
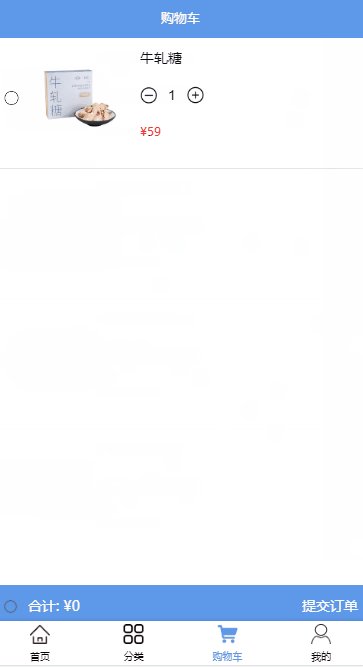
Cet article présente principalement l'effet de centre commercial (animation de commutation native) basé sur Vue, Vuex et Vue-router. Les amis dans le besoin peuvent s'y référer. J'espère que cela aide tout le monde.
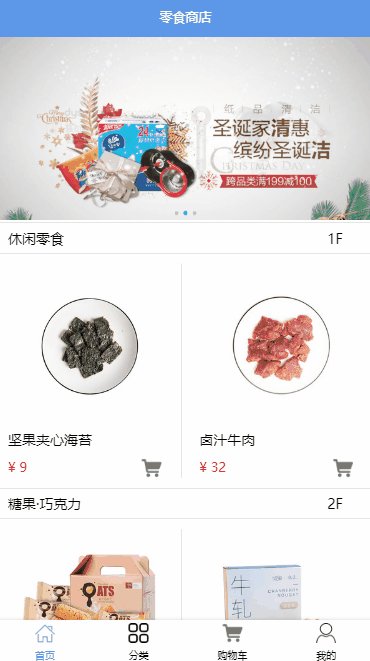
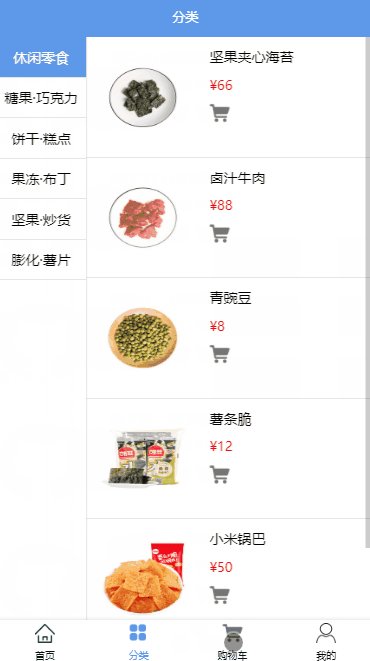
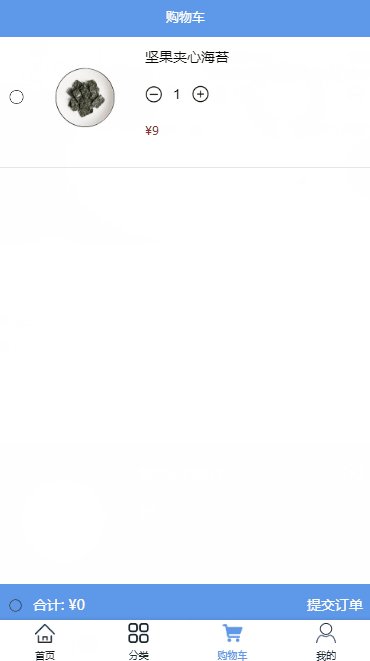
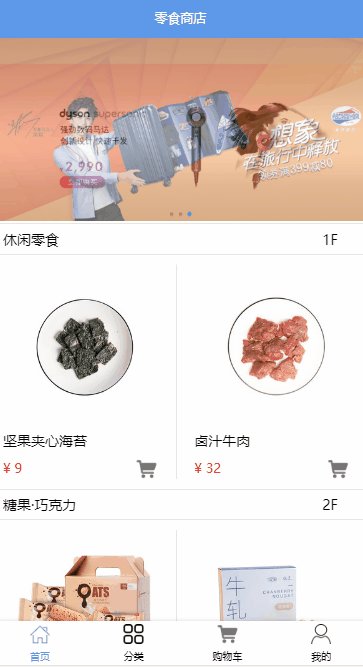
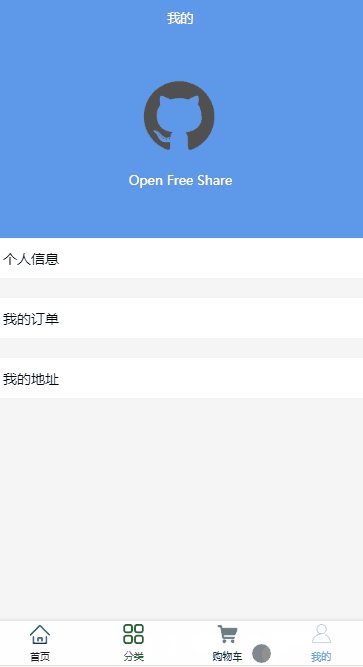
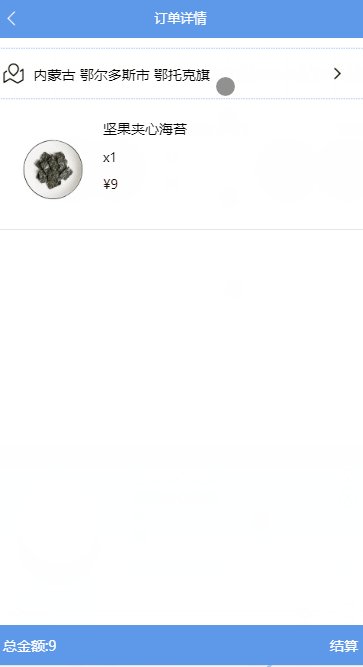
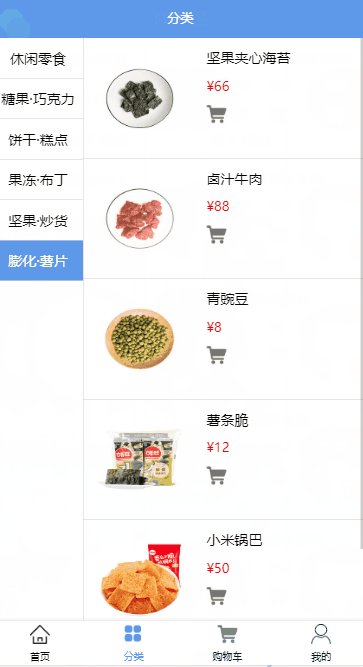
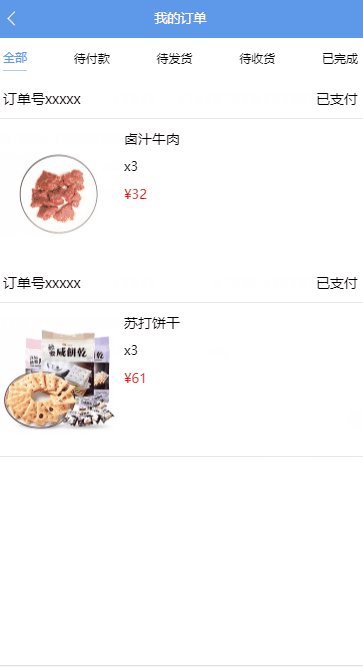
Le rendu est le suivant :

