Analyse graphique du partage de principes AJAX
Cet article partage principalement avec vous le principe d'AJAX pour l'analyse graphique et textuelle. Le principe de fonctionnement d'Ajax équivaut à ajouter une couche intermédiaire (moteur AJAX) entre l'utilisateur et le serveur, afin que le fonctionnement de l'utilisateur et du serveur. les réponses sont asynchrones. Il existe de nombreux principes pour introduire ajax sur Internet, j'espère que cela pourra aider tout le monde.
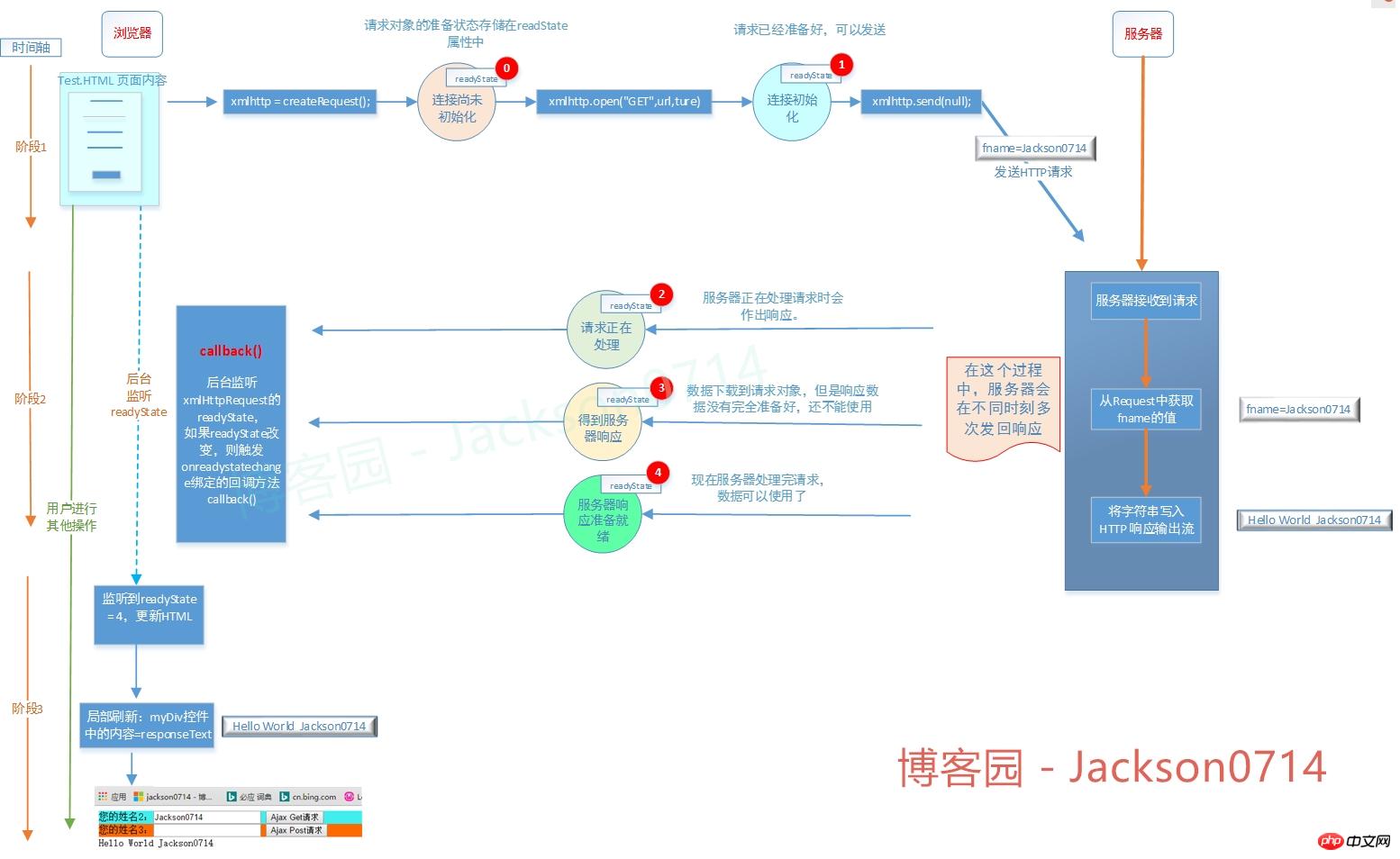
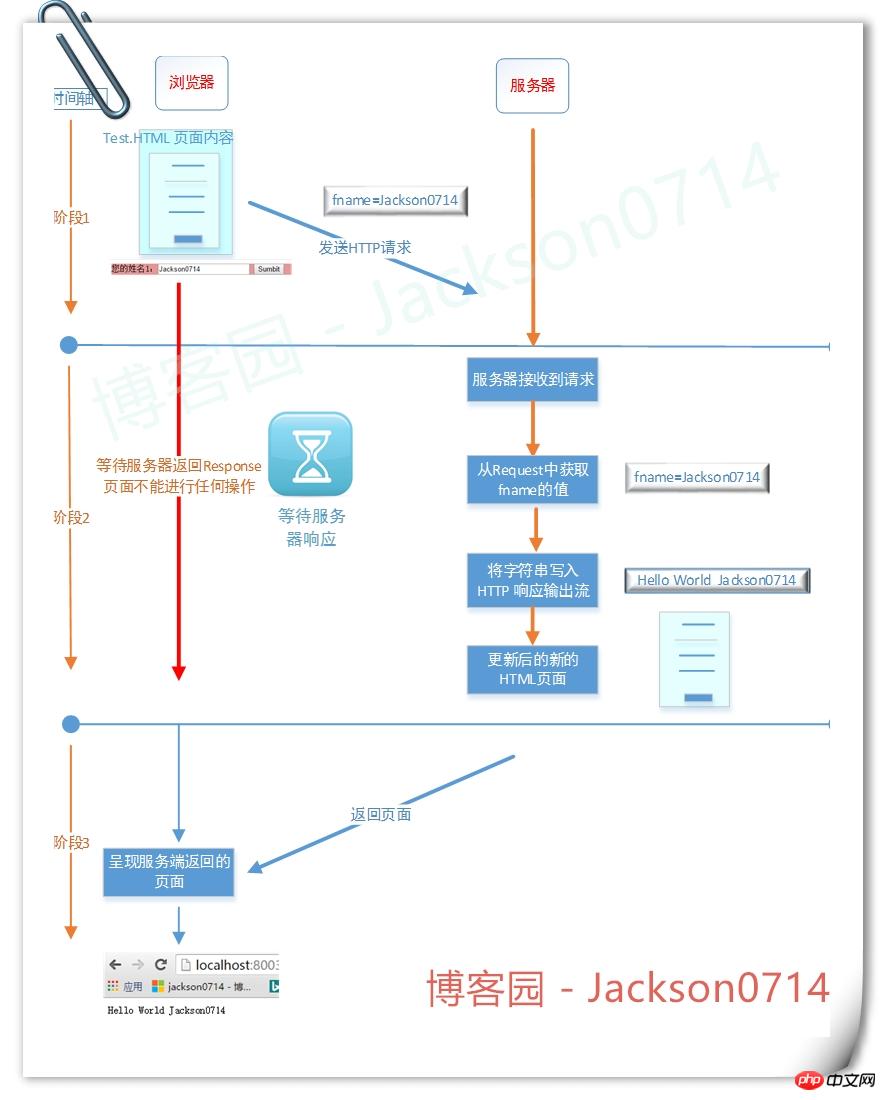
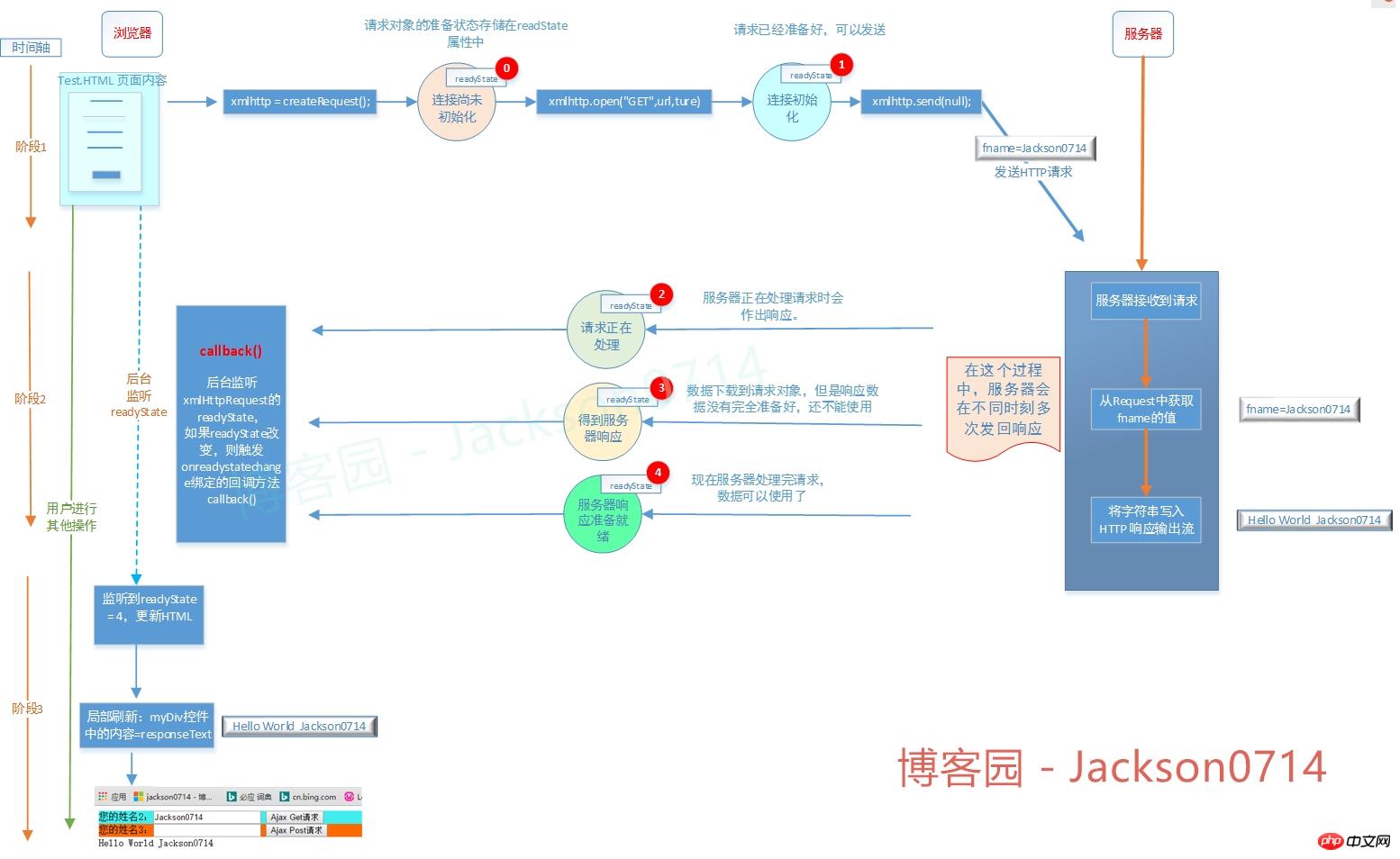
D'abord le schéma :

Contexte :
