
Cet article présente principalement en détail l'utilisation de jQuery Tree Multiselect. Ce plug-in permet aux utilisateurs de présenter des sélections de cases à cocher de liste sous la forme d'une arborescence. Il est principalement utilisé dans la gestion des autorisations pour attribuer différentes autorisations. Valeur de référence, les amis intéressés peuvent s'y référer, j'espère que cela pourra aider tout le monde.
Comment utiliser le plug-in de gestion des autorisations d'arborescence jQuery Tree Multiselect, le contenu spécifique est le suivant
1 Apprenez à connaître jQuery Tree Multiselect
<.>Ce plug-in permet aux utilisateurs de présenter les sélections de cases à cocher de liste sous forme d'arborescence. Il est principalement utilisé dans la gestion des autorisations pour attribuer différentes autorisations.2 Environnement d'exécution
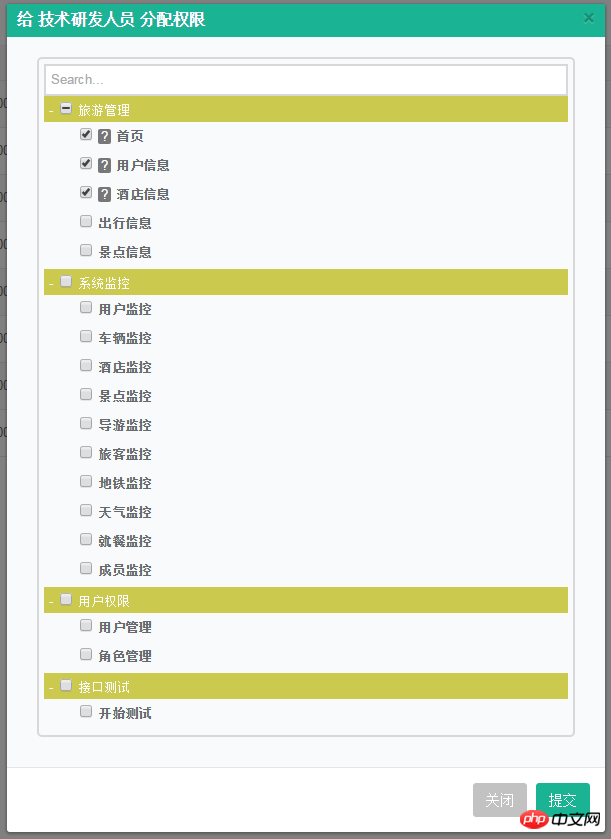
La version 2.1 de jquery.v1.8+ et jquery ui.js doivent le faire. être introduit 2.2. Il ne peut être exécuté que dans les versions supérieures à IE83. Affichage de l'image d'effet :
Lors de l'attribution d'autorisations à un rôle, il y a deux boutons dans le barre d'opération : Modifier Et autoriser


4. Méthodes d'utilisation et descriptions des paramètres
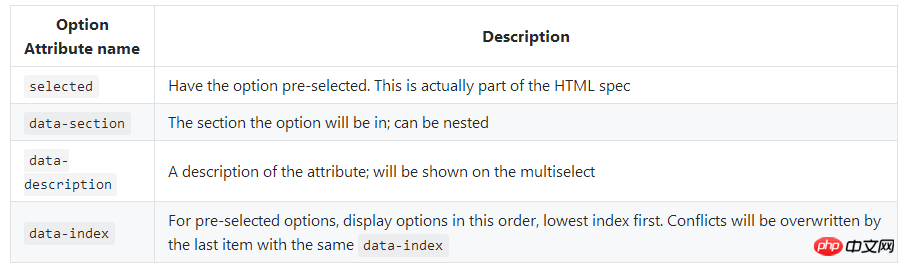
4.1. . Méthode d'initialisation : $("select ").treeMultiselect(); 4.2 Utiliser le nom de l'attribut sélectionné :
selected :Lors de l'ajout de la sélection. attribut à l'option, c'est-à-dire
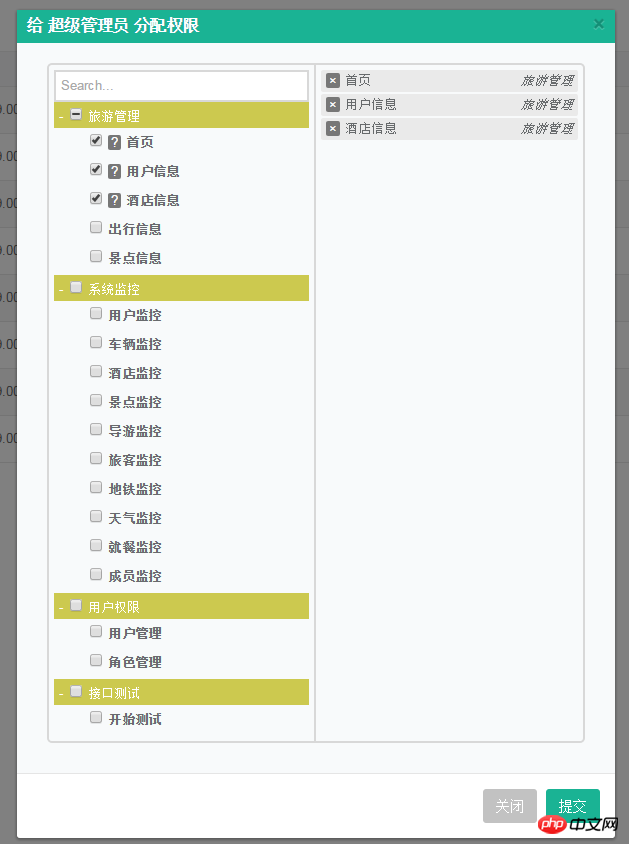
section de données :C'est-à-dire, lors de l'ajout de l'attribut data-section à l'option, la relation hiérarchique parent-enfant est affichée :
