Analyse du sélecteur de plage de dates jQuery
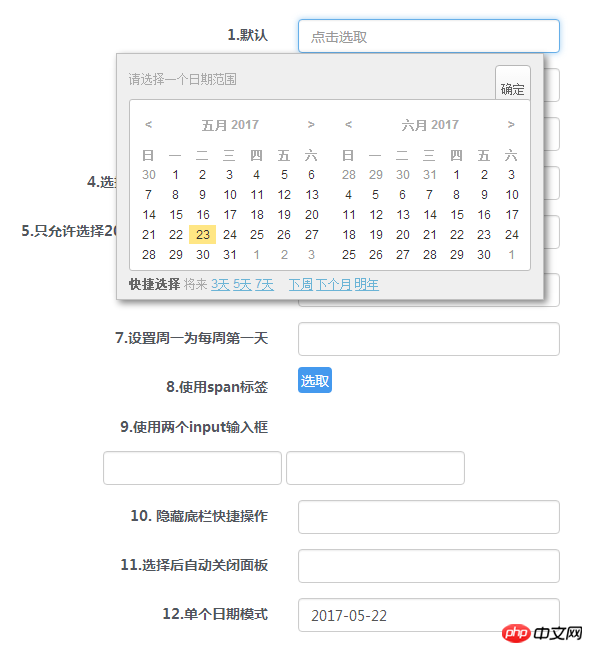
jQuery Date Range Picker est un plug-in de sélecteur de dates jQuery qui permet aux utilisateurs de sélectionner une plage de dates et d'heures. L'ensemble du plug-in de sélecteur de date utilise CSS pour rendre les styles, et il est très facile de personnaliser l'habillage à l'aide de CSS. Et la compatibilité du navigateur est très bonne et prend en charge plusieurs formats d'heure.

Voir la démo Télécharger le code source
Préparez-vous
Utilisez ce sélecteur de date plug-in Nécessite la prise en charge de jQuery 1.3.2+ et Moment 2.2.0+.
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
Structure HTML
Ajoutez la structure HTML suivante à l'endroit où le sélecteur de date doit être placé, qui est une entrée boîte.
<input type="text" id="datepicker" value="">
Appel du plugin
L'appel du plugin jQuery Date Range Picker est très simple, tout comme les autres plugins jQuery courants :
$('#datepicker').dateRangePicker(option);
Paramètres de configuration
Les paramètres de configuration par défaut de ce sélecteur de date sont les suivants :
{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
daypAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format (String) : Format de la date du moment. Cliquez ici pour consulter la documentation Moment.
separator (String) : Le séparateur entre les chaînes de date.
langue (String) : Les langues prédéfinies sont "en" et "cn". Vous pouvez personnaliser la langue à l'aide de ce paramètre. Il peut également être réglé sur « auto » pour permettre au navigateur de détecter lui-même la langue.
startOfWeek (String) : "dimanche" ou "lundi".
getValue (Fonction) : Cette fonction est appelée lors de l'obtention de la plage de dates à partir de l'élément DOM, et le contexte de la fonction est défini sur le DOM du sélecteur de date.
setValue (Fonction) : Cette fonction est appelée lors de l'écriture d'une plage de dates dans un élément DOM.
startDate (String ou false) : Définissez la date la plus ancienne autorisée par l'utilisateur, le format est le même que format.
endDate (String ou false) : Définissez la dernière date autorisée par l'utilisateur, le format est le même que format.
minDays (Number) : Ce paramètre définit le nombre minimum de jours dans la plage de dates. S'il est défini sur 0, cela signifie qu'il n'y a pas de limite au nombre minimum de jours.
maxDays (Number) : Ce paramètre définit le nombre maximum de jours dans la plage de dates. S'il est défini sur 0, cela signifie qu'il n'y a pas de limite au nombre maximum de jours.
showShortcuts (Boolean) : M. ou masquer la zone des raccourcis.
heure (Objet) : Si ce paramètre est autorisé, une sélection de plage de temps sera ajoutée.
raccourcis (Objet) : Définir les boutons des boutons de raccourci.
customShortcuts (Array) : Définissez des boutons de raccourci personnalisés.
inline (booléen) : utilisez le mode inline pour afficher le sélecteur de date au lieu du mode superposition. S’il est défini sur true, les paramètres du conteneur doivent être définis ensemble.
conteneur (String, sélecteur css || Objet DOM) : L'élément DOM du sélecteur de date à rendre.
alwaysOpen (Boolean) : si vous utilisez le mode en ligne, vous souhaiterez peut-être afficher le sélecteur de date lors du chargement de la page. Lorsque ce paramètre est défini sur true, le bouton "fermer" sera masqué.
singleDate (Boolean) : défini sur true pour sélectionner une seule date.
batchMode (false / 'week' / 'month') : Mode de traitement automatique par lots.
Événements
Trois événements sont déclenchés lorsque ce sélecteur de date sélectionne une plage de dates dans le DOM.
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});API
Après avoir appelé $(dom).dateRangePicker() :
$(dom).data('dateRangePicker') .setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object .clear(); // clear date range .close(); // close date range picker overlay .open(); // open date range picker overlay .destroy(); // destroy all date range picker related things
Adresse du projet : https://github.com/longbill/jquery-date-range-picker
Recommandations associées :
Un tutoriel d'utilisation du sélecteur de plage de dates jQuery
Sélecteur de date JQuery UI Explication détaillée du sélecteur de date
Heure open source React Native Explication détaillée du composant de sélecteur de date
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse des raisons pour lesquelles le répertoire secondaire du CMS DreamWeaver ne peut pas être ouvert
Mar 13, 2024 pm 06:24 PM
Analyse des raisons pour lesquelles le répertoire secondaire du CMS DreamWeaver ne peut pas être ouvert
Mar 13, 2024 pm 06:24 PM
Titre : Analyse des raisons et des solutions pour lesquelles le répertoire secondaire de DreamWeaver CMS ne peut pas être ouvert. Dreamweaver CMS (DedeCMS) est un puissant système de gestion de contenu open source largement utilisé dans la construction de divers sites Web. Cependant, parfois pendant le processus de création d'un site Web, vous pouvez rencontrer une situation dans laquelle le répertoire secondaire ne peut pas être ouvert, ce qui perturbe le fonctionnement normal du site Web. Dans cet article, nous analyserons les raisons possibles pour lesquelles le répertoire secondaire ne peut pas être ouvert et fournirons des exemples de code spécifiques pour résoudre ce problème. 1. Analyse des causes possibles : Problème de configuration des règles pseudo-statiques : pendant l'utilisation
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Analyser si le langage de programmation principal de Tencent est Go
Mar 27, 2024 pm 04:21 PM
Analyser si le langage de programmation principal de Tencent est Go
Mar 27, 2024 pm 04:21 PM
Titre : Le principal langage de programmation de Tencent Go : Une analyse approfondie En tant que principale entreprise technologique chinoise, Tencent a toujours attiré beaucoup d’attention dans son choix de langages de programmation. Ces dernières années, certains pensent que Tencent adopte principalement Go comme principal langage de programmation. Cet article procédera à une analyse approfondie pour déterminer si le principal langage de programmation de Tencent est Go et donnera des exemples de code spécifiques pour étayer ce point de vue. 1. Application du langage Go dans Tencent Go est un langage de programmation open source développé par Google. Son efficacité, sa concurrence et sa simplicité sont appréciées par de nombreux développeurs.
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