1. Pour les sites Web traditionnels, la soumission d'un formulaire nécessite de recharger la page entière.
2. Si le serveur ne parvient pas à renvoyer la réponse pendant une longue période, le client ne répondra plus et l'expérience utilisateur sera très mauvaise.
3. Une fois que le serveur a renvoyé la réponse, le navigateur doit charger la page entière, ce qui représente également une lourde charge pour le navigateur.
4. Une fois que le navigateur a soumis le formulaire, une grande quantité de données est envoyée, provoquant des problèmes de performances du réseau.
Question :
1. Comment s'améliorer ?
2.Qu'est-ce qu'AJAX ?
3. Quels sont les avantages ?
4. Quels sont les inconvénients ?
1. Qu'est-ce qu'AJAX
1 Pourquoi AJAX est-il nécessaire
Lorsque vous avez besoin d'obtenir des données du serveur et d'actualiser la page, si vous n'utilisez pas Pour AJAX, vous devez soumettre l'intégralité du formulaire. Lorsque le formulaire est soumis, une demande est envoyée au serveur. La page doit attendre que le serveur envoie la réponse avant de pouvoir reprendre ses opérations.
2. Le concept d'AJAX :
1.AJAX = JavaScript et XML asynchrones.
2.AJAX est une technologie utilisée pour créer des pages Web dynamiques et rapides.
3. En échangeant une petite quantité de données avec le serveur en arrière-plan, la page Web peut être mise à jour de manière asynchrone.
4. Vous pouvez mettre à jour certaines parties de la page Web sans recharger la page Web entière.
3. Qu'est-ce qui est asynchrone
La page actuelle envoie une requête au serveur La page actuelle n'a pas besoin d'attendre la réponse du serveur pour faire fonctionner la page Web. Après l'envoi de la demande, la page actuelle peut continuer à être parcourue et exploitée.
4. Qu'est-ce qu'un rafraîchissement partiel ?
Nous pouvons réaliser un rafraîchissement partiel de deux manières.
1. Comment recharger les pages iframe.
Bien que cette méthode permette un rafraîchissement partiel, elle recharge également la page, ce qui entraînera également des problèmes de performances.
Étape 1. Définissez un Iframe dans la page
<iframe id="indexFrame" name="index" width="1000" height="800"
frameborder="0" marginwidth="0" marginheight="0" scrolling="yes" style="margin-top:100px;"></iframe>Étape 2. Définissez le src de l'Iframe
var indexFrame = document.getElementById("indexFrame");
indexFrame.src = "introduction.php";Étape 3. Ajoutez un événement de clic sur un bouton. est cliqué sur le bouton, réinitialisez le src de l'Iframe pour actualiser la page dans l'iframe. Le contenu en dehors de l'Iframe n'est pas actualisé.
<button id="room" onclick='IndexClick("room")'>Click Me!</button>function IndexClick(moduleKey) {
var indexFrame = document.getElementById("indexFrame");
if(indexFrame == null)
{
indexFrame = parent.document.getElementById("indexFrame");
}
var url = "introduction.php";
switch (moduleKey) {
case "introduction":
url = "introduction.php";
break;
case "room":
url = "room.php";
break;
default:
{
}
}
indexFrame.src = url;
}De cette manière nous pouvons implémenter la fonction d'une barre de navigation :

2. Méthode AJAX
Step1.JavaScrpit envoie une requête asynchrone
Étape 2. Le serveur interroge la base de données et renvoie les données
Étape 3 Le serveur renvoie la réponse
Étape 4. Le client utilise la réponse JavaScript renvoyée. manipule le DOM.
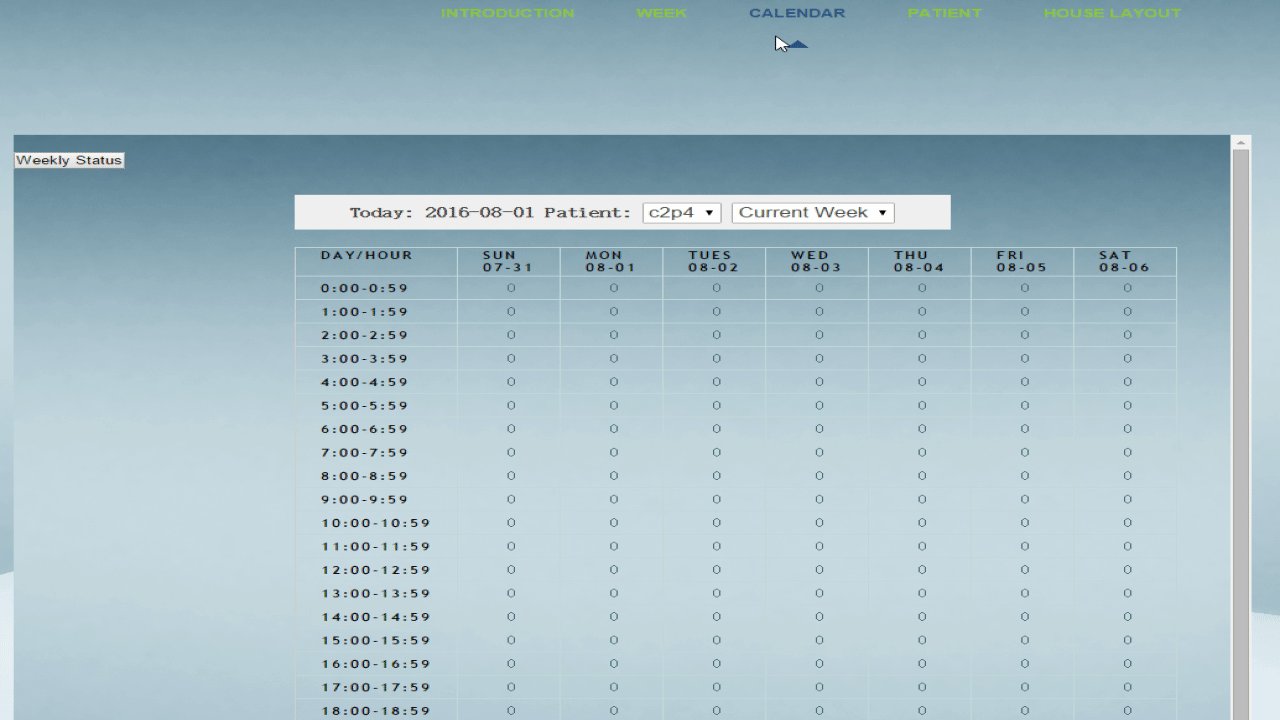
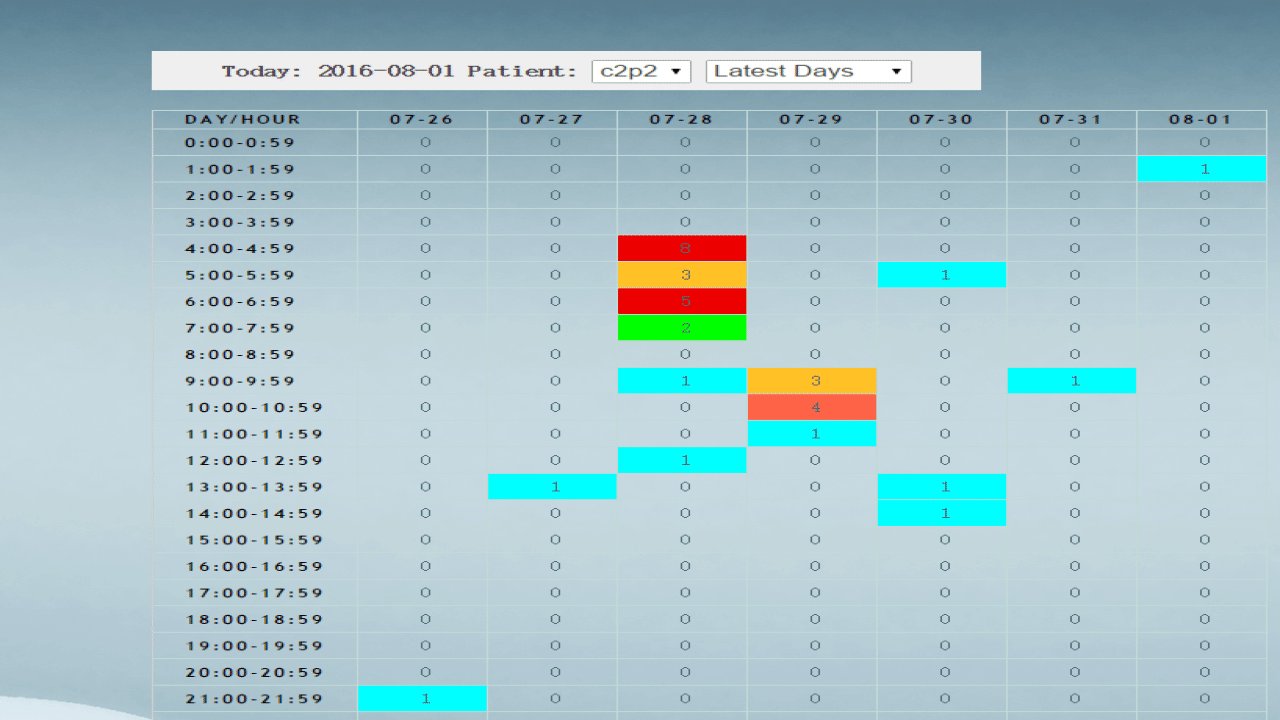
Regardez l'exemple suivant :

Lorsque nous changeons l'élément dans la DropDownList, JavaScript envoie une requête asynchrone au serveur, le serveur renvoie les données , puis JavaScript. Les données sont analysées, un tableau est assemblé et le tableau est présenté sur la page.
2. Principe de soumission du formulaire
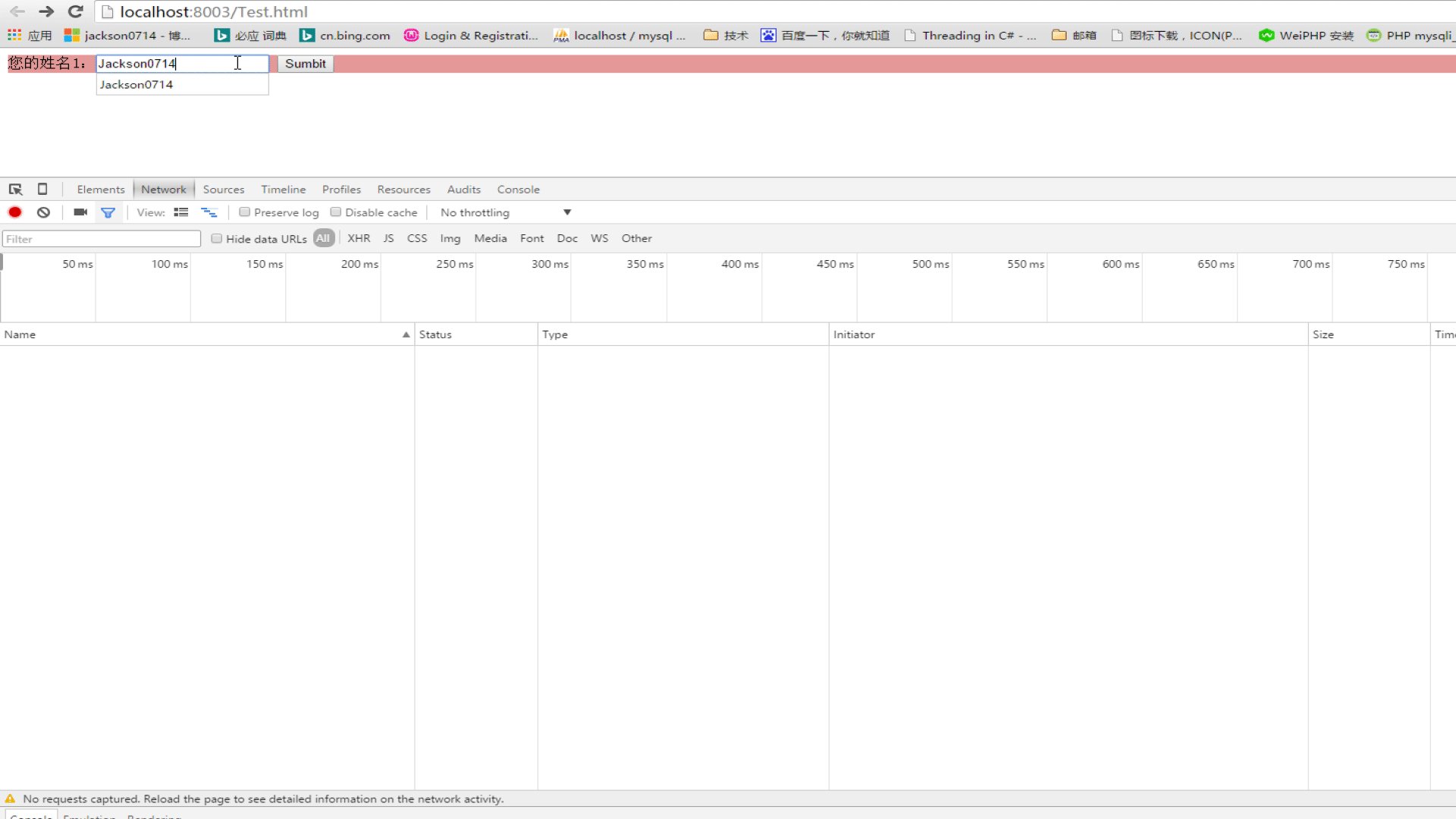
1. Code
Code client :
<form id="form1" action="Test.ashx" method="get"> 您的姓名1:<input type="text" name="fname" size="20" /> <input type="submit" name="submit" value="Sumbit"> </form>
Code serveur :
public void ProcessRequest (HttpContext context)
{
//Delay
for (int i = 0; i < 2; i++)
{
System.Threading.Thread.Sleep(1000);
}
//从Requset.Form中获取fname的值。使用Form获取请求的键值对的值的前提条件是HTTP request Content-Type 值必须是"application/x-www-form-urlencoded" 或 "multipart/form-data".
string fname = context.Request["fname"];
context.Response.ContentType = "text/plain";
//将字符串写入 HTTP 响应输出流。
context.Response.Write("Hello World " + fname);
}2. Déployez le code sur IIS

3. Ouvrez le site :
http://localhost:8003 /Test. .html

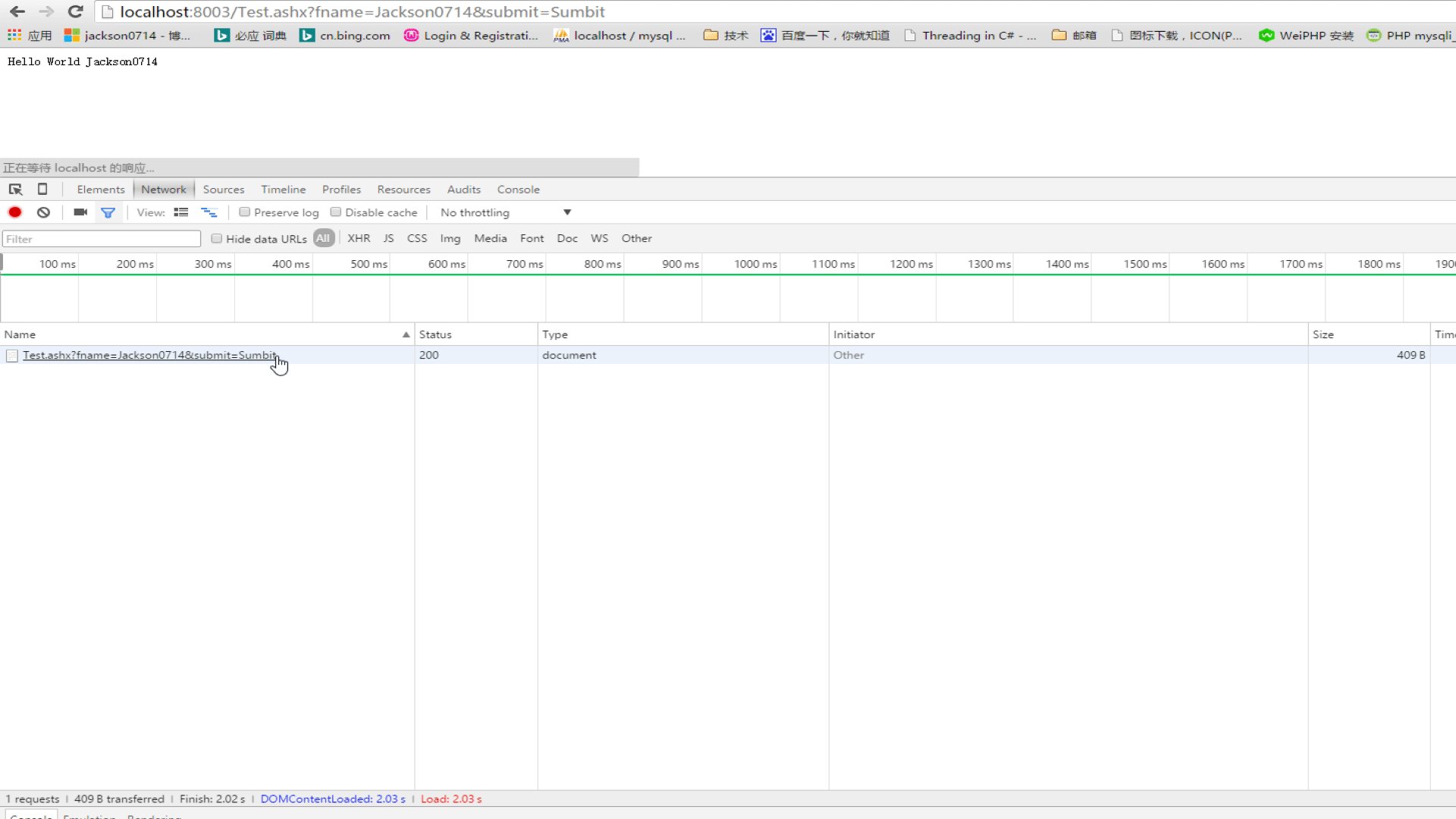
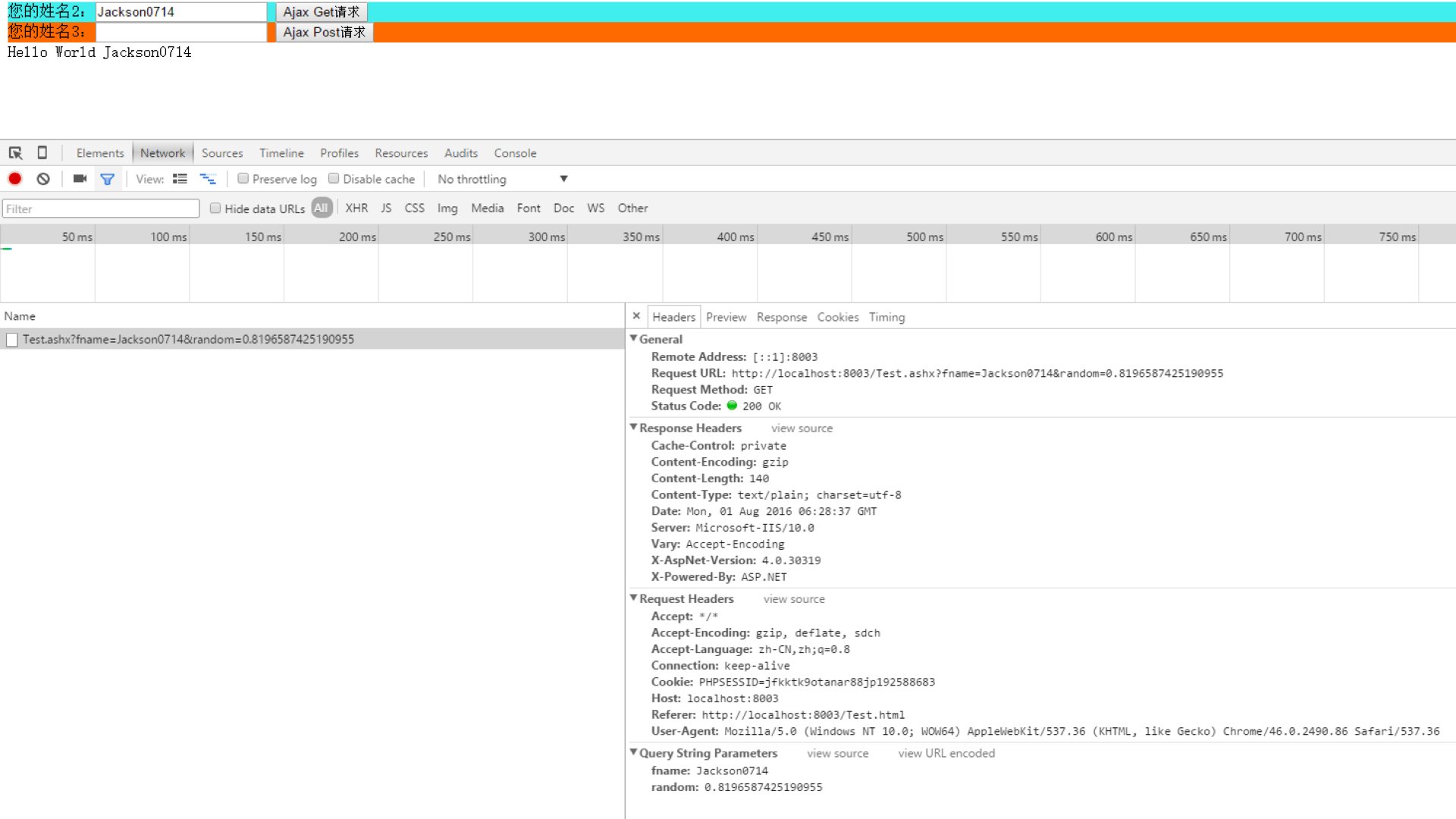
4. Entrez "Jackson0714" et cliquez sur le bouton Sumbit. La page s'actualisera et affichera "Hello World Jackson0714"
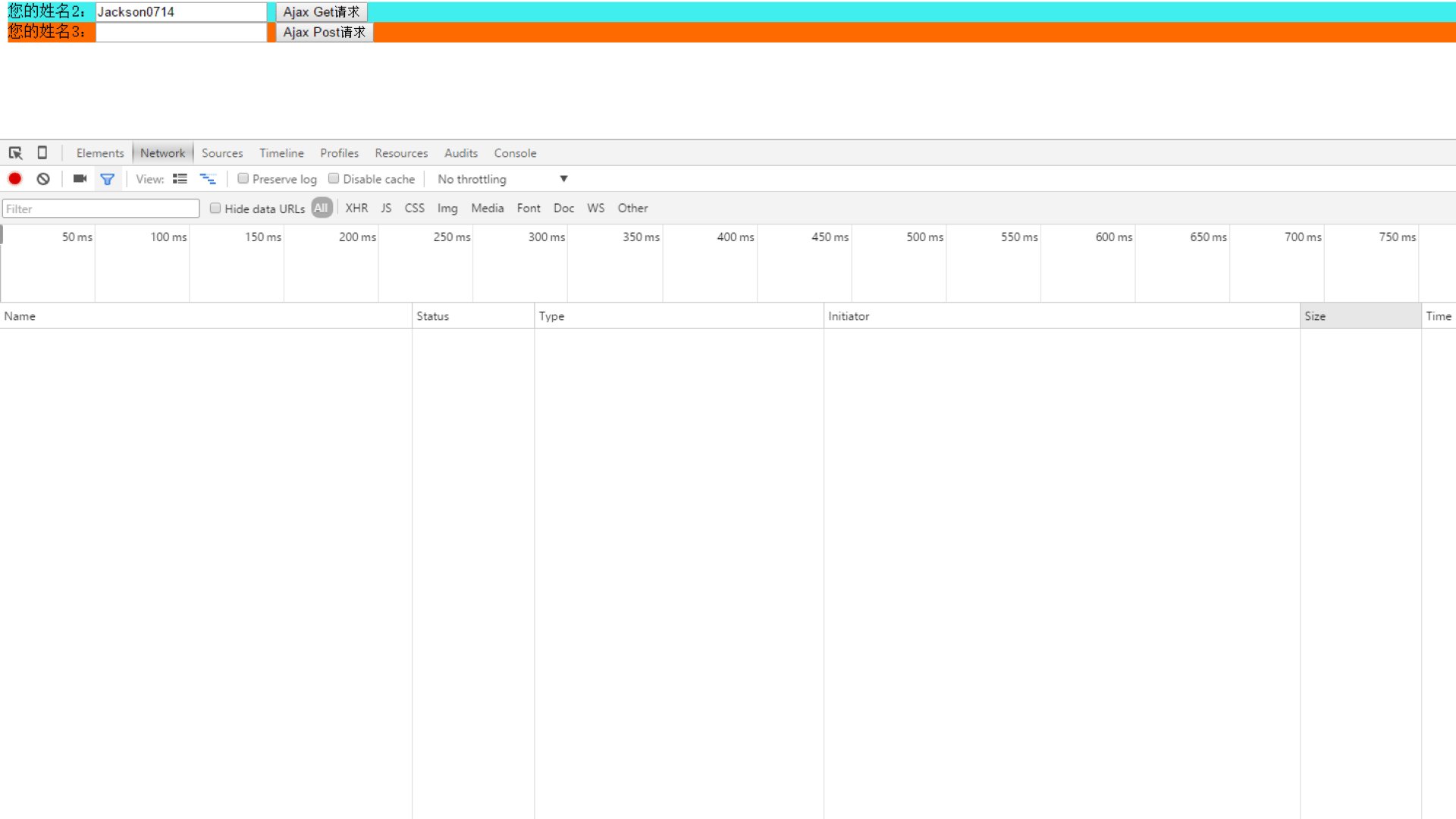
<. 🎜>


<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="Ajax.js"></script> </head> <body> <p id="Test" style="background-color:#40eeee"> 您的姓名2:<input type="text" id="testGetName" size="20" /> <button type="button" onclick="testGet();">Ajax Get请求</button> </p> <p id="Test" style="background-color:#ff6a00"> 您的姓名3:<input type="text" id="testPostName" size="20" /> <button type="button" onclick="testPost();">Ajax Post请求</button> </p> <p id="myp" /> </body> </html>
var xmlhttp = createRequest();
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}
function createRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp
}
function callback() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myp").innerHTML = xmlhttp.responseText;
}
}var xmlhttp = createRequest();.
