ce plug-in
Mar 13, 2024 pm 04:34 PM
Lorsque les utilisateurs utilisent le navigateur Edge, ils peuvent ajouter des plug-ins pour répondre davantage à leurs besoins. Mais lors de l'ajout d'un plug-in, cela indique que ce plug-in n'est pas pris en charge. Comment résoudre ce problème ? Aujourd'hui, l'éditeur partagera avec vous trois solutions. Venez l'essayer. Méthode 1 : essayez d’utiliser un autre navigateur. Méthode 2 : Le Flash Player du navigateur peut être obsolète ou manquant, ce qui rend le plug-in non pris en charge. Vous pouvez télécharger la dernière version sur le site officiel. Méthode 3 : Appuyez simultanément sur les touches « Ctrl+Shift+Delete ». Cliquez sur "Effacer les données" et rouvrez le navigateur.
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment débloquer le plug-in Google Chrome s'il est bloqué
Apr 01, 2024 pm 01:41 PM
Comment débloquer le plug-in Google Chrome s'il est bloqué
Apr 01, 2024 pm 01:41 PM
Comment débloquer le plug-in Google Chrome ? De nombreux utilisateurs aiment installer divers plug-ins utiles lors de l'utilisation de Google Chrome. Ces plug-ins peuvent fournir des fonctions et des services riches et améliorer l'efficacité du travail. Cependant, certains utilisateurs affirment qu'après avoir installé les plug-ins dans Google Chrome, les plug-ins le feront. toujours affiché est bloqué, alors comment débloquer le plug-in après avoir rencontré cette situation ? Laissez maintenant l'éditeur vous montrer les étapes pour débloquer les plug-ins dans Google Chrome. Les amis dans le besoin devraient venir y jeter un œil. Comment débloquer les plug-ins dans Google Chrome Étape 1. Lorsque l'invite bloquée apparaît, cliquez sur la « Barre de contrôle » et sélectionnez « Installer le contrôle ActiveX ». 2. Ouvrez ensuite le menu « Outils » du navigateur et cliquez sur « Options Internet ». 3.
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique





