
Cet article présente principalement l'exemple de code de Vue+jquery pour réaliser la réduction du texte dans des colonnes spécifiées de tableaux. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Cet article présente l'exemple de code de Vue+jquery pour réaliser une réduction du texte dans des colonnes spécifiées de tableaux. J'aimerais le partager avec vous :

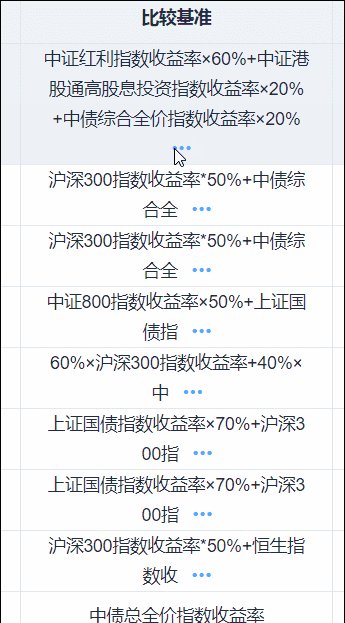
L'effet est très bon Simple, mais vraiment pas facile à écrire, car Vue n'est pas convivial pour les personnes sans expérience dans les frameworks front-end comme React
(Se plaindre moins, travailler plus, économiser temps et sors salut)
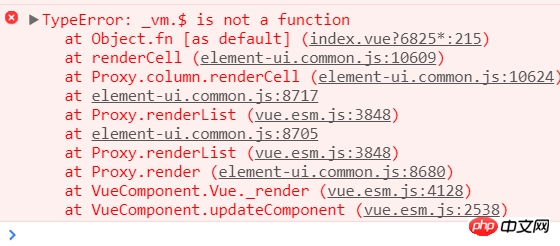
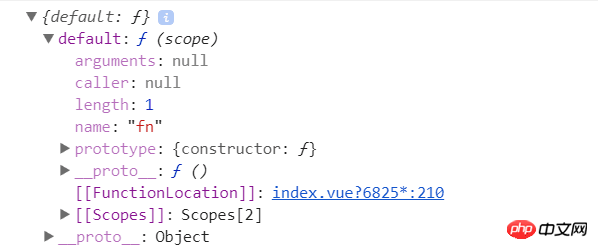
Laisse-moi parler d'abord. Jetons un coup d'oeil au détour que j'ai fait : je voulais utiliser la commande v-if pour faire fonctionner cette colonne
Le le code est comme ceci :
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>méthode changeTxt pour modifier le booléen isAllTxt afin de contrôler l'affichage du texte long et court
, puis chaque fois que vous cliquez sur une ligne, tout le texte de cette colonne sera modifié. Euh-huh, ce genre de produit ne sera jamais d'accord. Pensez-vous que tout le monde se lèvera en classe ? ? ?
D'accord, nous utilisons l'expérience de développement originale de l'ère jquery, passons $(this) dans l'événement click et modifions manuellement le dom
(à condition que le projet soit configuré avec jquery, veuillez transférer Regardez : http://www.jb51.net/article/115161.htm, montez et faites-le vous-même Oh non, configurez-le vous-même)
<. 🎜>changeTxt($( this))
changeTxt(ref) {
ref.text(XXX);
}

changeTxt(this)

<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>
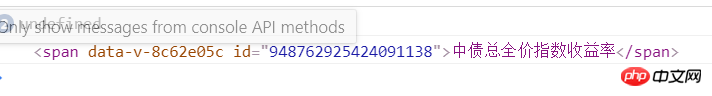
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}Le plug-in de table JQuery.dataTables accède au partage d'instance de page spécifié,
Vue2.0, ElementUI table d'implémentation Tournage de pages
Explication détaillée de la fonction de tri frontal de jQuery pour les tables
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery