
Cet article présente principalement l'exemple de code d'effet de positionnement fixe de la barre de navigation jQuery, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
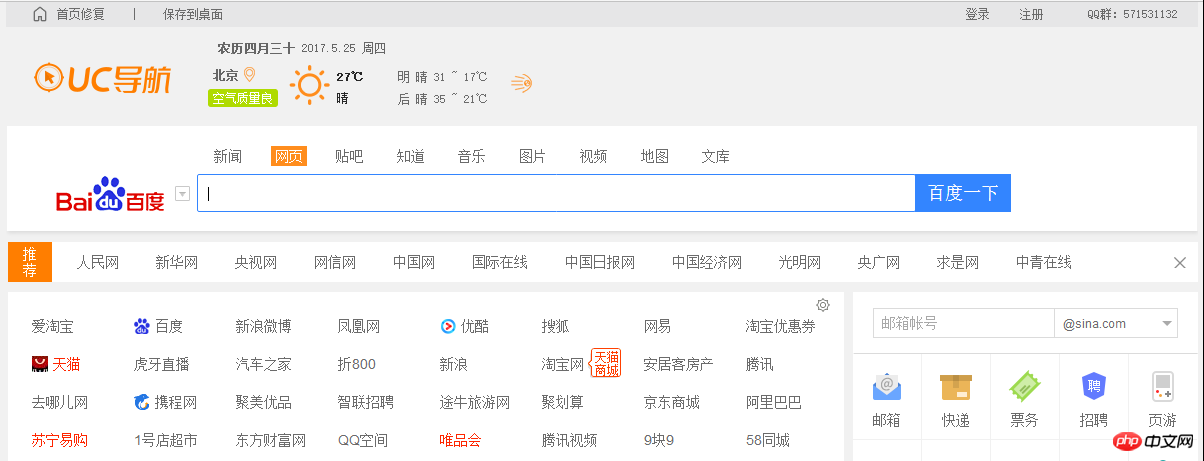
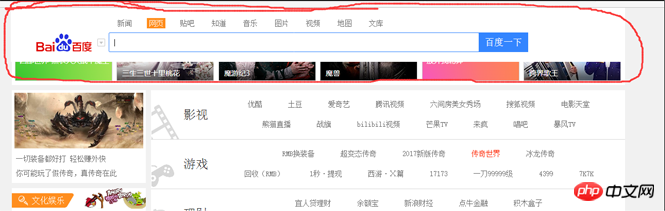
Rendu d'implémentation :

Lorsque vous glissez vers le bas, la barre de navigation est fixe

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
display: block;
margin: 0 auto;
}
img#search.dhgd{
position: fixed;
left: 50%;
margin-left: -596px;
top: 0px;
}
</style>
<script src="jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 给浏览器加滚动条事件
$(window).scroll(function(){
//获得当前已滚动上去的距离
var t = $(document).scrollTop();
console.log('=================='+t)
if(t>126){
$("#search").addClass('dhgd');
}else{
$("#search").removeClass('dhgd');
}
})
})
</script>
</head>
<body style="background: #F1F1F1;">



</body>
</html>Recommandations associées :
Partage du code graphique et texte pour la production de barre de navigation html
Comment utiliser DIV et CSS pour créer une barre de navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment localiser l'emplacement du téléphone portable de quelqu'un d'autre
Comment localiser l'emplacement du téléphone portable de quelqu'un d'autre
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery