Le routeur résout les sauts de page sous les modules croisés
Le problème du saut de page est très important dans les projets de développement modulaires. Cet article présente principalement l'exemple du routeur résolvant le saut de page sous cross-module. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous le donner. une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Introduction
Après avoir démarré un projet de développement modulaire, un problème très important est le problème du saut de page.
Pour plus de détails sur le développement modulaire, veuillez consulter mon autre article Explorer le développement modulaire Android.
C'est justement parce que le projet est divisé en modules qu'il n'y a pas de dépendance entre les modules et qu'ils sont invisibles les uns aux autres Alors que faire si l'on passe de l'interface a du module A à l'interface b de. le module B ?
2. Méthodes de saut entre modules
Ici, nous présenterons d'abord ces méthodes de saut courantes :
Afficher le saut
Saut implicite
Saut de protocole de schéma
Solution de table de routage de routeur
2.1 Saut d'affichage
Le saut d'affichage est notre méthode de saut la plus couramment utilisée : utiliser Intent, passer dans le contexte d'activité actuel et l'objet de classe de l'activité cible sont assez, comme suit :
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
Évidemment, cette méthode ne peut être visible que par l'activité cible (l'activité est sous le même module) ne peut être appelée que comme ça. Ne convient pas pour sauter entre les modules.
2.2 Saut implicite
Le saut implicite dont nous parlons ici est que l'intention ne définit pas une classe, mais définit une action ou une catégorie.
Par exemple :
Dans le fichier manifeste
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>Lors d'un saut :
//创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);Saut de schéma 2.3
Si nous définissons un URI pour la page B - wsc://home/bbb, puis sérialisons le messageModel partagé dans une chaîne Json, alors A n'a besoin que d'assembler un protocole de saut conforme au schéma de page B. wsc://home/bbb?message={ "name":"John", "age":31, "city":"New York" }
Dans le fichier manifeste, configurez l'attribut data et définir son hôte, son chemin, son schéma, etc.
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>Lors du saut :
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);Le La méthode ci-dessus ne correspond pas à ce que nous souhaitons. Ensuite, nous présenterons notre solution de routeur.
3. Pourquoi utiliser le routeur
Google propose deux solutions de routage natives : explicite et implicite. Cependant, dans le développement modulaire, l'intention explicite pose le problème d'une dépendance directe aux classes, provoquant un couplage sévère entre les modules. L'intention implicite nécessite la configuration d'un grand nombre de chemins dans le manifeste, ce qui rend son expansion difficile (comme l'interception de saut). Afin de résoudre les problèmes ci-dessus, nous devons adopter une solution de routeur plus flexible.
4. Idée de mise en œuvre
L'idée est la suivante :
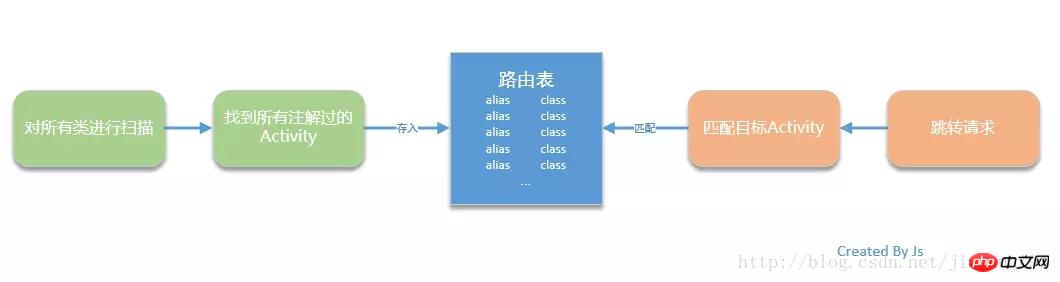
Utilisez des annotations pour étiqueter chaque activité cible avec un alias. Au démarrage de l'application, toutes les classes sont analysées et les activités annotées sont stockées dans la table de routage.
Lors du saut, obtenez l'objet de classe de l'activité cible via l'alias dans la table de routage et utilisez Intent pour implémenter le saut.

5. Implémentation du code
5.1 Annotations personnalisées
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}Pour une introduction détaillée aux annotations personnalisées, veuillez lire mon article Annotations personnalisées avancées Java. Ici, il n'y a plus rien à dire.
5.2 Annoter une activité
@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}Lors de la création d'une activité, annotez-la avec l'annotation que vous venez de personnaliser et annotez-la avec un alias.
5.3 Analyse au démarrage
private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}Lorsque l'application démarre, toutes les classes du package sont analysées dans l'application. Recherchez d'abord l'activité dans l'application. nom (défini sous le package d'activité) et stockez l'activité avec des annotations dans la carte.
5.4 Sauter
/**
* 页面跳转
* @param activity
* @param alias
*/
public void jumpActivity(Activity activity, String alias) throws ClassNotFoundException{
if(map.containsKey(alias)) {
Intent intent = new Intent(activity, map.get(alias));
activity.startActivity(intent);
} else {
throw new ClassNotFoundException();
}
}Il suffit de passer l'alias de l'activité cible lors du saut (l'alias ici est l'alias de l'annotation).
Résumé
De cette façon, le problème de dépendance du module causé par le saut d'activité est résolu par rapport à la solution native, elle est plus évolutive. Cependant, ce plan n’est que progressif et quelques problèmes subsistent. Tout d’abord, l’utilisation fréquente de la réflexion pendant le processus de chargement entraînera des problèmes de performances. Deuxièmement, l'alias de chaque activité doit être maintenu de manière uniforme, ce qui augmente le coût de la collaboration. Encore faut-il l'optimiser.
