interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery implémente un partage simple de technologie de jeu de loterie
jQuery implémente un partage simple de technologie de jeu de loterie
jQuery implémente un partage simple de technologie de jeu de loterie
Cet article présente principalement jQuery pour implémenter en détail un jeu de loterie simple. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
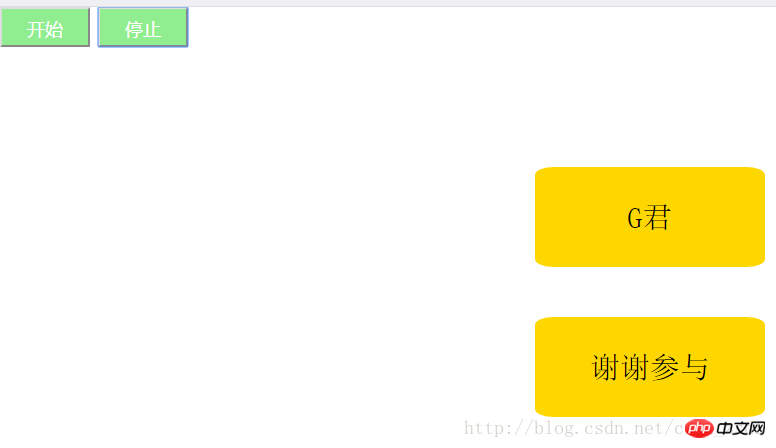
Ce que je vais écrire aujourd'hui, c'est utiliser jQuery pour écrire un cas de loterie. La page contient quatre composants, et les deux boutons sont des boutons de démarrage et d'arrêt. Deux boîtes contiennent respectivement des personnes et des prix. Lorsque l’on clique sur le bouton Démarrer, les gens continuent de changer. Les résultats de loterie en attente sont affichés dans la boîte de loterie. Lorsque le bouton d'arrêt est enfoncé, les deux cases affichent respectivement le nom de la personne et le prix gagné. Le rendu de la page
est le suivant :

Peut-être que la page n'est pas si belle que ça. Ce que nous implémentons principalement, c'est la fonction
Définissez d'abord le composant dans le corps
<body> <input type = "button" class = "btn" id = "start" value = "开始"> <input type = "button" class = "btn" id = "stop" value = "停止"> <p id = "number" class = "box1"></p> <p id = "jiangpin" class = "box2"></p> </body>
puis définissez le style :
Code CSS :
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.btn{
width: 90px;
height: 40px;
background-color: lightgreen;
color: white;
font-size: 18px;
font-family: "微软雅黑";
text-align: center;
line-height: 40px;
}
.box1{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top:150px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
.box2{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top: 300px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
</style>L'étape suivante consiste à écrire la fonction. Ce que je cite ici, c'est la bibliothèque jQuery de "http://libs.baidu.com/jquery/1.9.0/jquery.js".
<script >
$(document).ready(function(){
// 1. 首先第一步定义两个数组,存放人员和奖品
var list1 = [ 'A君' , ' B君 ' , ' C君 ' , ' D君 ', ' E君 ' , ' F君 ' , ' G君 '];
var list2 = ['YSL', ' iphone7', ' iphone6', ' 手表', ' 小红花', ' 谢谢参与',' 谢谢参与',' 谢谢参与'];
// 2. 为开始按钮绑定点击事件
$("#start").click(function(){
//2.1 先将奖品的盒子中的内容初始化
$("#jiangpin").html("等待抽奖中...");
//2.2 利用setInterval()函数进行人员名字切换
// 定义一个变量去接受它每次的状态
functionId = setInterval(function(){
var n = Math.floor(Math.random() * list1.length);
$("#number").html(list1[n]);
},30);
});
// 3. 为停止按钮绑定点击事件
$("#stop").click(function(){
// 3.1 清除setInterval()。并停止在最后一次的人员名上
clearInterval(functionId);
// 3.2 随机产生奖品数组的下标,并将下标对应的元素写入奖品区
var jiang = Math.floor(Math.random() * list2.length);
$("#jiangpin").html(list2[jiang]);
});
})
</script>Ce cas est relativement simple, je n'entrerai donc pas dans les détails. Le rendu final est joint ci-dessous :
C'est après avoir cliqué. le bouton de démarrage, les noms des personnes changent rapidement :

Voici le gagnant final qui a cliqué sur le bouton d'arrêt et le prix correspondant


Recommandations associées :
Exemple du jeu de loterie de dés implémenté par jQuery+PHP, jquery dice_ Tutoriel PHP
Méthode d'implémentation du jeu de loterie numérique JS_compétences javascript
implémentation js du jeu de loterie grand carrousel exemple_compétences javascript
Implémentation JQuery, PHP, Mysql d'exemples de programmes de loterie explication détaillée
Comment PHP implémente l'algorithme de calcul de l'exemple de partage de probabilité de loterie
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Nvgpucomp64.dll provoque le crash des jeux PC Windows ;
Mar 26, 2024 am 08:20 AM
Nvgpucomp64.dll provoque le crash des jeux PC Windows ;
