 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de partage de navigation fixe lorsque jQuery.Pin défile verticalement
Exemple de partage de navigation fixe lorsque jQuery.Pin défile verticalement
Exemple de partage de navigation fixe lorsque jQuery.Pin défile verticalement
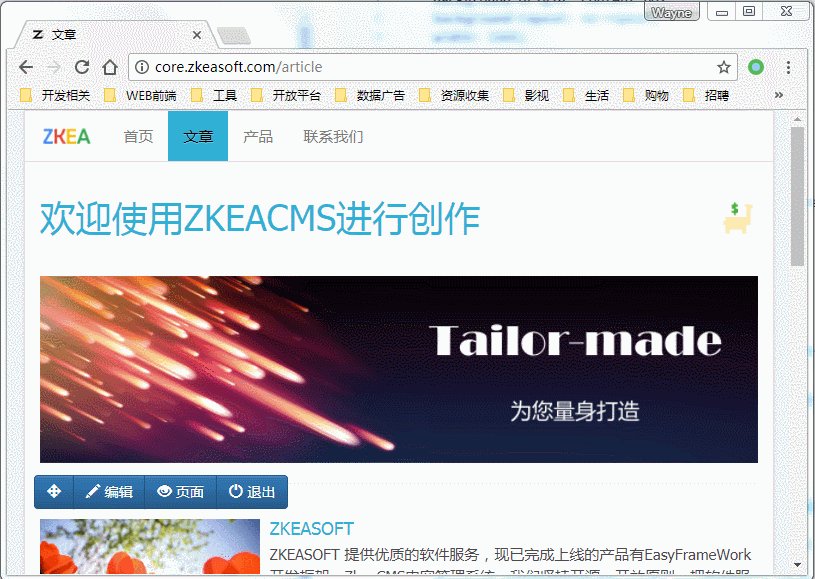
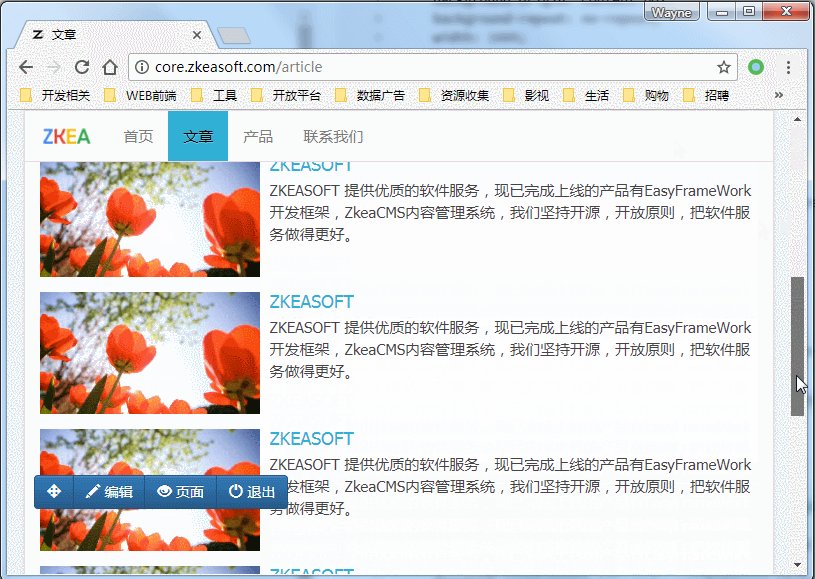
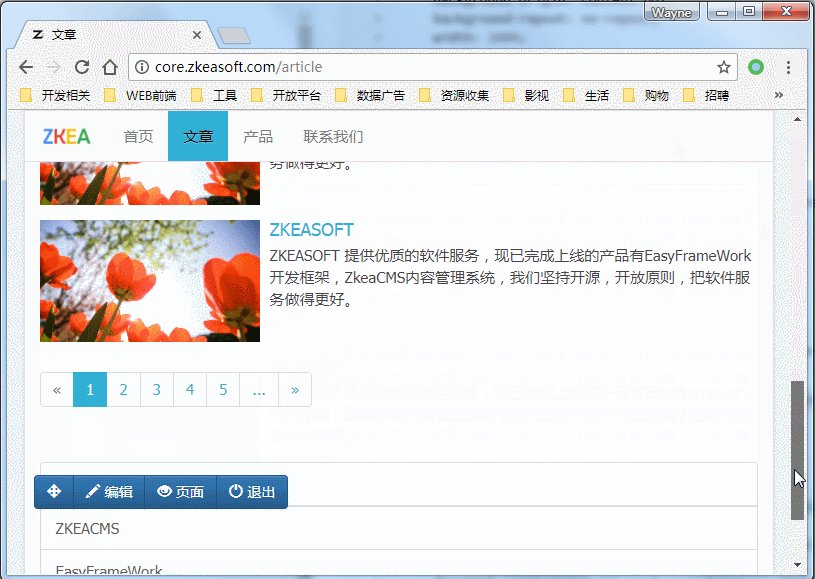
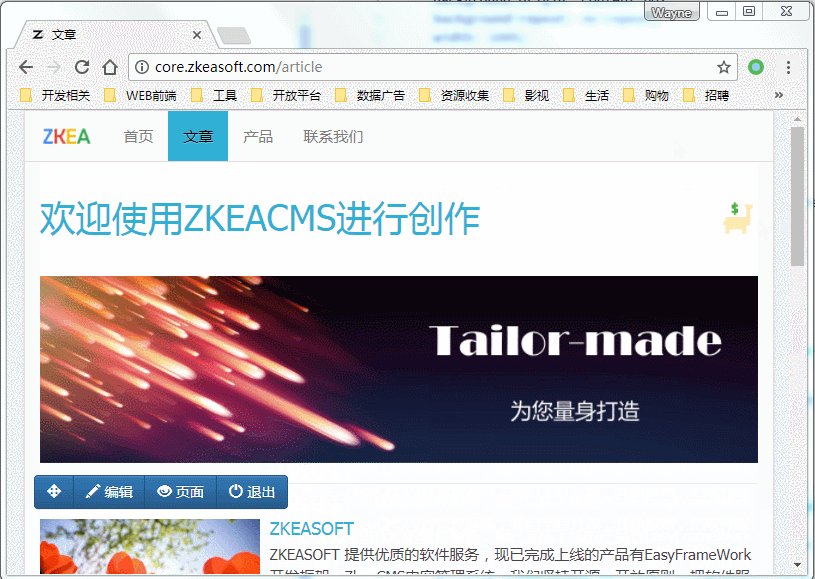
La navigation de ZKEACMS ne peut pas être corrigée par défaut. Elle défile au fur et à mesure que la page défile. Afin d'avoir une meilleure expérience utilisateur, lorsque la page défile vers le bas, la navigation peut être corrigée en haut, ce qui facilite la tâche des utilisateurs. cliquer. Cet article présente principalement en détail la méthode de correction de la navigation lors de l'utilisation de jQuery.Pin pour le défilement vertical. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
jQuery Pin
Avec l'aide de jQuery.Pin, un plug-in pour jQuery, ce plug-in peut être utilisé pour épingler des éléments sur la page.
http://webpop.github.io/jquery.pin/
Ajouter un script
Ajouter un script à la page, utilisez jquery.pin pour épingler la navigation. Pour réduire le nombre de fois où vous devez ajouter un script, vous pouvez ajouter le script à la mise en page afin qu'il soit appliqué à toutes les pages qui utilisent ce bureau.
