 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication de l'exemple d'application du diagramme de topologie de réseau HTML5
Explication de l'exemple d'application du diagramme de topologie de réseau HTML5
Explication de l'exemple d'application du diagramme de topologie de réseau HTML5
Cet article présente principalement des informations pertinentes sur le développement rapide d'applications de cartographie topologique de réseau basées sur HTML5. L'éditeur pense qu'il est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
À partir d'aujourd'hui, nous analyserons comment créer une application de graphique de topologie HTML5 Canvas à partir du niveau le plus basique. HT encapsule en interne un composant de graphique de topologie ht.graph.GraphView (ci-après dénommé GraphView), qui est le Le composant avec les fonctions 2D les plus riches du framework HT et ses bibliothèques de classes associées se trouvent sous le package ht.graph. GraphView possède des fonctions de présentation et d'édition graphiques de base, des fonctions de connexion de nœuds topologiques et de mise en page automatique, des objets prédéfinis dans des secteurs tels que l'énergie et les télécommunications, et des effets spéciaux tels que le rendu d'animation. Par conséquent, il a un large éventail d'applications et peut être utilisé comme un. Outil de dessin et ressources humaines dans le domaine de la surveillance. Il dispose d'une interface informatique et peut être utilisé comme outil d'édition graphique général et peut être étendu à des applications d'entreprise telles que des flux de travail et des organigrammes. Pour faire simple : le diagramme de topologie est un terme généralisé. Diagramme de topologie de réseau de gestion de réseau de télécommunications, diagramme de topologie de réseau électrique, diagramme de surveillance de contrôle industriel, diagramme de flux de travail, carte cérébrale de réflexion, etc. En termes simples, il est composé de connexions de nœuds. Ce sont les diagrammes topologiques mentionnés ici.
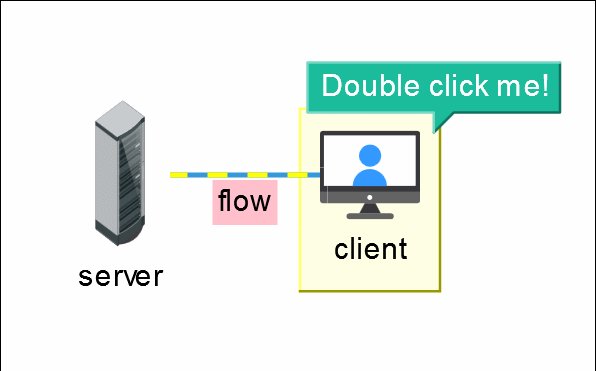
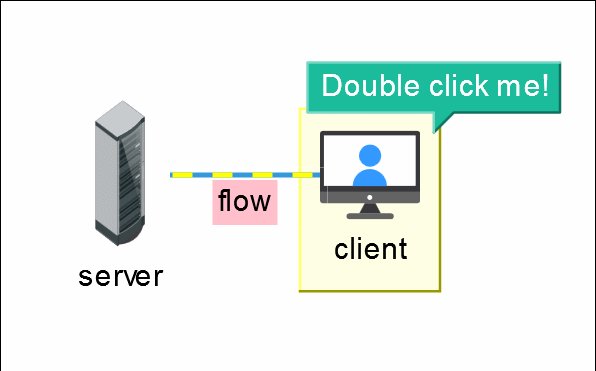
Il est très simple de développer un diagramme de topologie de réseau en utilisant HT. Il suffit de quelques lignes de code pour compléter un simple diagramme de topologie de serveur et de client :

Cet exemple est très basique et complète presque toutes les fonctions topologiques du serveur et du client. Sans plus tarder, devinez combien de lignes de code il a fallu pour inclure toutes les parties des balises HTML dans cet exemple ? Il n'y a que 50 lignes sans les lignes vides. J'ai aussi fait beaucoup de conception de style. Après tout, l'exemple pour tout le monde ne peut pas être trop moche ~
Vous pouvez télécharger le code vous-même sur tuputu_jb51.rar. . Veuillez noter qu'il existe un fichier json, il y aura des problèmes entre domaines avec les images et vous devrez utiliser Firefox ou un serveur local pour l'exécuter.
Expliquons d'abord que HT est une solution unique pour l'interface graphique des applications d'entreprise basée sur la norme HTML5. Elle comprend une riche bibliothèque de classes de développement d'interface graphique telle que des composants généraux, des composants topologiques et un rendu 3D. Les utilisateurs n'ont qu'à introduire ht.js, et cela n'entre en conflit avec rien d'autre, car HT déclare uniquement une variable globale ht, rien de plus.
