 interface Web
interface Web
 js tutoriel
js tutoriel
 Partage de l'effet du graphique à barres 2D dessiné par le plug-in jQuery FusionCharts
Partage de l'effet du graphique à barres 2D dessiné par le plug-in jQuery FusionCharts
Partage de l'effet du graphique à barres 2D dessiné par le plug-in jQuery FusionCharts
Cet article présente principalement l'effet des graphiques à barres 2D dessinés par le plug-in jQuery FusionCharts. Il analyse les étapes spécifiques et les techniques de fonctionnement associées de jQuery à l'aide du plug-in FusionCharts pour dessiner des graphiques à barres 2D avec un exemple complet. est également livré avec un code source de démonstration que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
1. Idées de conception
(1) Comprendre certaines caractéristiques et points communs des graphiques à barres et maîtriser leurs caractéristiques
(2) Configurer des pages statiques et des sources de données selon la hiérarchie de conception FusionCharts
(3) Introduire des graphiques à barres et définir leurs propriétés ;
2. Étapes de conception
(1) Concevoir le script pour générer le graphique à barres
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});(2) Concevoir la source de données
<?xml version="1.0" encoding="UTF-8"?>
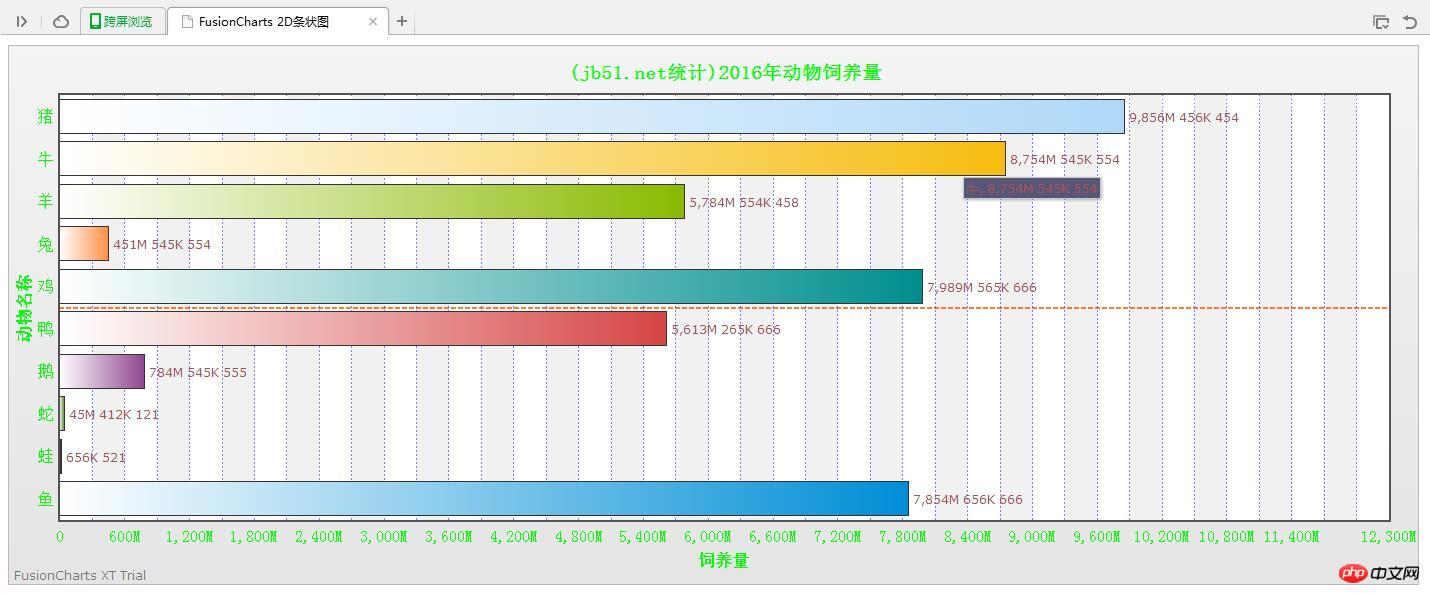
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>(3) Présenter le graphique à barres FusionCharts
<p id="bar2DChart"></p>
3. Exemple de code complet :
FusionCharts 2D条状图 <p id="bar2DChart"></p>
4. Rendu des opérations :

Recommandations associées :
Graphique à double barre 3D FusionCharts
Graphique combiné de diagramme à barres 2D et de diagramme linéaire FusionCharts
Exemple d'utilisation de diagramme php fusioncharts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Les utilisateurs rencontrent de rares problèmes : les montres intelligentes Samsung Watch rencontrent soudainement des problèmes d'écran blanc
Apr 03, 2024 am 08:13 AM
Vous avez peut-être rencontré le problème des lignes vertes apparaissant sur l'écran de votre smartphone. Même si vous ne l'avez jamais vu, vous avez sûrement vu des images associées sur Internet. Alors, avez-vous déjà rencontré une situation où l’écran de la montre intelligente devient blanc ? Le 2 avril, CNMO a appris par des médias étrangers qu'un utilisateur de Reddit avait partagé une photo sur la plateforme sociale, montrant l'écran des montres intelligentes de la série Samsung Watch devenant blanc. L'utilisateur a écrit : « J'étais en train de charger quand je suis parti, et quand je suis revenu, c'était comme ça. J'ai essayé de redémarrer, mais l'écran était toujours comme ça pendant le processus de redémarrage. L'écran de la montre intelligente Samsung Watch est devenu blanc. L'utilisateur de Reddit n'a pas précisé le modèle spécifique de la montre intelligente. Cependant, à en juger par l’image, il devrait s’agir de la Samsung Watch5. Auparavant, un autre utilisateur de Reddit avait également signalé
 Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
Examen du radiateur Kyushu Fengshen Assassin 4S Style 'Assassin Master' refroidi par air
Mar 28, 2024 am 11:11 AM