1.让服务端能够操作这个变量,如果定义成局部变量,则服务端返回response时,不能对xmlhttp的属性赋值。回调函数要求request是全局的,才能访问这个变量和它的属性值。
2.定义成全局变量后,可能出现两个请求或多个请求共享同一个请求对象。而这个请求对象只能存放一个回调函数来处理服务器响应。当服务器返回两个请求的Response后,可能会调用后指定的回调函数。所以可能有两个完全不同的服务器响应由同一个回调函数处理,而这可能并不是正确的处理。解决办法是创建两个不同的请求对象。
服务端代码不变。
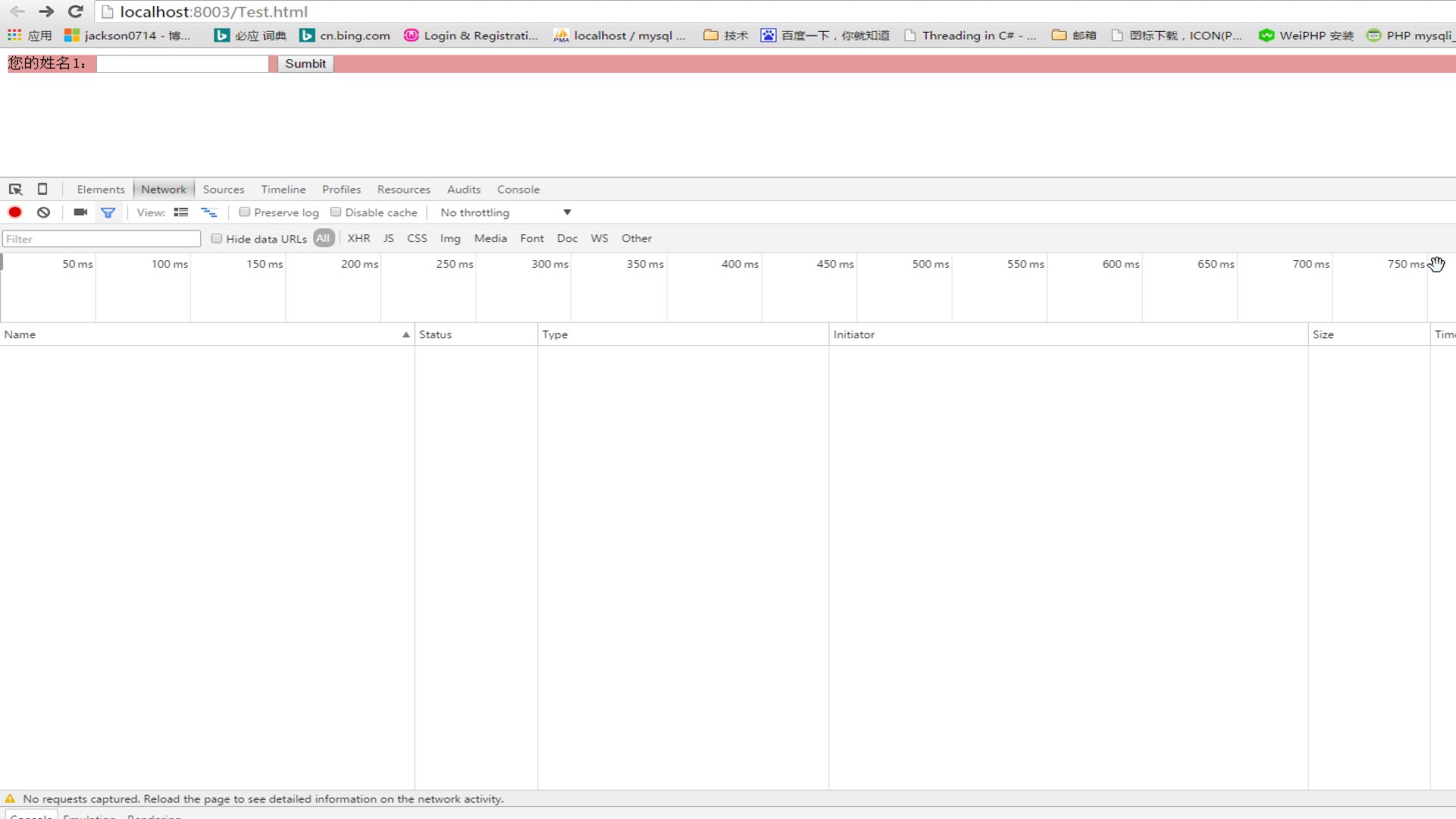
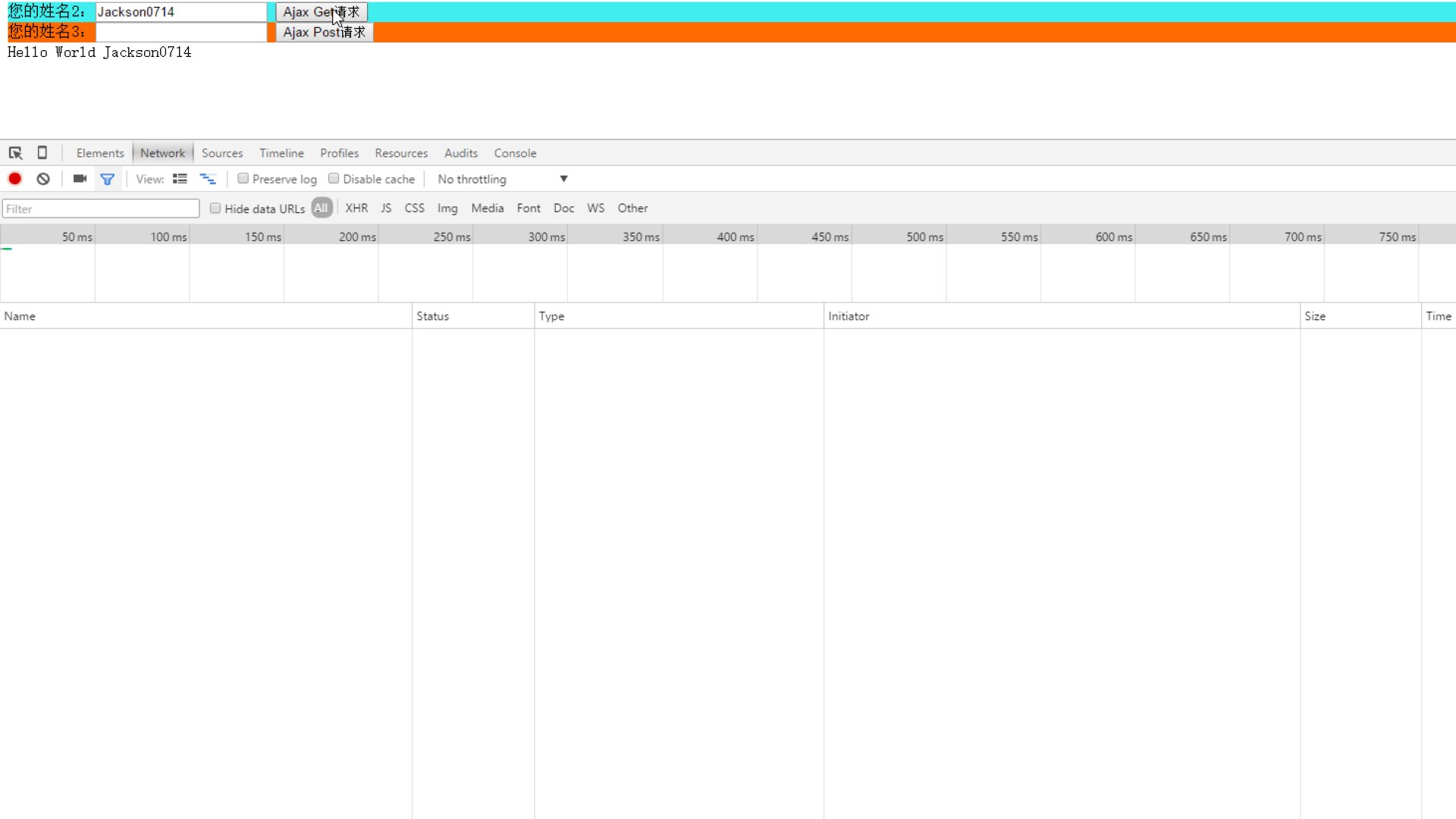
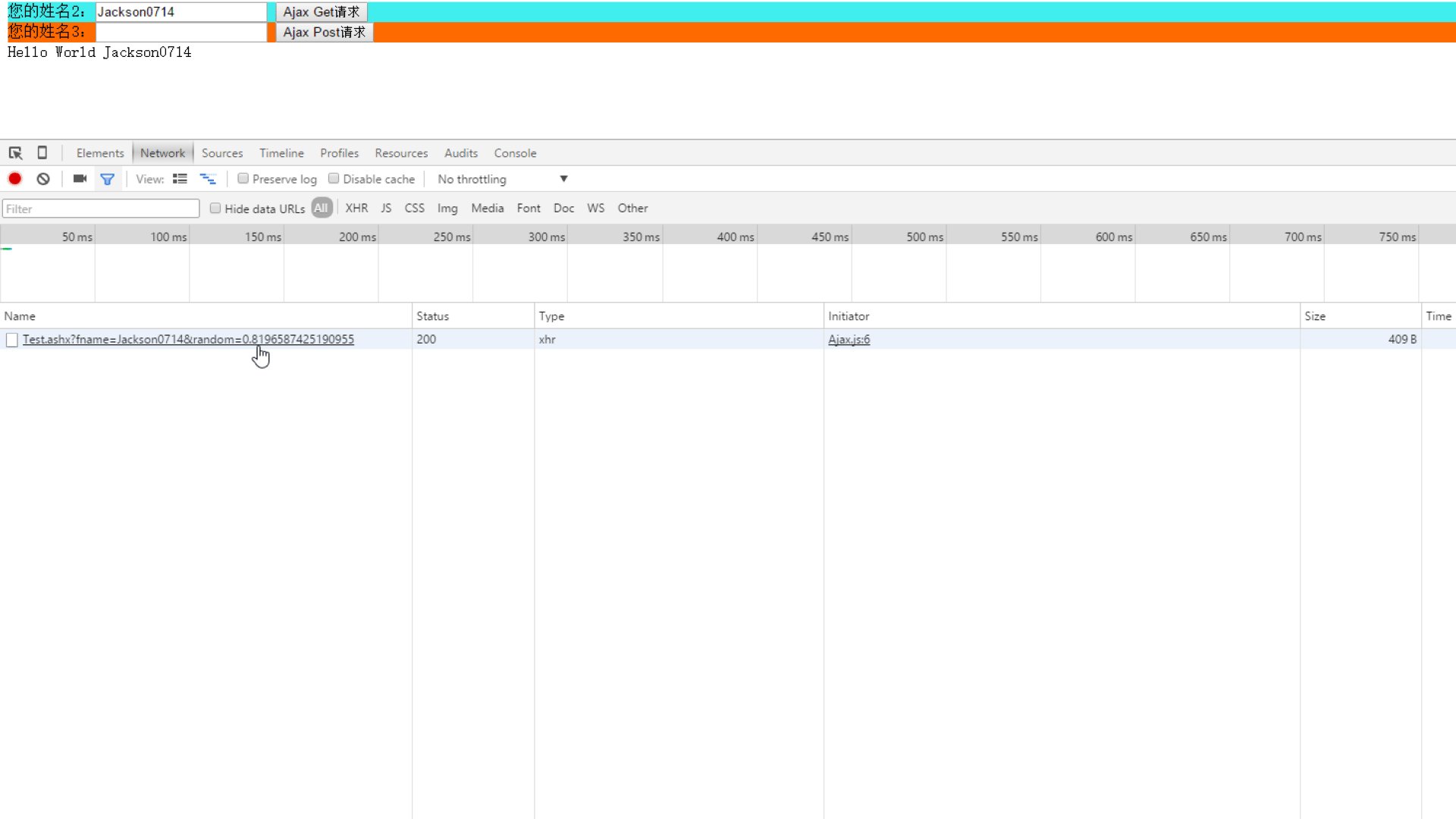
2.输入“Jackson0714”然后点击Sumbit按钮,页面不会刷新,在最下面显示"Hello World Jackson0714"

3.AJAX发送请求和服务端返回响应的流程

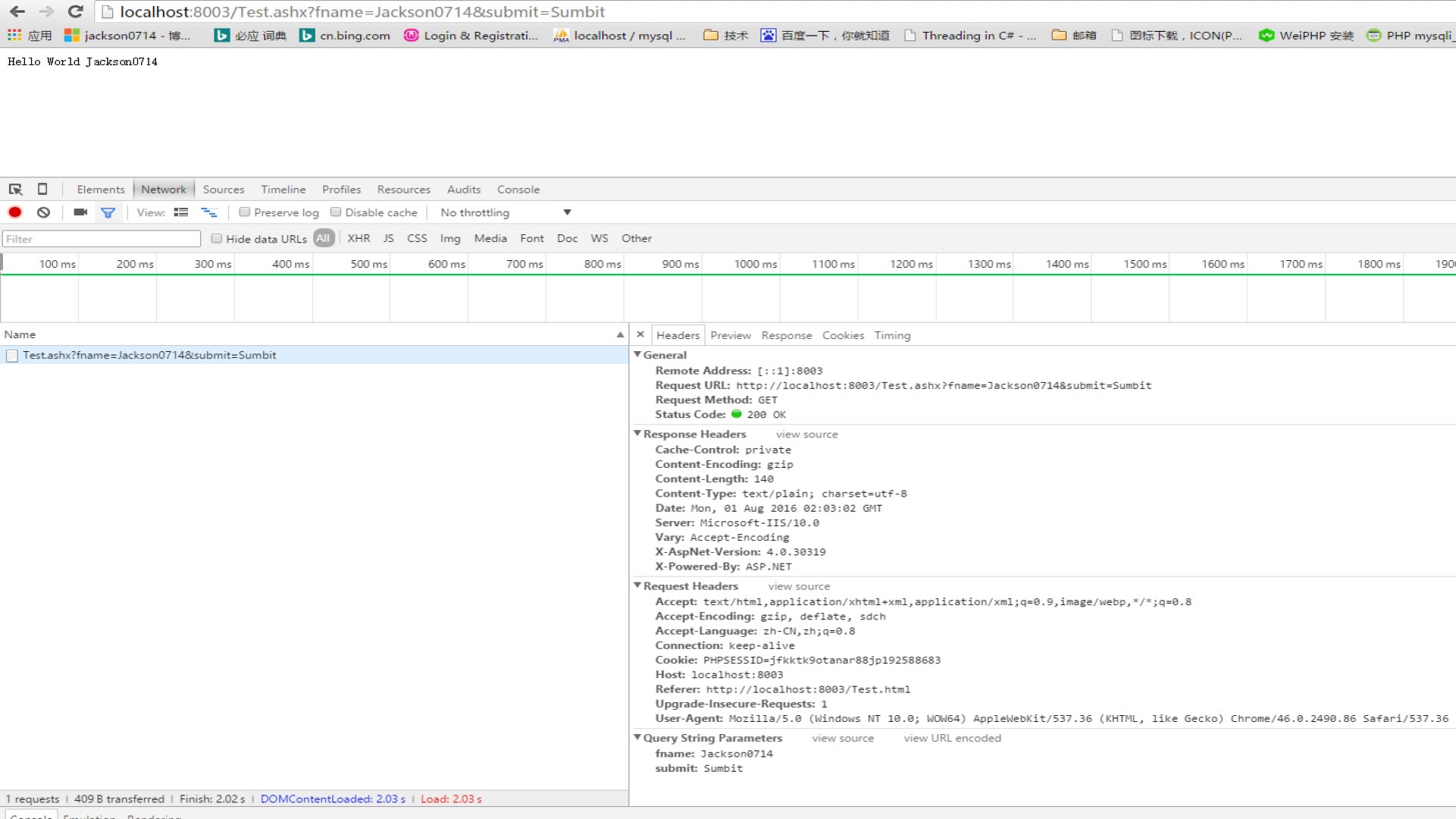
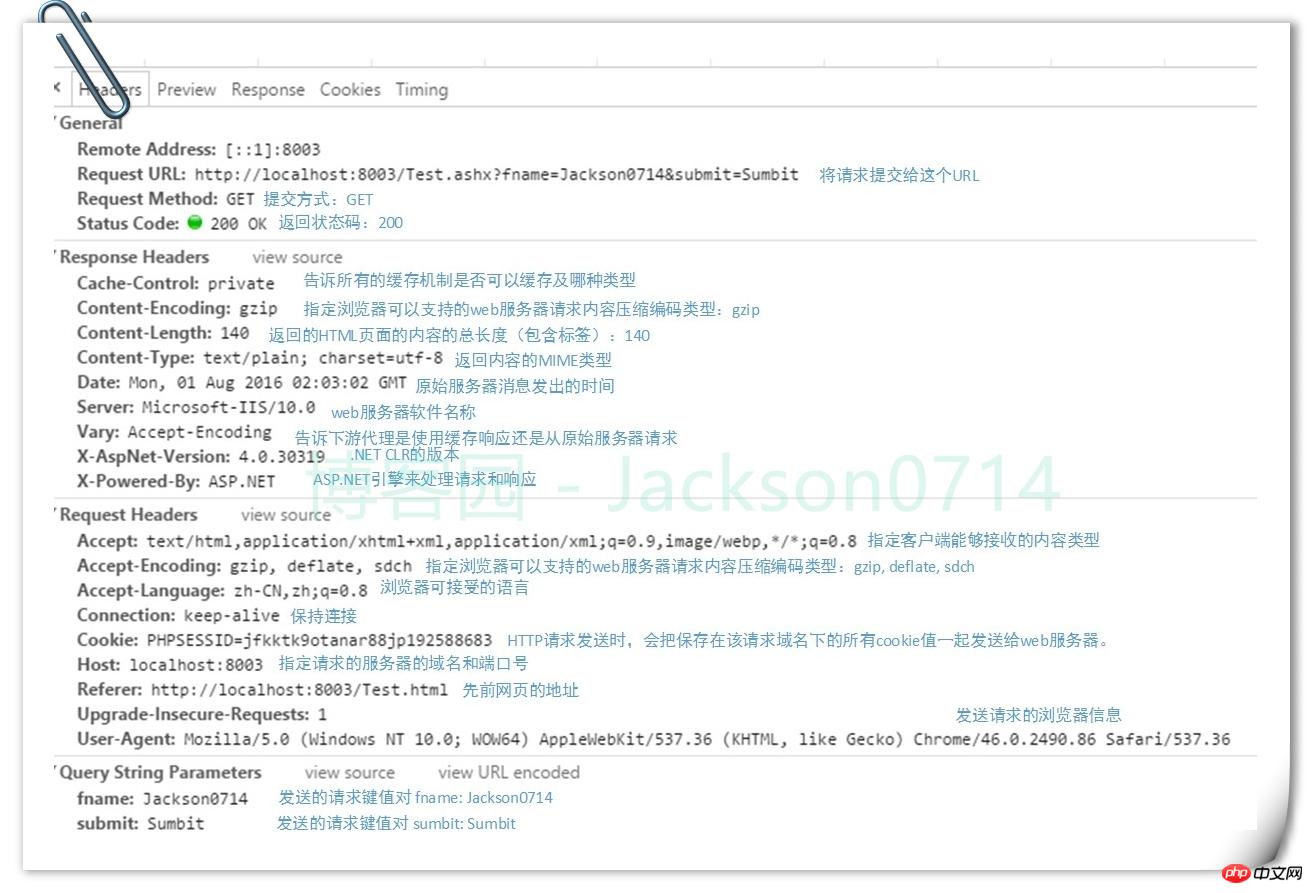
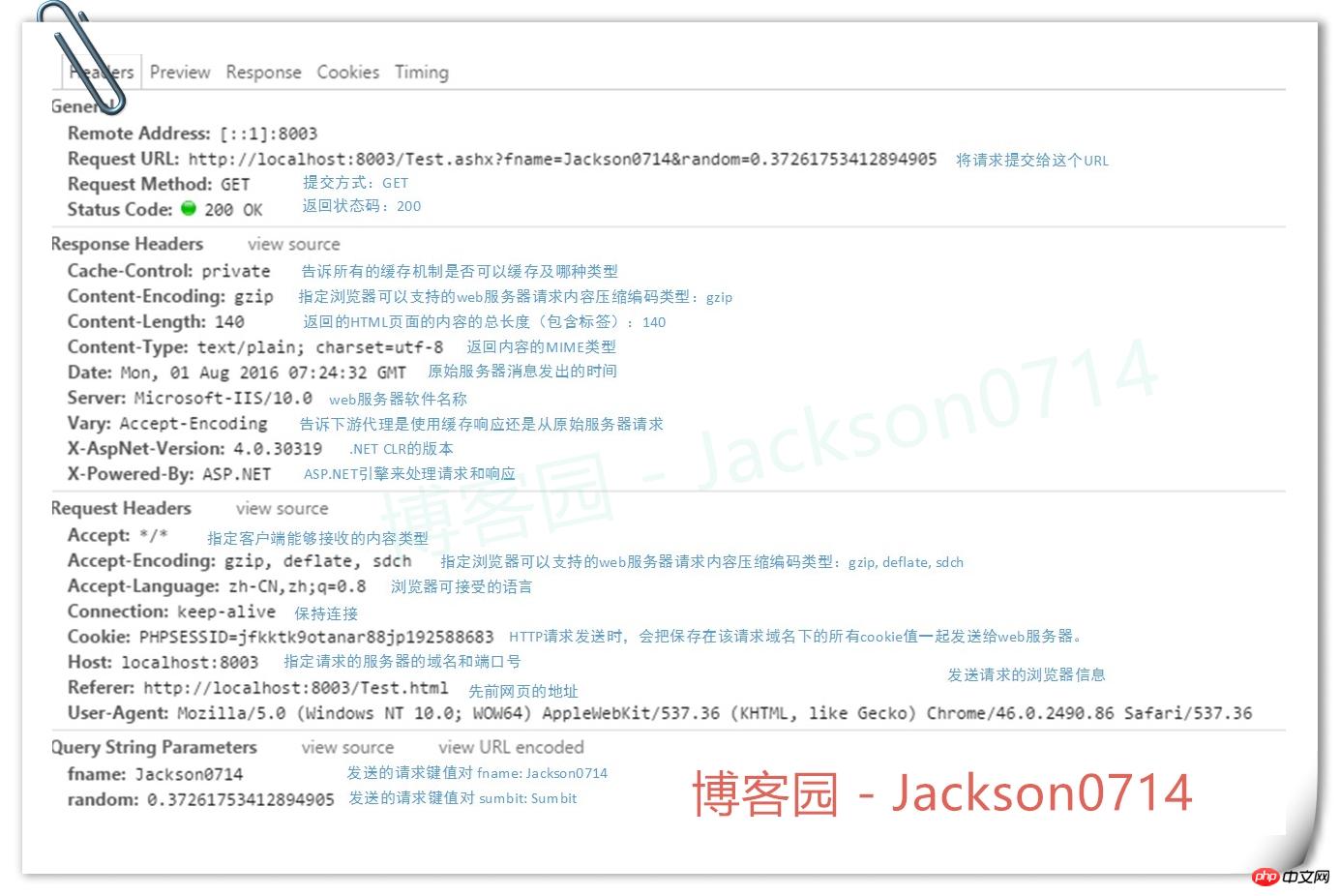
4.通过抓包,我们可以得到HTTP Headers
浏览器发送HTTP给服务端,采取的协议是HTTP协议。
在传输过程中,我们可以看下HTTP Headers:

5.AJAX GET和POST方式区别
AJAX发送请求和POST发送请求的代码如下:
//GET方式
function testGet() {
var fname = document.getElementById("testGetName").value;
xmlhttp.open("GET", "Test.ashx?fname=" + fname + "&random=" + Math.random() , true);
xmlhttp.onreadystatechange = callback;
xmlhttp.send(null);
}
//POST方式
function testPost() {
var fname = document.getElementById("testPostName").value;
xmlhttp.open("POST", "Test.ashx?" + "&random=" + Math.random() , true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=UTF-8");
xmlhttp.onreadystatechange = callback;
xmlhttp.send("fname="+fname);
}四、XMLHttpRequest 对象的知识
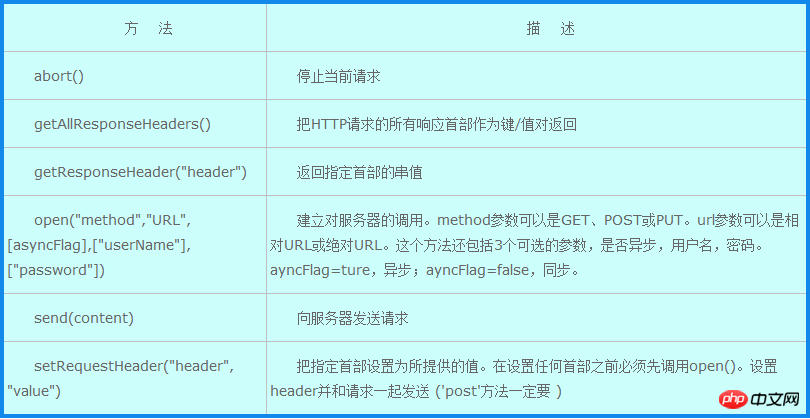
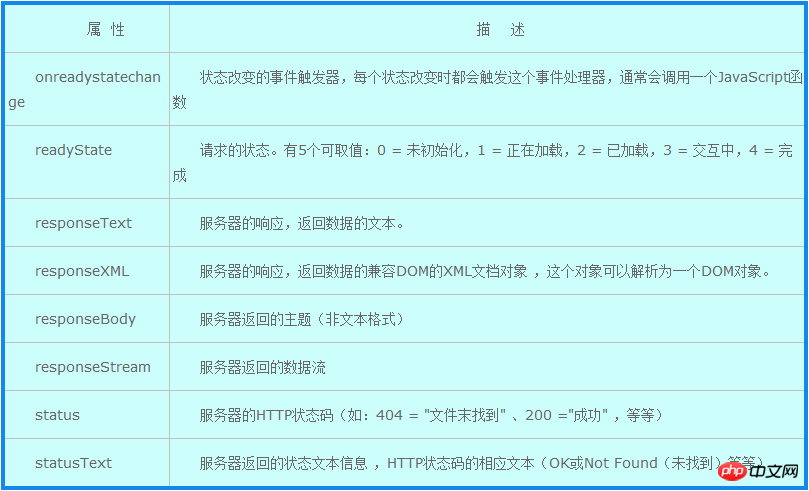
1.XMLHttpRequest 对象的方法

2.XMLHttpRequest 对象的属性

五、JQuery实现AJAX
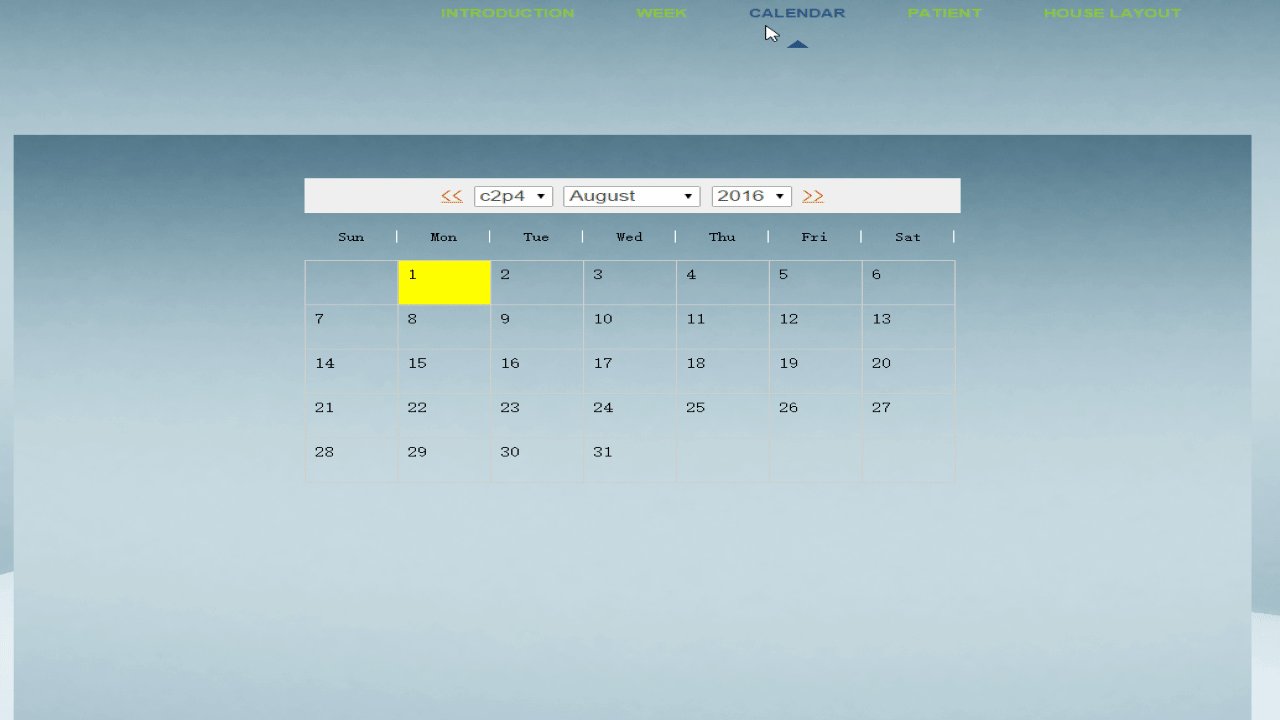
下面的代码实现了当切换DropDownList的item时,触发getWeeklyCalendar方法,用JQuery的类库方法$.ajax来发送AJAX请求。
客户端JQuery代码
function getWeeklyCalendar(name,currentDate,mode){
$.ajax({
type:'POST',
url:'weekProcess.php',data:'func=getWeeklyCalender&name='+name+'¤tDate='+currentDate+'& mode='+mode,
success:function(data){
paintWeeklyCandler(data);
}
});
}后台成功返回Response后,执行paintWeeklyCandler(data)方法
后台PHP代码
<?php<br> //定义返回的Response的格式为JSON格式
header('Content-type: text/json');<br> //引入自定义的数据库连接文件
include 'dbConfig.php';<br> //引入自定义的设置session的文件
include_once 'session.php';
/*
* Function requested by Ajax
*/
if(isset($_POST['func']) && !empty($_POST['func']))
{
switch($_POST['func']){
case 'getWeeklyCalender':
getWeeklyCalender($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getWeeklyStatus':
getWeeklyStatus($_POST['name'],$_POST['currentDate'],$_POST['mode']);
break;
