 interface Web
interface Web
 js tutoriel
js tutoriel
 Le script JS réalise le partage automatique d'exemples de vente flash de page Web
Le script JS réalise le partage automatique d'exemples de vente flash de page Web
Le script JS réalise le partage automatique d'exemples de vente flash de page Web
Cet article vous apprend principalement à utiliser JS pour écrire certaines fonctions de clic automatique telles que les ventes flash dans le centre commercial. Les amis qui ont besoin de cet aspect devraient rapidement apprendre les idées. J'espère que cela aide tout le monde.
Jetons d'abord un coup d'œil au code de la page de l'événement de vente flash
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
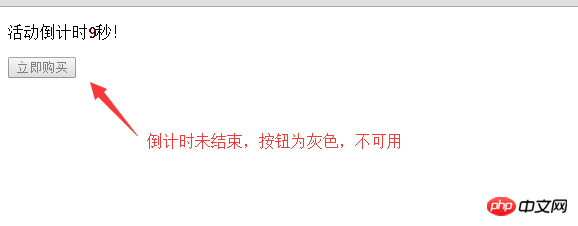
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
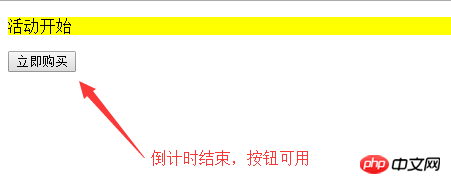
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
function func() {
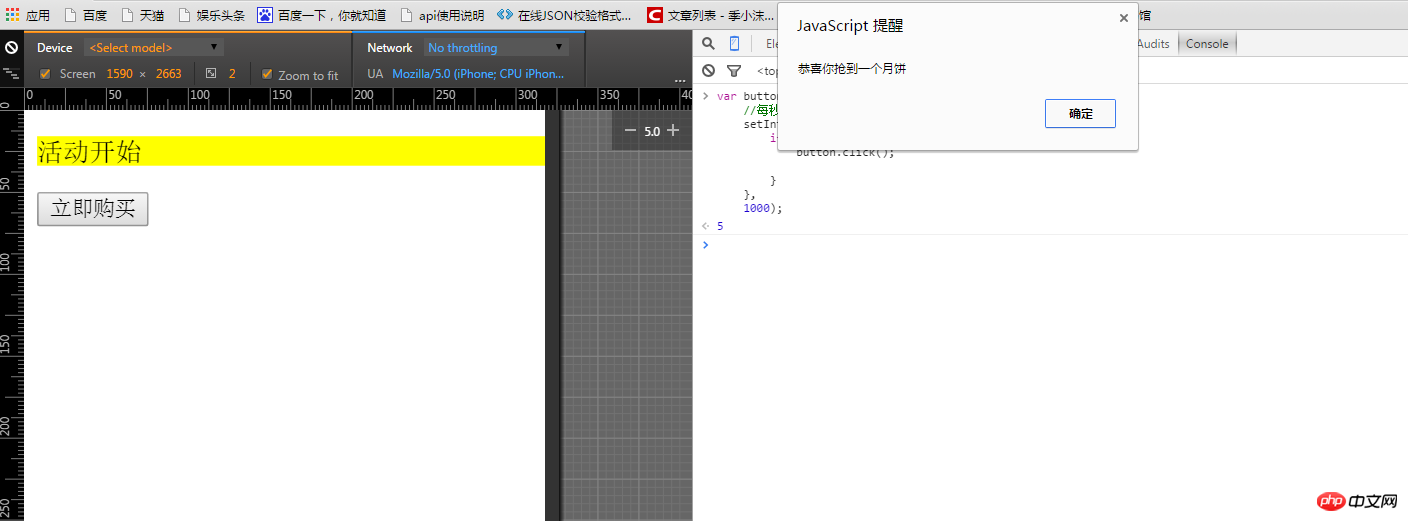
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>Aperçu de la page


Script js
Code
<script type="text/javascript">
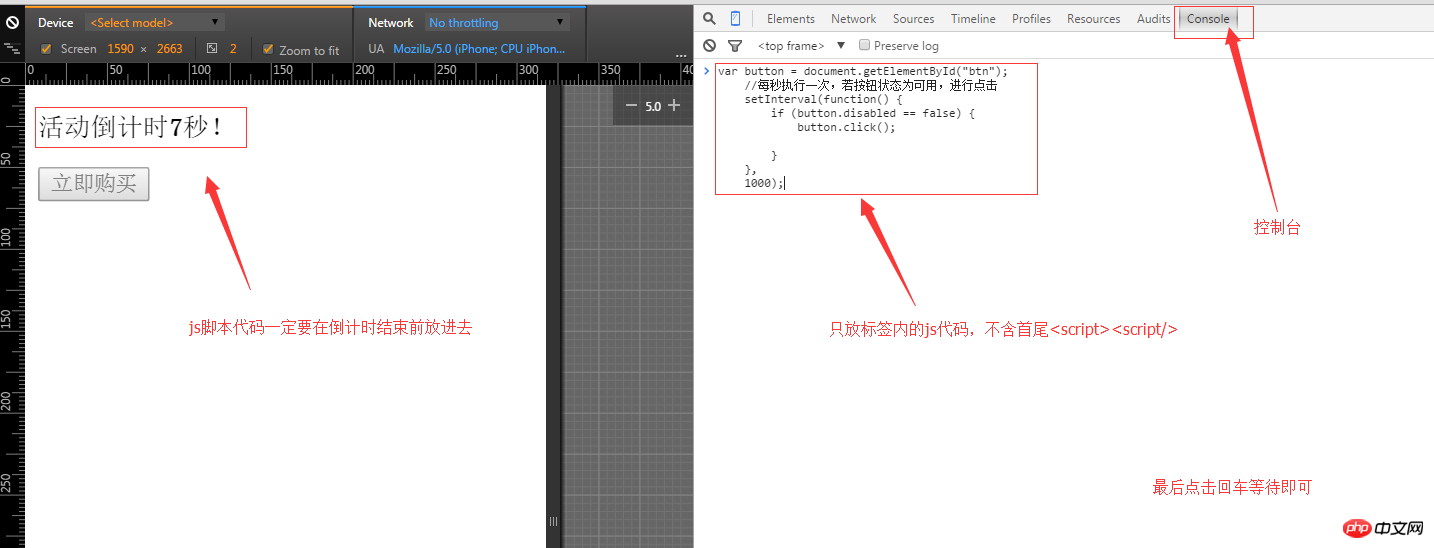
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval( ) La méthode peut appeler une fonction ou évaluer une expression à une période spécifiée en millisecondes.
La méthode setInterval() continuera d'appeler la fonction jusqu'à ce que clearInterval() soit appelée ou que la fenêtre soit fermée.
Comment le mettre dans le navigateur
Ouvrez la page d'activité dans le navigateur, appuyez sur F12 pour passer en mode débogage, recherchez la console Console et collez le code dans la balise de script js ci-dessus ( sans la première et la dernière balise), cliquez simplement sur Entrée et assurez-vous de l'insérer avant la fin de l'événement.