Adresse en ligne : github.czero.cn/fancy
Cliquez pour télécharger le package d'installation de l'apk Android
Adresse du code source : github.com/czero1995/f…
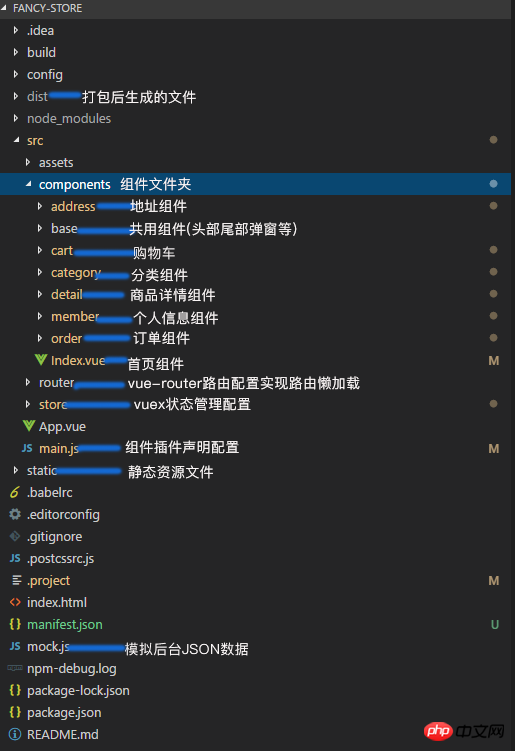
Structure principale du projet