Mar 26, 2024 am 08:20 AM
Si Nvgpucomp64.dll provoque des plantages fréquents de votre jeu, les solutions fournies ici peuvent vous aider. Ce problème est généralement dû à des pilotes de carte graphique obsolètes ou corrompus, à des fichiers de jeu corrompus, etc. La résolution de ces problèmes peut vous aider à résoudre les plantages du jeu. Le fichier Nvgpucomp64.dll est associé aux cartes graphiques NVIDIA. Lorsque ce fichier plante, votre jeu plante également. Cela se produit généralement dans des jeux comme LordsoftheFallen, LiesofP, RocketLeague et ApexLegends. Nvgpucomp64.dll plante les jeux sur un PC Windows si N
 Introduction à la façon de télécharger et d'installer le jeu superpeople
Mar 30, 2024 pm 04:01 PM
Introduction à la façon de télécharger et d'installer le jeu superpeople
Mar 30, 2024 pm 04:01 PM
Le jeu superpeople peut être téléchargé via le client Steam. La taille de ce jeu est d'environ 28 Go. Le téléchargement et l'installation prennent généralement une heure et demie. Voici un tutoriel de téléchargement et d'installation spécifique pour vous ! Nouvelle méthode pour postuler aux tests fermés globaux 1) Recherchez "SUPERPEOPLE" dans la boutique Steam (téléchargement du client Steam) 2) Cliquez sur "Demander l'accès aux tests fermés SUPERPEOPLE" en bas de la page de la boutique "SUPERPEOPLE" 3) Après avoir cliqué sur le bouton de demande d'accès, le jeu "SUPERPEOPLECBT" peut être confirmé dans la bibliothèque Steam 4) Cliquez sur le bouton d'installation dans "SUPERPEOPLECBT" et téléchargez
 Où est Spider Solitaire dans Win11 Comment jouer au jeu Spider Solitaire dans Win11
Mar 01, 2024 am 11:37 AM
Où est Spider Solitaire dans Win11 Comment jouer au jeu Spider Solitaire dans Win11
Mar 01, 2024 am 11:37 AM
Amis qui ont joué suffisamment de chefs-d’œuvre AAA et de jeux mobiles, vous souhaitez revivre les jeux informatiques de votre enfance ? Alors cherchons ensemble Spider Solitaire dans Windows 11 ! Cliquez sur le menu Démarrer de l'interface, cliquez sur le bouton « Toutes les applications » ; cliquez sur « Toutes les applications ». Recherchez et sélectionnez « MicrosoftSolitaireCollection », qui est l'application de jeu de la série Solitaire de Microsoft ; Une fois le chargement terminé, entrez dans l'interface de sélection et recherchez « Spider Solitaire » ; sélectionnez « Spider Solitaire ». Même si l'interface a légèrement changé, elle est toujours la même qu'avant
 ASUS publie une mise à jour du BIOS pour améliorer la stabilité des jeux sur les processeurs Intel de 13e et 14e génération
Apr 20, 2024 pm 05:01 PM
ASUS publie une mise à jour du BIOS pour améliorer la stabilité des jeux sur les processeurs Intel de 13e et 14e génération
Apr 20, 2024 pm 05:01 PM
Selon les informations de ce site du 20 avril, ASUS a récemment publié une mise à jour du BIOS, qui améliore l'instabilité telle que les plantages lors de l'exécution de jeux sur les processeurs Intel de 13e/14e génération. Ce site avait précédemment signalé que des joueurs avaient signalé des problèmes, notamment lors de l'exécution de la version démo PC du jeu de combat « Tekken 8 » de Bandai Namco, même si l'ordinateur dispose de suffisamment de mémoire et de mémoire vidéo, le système plante et affiche un message d'erreur indiquant une mémoire insuffisante. Des problèmes de crash similaires sont également apparus dans de nombreux jeux tels que "Battlefield 2042", "Remnant 2", "Fortnite", "Lord of the Fallen", "Hogwarts Legacy" et "The Finals". RAD a publié un long article en février de cette année, expliquant que le problème de crash du jeu est une combinaison de paramètres du BIOS, d'une fréquence d'horloge élevée et d'une consommation d'énergie élevée des processeurs Intel.
