
Cet article présente principalement en détail la solution au problème du passage de tableaux par jQuery.ajax en arrière-plan. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Aujourd'hui, j'ai examiné un problème. jQuery.ajax transmet un tableau en arrière-plan, mais la valeur ne peut pas être reçue en arrière-plan.
Une partie du code de la méthode js front-end est la suivante :
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});Code du contrôleur backend (SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
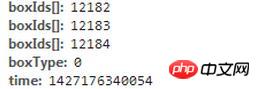
}Observation de la requête envoyée dans le navigateur , vous pouvez constater que les paramètres sont les suivants :

Comme vous pouvez le voir, le nom du paramètre est boxIds[] au lieu des boxIds que nous avons définis. disons, lors du passage d'un tableau, ce sera après que le nom de notre tableau "[]" soit automatiquement ajouté, donc l'arrière-plan ne peut pas le recevoir.
Solution :
Définir l'attribut traditionnel de jQuery.ajax
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
});Réédition après demande de modification , observez le navigateur :

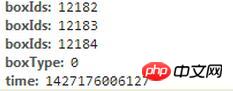
Paramètre de requête 2
Cette fois, le paramètre ne contient pas "[]", et l'arrière-plan peut recevoir avec succès c'est le tableau.
Recommandations associées :
Exemple détaillé d'Ajax transmettant la valeur du paramètre de tableau au serveur
Comment transmettre un tableau à js en utilisant le script php
jquery ajax ne parvient pas à transmettre le tableau en arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 chaîne js en tableau
chaîne js en tableau
 Méthode d'initialisation du tableau
Méthode d'initialisation du tableau
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Tutoriel d'auto-apprentissage Java base zéro
Tutoriel d'auto-apprentissage Java base zéro