Aperçu du résultat

Modifier setInterval(function(){},millisec) Le millisec (en millisecondes) peut contrôler la fréquence des clics.
Ceci est juste un simple code js et n'implémente pas la vérification automatique du code de vérification.
Vous pouvez vous y référer et en tirer des leçons. Ne l'utilisez pas pour faire quoi que ce soit qui soit contraire à la moralité ou pour rechercher du profit.
Le blog personnel est uniquement utilisé pour prendre des notes. L'exactitude du contenu n'est pas garantie. Si des erreurs sont trouvées, veuillez les corriger.
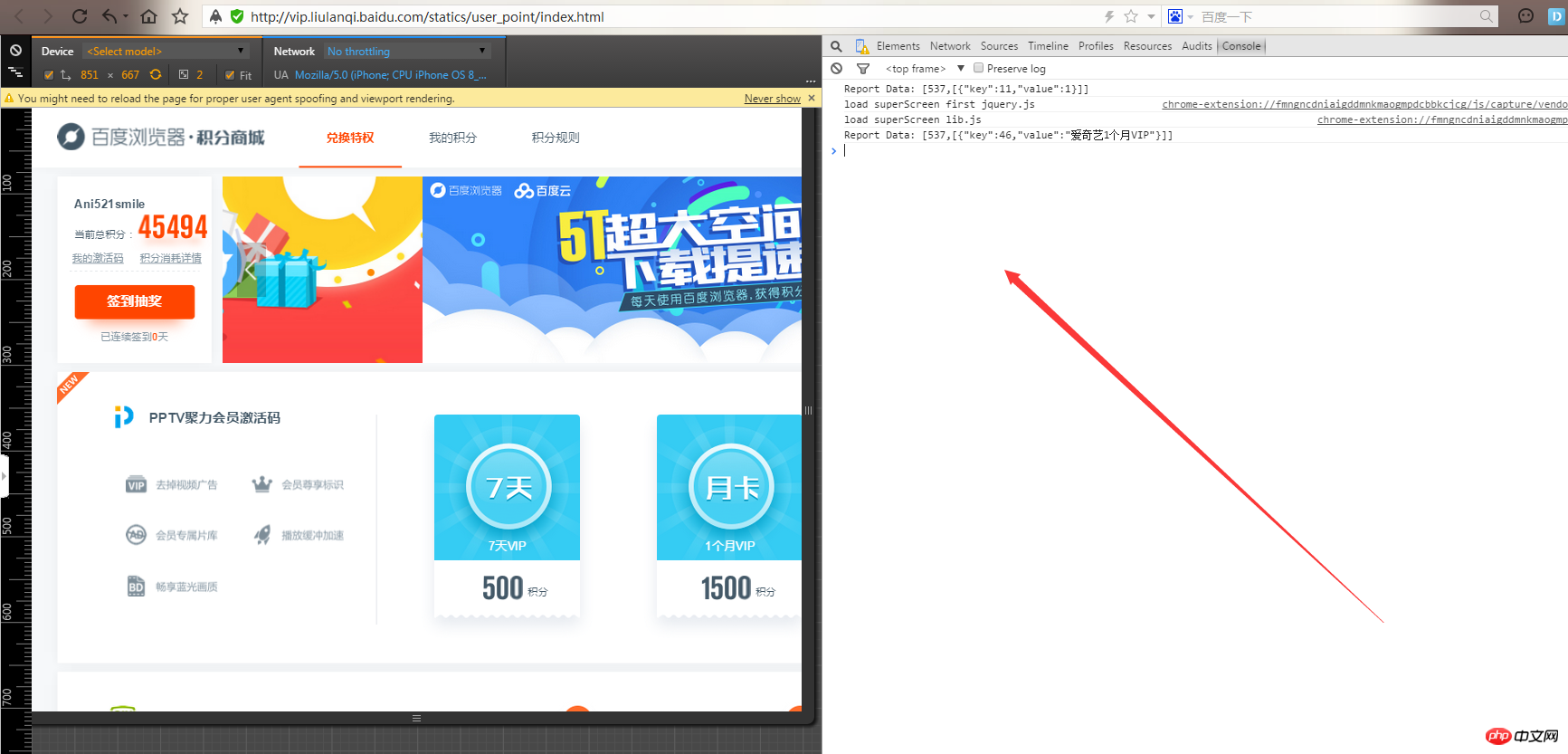
Échange de points Baidu Browser
Ouvrez la page suivante, appuyez sur F12, mettez le code dans la console et appuyez sur Entrée.


Code
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击Recommandations associées :
Exemple d'analyse du framework Yii redis+php pour obtenir un effet de vente flash
Partage de cas classique Redis de vente flash de produits et de panier d'achat
Vente flash dans les centres commerciaux pour éviter les stocks survendus
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Monter automatiquement les disques sous Linux
Mar 20, 2024 am 11:30 AM
Monter automatiquement les disques sous Linux
Mar 20, 2024 am 11:30 AM
Si vous utilisez un système d'exploitation Linux et souhaitez que le système monte automatiquement un lecteur au démarrage, vous pouvez le faire en ajoutant l'identifiant unique (UID) du périphérique et le chemin du point de montage au fichier de configuration fstab. fstab est un fichier de table du système de fichiers situé dans le répertoire /etc. Il contient des informations