 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 HTML empêche l'iframe d'accéder à la page et utilise l'iframe pour intégrer la version Web de WeChat dans la page.
HTML empêche l'iframe d'accéder à la page et utilise l'iframe pour intégrer la version Web de WeChat dans la page.
HTML empêche l'iframe d'accéder à la page et utilise l'iframe pour intégrer la version Web de WeChat dans la page.
Quelles fonctions Winform combiné avec HTML5 peut-il réaliser ? J'ai soudainement eu un caprice et j'ai voulu y intégrer une version Web de WeChat. L'éditeur ci-dessous vous expliquera comment empêcher les iframes d'accéder à la page en utilisant HTML et utiliser les iframes pour intégrer la version Web de WeChat dans la page. écoutez, j'espère que cela peut aider tout le monde.
Je veux juste faire une petite chose qui combine winform avec html5. Je me suis soudainement intéressé et j'ai voulu y intégrer une version Web de WeChat.
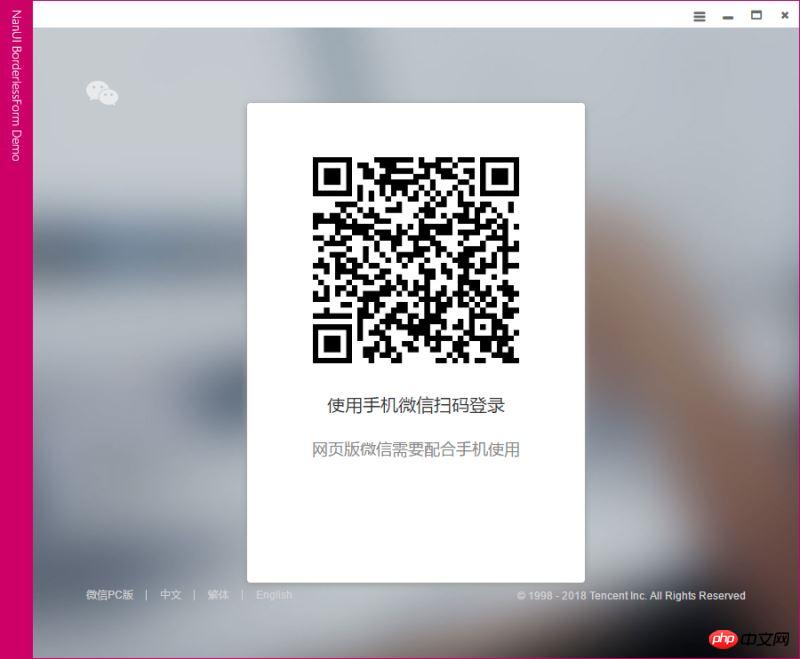
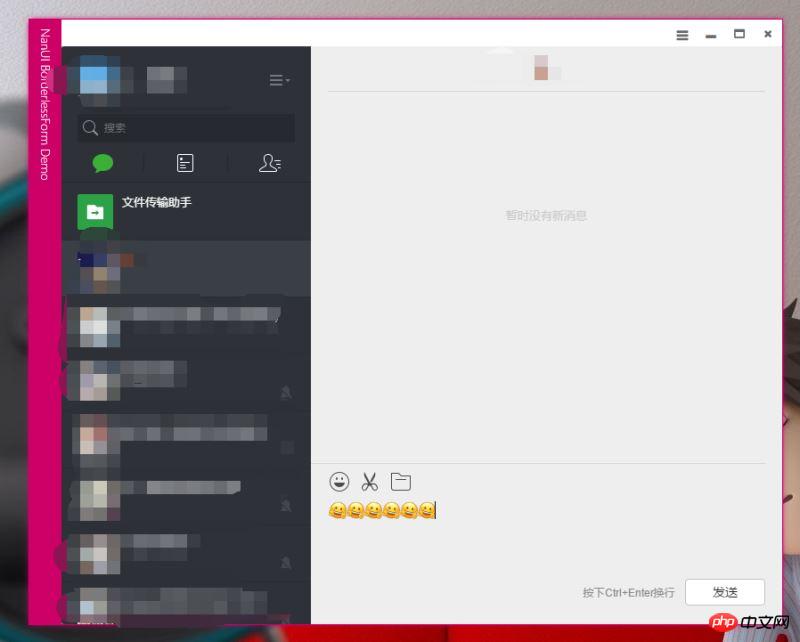
D'accord, dès que l'idée surgit, passez à l'action. L'effet final est le suivant :

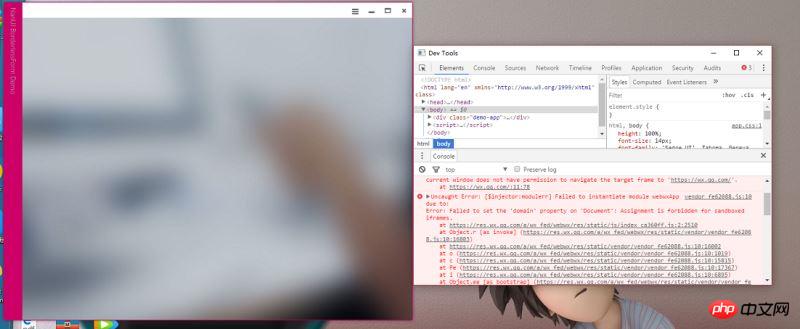
Dès le début, j'ai prévu d'intégrer un L'iframe dans la page pointant vers https ://wx.qq.com est OK, mais je suis encore trop naïf et la version Web de WeChat sautera automatiquement. Le résultat est le suivant :