Bibliothèques utilisées
vue-cli (échafaudage vue+webpack)
vue-router (saut de route)
vuex (gestion de l'état)
axios (demande de données)
mock.js (simulé données d'arrière-plan)
vue-touch (jugement gestuel)
fastclick (résoudre le problème de délai de clic de 300 millisecondes des navigateurs mobiles)
vue-lazyload (chargement paresseux de l'image)
swiper (carrousel)
Mise en page du design :
Modifiez toutes les positions de mise en page fixes :fixes (telles que l'en-tête, le pied de page) de la page en position de mise en page absolue :absolue;
Parce que fixe entraînera des problèmes de compatibilité inexplicables, comme sous iOS11 ou ios8 échouera. Une fois le clavier logiciel de la zone de saisie activé, le positionnement fixe en bas apparaîtra, provoquant un désordre dans la mise en page.
Pour plus de détails sur l'utilisation d'Absolute pour implémenter le correctif, veuillez vous référer à cet article
HTML5
CSS3
Moins
rem (l'algorithme rem utilisé par Ali)
Flex (mise en page flexible)
vue-touch (utilisé pour implémenter la fonction de suppression par balayage gauche du panier) *Animation (transition native vue pour obtenir l'effet d'une application native)
Demande de données :
Mock (données d'arrière-plan simulées)
Axios (demande de données)
Interaction logique :
vue (rendu des données, transfert de valeur entre composants)
vue-router (Sauts d'itinéraire entre composants)
vuex (gestion de l'état global)
Solution d'optimisation :
Tencent Zhitu (compresser les images, réduire la taille des images)
vue -lazyload (chargement paresseux des images), facilite le chargement des données et améliore les performances de la page Web)
fastclick (résout le délai de 300 ms côté mobile et améliore la fluidité de l'interaction avec la page)
vue-rouer (Le routage est un chargement paresseux, sépare les js de l'application en plusieurs fichiers js, puis exécute les js correspondants sur la page correspondante)
webpack (le productionSourceMap dans le fichier config/index.js est modifié en false, le fichier package n'a pas de fichiers js se terminant par .map et la taille du fichier est réduite d'au moins la moitié)
Détails de l'implémentation
Comparable à la page native avant et arrière Implémentation de l'animation :

Spécifier la transition :nom
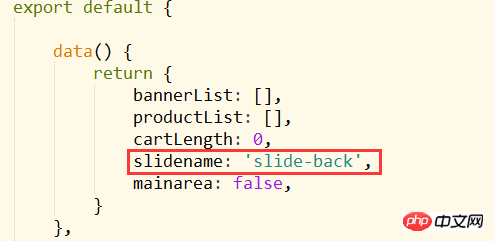
Déclarer l'animation d'entrée et de sortie par défaut dans les données

