
Cet article enregistre principalement les méthodes de recherche dom de base jQuery rencontrées dans le développement récent, puis compare les performances des différentes méthodes. Le but est d'espérer que vous pourrez utiliser la solution optimale lors de la recherche d'éléments dom à l'avenir. L'introduction de l'article est très détaillée. Les amis qui en ont besoin peuvent s'y référer.
Avant-propos
Ce problème survient en raison des différences dans les habitudes de codage de chacun dans notre équipe front-end, et la raison la plus importante est la maintenabilité du code. Sur cette base, j'ai soigneusement examiné le contenu lié à la recherche de nœuds dom dans le code source de jQuery (1.11.3), même si je n'ai pas pu le comprendre très en profondeur. . Dans le même temps, sur la base de la compréhension de l'objet de la console du navigateur, une série de questions et d'analyses ultérieures ont été générées, et une analyse comparative de l'efficacité et des performances de la recherche a été menée sur les trois méthodes de recherche DOM de jQuery les plus couramment utilisées.
Tout d'abord, nous devons utiliser les deux méthodes de l'objet console, console.time() et console.timeEnd(), qui apparaissent par paires. L'utilisation de cette méthode est de séparer. Le segment de code exécute et affiche le temps d'exécution consommé, et les noms de chaînes transmis dans les deux doivent être unifiés pour prendre effet :
console.time('Scott');
console.log('seven');
console.timeEnd('Scott');
seven
Scott: 0.256msL'utilisation correcte est que les trois endroits dans le code. segment sont cohérents.
Texte
Discutons ensuite de nos méthodes jQuery couramment utilisées pour effectuer une recherche dans dom :
1.$(‘.parent .child'); 2.$(‘.parent').find(‘.child'); 3.$(‘.child','.parent');
Les méthodes 1 et 3 sont toutes deux basées sur le sélecteur et le contexte de jQuery. est notre jQuery() ou $() le plus couramment utilisé
Les détails sont :
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}Basé sur la ligne 70 de jQuery (1.11.3), c'est l'entrée de cette méthode All. ce qu'il fait, c'est créer un objet de la méthode init sur jquery.fn. Regardons de plus près ce qu'est cet objet :
init = jQuery.fn.init = function( selector, context ) {
var match, elem;
// HANDLE: $(""), $(null), $(undefined), $(false)
if ( !selector ) {
return this;
}
// Handle HTML strings
if ( typeof selector === "string" ) {
if ( selector.charAt(0) === "<" && selector.charAt( selector.length - 1 ) === ">" && selector.length >= 3 ) {
// Assume that strings that start and end with <> are HTML and skip the regex check
match = [ null, selector, null ];
} else {
match = rquickExpr.exec( selector );
}
// Match html or make sure no context is specified for #id
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
// scripts is true for back-compat
// Intentionally let the error be thrown if parseHTML is not present
jQuery.merge( this, jQuery.parseHTML(
match[1],
context && context.nodeType ? context.ownerDocument || context : document,
true
) );
// HANDLE: $(html, props)
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
for ( match in context ) {
// Properties of context are called as methods if possible
if ( jQuery.isFunction( this[ match ] ) ) {
this[ match ]( context[ match ] );
// ...and otherwise set as attributes
} else {
this.attr( match, context[ match ] );
}
}
}
return this;
// HANDLE: $(#id)
} else {
elem = document.getElementById( match[2] );
// Check parentNode to catch when Blackberry 4.6 returns
// nodes that are no longer in the document #6963
if ( elem && elem.parentNode ) {
// Handle the case where IE and Opera return items
// by name instead of ID
if ( elem.id !== match[2] ) {
return rootjQuery.find( selector );
}
// Otherwise, we inject the element directly into the jQuery object
this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;
}
// HANDLE: $(expr, $(...))