case 'getEvents':
getEvents($_POST['date'],$_POST['name']);
break;
default:
break;
}
}
function getWeeklyCalender($name = '',$currentDate = '',$mode = '')
{
//逻辑代码<br> <br> <br> //返回JSON格式的Response
echo json_encode(array('result'=>$DaysOfWeekResultsArray));
}<br>?>六、优势
1.使用异步方式与服务器通信,页面不需要重新加载,页面无刷新
2.按需取数据,减少服务器的负担
3.使得Web应用程序更为迅捷地响应用户交互
4.AJAX基于标准化的并被广泛支持的技术,不需要下载浏览器插件或者小程序,但需要客户允许JavaScript在浏览器上执行
5.浏览器的内容和服务端代码进行分离。页面的内容全部由JAVAScript来控制,服务端负责逻辑的校验和从数据库中拿数据。
七、缺点
1.安全问题:将服务端的方法暴露出来,黑客可利用这一点进行攻击
2.大量JS代码,容易出错
3.Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰——用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等
4.可能破坏浏览器后退按钮的正常行为;
5.一些手持设备(如手机、PAD等)自带的浏览器现在还不能很好的支持Ajax
八、应用场景
1.对数据进行过滤和操纵相关数据的场景
2.添加/删除树节点
3.添加/删除列表中的某一行记录
4.切换下拉列表item
5.注册用户名重名的校验
九、不适用场景
1.整个页面内容的保存
2.导航
十、总结
以上就是本文的全部内容,文章写的很详细,希望对大家学习ajax能有所帮助哦。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1369
1369
 52
52
 Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Comment partager Quark Netdisk avec Baidu Netdisk ?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk et Baidu Netdisk sont tous deux des outils de stockage très pratiques. De nombreux utilisateurs se demandent si ces deux logiciels sont interopérables ? Comment partager Quark Netdisk avec Baidu Netdisk ? Laissez ce site présenter en détail aux utilisateurs comment enregistrer les fichiers Quark Network Disk sur Baidu Network Disk. Comment enregistrer des fichiers de Quark Network Disk vers Baidu Network Disk Méthode 1. Si vous souhaitez savoir comment transférer des fichiers de Quark Network Disk vers Baidu Network Disk, téléchargez d'abord les fichiers qui doivent être enregistrés sur Quark Network Disk, puis ouvrez le client Baidu Network Disk, sélectionnez le dossier dans lequel le fichier compressé doit être enregistré et double-cliquez pour ouvrir le dossier. 2. Après avoir ouvert le dossier, cliquez sur « Télécharger » dans le coin supérieur gauche de la fenêtre. 3. Recherchez le fichier compressé qui doit être téléchargé sur votre ordinateur et cliquez pour le sélectionner.
 Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
Comment partager NetEase Cloud Music avec WeChat Moments_Tutorial sur le partage de NetEase Cloud Music avec WeChat Moments
Mar 25, 2024 am 11:41 AM