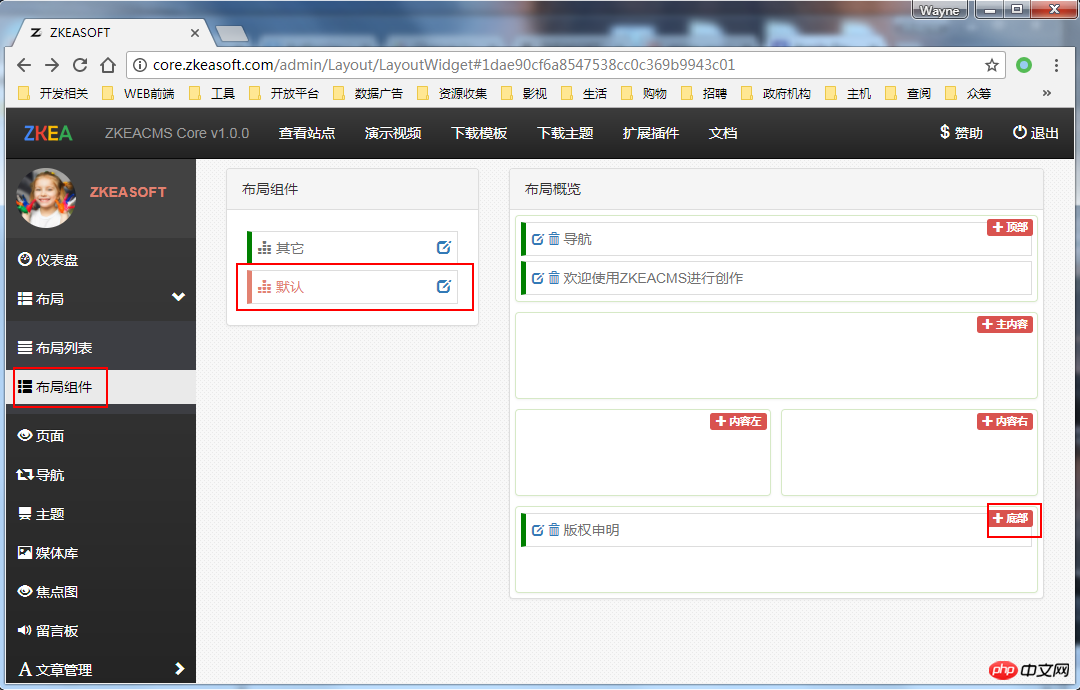
1. Composant de mise en page -> Mise en page par défaut ->

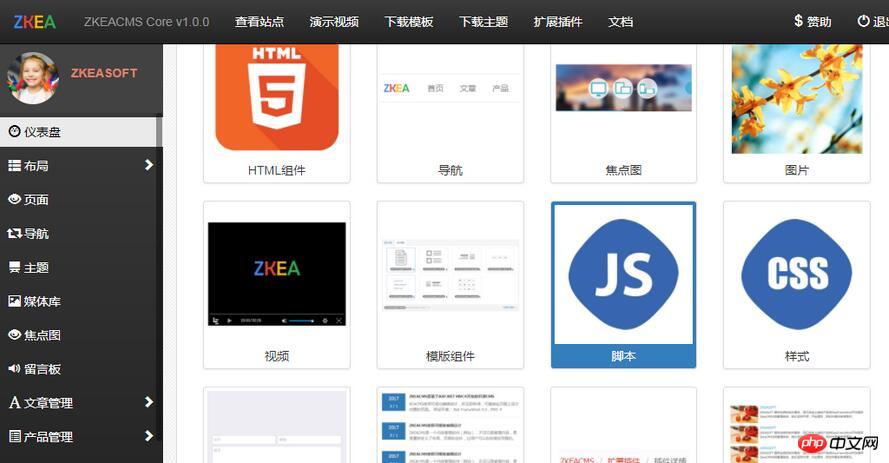
2. Sélectionnez le composant de script et cliquez sur Suivant

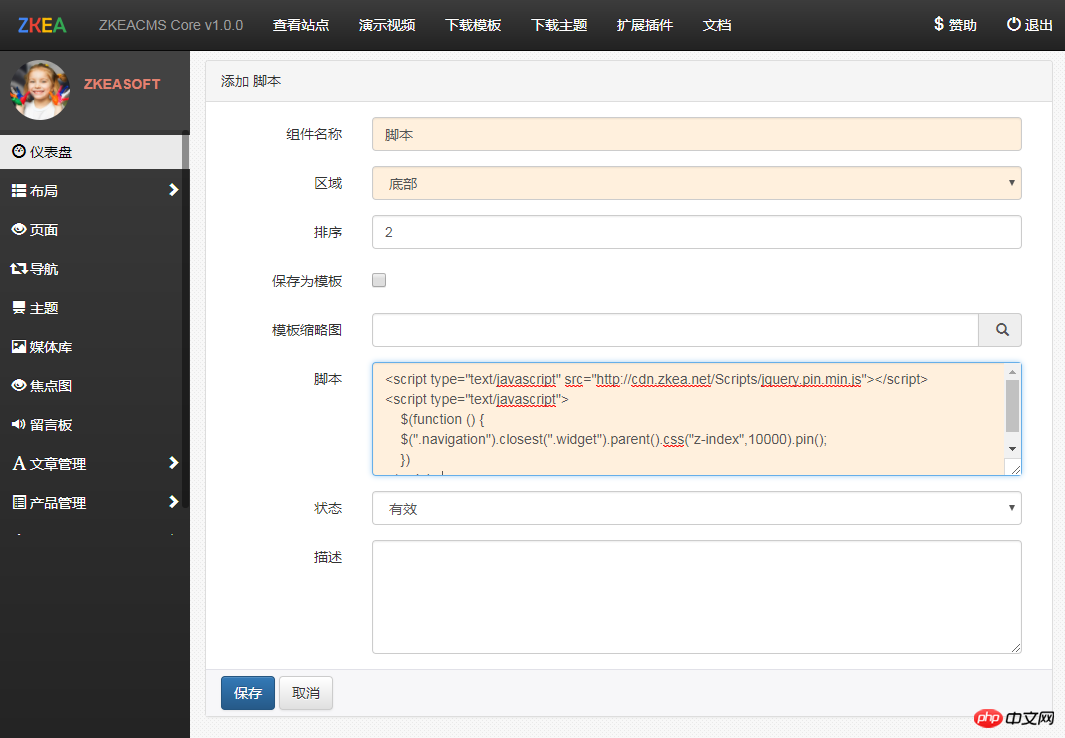
3. Entrez le contenu du script suivant et enregistrez
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>

Utiliser jQuery pour obtenir un effet de barre de navigation fixe
Comment corriger la barre de navigation_html/css_WEB-ITnose
jQuery implémente la tête Baidu Tieba effet de navigation fixe_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment définir un fond d'écran de verrouillage d'ordinateur qui ne changera pas
Jan 17, 2024 pm 03:24 PM
Comment définir un fond d'écran de verrouillage d'ordinateur qui ne changera pas
Jan 17, 2024 pm 03:24 PM
D'une manière générale, le motif d'arrière-plan du bureau d'un ordinateur peut être ajusté par l'utilisateur. Cependant, certains utilisateurs de Windows 10 souhaitent pouvoir corriger l’image d’arrière-plan du bureau sur leur ordinateur, mais ils ne savent pas comment la définir. En fait, c’est très simple et facile à utiliser. Comment réparer le fond d'écran de l'écran de verrouillage de l'ordinateur sans le modifier 1. Cliquez avec le bouton droit sur l'image que vous souhaitez définir et sélectionnez Définir comme image d'arrière-plan 2. Win+R pour ouvrir et exécuter, puis entrez « gpedit.msc » 3. Développez jusqu'à : Configuration utilisateur - Modèles de gestion - Panneau de configuration-Personnalisation 4. Cliquez sur Personnalisation, puis sélectionnez "Empêcher les modifications de l'arrière-plan du bureau". 5. Sélectionnez Activé 6. Ouvrez ensuite les paramètres et entrez l'arrière-plan. Lorsque vous voyez ces petits mots, cela signifie que c'est le cas. a été mis en.
 Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Convertir le disque fixe VirtualBox en disque dynamique et vice versa
Mar 25, 2024 am 09:36 AM
Lors de la création d'une machine virtuelle, il vous sera demandé de sélectionner un type de disque, vous pouvez sélectionner un disque fixe ou un disque dynamique. Et si vous choisissez des disques fixes et réalisez plus tard que vous avez besoin de disques dynamiques, ou vice versa, vous pouvez convertir l'un en l'autre ? Dans cet article, nous verrons comment convertir un disque fixe VirtualBox en disque dynamique et vice versa. Un disque dynamique est un disque dur virtuel qui a initialement une petite taille et qui augmente à mesure que vous stockez des données dans la machine virtuelle. Les disques dynamiques sont très efficaces pour économiser de l'espace de stockage, car ils n'occupent que l'espace de stockage de l'hôte nécessaire. Cependant, à mesure que la capacité du disque augmente, les performances de votre ordinateur peuvent être légèrement affectées. Les disques fixes et les disques dynamiques sont couramment utilisés dans les machines virtuelles
 Comment garder le panneau des widgets toujours visible dans Windows 11
Aug 13, 2023 pm 07:13 PM
Comment garder le panneau des widgets toujours visible dans Windows 11
Aug 13, 2023 pm 07:13 PM
Comment toujours afficher le tableau des widgets lors de l’ouverture sous Windows 11 ? Eh bien, vous pouvez commencer par télécharger et installer les dernières mises à jour Windows. Dans le dernier correctif de mise à jour du programme Insider, Microsoft a révélé que les utilisateurs des canaux Développement et Canary pourront épingler le tableau des widgets afin qu'il soit toujours visible d'un coup d'œil. Comment toujours afficher le tableau des widgets ouvert dans Windows 11 Selon Microsoft, pour épingler un tableau à ouvrir, cliquez simplement sur l'icône en forme de punaise dans le coin supérieur droit du tableau. Une fois votre tableau épinglé ouvert, le tableau des widgets n'ignorera plus la fermeture. Pendant que le tableau est épinglé, vous pouvez toujours le fermer en ouvrant le tableau des widgets via le bouton Widgets de la barre des tâches. quand le widget
 Sortie de la dernière version 18.8.0 de l'application Baidu Maps, introduisant pour la première fois la fonction radar de feux de circulation et ajoutant une fonction de recommandation de stationnement en temps réel
Aug 06, 2023 pm 06:05 PM
Sortie de la dernière version 18.8.0 de l'application Baidu Maps, introduisant pour la première fois la fonction radar de feux de circulation et ajoutant une fonction de recommandation de stationnement en temps réel
Aug 06, 2023 pm 06:05 PM
Les versions Android et iOS de Baidu Map App ont publié la version 18.8.0, qui introduit pour la première fois la fonction radar des feux de circulation, leader du secteur. Selon l'introduction officielle, après avoir allumé le radar des feux de circulation, il prend en charge la détection automatique. des feux de circulation pendant la conduite sans avoir à saisir une destination. Beidou High-Precision peut positionner en temps réel, plus d'un million de feux de circulation à travers le pays déclenchent automatiquement des rappels de vagues vertes. De plus, la nouvelle fonction offre également une navigation entièrement silencieuse, rendant la zone de la carte plus concise, les informations clés claires en un coup d'œil et aucune diffusion vocale, permettant au conducteur de se concentrer davantage sur la conduite. Baidu Maps lancera une fonction de compte à rebours des feux de circulation. Octobre 2020, prenant en charge la prévision du compte à rebours en temps réel, la navigation affichera automatiquement les secondes restantes du compte à rebours à l'approche d'un carrefour de feux de circulation, permettant aux utilisateurs de toujours comprendre les conditions routières à venir. Compte à rebours aux feux tricolores jusqu'au 31 décembre 2022
 Dans quel logiciel de navigation le package vocal de navigation pour le football est-il inclus ?