'<option value="monitor_index" data-section="旅游管理" data-description="首页描述" selected>首页</option>' + '<option value="manage_logs" data-section="旅游管理" data-description="用户日志描述" selected>用户信息</option>' + '<option value="interface_logs" data-section="旅游管理" data-description="接口调用日志描述" selected>酒店信息</option>' + '<option value="abnormal_logs" data-section="旅游管理">出行信息</option>' + '<option value="empty_logs" data-section="旅游管理">景点信息</option>'
data-description:C'est-à-dire lors de l'ajout de l'attribut data-description à l'option, il y aura une icône en forme de point d'interrogation derrière la case à cocher. Placez la souris dessus pour afficher l'information, comme le montre la figure :
 .
.
data-index :C'est-à-dire que lors de l'ajout de l'attribut data-index à l'option, il est principalement utilisé pour afficher l'ordre des options d'option. Les performances les plus intuitives peuvent être observées dans la zone p sur. la droite.
En définissant « Page d'accueil » : data-index = 3, « Informations utilisateur » : data-index = 2, « Informations sur l'hôtel » : data-index = 1, le tri à droite est celui indiqué dans le figure :En même temps, l'option sera sélectionnée.


Les méthodes d'utilisation sont les suivantes :$("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false });
Les paramètres :
searchable, collapsible, hideSidePanel, onChange, startCollapsed sont plus couramment utilisés et importants, ainsi que d'autres paramètres que les utilisateurs peuvent ajouter en fonction de leurs besoins.

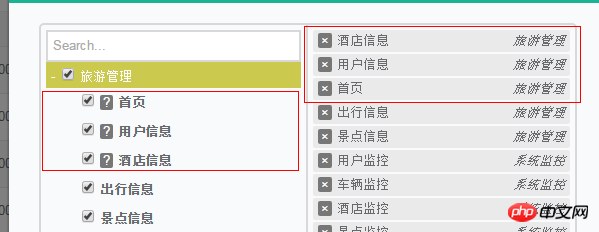
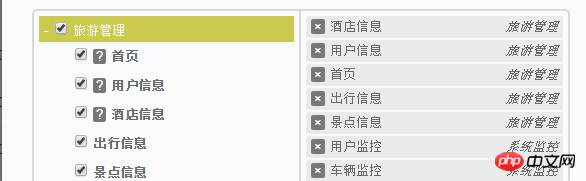
allowBatchSelection : est utilisé pour afficher et masquer la case à cocher du menu parent. Lorsque la valeur par défaut est vraie, une case à cocher apparaît devant le menu parent et une liste de sélection détaillée apparaît à droite, comme indiqué dans la figure :


pliable : est utilisé pour définir le. expansion et contraction du menu parent.