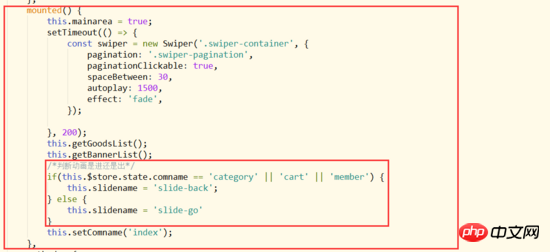
Le juge après l'initialisation du rendu des données Mounted() est terminé

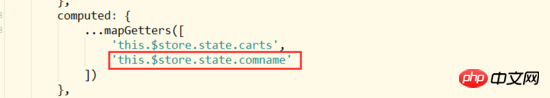
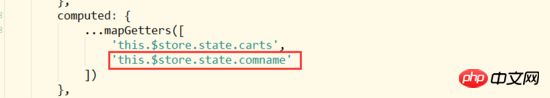
Obtenez la valeur de statut de vuex

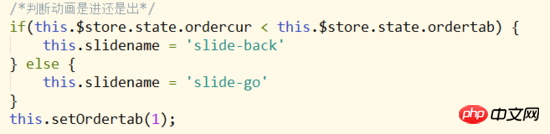
Ensuite, faites un jugement

Enfin, transmettez le nom du composant actuel à vuex, afin que différents composants puissent avoir différentes animations de commutation.
Animation de la page suivante
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}Retour à l'animation de la page précédente
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
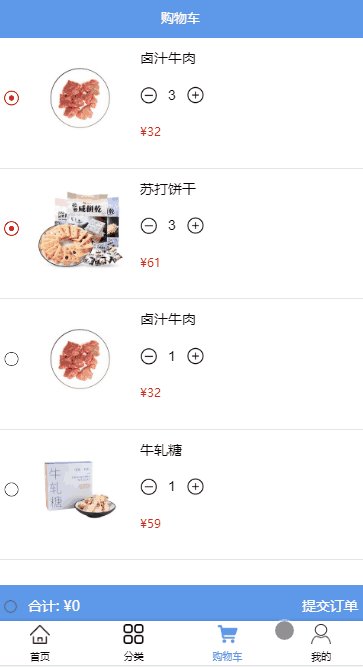
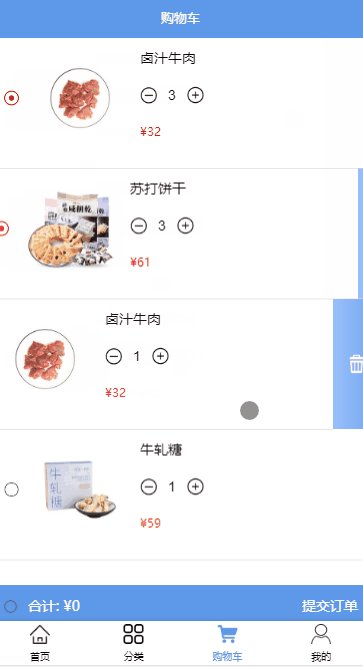
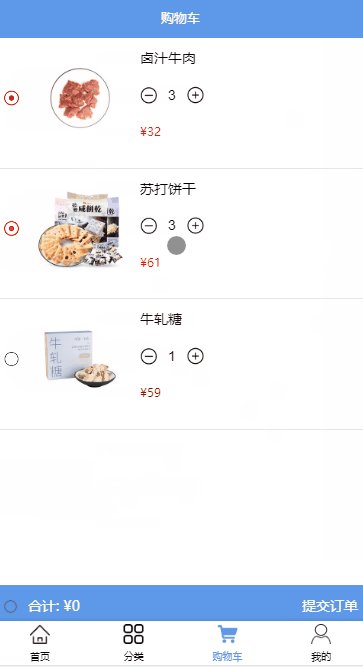
}Faites glisser votre doigt vers la gauche dans le panier pour supprimer

