 interface Web
interface Web
 js tutoriel
js tutoriel
 Tutoriel sur la configuration des environnements de développement Webpack, Babel et React
Tutoriel sur la configuration des environnements de développement Webpack, Babel et React
Tutoriel sur la configuration des environnements de développement Webpack, Babel et React
Cet article présente principalement les étapes détaillées de configuration de l'environnement de développement Webpack+Babel+React. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Apprenez à connaître Webpack
Avant de créer une application, découvrons d'abord Webpack est un outil d'empaquetage de modules qui peut empaqueter divers fichiers (par exemple : ReactJS, Babel , Coffeescript, Less/Sass, etc.) sont compilés sous forme de modules puis packagés.
2. Installer Webpack
Pour commencer à utiliser Webpack pour le développement dans le projet, nous devons d'abord l'installer dans l'environnement global.
npm install webpack -g
3. Créez un projet
Après l'installation, créez un projet nommé learn-webpack et entrez dans le dossier Projet. , bien sûr, vous pouvez nommer le projet comme vous le souhaitez.
mkdir learn-webpack && cd learn-webpack
Trouvez le dossier du projet que vous venez de créer via l'éditeur

Créons maintenant 2 fichiers :
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
Puis exécutez dans le terminal
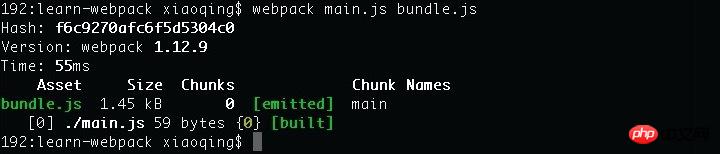
webpack ./app.js ./dist/bundle.js

Enfin, exécutez pour démarrer le service http local
python -m SimpleHTTPServer
À ce moment, vous pouvez entrer dans le navigateur : http://localhost:8000

Si vous pouvez Si vous voir Bonjour tout le monde ! dans le navigateur, cela signifie que vous avez utilisé avec succès Webpack pour empaqueter et compiler main.js dans bundle.js.
Définir un fichier de configuration
Ce qui précède n'est qu'une brève introduction à l'utilisation de Webpack. En fait, chaque projet doit contenir un webpack.config, utilisé. pour indiquer à Webpack ce qui doit être fait.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Maintenant, exécutez dans le terminal : webpack
Voyez si c'est le même qu'avant de saisir webpack ./app.js ./dist/ bundle. Les résultats d’empaquetage et de compilation de js sont les mêmes.
entrée : Spécifiez le fichier d'entrée empaqueté
1 Emballez un seul fichier dans un seul fichier de sortie et écrivez directement le nom du fichier, par exemple : entrée : "main.js "
2. Regroupez plusieurs fichiers dans un seul fichier de sortie et placez les noms de fichiers dans un tableau, par exemple : entrée :['main.js','xx.js']
3. Regroupez plusieurs fichiers dans plusieurs fichiers de sortie, mettez le nom du fichier dans une paire de clés, par exemple : entrée : {a:'main.js',b:'xx.js'}
sortie : configurer les résultats d'emballage
le chemin est le dossier de sortie défini, le nom de fichier est le nom du fichier de résultats d'emballage, si le fichier d'entrée d'emballage désigné est la 1 ou 2 situations ci-dessus, le nom de fichier est directement comme vous le souhaitez Le nom du fichier de sortie. S'il s'agit du troisième cas, le nom de fichier doit être écrit sous la forme [nom].filename.js, et [nom] dans le nom de fichier est la clé d'entrée.
Surveiller les modifications et empaqueter automatiquement
Lorsque nous apportons constamment des modifications au code, afin de ne pas le modifier une seule fois, nous l'emballons à nouveau manuellement. Vous pouvez utiliser la fonction de surveillance de Webpack.
webpack --watch ou webpack -w
Ou vous pouvez définir watch sur true directement dans le code de configuration
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Utiliser Babel
Qu'est-ce que Babel ? Babel est un compilateur JavaScript. Utilisez-le pour convertir la syntaxe ES6 en syntaxe ES5 afin qu'elle puisse être exécutée dans les environnements actuels.
Exécuter dans le terminal : npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
Une fois l'installation terminée, vous devez modifier le webpack précédent. config.js vers :
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Vous pouvez maintenant écrire du code dans le fichier en utilisant la syntaxe ES6. Testons-le et ajoutons :
à l'application. js
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6 prend en charge l'utilisation de flèches pour définir les fonctions. Si vous pouvez voir le texte imprimé "J'utilise maintenant Babel sur la console", cela signifie que notre module Babel fonctionne avec succès. installé. Commencez à écrire du code en utilisant ES6.
L'élément loaders indique le chargeur utilisé pour charger ce type de ressource.
test est une expression régulière, indiquant le type de ressource à faire correspondre.
exclude spécifie les fichiers qui doivent être ignorés. Nous spécifions /node_modules/ ici.
la requête a deux façons d'écrire, l'une consiste à suivre directement le nom du chargeur sous forme de chaîne :
loader: 'babel-loader?presets[]=es2015
L'autre est telle que décrite dans ce Affichage de l'article :
query: {
presets: ['es2015']
}resolve.extensions est utilisé pour indiquer quels suffixes le programme complète et reconnaît automatiquement,
Notez que les extensions sont le premier C'est une chaîne vide ! Correspond à la situation où aucun suffixe n'est requis
5 Combiné avec React
Nous avons déjà configuré Webpack et Babel. et fait quelques présentations. L'environnement de base a été mis en place, et maintenant nous commençons à utiliser React.
Entrez le code suivant dans le terminal pour installer React et React-Dom
npm install react react-dom --save
Babel针对React的所有的预设插件
npm install babel-preset-react --save-dev
由于我们增加了react的预设插件,所以需要对webpack.config.js进行修改。
将module -> loaders下面的query修改如下:
query: {
presets: ['es2015','react']
}现在创建一个名为hello.js的文件
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;然后将app.js里面的文件修改如下:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et