1. Tout d'abord, nous entrons dans NetEase Cloud Music, puis cliquons sur l'interface de la page d'accueil du logiciel pour accéder à l'interface de lecture de chansons. 2. Ensuite, dans l'interface de lecture de la chanson, recherchez le bouton de fonction de partage en haut à droite, comme indiqué dans l'encadré rouge de la figure ci-dessous, cliquez pour sélectionner le canal de partage dans le canal de partage, cliquez sur l'option « Partager sur » sur en bas, puis sélectionnez le premier « WeChat Moments » qui vous permet de partager du contenu avec WeChat Moments.
 Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse du rôle et du principe de nohup Dans les systèmes d'exploitation Unix et de type Unix, nohup est une commande couramment utilisée pour exécuter des commandes en arrière-plan. Même si l'utilisateur quitte la session en cours ou ferme la fenêtre du terminal, la commande peut. continuent toujours à être exécutés. Dans cet article, nous analyserons en détail la fonction et le principe de la commande nohup. 1. Le rôle de nohup : Exécuter des commandes en arrière-plan : Grâce à la commande nohup, nous pouvons laisser les commandes de longue durée continuer à s'exécuter en arrière-plan sans être affectées par la sortie de l'utilisateur de la session du terminal. Cela doit être exécuté
 Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Comment partager des fichiers avec des amis sur Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Récemment, le client Android Baidu Netdisk a inauguré une nouvelle version 8.0.0. Cette version apporte non seulement de nombreux changements, mais ajoute également de nombreuses fonctions pratiques. Parmi eux, le plus frappant est l’amélioration de la fonction de partage de dossiers. Désormais, les utilisateurs peuvent facilement inviter des amis à rejoindre et partager des fichiers importants au travail et dans la vie, obtenant ainsi une collaboration et un partage plus pratiques. Alors, comment partager les fichiers que vous devez partager avec vos amis ? Ci-dessous, l'éditeur de ce site vous fera une introduction détaillée, j'espère qu'il pourra vous aider ! 1) Ouvrez l'application Baidu Cloud, cliquez d'abord pour sélectionner le dossier approprié sur la page d'accueil, puis cliquez sur l'icône [...] dans le coin supérieur droit de l'interface (comme indiqué ci-dessous) 2) Cliquez ensuite sur [+] dans la colonne "Membres partagés" 】, et enfin cochez tous