} else if ( !context || context.jquery ) {
return ( context || rootjQuery ).find( selector );
// HANDLE: $(expr, context)
// (which is just equivalent to: $(context).find(expr)
} else {
return this.constructor( context ).find( selector );
}
// HANDLE: $(DOMElement)
} else if ( selector.nodeType ) {
this.context = this[0] = selector;
this.length = 1;
return this;
// HANDLE: $(function)
// Shortcut for document ready
} else if ( jQuery.isFunction( selector ) ) {
return typeof rootjQuery.ready !== "undefined" ?
rootjQuery.ready( selector ) :
// Execute immediately if ready is not present
selector( jQuery );
}
if ( selector.selector !== undefined ) {
this.selector = selector.selector;
this.context = selector.context;
}
return jQuery.makeArray( selector, this );
}Basée sur la ligne 2776 de jQuery (1.11.3), cette méthode compare Long. , permettez-moi de parler brièvement de ma compréhension de cette méthode : L'essentiel ici est de juger d'abord le sélecteur. Une fois le jugement terminé, recherchez le contexte s'il existe, continuez à traiter la situation où le contexte existe. , procédez sans cela. Traitement du contexte, et méthode 1 et méthode 3 :
1.$(‘.parent .child'); 3.$(‘.child','.parent');
Ils doivent tous entrer dans la même étape de jugement, c'est-à-dire le processus de jugement brièvement expliqué ci-dessus. 1 et 3 sont fondamentalement identiques, mais le sélecteur à l'intérieur de 1 a encore besoin de temps pour effectuer des recherches liées au grésillement, et nous obtenons :
Méthode 1. $('.parent .child'); Coût pour terminer le processus Temps : a;
Méthode 3. $('.child','.parent'); ; Le nœud DOM a presque été trouvé
Méthode 1. $('.parent .child'); sélecteur de recherche associé à Sizzle .parent .child Temps passé : b;
Alors tirez des conclusions préliminaires :
Méthode 3. $('.child','.parent');Temps passé : a;
Méthode 1. $('.parent .child');Temps passé : a + b;
La méthode 3 est meilleure que la méthode 1
Regardons ensuite les résultats réels en cours d'exécution :

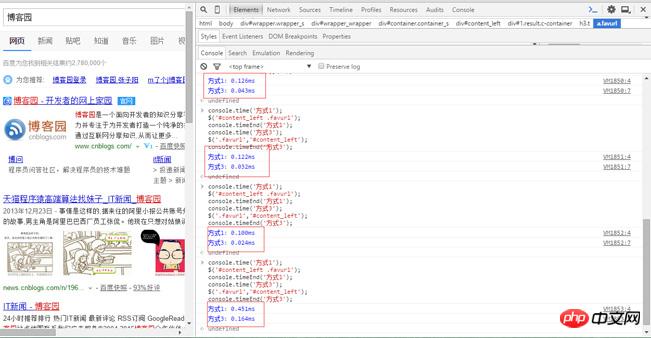
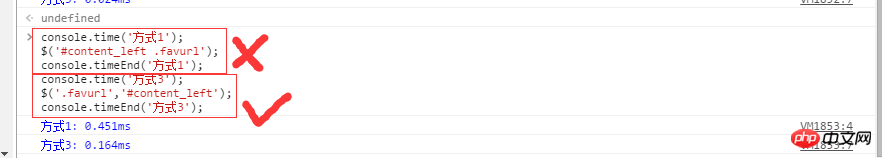
En prenant la page Baidu comme exemple, nous trouvons au hasard un ensemble de plages satisfaisantes à rechercher , et le blogueur effectue plusieurs recherches Test, l'efficacité de recherche de la méthode 3 est plus rapide que celle de la méthode 1, et la vitesse de recherche de la méthode 3 est fondamentalement environ 3 fois celle de la méthode 1, c'est-à-dire :