sur les systèmes de fichiers qui doivent être montés au démarrage du système. En modifiant le fichier fstab, vous pouvez vous assurer que les lecteurs requis sont chargés correctement à chaque démarrage du système, garantissant ainsi un fonctionnement stable du système. Les pilotes à montage automatique peuvent être utilisés facilement dans diverses situations. Par exemple, je prévois de sauvegarder mon système sur un périphérique de stockage externe. Afin de réaliser l'automatisation, assurez-vous que l'appareil reste connecté au système, même au démarrage. De même, de nombreuses applications seront directement
 Conseils Linux : annulez l'indentation automatique lors du collage dans vim
Mar 07, 2024 am 08:30 AM
Conseils Linux : annulez l'indentation automatique lors du collage dans vim
Mar 07, 2024 am 08:30 AM
Préface : vim est un puissant outil d’édition de texte, très populaire sous Linux. Récemment, j'ai rencontré un problème étrange lors de l'utilisation de vim sur un autre serveur : lorsque j'ai copié et collé un script écrit localement dans un fichier vierge sur le serveur, une indentation automatique s'est produite. Pour utiliser un exemple simple, le script que j'ai écrit localement est le suivant : aaabbbcccddd. Lorsque je copie le contenu ci-dessus et que je le colle dans un fichier vierge sur le serveur, ce que j'obtiens est : aabbbcccddd. Évidemment, c'est ce que vim fait automatiquement. nous. Formater l'indentation. Cependant, cet automatique est un peu inintelligent. Enregistrez la solution ici. Solution : définissez le fichier de configuration .vimrc dans notre répertoire personnel, nouveau
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





