
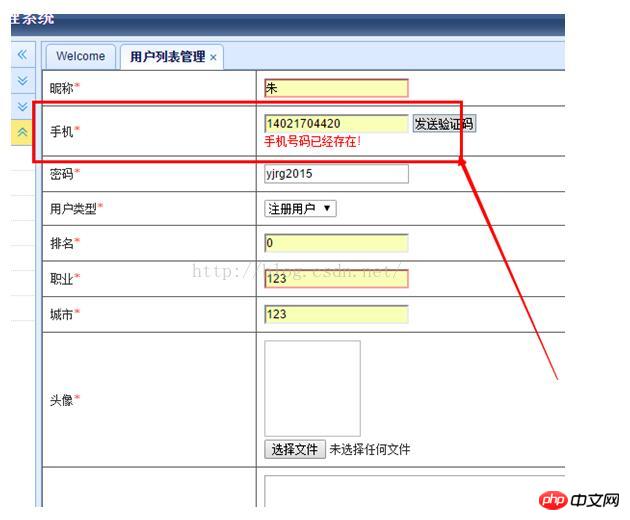
Lors de l'ajout d'un nouvel utilisateur, vous devez déterminer si le numéro de téléphone mobile existe. L'idée initiale est très simple de définir un événement onmouseout sur la zone de texte. Cela fonctionne bien sous IE, mais ce n'est pas très bon sur Google. . Cet article vous propose principalement une méthode d'implémentation de configuration asynchrone d'Ajax pour vérifier si le nom d'utilisateur existe. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
ok, changez d'avis et vérifiez-le lors de la soumission du formulaire :
//检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}Ensuite, j'ai découvert quelque chose de très intéressant au cours de ce processus : lorsque HiddenMobile renvoyait false, le formulaire était toujours soumis
Ah, c'est tellement déroutant, je dois à nouveau utiliser mon cerveau, FK
Je Je pense que j'ai pensé, pensé et réfléchi, et cherché et cherché, et tout à coup j'ai pensé à async. Bien que je n'ai jamais utilisé cette chose auparavant, je l'ai deviné et j'ai ajouté async:false. Quand je l'ai à nouveau démontré, c'est en fait. travaillé
cache:false,
async:false,

D'accord, résolvons le problème et étudions-le en profondeur : Hum hum, j'ai j'ai encore gagné quelque chose, moi-même Regardez
La valeur par défaut de async est vraie. Il s'agit d'une méthode asynchrone, ce qui signifie qu'après qu'Ajax ait envoyé une requête, en attendant le retour du serveur, le premier plan continuera à s'exécuter. le script derrière le bloc ajax. , le succès ne sera pas exécuté tant que le serveur n'aura pas renvoyé le résultat correct, ce qui signifie que deux threads sont exécutés à ce moment-là, un thread après le bloc ajax envoie la requête et le script après le bloc ajax (un autre thread)
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();Dans l'exemple ci-dessus, lorsque le bloc ajax envoie une requête, il restera dans function1() et attendra le retour du serveur, mais en même temps (pendant ce processus d'attente), le premier plan exécutera function2(), c'est-à-dire que deux threads apparaissent à ce moment, appelons-les ici function1() et function2().
Lorsque asyn est défini sur false, la requête ajax est synchronisée, c'est-à-dire qu'une fois que le bloc ajax a envoyé une requête à ce moment, il attendra function1() et n'exécutera pas function2 (). jusqu'à ce que la partie function1() soit exécutée.
Remarque
La synchronisation signifie que lorsque le code JS est chargé dans l'AJAX actuel, tous les codes de la page cesseront de se charger et la page s'éteindra. L'état d'animation suspendue sera levé lorsque l'AJAX sera exécuté et les autres pages de codes continueront à s'exécuter.
De manière asynchrone, d'autres codes peuvent s'exécuter pendant que ce code AJAX est en cours d'exécution.
async de jquery : false, cet attribut
Recommandations associées :
Exemple détaillé de l'attribut ajax async dans jQuery
Utilisation d'async et defer dans les balises de script
Explication détaillée de l'utilisation d'async en javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail
 Que sont les frameworks d'intelligence artificielle Python ?
Que sont les frameworks d'intelligence artificielle Python ?
 Windows change le type de fichier
Windows change le type de fichier
 Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?
 Comment référencer CSS en HTML
Comment référencer CSS en HTML