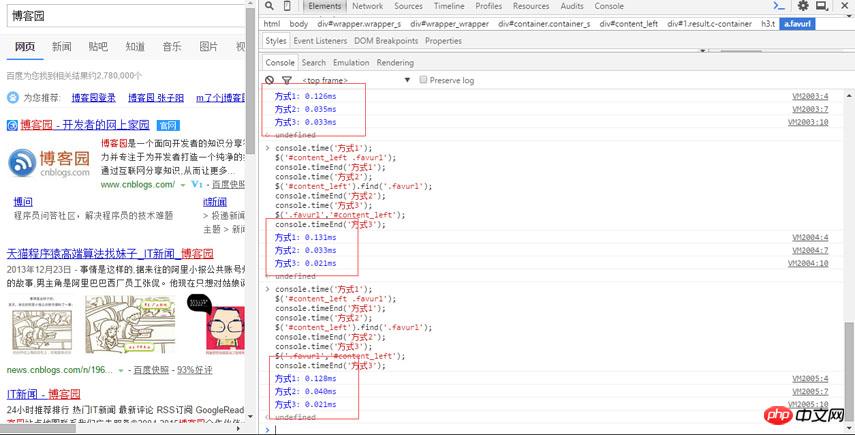
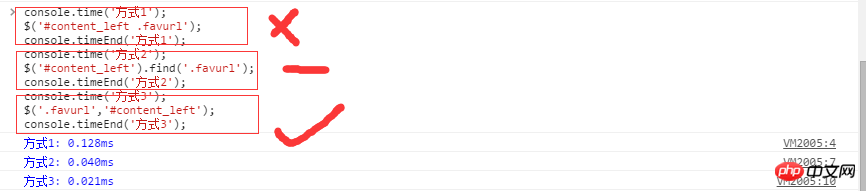
Ensuite, nous ajoutons la méthode de recherche de jQuery pour la comparaison :
Méthode 1. $('.parent .child');
Méthode 2. $('.parent').find('.child');
Méthode 3. $('.child','.parent' );
Puisque nous avons déjà porté le jugement précédent, basé sur le fait qu'ils doivent tous les trois rechercher jQuery(), tous les trois passent un temps de recherche ici. À l'heure actuelle, la méthode 3 a été essentiellement trouvée :
Méthode 3. $('.child','.parent'); Temps passé : a;
Allez à la méthode 1' .parent .child 'Recherche de sélecteur, la méthode 2 est utilisée pour rechercher la méthode find de jQuery, et le contenu spécifique de find est répertorié ici :
find: function( selector ) {
var i,
ret = [],
self = this,
len = self.length;
if ( typeof selector !== "string" ) {
return this.pushStack( jQuery( selector ).filter(function() {
for ( i = 0; i < len; i++ ) {
if ( jQuery.contains( self[ i ], this ) ) {
return true;
}
}
}) );
}
for ( i = 0; i < len; i++ ) {
jQuery.find( selector, self[ i ], ret );
}
// Needed because $( selector, context ) becomes $( context ).find( selector )
ret = this.pushStack( len > 1 ? jQuery.unique( ret ) : ret );
ret.selector = this.selector ? this.selector + " " + selector : selector;
return ret;
}Basé sur jQuery (1.11.3) ligne 2716, ici nous pouvons voir que le processus de recherche est relativement simple par rapport à la méthode 1 pour trouver des sélecteurs complexes (dans le processus de recherche de sélecteurs, de nombreuses situations doivent être éliminées, et cela prend plus de temps. dépensé pour le traitement des chaînes, c'est-à-dire le traitement de ce que nous voulons que le sélecteur soit exprimé) est plus efficace. Nous concluons que la méthode 2 est meilleure que la méthode 1. Comparons les trois ci-dessous :


Recommandations associées :
Méthode JQuery pour trouver les nœuds DOM_jquery
React fonctionne le vrai DOM pour réaliser une succion dynamique du fond
Supplément avancé de l'événement dom de js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 fonction système()
fonction système()