
Une fois la méthode prop introduite dans les versions supérieures de jquery, quand faut-il utiliser prop ? Quand utiliser attr ? Quelle est la différence entre les deux ? Ces problèmes surviennent. L'article suivant vous présente principalement les informations pertinentes sur la différence entre attr et prop dans Jquery. Les amis qui en ont besoin peuvent s'y référer ensemble. J'espère que cela pourra aider tout le monde.
Processus pratique
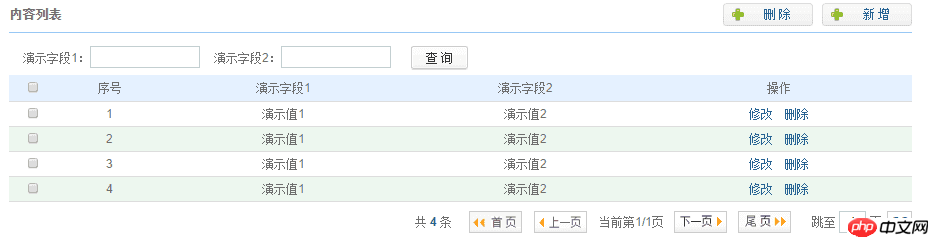
Il y a quelque temps, un collègue a fait une page, et l'effet est comme ça

Page
Lorsque vous cliquez sur la case à cocher dans le coin supérieur gauche, vous devez sélectionner toutes les cases à cocher ci-dessous. Notre code est comme ceci
$("input[name='checkbox']").attr("checked",true);Cependant, il n'a aucun effet. Plus tard, ce fut le cas. changé pour ceci, et c'est mieux
$(function(){
$("#all").click(function(){
if($("#all").prop("checked")){
$("input[name='checkbox']").prop("checked",true);
}else{
$("input[name='checkbox']").prop("checked",false);
}
});
});Je suis donc allé voir la documentation officielle pour vérifier la différence entre attr et prop, et j'ai découvert que je ne pouvais pas du tout la comprendre, comme indiqué ci-dessous


Alors, nous avons fait une expérience
c1:<input id="c1" name="checkbox" type="checkbox" checked="checked" /></br>
c2:<input id="c2" name="checkbox" type="checkbox" checked=true/></br>
c3:<input id="c3" name="checkbox" type="checkbox" checked=""/></br>
c4:<input id="c4" name="checkbox" type="checkbox" checked/></br>
c5:<input id="c5" name="checkbox" type="checkbox" /></br>
c6:<input id="c6" name="checkbox" type="checkbox" checked=false/></br>
var a1=$("#c1").attr("checked");
var a2=$("#c2").attr("checked");
var a3=$("#c3").attr("checked");
var a4=$("#c4").attr("checked");
var a5=$("#c5").attr("checked");
var a6=$("#c6").attr("checked");
var p1=$("#c1").prop("checked");
var p2=$("#c2").prop("checked");
var p3=$("#c3").prop("checked");
var p4=$("#c4").prop("checked");
var p5=$("#c5").prop("checked");
var p6=$("#c6").prop("checked");
console.log("a1:"+a1);
console.log("a2:"+a2);
console.log("a3:"+a3);
console.log("a4:"+a4);
console.log("a5:"+a5);
console.log("a6:"+a6);
console.log("p1:"+p1);
console.log("p2:"+p2);
console.log("p3:"+p3);
console.log("p4:"+p4);
console.log("p5:"+p5);
console.log("p6:"+p6);Le résultat est comme ça (chrome)

L'effet
Découvrir attr La valeur de retour de est soit cochée, soit indéfinie, et la valeur de retour de prop n'est que vraie et fausse.
Après recherche et test sur Internet, les résultats de la fonction
prop() sont :
1. S'il existe un attribut correspondant, renvoie la valeur d'attribut spécifiée.
2. S'il n'y a pas d'attribut correspondant, la valeur de retour est une chaîne vide.
Le résultat de la fonction attr() :
1. S'il existe un attribut correspondant, renvoie la valeur d'attribut spécifiée.
2. S'il n'y a pas d'attribut correspondant, la valeur de retour n'est pas définie.
Pour les attributs inhérents à l'élément HTML lui-même, utilisez la méthode prop lors du traitement.
Pour nos propres attributs DOM personnalisés des éléments HTML, utilisez la méthode attr lors de leur traitement.
Attributs avec deux attributs vrai et faux, tels que vérifié, sélectionné ou désactivé, utilisez prop()
Recommandations associées :
dans jQuery .La différence entre attr() et .data()
Introduction à l'utilisation de getAttribute en JavaScript
sélecteur jquery [attribute=value ] apparaît Solutions aux problèmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?