Nov 09, 2022 pm 04:33 PM
Dans quel logiciel de navigation le package vocal de navigation pour le football est-il inclus ?
Nov 09, 2022 pm 04:33 PM
Le package vocal de navigation de football du logiciel « Amap Navigation » est l'un des packages vocaux de navigation pour la version automobile de la carte Amap. Le contenu est la voix de navigation de la version de commentaire de football de Huang Jianxiang. Méthode de paramétrage : 1. Ouvrez le logiciel Amap ; 2. Cliquez pour accéder à l'option « Plus d'outils » – « Navigation Voice » ; 3. Recherchez « Huang Jianxiang Passionate Voice » et cliquez sur « Télécharger » 4. Sur la page contextuelle ; , cliquez sur " Utilisez simplement la voix".
 Qu'est-ce que le chiffre 8 horizontal sur la carte de navigation ?
Jun 27, 2023 am 11:43 AM
Qu'est-ce que le chiffre 8 horizontal sur la carte de navigation ?
Jun 27, 2023 am 11:43 AM
Le chiffre 8 horizontal sur la carte de navigation signifie brume, modéré est un signal d'avertissement jaune 8 et grave est un signal d'avertissement orange 8.
 Comment épingler des notes d'ordinateur sur le bureau
Feb 15, 2024 pm 04:00 PM
Comment épingler des notes d'ordinateur sur le bureau
Feb 15, 2024 pm 04:00 PM
Le système d'exploitation Windows 10 est pré-intégré avec une fonction de note pratique afin que les utilisateurs estimés puissent rédiger des notes ou des messages temporaires à leur guise. Supposons que vous souhaitiez l'utiliser comme un outil pour trouver et utiliser des notes autocollantes rapidement et facilement, ou que vous souhaitiez épingler ce petit programme pratique au centre du grand écran pour une référence facile. Vous pouvez réaliser les souhaits ci-dessus en quelques simples. étapes : Comment épingler des pense-bêtes sur votre ordinateur Sur le bureau 1. Cliquez sur Démarrer, puis cliquez sur le pense-bête ici 2. Après avoir ouvert le pense-bête, vous pouvez directement saisir le contenu correspondant ici, et vous pouvez également cliquer sur le signe plus. ci-dessus pour ajouter un tout nouveau contenu. 3. Si vous souhaitez utiliser un tiers Si vous disposez d'un logiciel de prise de notes, vous pouvez saisir les paramètres du logiciel correspondant à utiliser.
 Amap lance une version améliorée du service ETA de conduite : analyse en temps réel des conditions routières actuelles et heure d'arrivée estimée plus précise
Apr 30, 2024 am 08:37 AM
Amap lance une version améliorée du service ETA de conduite : analyse en temps réel des conditions routières actuelles et heure d'arrivée estimée plus précise
Apr 30, 2024 am 08:37 AM
Selon les informations de ce site le 29 avril, Amap a officiellement annoncé le lancement d'une version améliorée de la conduite ETA (Remarque de ce site : ETA est l'heure d'arrivée estimée, qui fait référence au temps estimé qu'il faudra à l'utilisateur pour partir. à partir du moment présent et suivre un itinéraire donné jusqu'à la destination), qui vise à aider les utilisateurs à établir des estimations plus précises de la durée de la planification d'itinéraire et des conditions de circulation, et à les aider à prendre des décisions de voyage. Cette application cartographique est la dernière mise à niveau de l'application Amap. Elle introduit le « modèle de réseau neuronal convolutionnel à graphique à très grande échelle », qui peut mieux capturer et apprendre les modèles de flux de trafic, prendre en charge les réseaux routiers urbains et les systèmes autoroutiers, et peut décrire avec précision l'évolution spatio-temporelle. changements dynamiques des conditions de circulation. De plus, la nouvelle version de la carte intègre davantage le modèle de prédiction de séries chronologiques iTransformer pour prendre en charge l'analyse en temps réel.