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Partagez deux méthodes d'installation pour les pilotes d'imprimante HP
Mar 13, 2024 pm 05:16 PM
Partagez deux méthodes d'installation pour les pilotes d'imprimante HP
Mar 13, 2024 pm 05:16 PM
Les imprimantes HP sont des équipements d'impression essentiels dans de nombreux bureaux. L'installation du pilote d'imprimante sur l'ordinateur peut parfaitement résoudre des problèmes tels que l'impossibilité de se connecter de l'imprimante. Alors, comment installer le pilote d'imprimante HP ? L'éditeur ci-dessous vous présentera deux méthodes d'installation du pilote d'imprimante HP. La première méthode : télécharger le pilote depuis le site officiel 1. Recherchez le site officiel de HP Chine dans le moteur de recherche et dans la colonne d'assistance, sélectionnez [Logiciel et pilotes]. 2. Sélectionnez la catégorie [Imprimante], entrez votre modèle d'imprimante dans la zone de recherche et cliquez sur [Soumettre] pour trouver votre pilote d'imprimante. 3. Sélectionnez l'imprimante correspondante en fonction de votre système informatique. Pour win10, sélectionnez le pilote pour le système win10. 4. Une fois le téléchargement réussi, recherchez-le dans le dossier
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Résolvez le problème selon lequel le partage Discuz WeChat ne peut pas être affiché
Mar 09, 2024 pm 03:39 PM
Titre : Pour résoudre le problème de l'impossibilité d'afficher les partages Discuz WeChat, des exemples de code spécifiques sont nécessaires. Avec le développement de l'Internet mobile, WeChat est devenu un élément indispensable de la vie quotidienne des gens. Dans le développement de sites Web, afin d'améliorer l'expérience utilisateur et d'étendre la visibilité du site Web, de nombreux sites Web intégreront des fonctions de partage WeChat, permettant aux utilisateurs de partager facilement le contenu du site Web avec des groupes Moments ou WeChat. Cependant, parfois, lorsque vous utilisez des systèmes de forum open source tels que Discuz, vous rencontrerez le problème de l'impossibilité d'afficher les partages WeChat, ce qui entraîne certaines difficultés pour l'expérience utilisateur.