 Comment désactiver la méthode de saisie lors de la lecture de jeux sous Win11
Mar 15, 2024 pm 02:40 PM
Comment désactiver la méthode de saisie lors de la lecture de jeux sous Win11
Mar 15, 2024 pm 02:40 PM
Récemment, certains amis ont signalé qu'ils appuyaient souvent sur la méthode de saisie lorsqu'ils jouaient à des jeux, ce qui affecte grandement l'expérience de jeu. Ici, je vais vous donner une introduction détaillée à la méthode de désactivation de la méthode de saisie lors de la lecture de jeux dans Win11. Les amis peuvent venir jeter un œil. Méthode de désactivation : 1. Cliquez avec le bouton droit sur l'icône de la méthode de saisie dans la barre des tâches dans le coin inférieur droit et sélectionnez « Préférences de langue » dans la liste. 2. Après avoir accédé à la nouvelle interface, cliquez sur l'option « Ajouter une langue préférée ». 3. Dans la fenêtre contextuelle, sélectionnez « Anglais (États-Unis) ». 4. Cliquez à nouveau sur "Suivant". 5. Choisissez ensuite d'installer ou non certaines options en fonction de vos besoins. 6. Cliquez ensuite sur « Installer » et attendez la fin de l'installation. 7. Cliquez ensuite sur la barre d'état de la méthode de saisie dans le coin inférieur droit et sélectionnez l'option "Anglais (
 Ouvrant la voie à la PS5 Pro, le code de mise à jour 'No Man's Sky' a 'surpris' le nom de code de développement de la console de jeu 'Trinity' et le fichier de configuration de la qualité d'image
Jul 22, 2024 pm 01:10 PM
Ouvrant la voie à la PS5 Pro, le code de mise à jour 'No Man's Sky' a 'surpris' le nom de code de développement de la console de jeu 'Trinity' et le fichier de configuration de la qualité d'image
Jul 22, 2024 pm 01:10 PM
Selon les informations de ce site le 22 juillet, les médias étrangers twistedvoxel ont découvert le nom de code de développement PS5 "Trinity" et les fichiers de configuration de la qualité d'image associés dans le dernier code de mise à jour "World Part 1" de "No Man's Sky", ce qui prouve que Sony est attendu Le modèle PS5Pro a été récemment lancé. Bien que "No Man's Sky" ait amélioré les performances graphiques du jeu dans les mises à jour récentes, de nombreux joueurs pensent toujours que cela pourrait être HelloGames ouvrant la voie à de nouveaux modèles, selon les derniers préréglages graphiques, sous la résolution dynamique du jeu PS5 Pro. la mise à l'échelle a été augmentée de 0,6 à 0,8, ce qui signifie que le jeu a une résolution moyenne plus élevée et que certains détails graphiques sont mis à niveau du niveau « Élevé » au niveau « Ultra », mais depuis chaque jeu
 Comment créer une applet de loterie Excel
Mar 20, 2024 am 11:40 AM
Comment créer une applet de loterie Excel
Mar 20, 2024 am 11:40 AM
Dans le travail quotidien, nous rencontrons beaucoup de choses qui nécessitent un tirage au sort. La méthode traditionnelle consiste à tirer des nombres au hasard à l'aide de numéros sur papier, nous pouvons utiliser des ordinateurs pour tirer au sort. La leçon que je veux partager avec vous. aujourd'hui, c'est Comment créer une applet de loterie Excel. 1. Tout d'abord, nous ouvrons le logiciel Excel et ouvrons le tableau que nous avons préparé. Le tableau doit contenir nos noms. 2. Ensuite, nous fusionnons les cellules de droite, remplissons en noir qui a de la chance ce soir, fusionnons les cellules ci-dessous et remplissons en rouge, comme le montre la figure ci-dessous. 3. Ensuite, nous entrons dans la fonction randbetween dans la zone rouge et définissons la première ligne sur 2 et la dernière ligne sur 7, comme le montre la figure ci-dessous. 4. Ensuite, nous entrons devant