Ensuite, analysez la partie code. Tout d'abord, construisez la scène du diagramme de topologie :
dm = new ht.DataModel();//数据容器 gv = new ht.graph.GraphView(dm);//拓扑组件 参数为dm 绑定的数据模型 gv.addToDOM();//将拓扑图添加进body体中
La racine de tous les composants de HT est un p, via getView() pour obtenir, nous avons utilisé cette méthode dans la méthode addToDOM :
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件底层 p
style = view.style;
document.body.appendChild(view);//将底层 p 添加进 body 体中
style.left = '0';//HT 一般将组件都设置为 absolute 的绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件监听窗口大小变化,iv 为延时刷新组件
}Ajoutez ensuite les nœuds « serveur » et « client » à la scène topologique :
var server = new ht.Node(); server.setName('server');//设置节点名称,显示在节点下方 server.setImage('serverImage');//设置节点图片 server.setSize(20, 60);//设置节点大小 dm.add(server);//将节点添加进数据容器dm中 server.setPosition(100, 100);//设置节点坐标(x, y) var group = new ht.Group();//组,组中可以有多个节点 group.setImage('groupImage');//设置图片 dm.add(group); var client = new ht.Node();//这个节点是添加进组中的 client.setName('client'); client.setImage('clientImage'); dm.add(client); group.addChild(client);//组添加孩子 group.setExpanded(true);//设置组为展开模式 client.setPosition(200, 100);//设置节点位置 如果组中只有一个节点,那么这个节点的位置可以为组的位置
La connexion entre le serveur et le client ? 2 lignes de code terminées ! En fait, la méthode d'ajout de nœuds en HT est très simple. Elle ne nécessite généralement que 2 lignes de code : déclarez d'abord la variable d'instance, puis ajoutez la variable d'instance au conteneur de données.
var edge = new ht.Edge(server, client); dm.add(edge);
Nous sommes curieux de savoir comment est réalisée la ligne pointillée ? La formation de la ligne pointillée se construit sur la ligne de connexion. Il y a trois étapes :
Introduire le fichier ht-dashflow.js
- <🎜 ; > L'attribut de style edge.dash.flow de la connexion est défini sur true
- Activez le commutateur de flux de lignes pointillées dans le composant de scène, voici gv.enableDashFlow(true) ;
edge.s({//节点设置样式属性
'edge.dash': true,//显示虚线
'edge.dash.flow': true,//开启虚线流动
'edge.dash.color': 'yellow',//虚线颜色
'edge.dash.pattern': [8, 8],//虚线样式
'label': 'flow',//节点注释
'label.background': 'pink',//节点注释背景颜色
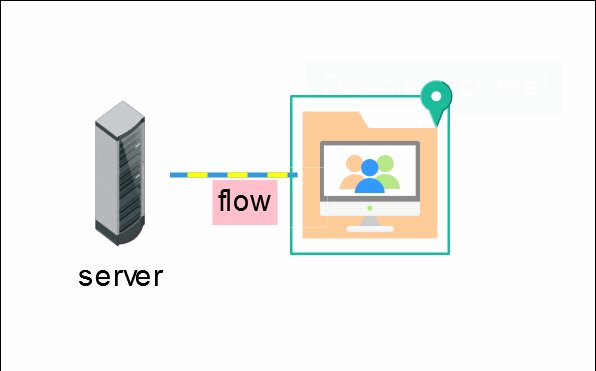
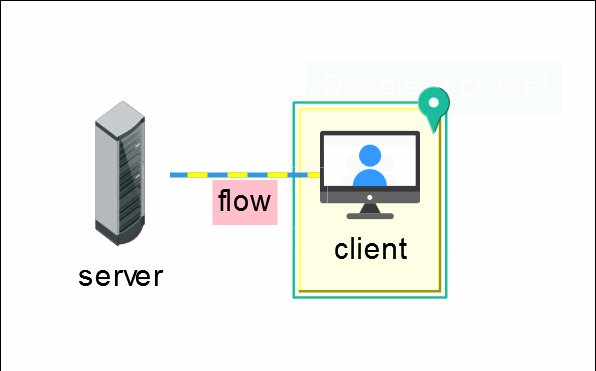
});group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//设置组的背景颜色
'note': "Double click me!",//标注 显示的内容
'note.position': 13,//标注位置
'note.offset.y': 10,//标注位置y轴偏移
});Recommandations associées :
Introduction à la carte topologique de planification de tâches de graphe dirigé
Explication détaillée de la carte topologique de réseau HTML5 intégrant OpenLayers pour implémenter une application de carte SIG ( image)
Explication graphique détaillée de l'optimisation des performances du diagramme de topologie de réseau HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.