En parlant d'ASSASSIN, je pense que les joueurs penseront certainement aux maîtres assassins d'"Assassin's Creed". Ils sont non seulement talentueux, mais ont aussi le credo de "se consacrer aux ténèbres et au service de la lumière". châssis/alimentation/refroidissement domestiques bien connus La série ASSASSIN de radiateurs refroidis par air phares de la marque d'appareils DeepCool coïncide les uns avec les autres. Récemment, le dernier produit de cette série, ASSASSIN4S, a été lancé "Assassin in Suit, Advanced" et apporte une nouvelle expérience de refroidissement par air aux joueurs avancés. L'apparence est pleine de détails. Le radiateur Assassin 4S adopte une structure à double tour + un seul ventilateur intégré. L'extérieur est recouvert d'un carénage en forme de cube, qui a un fort sens général. Couleurs pour répondre à différentes couleurs.
 Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Art exquis de la lumière et de l'ombre au printemps, Haqu H2 est le choix rentable
Apr 17, 2024 pm 05:07 PM
Avec l’arrivée du printemps, tout renaît et tout est plein de vitalité et de vitalité. En cette belle saison, comment ajouter une touche de couleur à votre intérieur ? Le projecteur Haqu H2, avec son design exquis et son excellent rapport coût-efficacité, est devenu une beauté indispensable ce printemps. Ce projecteur H2 est compact mais élégant. Qu'il soit placé sur le meuble TV du salon ou à côté de la table de chevet dans la chambre, il peut devenir un magnifique paysage. Son corps est fait d'une texture mate blanc laiteux. Cette conception donne non seulement au projecteur un aspect plus avancé, mais augmente également le confort du toucher. Le matériau texturé en cuir beige ajoute une touche de chaleur et d'élégance à l'apparence générale. Cette combinaison de couleurs et de matériaux est non seulement conforme à la tendance esthétique des maisons modernes, mais peut également être intégrée dans
 Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Test de l'alimentation à module complet Huntkey MX750P : 750 W de puissance concentrée en platine
Mar 28, 2024 pm 03:20 PM
Grâce à sa taille compacte, la plate-forme ITX a attiré de nombreux acteurs à la recherche d'une beauté ultime et unique. Grâce à l'amélioration des processus de fabrication et aux progrès technologiques, les cartes graphiques Intel Core de 14e génération et les séries RTX40 peuvent exercer leur force sur la plate-forme ITX. les joueurs ont également des exigences plus élevées en matière d'alimentation SFX. Huntkey, passionné de jeux, a lancé une nouvelle alimentation de la série MX dans la plate-forme ITX qui répond aux exigences de haute performance, l'alimentation à module complet MX750P a une puissance nominale allant jusqu'à 750 W et a passé la certification de niveau platine 80PLUS. Ci-dessous, nous apportons l’évaluation de cette alimentation. L'alimentation à module complet Huntkey MX750P adopte un concept de design simple et à la mode. Il existe deux modèles en noir et blanc parmi lesquels les joueurs peuvent choisir. Les deux utilisent un traitement de surface mat et ont une bonne texture avec des polices gris argenté et rouge.
 Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Comprenez facilement les images 4K HD ! Ce grand modèle multimodal analyse automatiquement le contenu des affiches Web, ce qui le rend très pratique pour les travailleurs.
