 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Dreamweaver crée de nouveaux favoris et catégorise les ressources à expliquer
Dreamweaver crée de nouveaux favoris et catégorise les ressources à expliquer
Dreamweaver crée de nouveaux favoris et catégorise les ressources à expliquer
Comment créer de nouveaux favoris et catégoriser les ressources dans Dreamweaver ? Il existe de nombreux éléments collectés dans dreamweaver. Afin de faciliter la recherche, nous pouvons les classer selon les types de ressources. Jetons un coup d'œil au didacticiel sur la création de nouvelles collections et leur catégorisation dans dreamweaver. Les amis dans le besoin peuvent se référer à
<.>Dreamweaver en veut plus Plusieurs favoris sont utilisés pour la classification des ressources Comment en créer de nouveaux ? Jetons un coup d'œil aux techniques de catégorisation des ressources en favoris. Veuillez consulter les détails ci-dessous.- Nom du logiciel :
Adobe dreamweavercs5 (pas d'activation) Chinois simplifié cracké vert gratuit Version
- Taille du logiciel :
- 87,67 Mo
- Heure de mise à jour :
- 14/09/2016
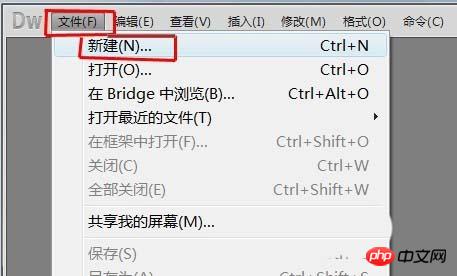
 2. Cliquez sur "
2. Cliquez sur "
dans le menu et sélectionnez "Nouveau "
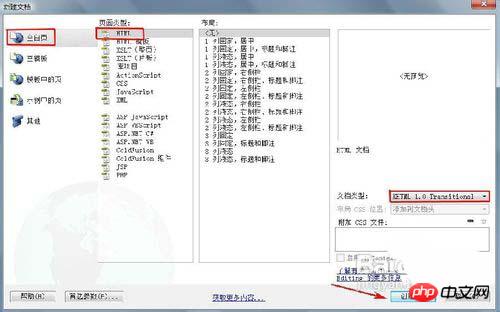
 3. Dans la fenêtre du nouveau document, sélectionnez "
3. Dans la fenêtre du nouveau document, sélectionnez "
Page blanche"—"HTML", sélectionnez le type de document "XHTML1.0 transitionnel", cliquez sur le bouton « Créer ».
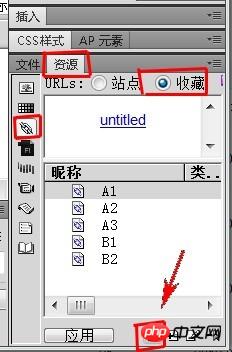
 4. Dans le panneau "
4. Dans le panneau "
", sélectionnez la catégorie "URL" et sélectionnez " en bas". en haut du panneau Collection». Cliquez sur le bouton « Nouveau favori » ci-dessous.
 5. Tapez un nom pour le dossier comme "
5. Tapez un nom pour le dossier comme "
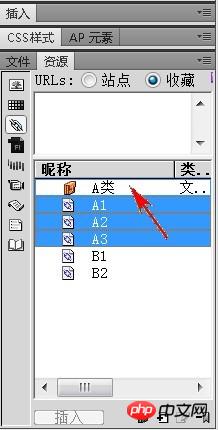
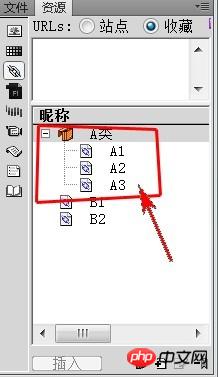
et appuyez sur Entrée. Sélectionnez tous les fichiers commençant par A, maintenez la souris enfoncée et faites glisser les fichiers directement vers le dossier « Catégorie A ».
 6. Désormais, tous les fichiers commençant par A sont classés dans le dossier de catégorie A.
6. Désormais, tous les fichiers commençant par A sont classés dans le dossier de catégorie A.
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Comment ajouter une vidéo à la production de pages Web Dreamweaver
Apr 09, 2024 am 01:42 AM
Intégrer une vidéo à l'aide de Dreamweaver : insérez un élément vidéo. Sélectionnez et téléchargez un fichier vidéo. Définissez le type de vidéo, l'URL, la taille, la lecture automatique et les commandes. Insérez une vidéo. Facultatif : Personnalisez l'apparence de la vidéo.
 Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
Comment ajuster l'espacement des lignes dans Dreamweaver
Apr 09, 2024 am 03:00 AM
L'ajustement de l'espacement des lignes dans Dreamweaver est un processus en quatre étapes : sélectionnez le texte, ouvrez le panneau Paragraphe, ajustez les options d'espacement des lignes et enfin cliquez sur OK pour appliquer les modifications.
 Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
Comment exporter une page Web Dreamweaver après l'avoir créée
Apr 09, 2024 am 01:27 AM
L'exportation d'une page Web dans Dreamweaver implique les étapes suivantes : Exporter un fichier HTML : sélectionnez Exporter dans le menu Fichier, sélectionnez HTML, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter des fichiers CSS et JavaScript : choisissez Exporter dans le menu Fichier, sélectionnez CSS ou JavaScript, sélectionnez un nom et un emplacement de fichier, puis cliquez sur Enregistrer. Exporter une image : faites un clic droit sur l'image, sélectionnez « Exporter », sélectionnez le format de l'image et le nom du fichier, puis cliquez sur « Enregistrer ».
 Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Comment définir la police Dreamweaver
Apr 09, 2024 am 02:54 AM
Vous pouvez définir des polices dans Dreamweaver en sélectionnant une police, une taille et une couleur à l'aide du panneau Propriétés. Utilisez CSS pour définir les polices pour l'ensemble de votre site Web ou pour des éléments spécifiques. Définissez la police directement dans le code HTML à l'aide de la balise "font".
 Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Comment ajouter des images sur Dreamweaver
Apr 09, 2024 am 03:30 AM
Pour insérer une image dans Dreamweaver, cliquez sur le menu Insertion et choisissez Image, puis accédez au fichier image et sélectionnez-le. D'autres méthodes incluent le glisser-déposer de fichiers ou l'insertion directe de code HTML. L'ajustement des propriétés inclut la modification de la taille, l'alignement, l'ajout de bordures et la saisie de texte alternatif.
 Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Comment configurer le logiciel de conception Web Dreamweaver en chinois
Apr 09, 2024 am 12:39 AM
Pour définir Dreamweaver sur le chinois, procédez comme suit : Ouvrez Dreamweaver ; modifiez la langue de l'interface utilisateur sur Chinois simplifié ou Chinois traditionnel dans les préférences ; redémarrez Dreamweaver ; consultez l'élément du menu Aide "À propos de Dreamweaver" pour vérifier les paramètres de langue.
 Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Comment définir la taille du texte dans Dreamweaver
Apr 09, 2024 am 02:18 AM
Pour définir la taille du texte dans Dreamweaver, il suffit de : Sélectionnez le texte Allez dans le menu Texte Sélectionnez la taille de la police Choisissez la taille souhaitée Appuyez sur Entrée pour enregistrer