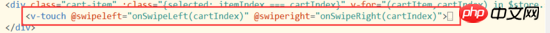
v-touch
Définir le décalage du bouton de suppression en CSS
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
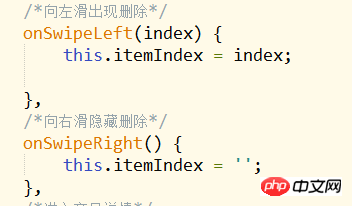
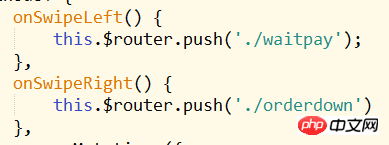
Méthode de balayage vers la gauche et la droite

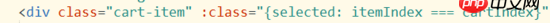
Déclenchez le style de sélection lors du glissement, liez
pour que l'élément de liste actuel == la liste du panier, le style sera activé et un balayage vers la gauche pour supprimer apparaîtra


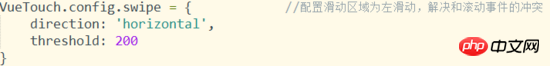
Notez que la boîte sur la page entrera en conflit avec la page native après avoir utilisé la boîte, ce qui entraînera un glissement irrégulier
Par conséquent, vous devez spécifier la méthode de glissement par défaut dans main .js comme déclencheur coulissant horizontal

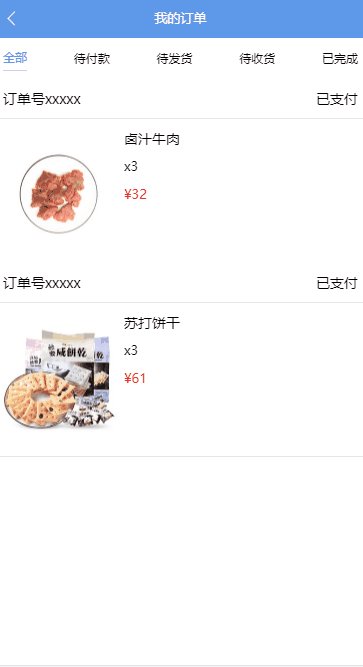
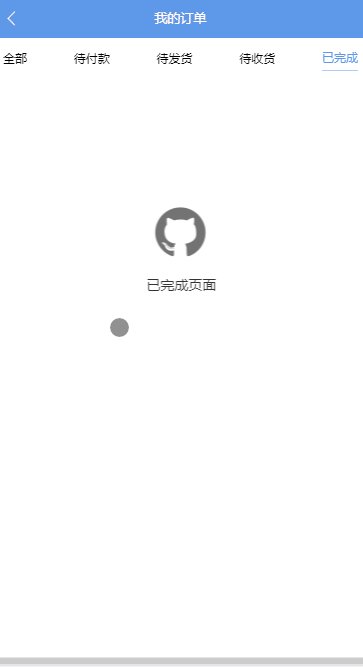
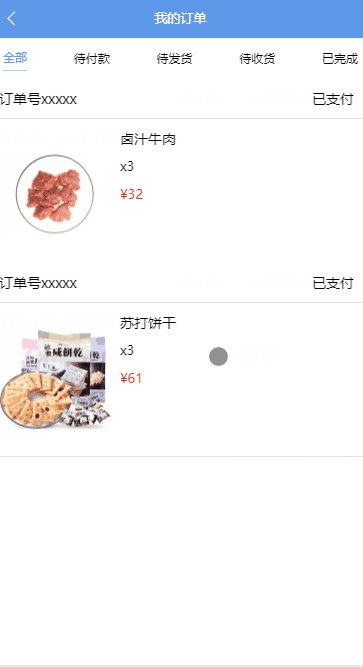
Sur la page de commande, cliquez sur la navigation supérieure et faites glisser vers la gauche et la droite pour changer de composant et juger des styles d'animation

utilise également le composant v-touch, et l'implémentation est similaire à la commutation de composants. Je donne à chaque composant d'état de commande un numéro différent. En fonction de ce numéro, je peux déterminer si le composant est une animation coulissante vers la gauche ou une animation coulissante


Recommandations associées. :
Effets spéciaux d'animation de changement d'image jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!