Apr 23, 2024 am 08:04 AM
Un modèle volumineux capable d'analyser automatiquement le contenu des PDF, des pages Web, des affiches et des graphiques Excel n'est pas très pratique pour les travailleurs. Le modèle InternLM-XComposer2-4KHD (en abrégé IXC2-4KHD) proposé par Shanghai AILab, l'Université chinoise de Hong Kong et d'autres instituts de recherche en fait une réalité. Par rapport à d'autres grands modèles multimodaux qui ont une limite de résolution ne dépassant pas 1 500 x 1 500, ce travail augmente l'image d'entrée maximale des grands modèles multimodaux à une résolution supérieure à 4K (3 840 x 1 600) et prend en charge n'importe quel rapport d'aspect et 336 pixels en 4K. Changements de résolution dynamiques. Trois jours après sa sortie, le modèle était en tête de la liste de popularité des modèles de réponses visuelles aux questions HuggingFace. Facile à manier
 Test du Colorful Hidden Star P15 24 : un ordinateur portable de jeu polyvalent avec une belle apparence et des performances
Mar 06, 2024 pm 04:40 PM
Test du Colorful Hidden Star P15 24 : un ordinateur portable de jeu polyvalent avec une belle apparence et des performances
Mar 06, 2024 pm 04:40 PM
Dans l’ère actuelle de développement technologique rapide, les ordinateurs portables sont devenus un outil indispensable et important dans la vie quotidienne et au travail des gens. Pour les joueurs qui ont des exigences de performances élevées, un ordinateur portable doté d’une configuration puissante et d’excellentes performances peut répondre à leurs besoins les plus exigeants. Avec ses excellentes performances et son design époustouflant, l'ordinateur portable Colorful Hidden Star P15 est devenu le leader du futur et peut être qualifié de modèle d'ordinateurs portables durs. Colorful Hidden Star P1524 est équipé d'un processeur Intel Core i7 de 13e génération et d'un GPU RTX4060Laptop. Il adopte un style de conception de vaisseau spatial plus à la mode et offre d'excellentes performances dans les détails. Jetons d'abord un coup d'œil aux fonctionnalités de ce portable. Supreme équipé du processeur Intel Core i7-13620H
 L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
L'écran est idéal pour jouer à des jeux. Brève analyse de l'écran iQOO Neo9S Pro+.
Jul 19, 2024 pm 03:53 PM
Sur le marché actuel des smartphones, la qualité de l'écran est devenue l'un des indicateurs clés pour mesurer les performances globales d'un téléphone mobile. La série Neo d'iQOO s'est toujours engagée à offrir aux utilisateurs une excellente expérience de jeu et un plaisir visuel. Le dernier produit iQOO Neo9SPro+ utilise un « écran de jeu à trois bonnes protections oculaires ». Ensuite, jetons un coup d'œil à la qualité de cet écran. iQOO Neo9S Pro+ est équipé d'un écran direct e-sports 1,5 KOLED, qui prend en charge le taux de rafraîchissement adaptatif phare LTPO de 1 Hz à 144 Hz, ce qui signifie qu'il peut atteindre un état de veille à très faible consommation lors de l'affichage de contenu statique, et il peut également être intelligent pendant le jeu. Passez à la dynamique élevée de 90 Hz à 144 Hz.
 Une véritable expérience avec un seul objectif avec l'objectif NIKKOR Z 28-400 mm f/4-8 VR
Mar 28, 2024 pm 02:54 PM
Une véritable expérience avec un seul objectif avec l'objectif NIKKOR Z 28-400 mm f/4-8 VR
Mar 28, 2024 pm 02:54 PM
De nombreux passionnés de photographie aiment utiliser des objectifs. Leurs besoins en matière de prise de vue sont très variables, c'est pourquoi lorsqu'il s'agit de sélectionner un objectif, ils préfèrent un produit plus polyvalent, ce que nous appelons communément l'objectif « un objectif pour conquérir le monde ». Il se trouve que Nikon a lancé un nouveau produit, l'objectif NIKKOR Z28-400mmf/4-8VR, un véritable objectif « unique qui peut conquérir le monde ». L'objectif s'étend de l'extrémité grand angle de 28 mm à l'extrémité du téléobjectif de 400 mm. Équipé de son appareil photo à monture Z, il peut facilement photographier une gamme très riche de thèmes photographiques et apporter un riche changement de perspective. Aujourd'hui, nous allons vous parler de cet objectif NIKKOR Z28-400mmf/4-8VR à travers notre récente expérience d'utilisation. NIKKOR Z28-400mmf/4-8VR est



