 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la disposition classique CSS Disposition du pied de page collant
Explication détaillée de la disposition classique CSS Disposition du pied de page collant
Explication détaillée de la disposition classique CSS Disposition du pied de page collant
Cet article présente principalement les informations pertinentes sur la disposition du pied de page collant qui explique en détail la disposition CSS classique. L'éditeur pense qu'elle est assez bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Qu'est-ce que la disposition du pied de page collant ?
Nos méthodes courantes de mise en page de pages Web sont généralement divisées en partie en-tête (en-tête), partie contenu (zone de contenu) et partie pied de page (pied de page). Lorsqu'il y a moins de contenu dans la zone d'en-tête et dans la zone de contenu, la zone de pied de page n'est pas disposée avec la zone de contenu mais est toujours affichée en bas de l'écran. Lorsqu'il y a beaucoup de contenu dans la zone de contenu, le pied de page peut être affiché en bas de la page au fur et à mesure du déroulement du document. Il s’agit de la légendaire disposition du pied de page Sticky. N'est-ce pas facile à comprendre ? Ce n’est pas grave si vous ne comprenez pas. Laissez-moi vous donner un exemple simple.
Par exemple
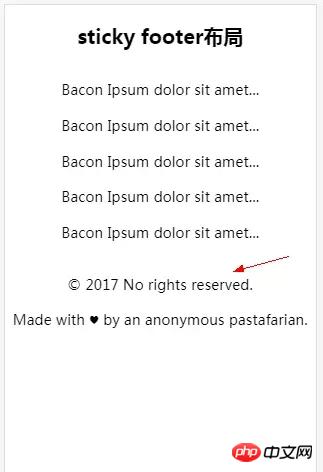
Lorsqu'il y a moins de contenu, le flux normal de documents s'affiche comme suit :

Dans un flux de documents normal, lorsqu'il y a moins de contenu, la section de pied de page n'est pas toujours fixée en bas de l'écran. À ce moment-là, il est temps que la légendaire disposition du pied de page sitcky apparaisse.
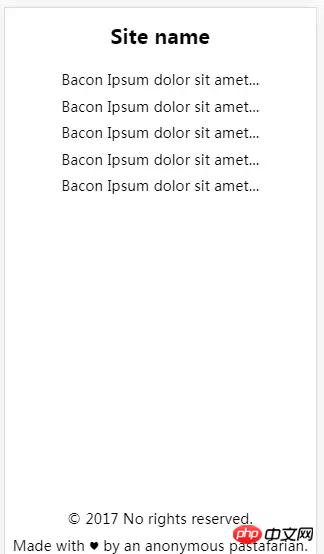
L'effet de disposition du pied de page collant est le suivant :

Peu importe la quantité de contenu dans la zone de contenu, le pied de page est toujours affiché en bas de l’écran. Lorsque la zone de contenu dépasse la hauteur de l’écran. Le pied de page apparaîtra toujours tout en bas de la page. Maintenant que tout le monde connaît le vrai visage du pied de page collant, voyons comment il est implémenté.
Implémentation de la disposition du pied de page collant
Méthode de disposition de la marge négative
Code HTML :
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p>Code CSS :
p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}Remarque : Le padding-bottom dans main et la valeur de marge négative dans le pied de page doivent être cohérents.
mise en page flexible
code html :
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>code css :
body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}La mise en page flexible a une structure simple et un code rationalisé. En raison de la compatibilité de flex, vous devez faire attention lorsque vous utilisez cette méthode de mise en page.
Résumé
Ceci conclut notre discussion. J'espère que cela sera utile à mes amis. C’est aussi la première fois que j’enregistre un blog. J’espère que vous me supporterez s’il n’est pas assez complet et me donnerez des conseils. La disposition du pied de page collant est également une disposition classique en CSS. Les débutants devraient être familiers avec cette disposition. Bien sûr, si vous l’utilisez beaucoup, vous l’apprendrez naturellement.
Recommandations associées :
Sticky Footer Explication détaillée de deux exemples de routine de fond absolu
Quelle est la disposition du Sticky footer ?
CSS Sticky Footer : CSS absolu parfait bottom_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.