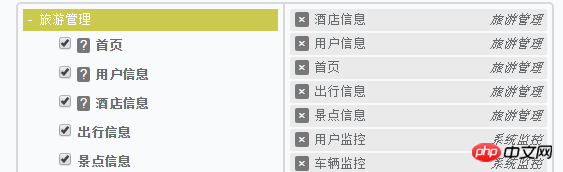
Lorsque la valeur par défaut est vraie, une petite ligne horizontale apparaîtra devant le menu parent, qui peut être rétractée comme indiqué sur la figure : <🎜 ; >Lorsqu'il est défini sur false, il n'y aura pas de ligne horizontale devant le menu parent, c'est-à-dire qu'elles ne peuvent pas être rétractées comme le montre la figure :
<🎜 ; >Lorsqu'il est défini sur false, il n'y aura pas de ligne horizontale devant le menu parent, c'est-à-dire qu'elles ne peuvent pas être rétractées comme le montre la figure :
<🎜 ; > enableSelectAll,
enableSelectAll,
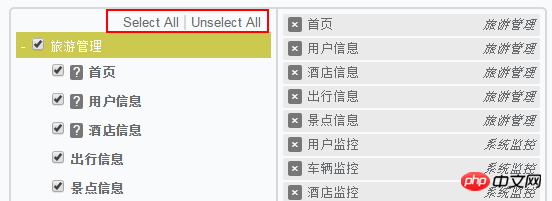
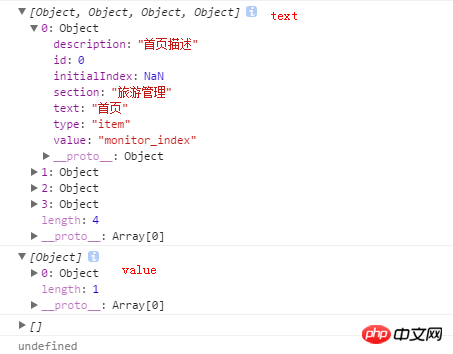
est définie sur Lorsque vrai, les options « Sélectionner tout » et « Désélectionner tout » apparaissent, ce qui permet de tout sélectionner et désélectionnez toutes les fonctions, comme indiqué sur la figure : selectAllText,当enableSelectAll可用时,可选中所有; hideSidePanel:用户隐藏右边的选项面板;默认为false,表示不隐藏;设置为true时,即隐藏; 当我点击某个选项时,输出结果如图: 即text会输出所有选中的复选框的信息;value会输出你当时点击的那个复选框的信息;这里initialIndex和section的值为空。 searchParams: ['value', 'text', 'description', 'section'],用于设置搜索设置项。 总结:当你在开发用户权限管理的后台系统时,你不妨选择这个插件用于权限的分配。小巧且简单。 相关推荐: 有关对bootstrap中multiselect下拉列表功能的讲解 jQuery插件实现select下拉框左右选择_交换内容(multiselect2side) jquery multiSelect 多选下拉框_jquery Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
unselectAllText,当enableSelectAll可用时,可不选中所有;
freeze,默认为false,表示对选项禁用选择;设置为true时,效果如图:
onChange:默认为null,表示选择选项时触发的回调函数;默认包含四个参数(text:属性文本,value:值,initialIndex,section)$("#authorifyselect").treeMultiselect({ onChange: function(text, value, initialIndex, section) {
console.log(text);
console.log(value);
console.log(initialIndex);
console.log(section);
} });
onlyBatchSelection:只进行部分检查,只能设置为false.
sortable:默认为false,设置为true时,选择的选项可以通过拖动排序(需要jQuery UI);
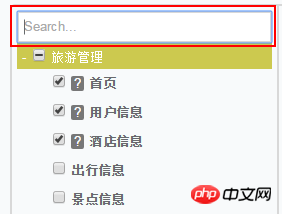
searchable,默认为false,设置为true时,菜单顶部会出现搜索框,用于快捷搜索菜单。效果如图:
sectionDelimiter:意思是data-section="value1/value2/value3",可以通过“/”来分隔值,实现多层列表效果。
showSectionOnSelected:默认为true,当选中选项时,显示section name;
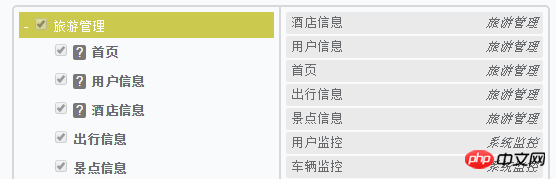
startCollapsed:默认为false,设置为true时,菜单默认进来显示为折叠效果,如图:
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment accéder au lecteur D avec cmd
Comment accéder au lecteur D avec cmd