Bien sûr, il existe de nombreuses solutions de routeur populaires sur le marché (comme l'ARouter d'Alibaba). Si vous avez de bonnes suggestions, n'hésitez pas à échanger et progresser ensemble.
Recommandations associées :
vue implémente le saut de page à la page précédente après le partage de l'exemple de connexion
WeChat Xiaochen cliquez sur le texte Méthodes pour implémenter la fonction de saut de page
Problèmes de saut de page HTML et de passage de paramètres
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
À mesure que la technologie des smartphones se développe, les téléphones portables jouent un rôle de plus en plus important dans notre vie quotidienne. En tant que téléphone phare axé sur les performances de jeu, le téléphone Black Shark est très apprécié des joueurs. Cependant, nous sommes parfois également confrontés à la situation où le téléphone Black Shark ne peut pas être allumé. Pour le moment, nous devons prendre certaines mesures pour résoudre ce problème. Ensuite, partageons cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas : Étape 1 : Vérifiez la puissance de la batterie. Tout d'abord, assurez-vous que votre téléphone Black Shark est suffisamment chargé. C'est peut-être parce que la batterie du téléphone est épuisée
 Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Tout le monde sait que si l'ordinateur ne parvient pas à charger le pilote, le périphérique risque de ne pas fonctionner correctement ou d'interagir correctement avec l'ordinateur. Alors, comment résoudre le problème lorsqu'une boîte de dialogue apparaît sur l'ordinateur indiquant que le pilote ne peut pas être chargé sur ce périphérique ? L'éditeur ci-dessous vous apprendra deux façons de résoudre facilement le problème. Impossible de charger le pilote sur cet appareil Solution 1. Recherchez « Kernel Isolation » dans le menu Démarrer. 2. Désactivez l'intégrité de la mémoire et le message "L'intégrité de la mémoire a été désactivée. Votre appareil est peut-être vulnérable." Cliquez derrière pour l'ignorer, et cela n'affectera pas l'utilisation. 3. Le problème peut être résolu après le redémarrage de la machine.
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Le problème du chinois tronqué sous Linux est un problème courant lors de l'utilisation de jeux de caractères et d'encodages chinois. Les caractères tronqués peuvent être causés par des paramètres de codage de fichier incorrects, des paramètres régionaux du système non installés ou définis, des erreurs de configuration de l'affichage du terminal, etc. Cet article présentera plusieurs solutions de contournement courantes et fournira des exemples de code spécifiques. 1. Vérifiez le paramètre d'encodage du fichier. Utilisez la commande file pour afficher l'encodage du fichier. Utilisez la commande file dans le terminal pour afficher l'encodage du fichier : file-ifilename S'il y a "charset" dans la sortie.
 Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Titre : Comment résoudre le problème selon lequel PyCharm ne peut pas être ouvert. PyCharm est un puissant environnement de développement intégré Python, mais nous pouvons parfois rencontrer le problème selon lequel PyCharm ne peut pas être ouvert. Dans cet article, nous partagerons quelques solutions de contournement courantes et fournirons des exemples de code spécifiques. J'espère que cela aidera ceux qui rencontrent ce problème. Méthode 1 : vider le cache Parfois, les fichiers de cache de PyCharm peuvent empêcher le programme de s'ouvrir normalement. Nous pouvons essayer de vider le cache pour résoudre ce problème. Outil
 Comment résoudre le problème de la disparition automatique de la passerelle par défaut
Feb 24, 2024 pm 04:18 PM
Comment résoudre le problème de la disparition automatique de la passerelle par défaut
Feb 24, 2024 pm 04:18 PM
Comment résoudre le problème de la disparition automatique de la passerelle par défaut. Dans la société moderne, Internet est devenu un élément indispensable de la vie des gens. Que ce soit pour le travail ou le divertissement, nous avons tous besoin de connexions réseau stables pour accomplir diverses tâches. La passerelle par défaut est l'un des éléments clés reliant le réseau local à l'Internet externe. Cependant, nous pouvons parfois rencontrer le problème de la disparition automatique de la passerelle par défaut, entraînant l'impossibilité d'accéder à Internet. Alors, comment résoudre ce problème lorsque la passerelle par défaut disparaît ? Tout d’abord, nous devons clarifier le concept de passerelle par défaut. La passerelle par défaut est une route réseau
 Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web
Feb 26, 2024 pm 01:28 PM
Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web
Feb 26, 2024 pm 01:28 PM
Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web ? Lorsque vous utilisez le navigateur mobile Huawei pour accéder à certains sites Web, une invite indiquant que l'accès est interdit peut apparaître, empêchant les utilisateurs de parcourir normalement le contenu associé. C'est très gênant pour les utilisateurs. Alors, que devons-nous faire lorsque nous rencontrons une situation où l'accès au site Web du navigateur mobile Huawei est interdit ? L'éditeur ci-dessous vous fournira des solutions au problème de l'interdiction de l'accès au site Web du navigateur Huawei. J'espère qu'il vous sera utile. Solution à l'interdiction d'accès au site Web du navigateur Huawei 1. Après avoir ouvert le navigateur mobile Huawei, cliquez sur l'icône à trois points ci-dessous, puis cliquez sur Paramètres. 2. Après avoir entré les paramètres, cliquez sur [Sécurité et confidentialité] 3. Désactivez le commutateur sur le côté droit de [Navigation sécurisée] pour supprimer les restrictions d'accès au site Web. Ce qui précède est la solution à l’interdiction d’accès au site Web du navigateur Huawei.