J'ai donc cherché en ligne un moyen d'empêcher le saut d'iframe, qui consiste à ajouter deux attributs de security="restricted"sandbox="" à la balise iframe. Le premier est une fonction d'IE qui interdit js, et le second est une fonction de HTML5.
Utilisez sandbox="allow-scripts allow-same-origin allow-popups" pour éviter les sauts. Cependant... le résultat est le suivant :

Ensuite, j'ai découvert que ce saut consiste en fait à accéder à la page de saut après avoir fermé la page d'origine. Vous pouvez donc utiliser l'événement de fermeture de page onbeforeunload pour empêcher le saut. Ajoutez donc le code suivant à la page :
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};puis constatez que le résultat est toujours comme ceci :

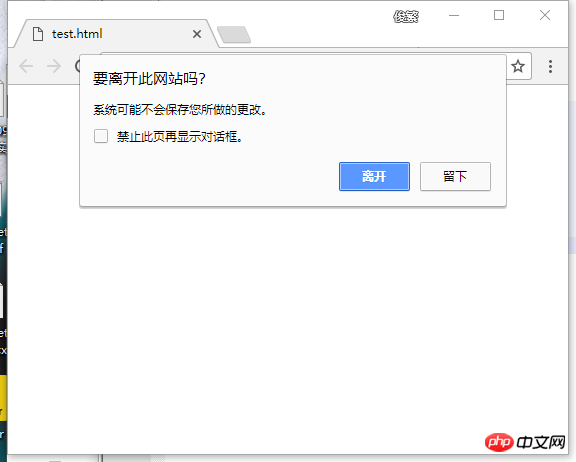
Quelle est la raison ? Pas de réponse à l'incident ? Ou le saut dans la version Web de WeChat est-il trop génial ? Ignorer simplement cet incident ? J'ai donc créé un nouveau code HTML vierge et ajouté l'événement séparément pour vérification.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>Le résultat est réalisable :

Mais après avoir intégré l'iframe dans la page, il saute directement. Vous pouvez essayer le code suivant.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>Quand je n'en avais aucune idée, j'ai continué à l'allumer et à l'éteindre pour essayer de voir si cette méthode fonctionnait. Soudain, j'ai découvert que si la page est fermée peu de temps après son ouverture, l'événement onbeforeunload ne sera pas déclenché. Après avoir attendu quelques secondes puis fermé la page, l'événement sera déclenché et une invite apparaîtra. .
Allez, essayez l'affectation du délai iframe à src (JQuery est cité ici).
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
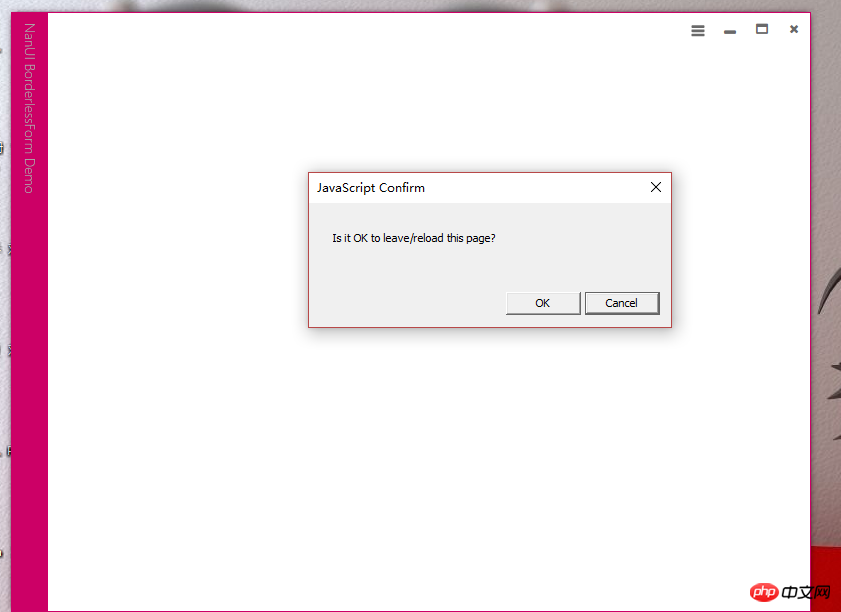
</html>Le résultat est effectivement réussi. Une invite apparaîtra si vous souhaitez quitter cette page. Il n’y a pas de saut en avant sur le succès. L'image ci-dessous est une photo de mon produit fini.

C'est fait. Vous pouvez discuter et transférer des fichiers normalement, mais vous ne pouvez pas prendre de captures d'écran.

L'inconvénient est que vous devez cliquer sur le bouton Annuler dans la fenêtre contextuelle pour terminer la connexion, et cela prend deux fois la première fois que vous ouvrez la page. , la deuxième fois, il sautera après avoir scanné le code. Tournez la page une fois. Il n'existe actuellement aucun moyen de résoudre ce problème. J'espère que les amis qui ont un moyen de résoudre ce problème pourront me donner quelques suggestions.
Recommandations associées :
Deux façons de télécharger des fichiers image à l'aide des frameworks ajax et iframe natifs
PHP utilise iframe pour télécharger et afficher des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





